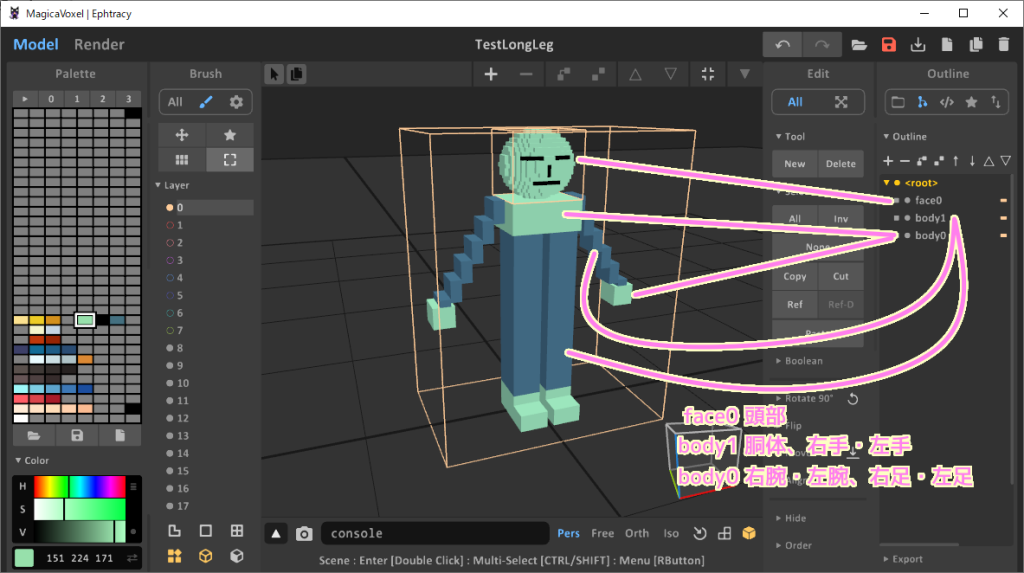
無料のボクセルエディタ―「MagicaVoxel」では、ボクセルと呼ばれる立方体をいくつも配置することでドット絵のような 3D モデリングが行えます。
オンライン対応サンドボックスゲーム「TERAVIT(テラビット)」で販売できるアバターを制作する際のツールとしても知られています。

今回は、MagicaVoxel のシェーダー機能の使い方を紹介します。
※MagicaVoxel のバージョンは 0.99.6 です。
シェーダーとは
シェーダー – Wikipedia からの引用です。
シェーダーはシェーディング言語を用いて記述される。頂点やピクセルが入出力に与えられ、座標変換/テクスチャマッピング/ライティングなどを含む任意の処理をプログラミングする。実行時には多くの場合シェーダープログラムはGPUへ引き渡され、頂点群やフラグメント群に対して並行的に呼び出されることで3DCGの「見た目」を生成する。
https://ja.wikipedia.org/wiki/シェーダー
シェーダーは、レンダリングの一つの工程で、指定したプログラムによる描画処理を行います。
MagicaVoxel のシェーダープログラム
