以前、 WordPress のフッターに「プライバシーポリシー」のページにリンクするメニューを追加しました。
以前の記事:WordPressCocoonプライバシーポリシーページのリンクのフッター設定 | Compota-Soft-Press

今回は、同様にヘッダーにメニューを追加しますが、複数のメニュー項目を使い、横並びに表示したり、プルダウンメニュー・サブメニューを実現する手順を紹介します。
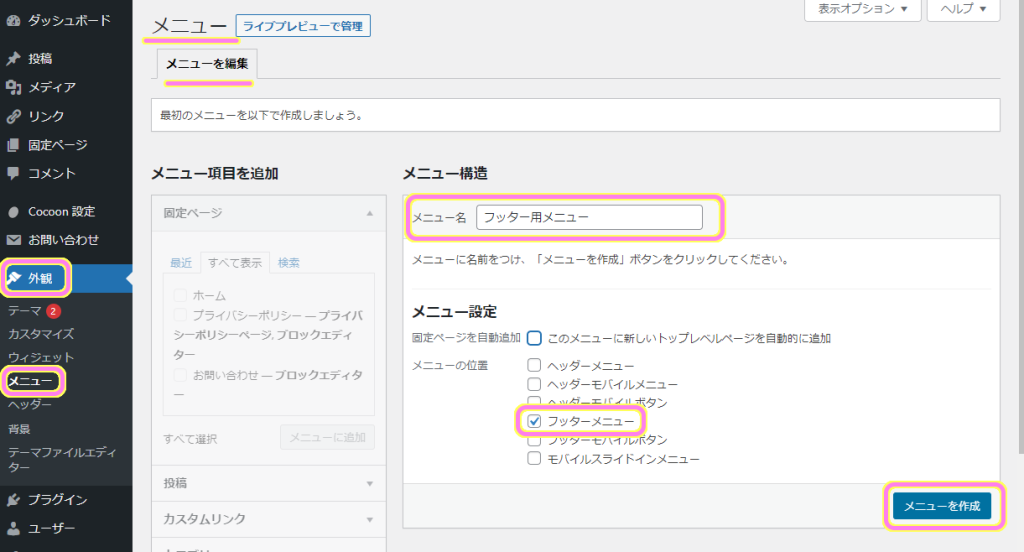
メニュー項目を作成
ヘッダーに追加するメニュー項目は、以下の要素から選択できます。
- 固定ページ
- 投稿ページ
- カスタムリンク
- カテゴリー
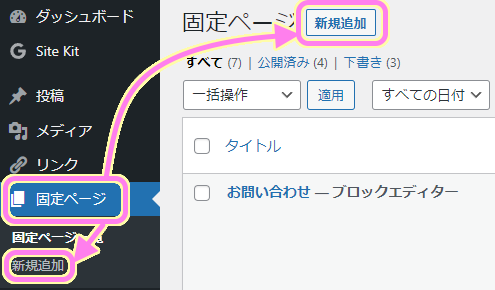
固定ページを 2 つ作成
今回は、固定ページを二つ作って、ヘッダー内にプルダウンメニューを配置します。
固定ページ・投稿ページをメニュー項目に追加すると、そのメニューを選んだ際に、そのページが表示されます。
※ページのタイトルがデフォルトのメニューのラベル名になりますが、変更できます。

