PC ゲーム・ソフトウェアなどのプラットフォーム Steam のゲームのページのリンクを、作成したウィジェットのコードとカスタム HTML ブロックを使って、オープンソースのブログソフトウェア・コンテンツ管理システム (CMS) WordPress で作成するページに埋め込む手順を紹介します。

※ WordPressバージョン:6.7.1、PHPバージョン:7.4.33、Cocoon バージョン:2.7.7.4、Cocoon Child バージョン:1.1.3 を使用しています。
※ Steam バージョン 1731433018 , Steam API バージョン SteamClient021 を使用します。
Steam ゲームのページの URL では埋め込めません
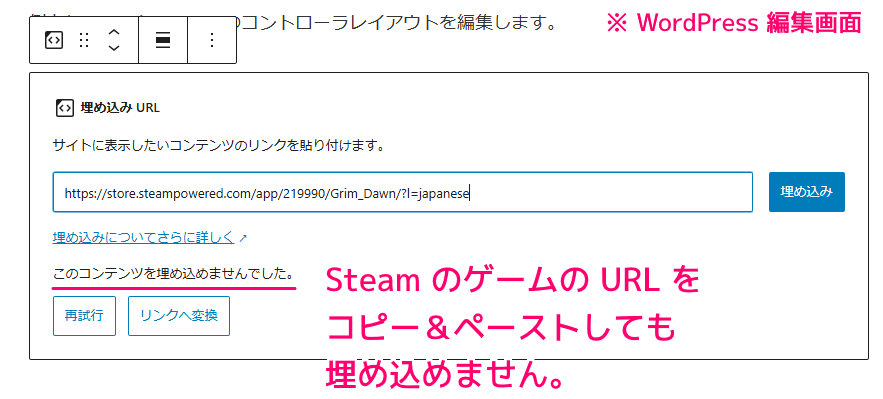
WordPress の投稿の編集で Steam のゲームのページの URL を貼り付けても埋め込みができません。
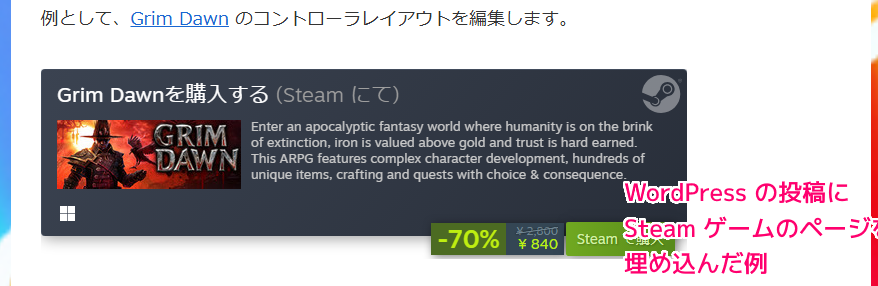
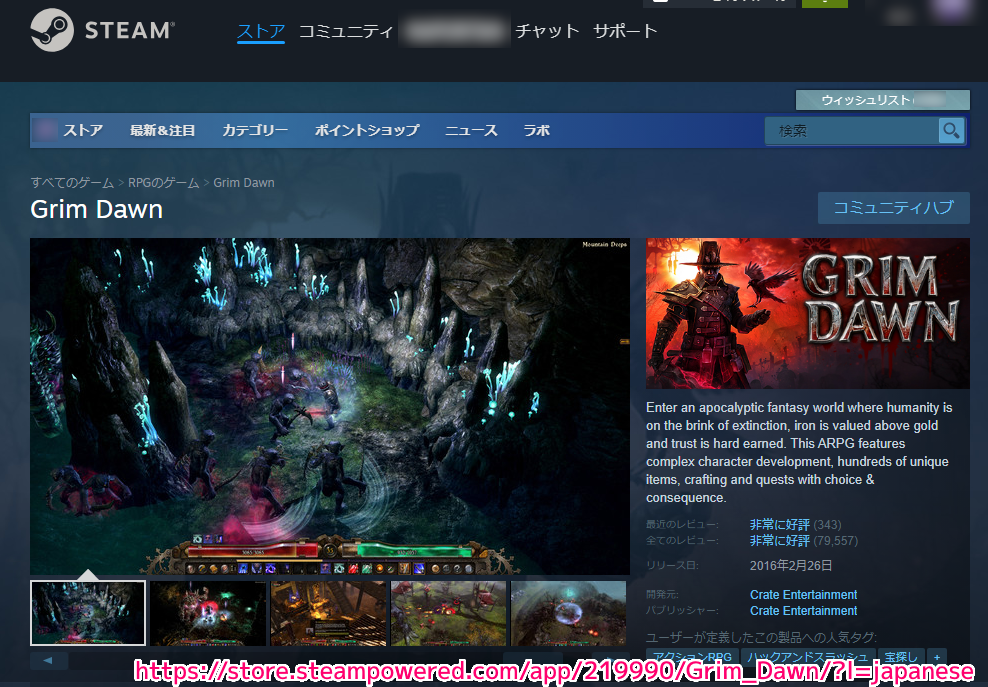
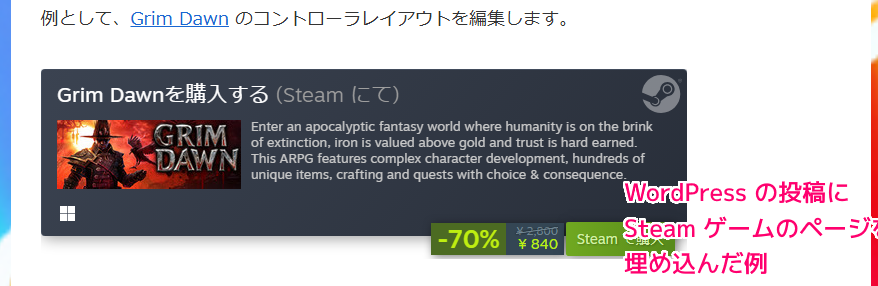
※例として Grim Dawn のページを埋め込みます。