MagicaVoxel インストールフォルダの shader フォルダには .txt 形式のシェーダープログラムが複数あります。
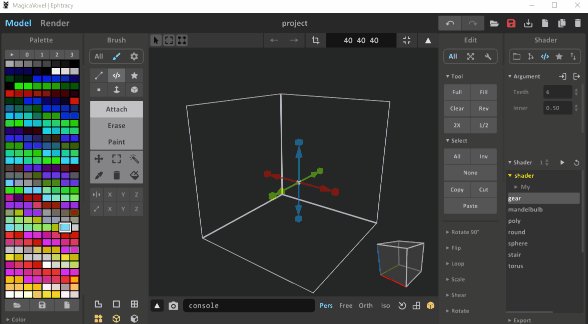
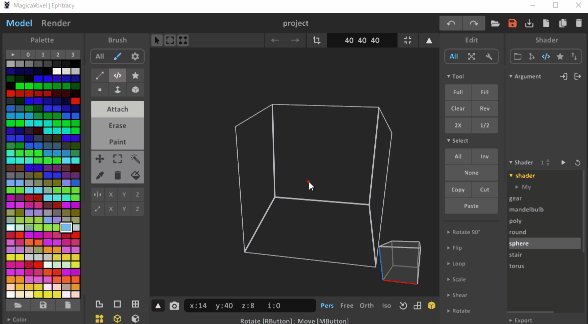
右側の Shader パネルで確認できます。
違うパネルが表示されている場合は 3 番目のアイコンを選択しましょう。
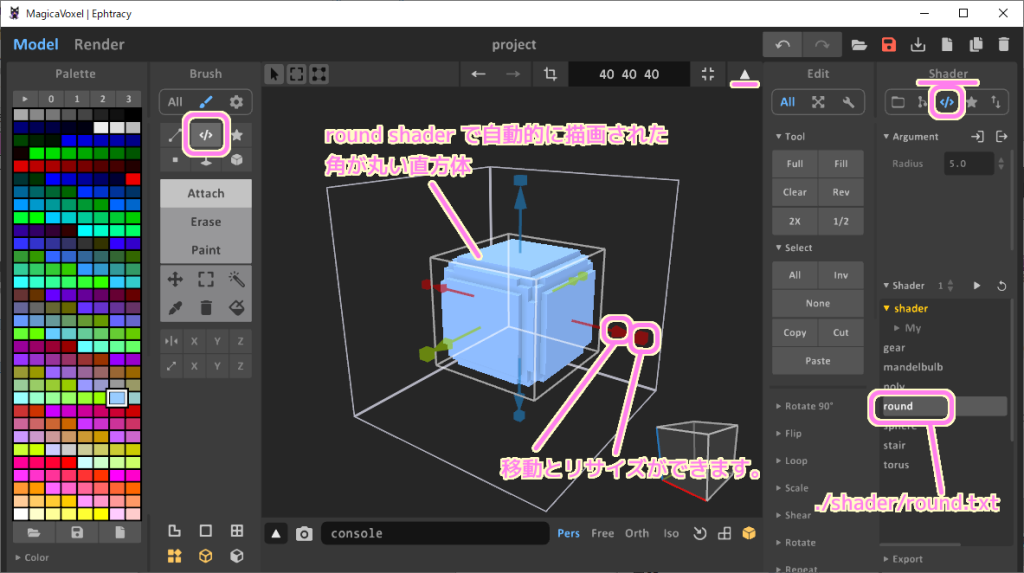
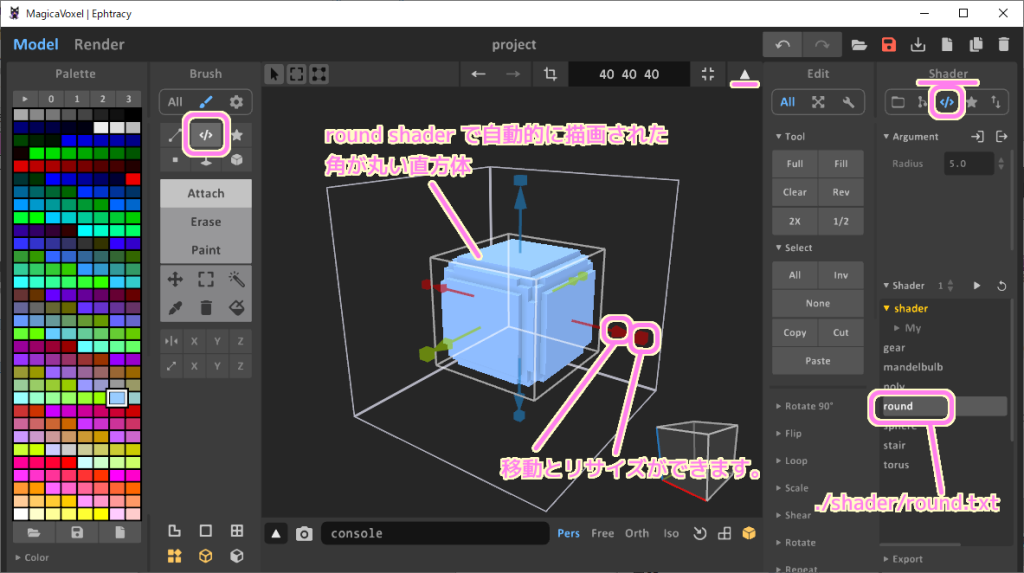
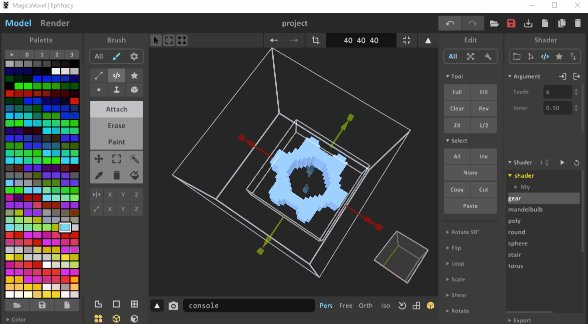
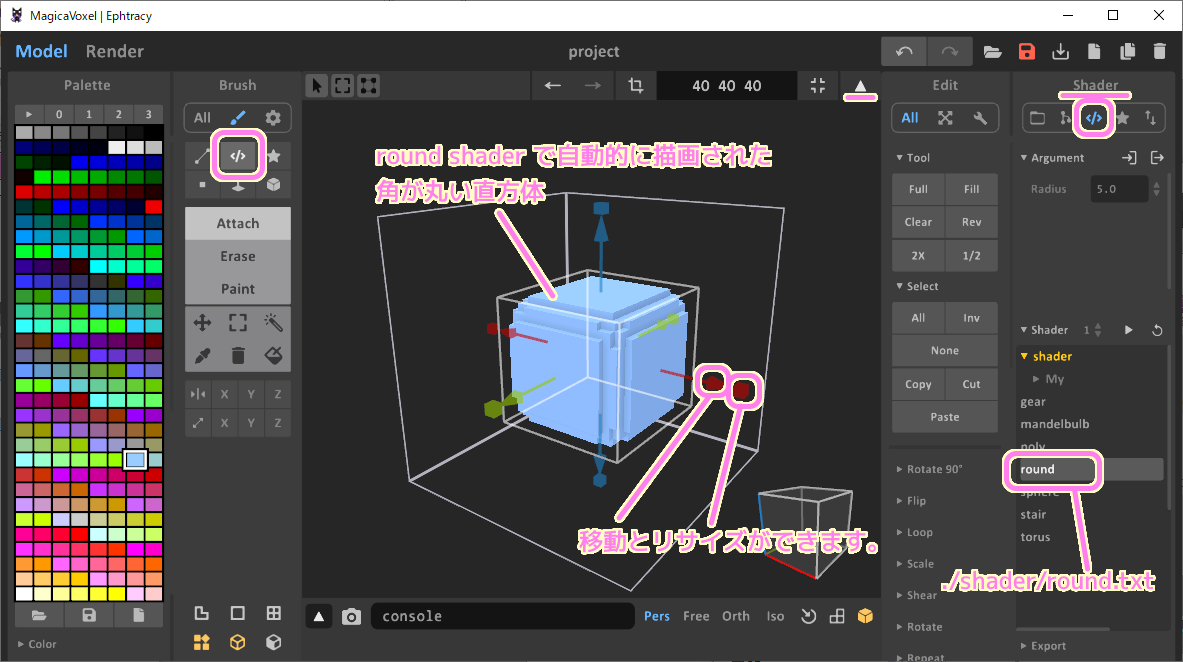
例えば、round は、shader/round.txt で定義された角が丸い直方体を範囲に従って描画するシェーダーです。
引数 Radius により丸みを調整できます。


次に round シェーダーのプログラムの中核、 ./shader/round.txt のピクセルシェーダーの処理関数 map を見ていきます。
float map( vec3 v ) {