固定ページの性質上 SEO スコアが低くなってしまう場合は、 noindex を設定してサイト全体の SEO スコアを下げないように対策しても良いでしょう。
参照:SEO対策 WordPressでページごと個別にnoindex設定する手順 | Compota-Soft-Press
メニュー項目の追加とサブメニュー化
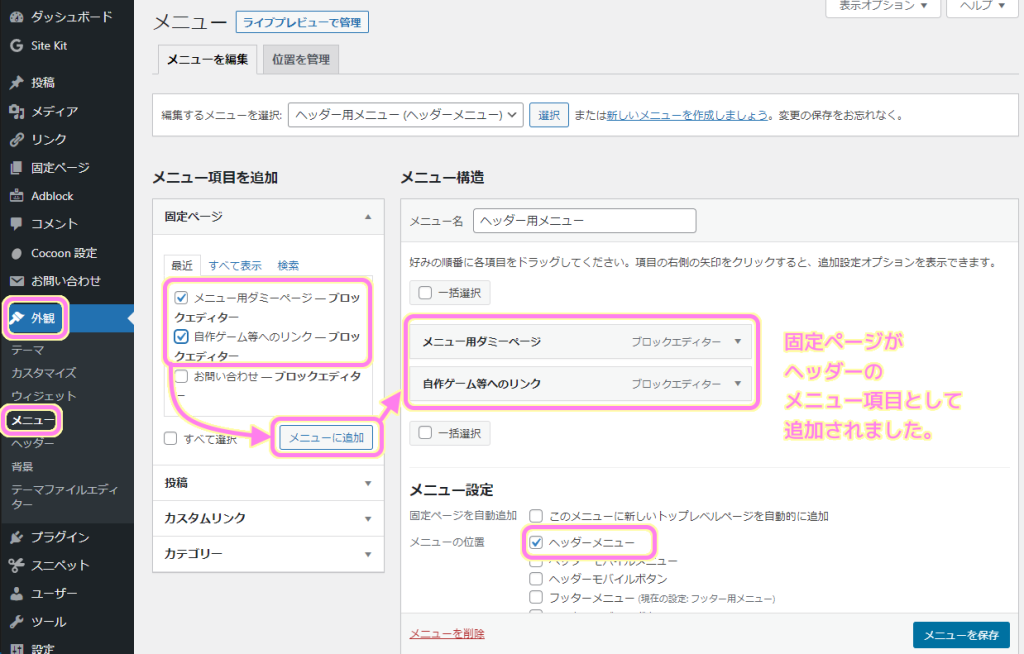
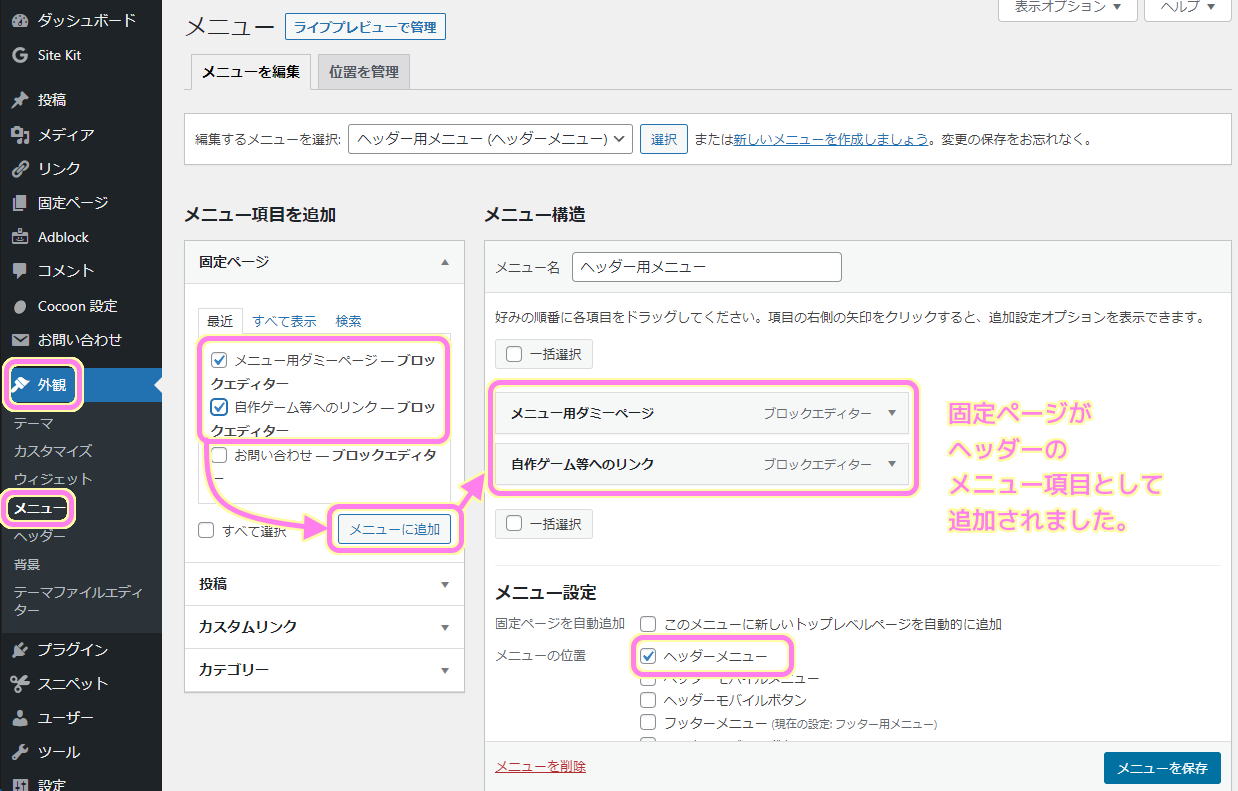
作成した固定ページを、ヘッダーのメニュー項目として追加します。
メニュー項目の追加