このように埋め込みたいのですが

Steam のゲームのページの URL を貼り付けると、以下のように「このコンテンツを埋め込めませんでした。」と表示されます。

Steam ゲームのページの埋め込むウィジェットの作成
Steam ゲームのページを埋め込むには、そのページ用のウィジェットを作成して、その HTML 文を用いる必要があります。
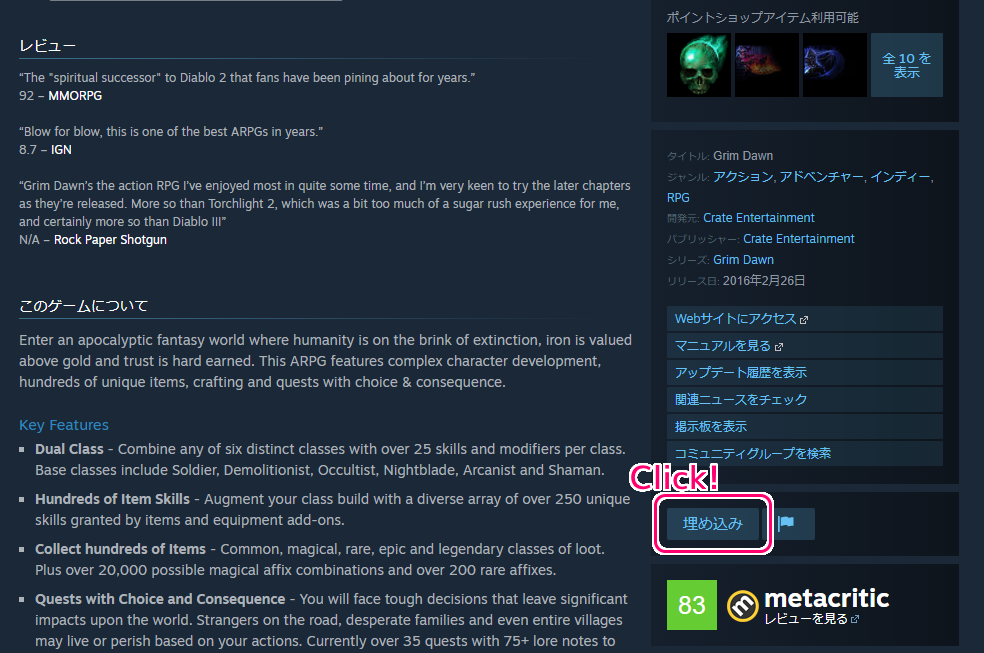
Steam のゲームのページを下にスクロールして「埋め込み」ボタンをクリックします。

「埋め込むウィジェットの作成」ダイアログが表示されるので「ウィジェットの作成」ボタンを押します。

ウィジェットのプレビューが表示され、その下側に HTML 文が表示されました。
プレビューの下の説明にある通り、 HTML 文をコピーします。

※埋め込むウィジェットの作成についての詳細は「Store ウィジェット (Steamworks ドキュメント)」を参照してください。
Steam ゲームのページを WordPress に埋め込む
次に、 WordPress の投稿の編集ページで、ウィジェットの HTML 文を貼り付ける「カスタム HTML 」ブロックを追加します。
画面左上の + ボタン(押すと×に変わります)を押して表示されるリストの「ブロック」タブから「カスタム HTML 」ブロックをクリックします。

追加された「カスタム HTML 」ブロックのテキストボックスの部分に、先ほど作成したウィジェットの HTML 文を貼り付けます。

HTML 文を貼り付けたテキストボックスの上側の「プレビュー」を選択すると、入力した HTML 文のプレビューが確認できます。

プレビューページによる確認
WordPress の投稿の編集ページの右上にある□のようなボタンを押して表示されるメニュー「新しいタブでプレビュー」を選択すると、新しいタブに、編集しているページのプレビューが表示されます。

プレビューのページが表示されたら、ウィジェットの HTML 文を貼り付けたカスタム HTML ブロックの場所を確認しましょう。
下図のように、Steam のゲームのページのウィジェットが表示されました。
セール中は、その情報も表示されるので便利です。

まとめ
今回は、PC ゲーム・ソフトウェアなどのプラットフォーム Steam のゲームのページのリンクを、作成したウィジェットのコードとカスタム HTML ブロックを使って、オープンソースのブログソフトウェア・コンテンツ管理システム (CMS) WordPress で作成するページに埋め込む手順を紹介しました。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS – WordPress.org 日本語
- Steam へようこそ
- Store ウィジェット (Steamworks ドキュメント)
- Steam で 70% オフ:Grim Dawn
記事一覧 → Compota-Soft-Press


コメント