v -= i_volume_size * 0.5;
vec3 q = abs(v) - i_volume_size * 0.5 + m_radius;
if ( length(max(q,0.0)) + min(max(q.x,max(q.y,q.z)),0.0) < m_radius ) {
return i_color_index;
}
return 0.0;
}1 行目では関数宣言がされ、 vec3 v という引数を受け取り float を返します。
指定された (x, y, z) の座標 v の位置のボクセルのカラーインデックスを float で返します。
5 行目では、直方体の範囲内ならば i_color_index のカラーインデックスを返し、引数 v の座標にそれに対応した色のボクセルが配置されます。
7 行目では、直方体の角に丸みを出すためにボクセルを配置しない場合の返り値 0.0 を返します。
シェーダーの使い方
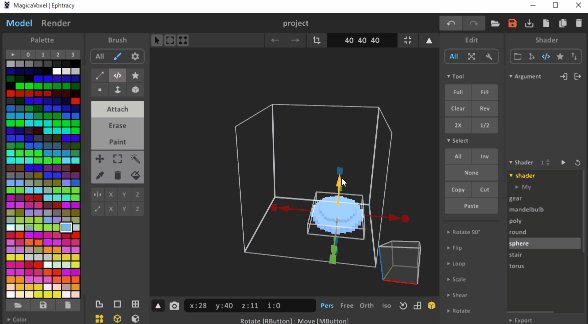
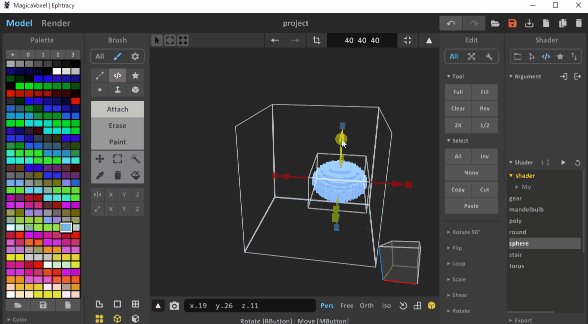
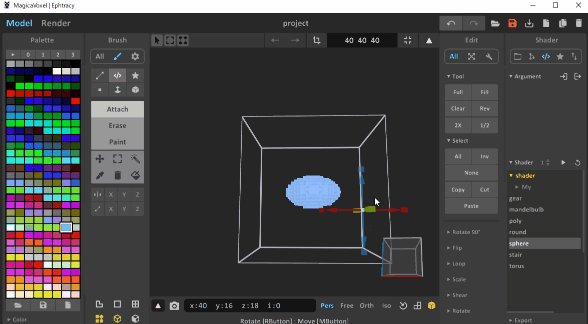