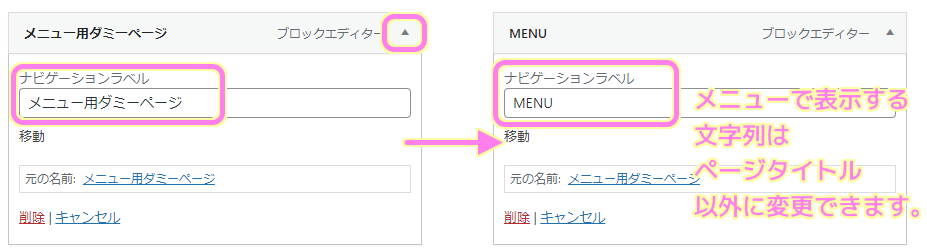
メニュー構造に追加したメニュー項目の名前がメニューに表示されます。
変更するには、メニュー項目枠内の右側の▼ボタンを押して、ナビゲーションラベルの変更画面を開きます。
設定したら、右下の「メニューを保存」ボタンを押しましょう。

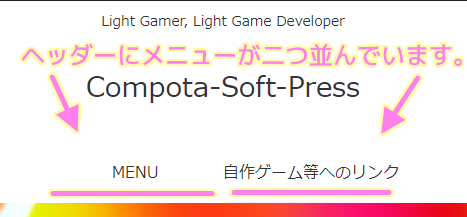
二つのメニュー項目をメニュー構造に追加すると、ウェブブラウザでは、下図のように指定したメニューの位置に、メニューが2つ並んで表示されます。
ナビゲーションラベルの内容の変更も反映されています。

メニュー項目のサブメニュー化
プルダウンメニューにするには、さらにメニュー構造を変更します。
メニュー構造に追加したメニュー項目の枠は、ドラッグ&ドロップで上下の並び順を変えられます。
また、上側にメニュー項目がある状態で、下側のメニュー項目を右にずらすことで、サブメニュー(階層化)が実現できます。
ができます.png)

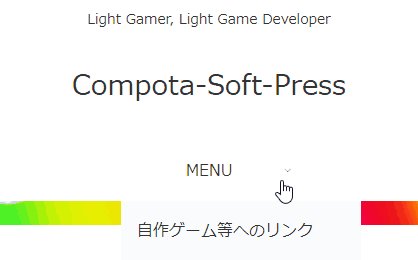
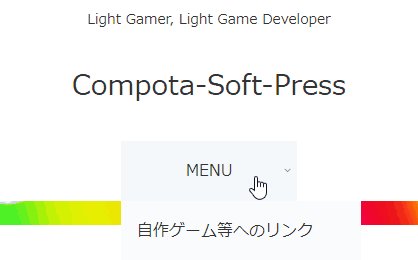
変更後、右下の「メニューを保存」ボタンを押してから、サイトを見てみると、上位のメニュー項目 MENU の右側の▼ボタンを押すと、下位のメニュー項目「自作ゲーム等へのリンク」が表示されました。


まとめ
今回は、 WordPress のヘッダー内にプルダウンするメニューを追加する手順を紹介しました。
メニューを階層化することで、ジャンル別に整理したり、コンパクトなメニューを実現できます。
その過程で、プルダウンではなく、横並びにメニューを並べる手順や、メニューの表示文字列(ナビゲーションラベル)の変更についても紹介しました。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press



コメント