先ほど、 round シェーダーによる描画を gif で紹介しましたので、それを順を追って紹介します。

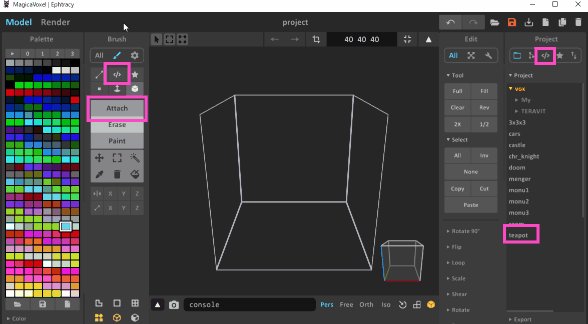
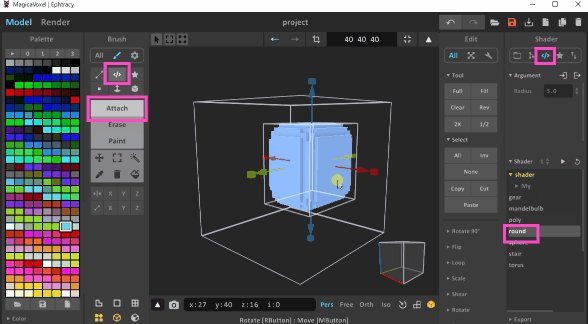
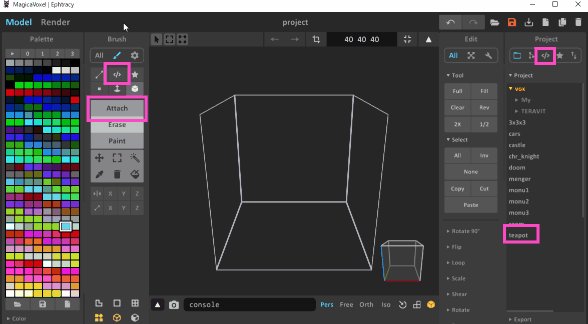
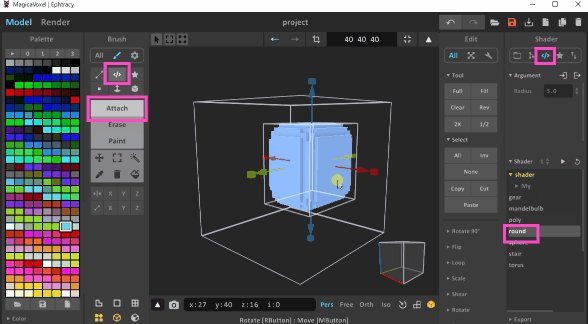
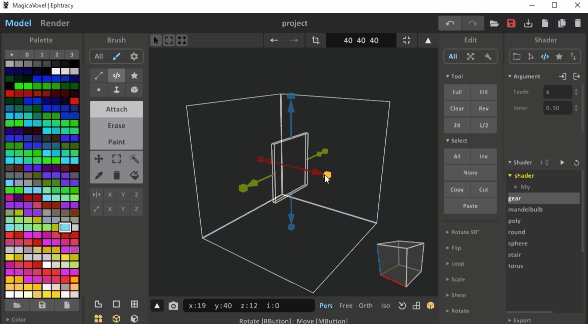
シェーダーを使うには Brush パネルの </> アイコンを選択します。
ボクセルを追加するので Attach も選択しましょう。
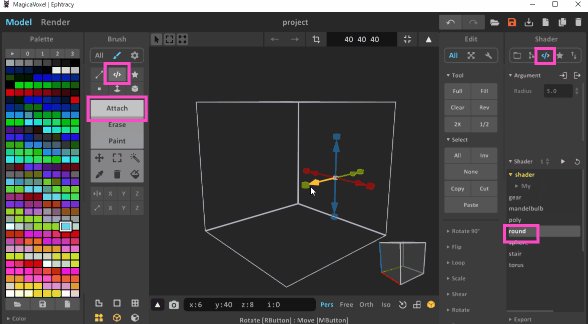
どのシェーダーを使うかは、右側の Shader パネルの下側のリストから選択します。
Shader パネル以外だった場合は、上側の 5 つのアイコンの中の 3 番目のものを選択しましょう。

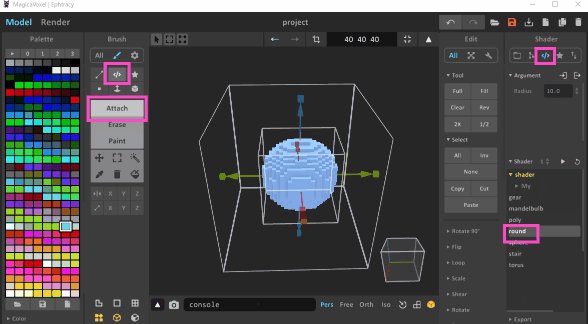
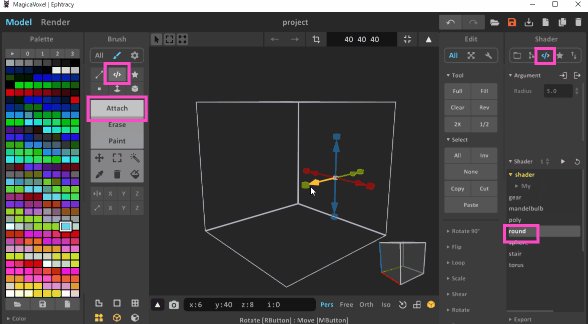
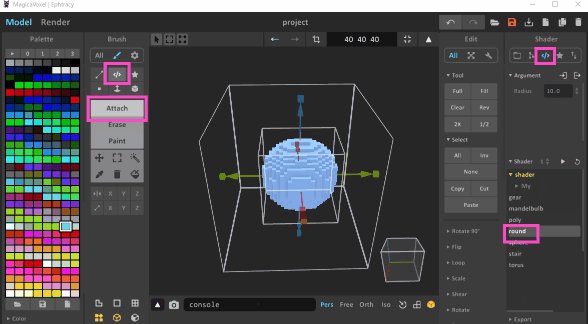
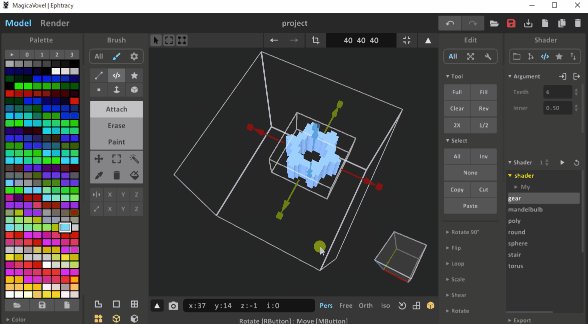
shader のリストの中から round を選択し、 Model Editor パネルでクリックすると、最小範囲の round シェーダーの描画範囲が表示されるので、矢印で移動したり、その隣の四角形でリサイズして描画範囲を決めます。
角の丸みは、 Shader パネルのリストより上のほうの Radius という引数の値で変更できます。
この引数は各シェーダーによって異なります。
シェーダーのメリット
筆者が MagicaVoxel のシェーダー機能に触れて特に便利だと感じた点です。
何度も位置やサイズの調整ができる
Brush パネルの Box モードを選択すると、範囲内に直方体を追加したり、その範囲のボクセルを削除したり、色を塗り替えることができますが、一回のドラッグ操作で決まってしまうし、 2 次元で 3 次元座標を指定することが直感的にうまくいかないこともあります。
シェーダーならば、直方体の範囲を矢印や四角形で移動・リサイズする調整が何度もできるので、落ち着いて操作できます。
また、規則的なボクセル配置をしたいときにそれに応じたシェーダーがあれば範囲指定だけで自動的にボクセルを配置してくれて、見ているだけでも気持ちよいです。

空中にボクセル群を配置できる
Box モードや Voxel モードでは、オブジェクトの範囲を表す白い線の壁の部分や、すでにボクセルを配置してある隣にしかボクセルを配置できません。
しかしシェーダーでは、範囲指定を空中で行うことができ、いきなり空中にボクセル群を配置することができます。

まとめ
今回は、無料のボクセルエディタ「MagicaVoxel」のシェーダー機能について紹介しました。シェーダー機能を使うことで、範囲を指定するだけで空中に様々なパターンの規則的なボクセルが自動的に配置されます。
また、範囲指定も、移動やリサイズで微調整を何度も行えて、編集しやすいメリットもあります。
マルチプレイ対応のサンドボックスゲーム「TERAVIT(テラビット)」で販売できるアバターを作成する際の効率アップも期待できます。
参照サイト Thank You!
- MagicaVoxel
- Shaders in MagicaVoxel · lachlanmcdonald/magicavoxel-shaders Wiki · GitHub
- みせる! | TERAVIT(テラビット)
参照サイト → Compota-Soft-Press



コメント