前回は、Youtube で公開している動画を WordPress のページ内にカスタム HTML を用いて埋め込んで再生しました。
前回の記事:WordPress ページに Youtube 動画を埋め込む手順 | Compota-Soft-Press

今回は Youtube を経由しないで、直接動画ファイルを WordPress のページ内に埋め込む手順とそのメリット・デメリットを紹介します。
※Wordpress 6.1.1、PHP 7.4.33、chrome 110.0.5481.105 です。
直接動画ファイルを埋め込むメリット・デメリット
直接 WordPress のページの中に動画ファイルを埋め込むメリット・デメリットを挙げます。
メリット
手軽に追加できる
Youtube を経由する場合、 Youtube へのアップロード、タイトルなどの設定、チェック、公開設定などを行い、公開した後に HTML コードを用いて WordPress の記事の中に埋め込みます。
一方、動画ファイルを直接 WordPress の記事の中に埋め込む場合 Youtube で行う手続きが必要ないので手軽です。
Youtube (外部のインフラ) の影響を受けない
Youtube がもしも埋め込みコードの仕様などを変更した場合などは、修正が必要かもしれません。
また、もしも、一時的に Youtube が利用できなくなったとしたら、その間、ページ内の動画も再生できなくなります。
※これはあくまで仮の話です。
gif よりも軽量な場合が多い
記事の中で、動きを表現したい場合に gif 画像を使えます。
しかし、意外に gif 画像は重く、同じ内容を mp4 動画に変換したほうが軽量で、サーバに負担が少ないケースが多くあります。
ページの表示が遅い場合など、 gif を mp4 動画に差し替えるとレスポンスの向上が期待できます。
デメリット
サーバの負担が増える
静止画に比べて動画ファイルは容量も大きく、動画を直接ページ内に埋め込んだ場合、データのストリーミングによってもサーバに負担がかかります。
逆に、Youtube で再生する場合は、動画に関するWordPress のサーバの負担はほとんどなくなります。
他の人の動画を利用できない
Youtube を経由しない場合、他の人が Youtube で公開している動画を引用できません。
また、自身が作成した動画も引用されづらくなります。
動画ファイルを埋め込む手順
動画ファイルを WordPress のページ内に直接埋め込むと、容量や転送量などで WordPress が利用しているサーバに負担がかかることがわかりました。
それでも Youtube などを利用せず動画ファイルを埋め込みたい場合、動画ファイルの容量が大きくならないようにしたほうが良いでしょう。
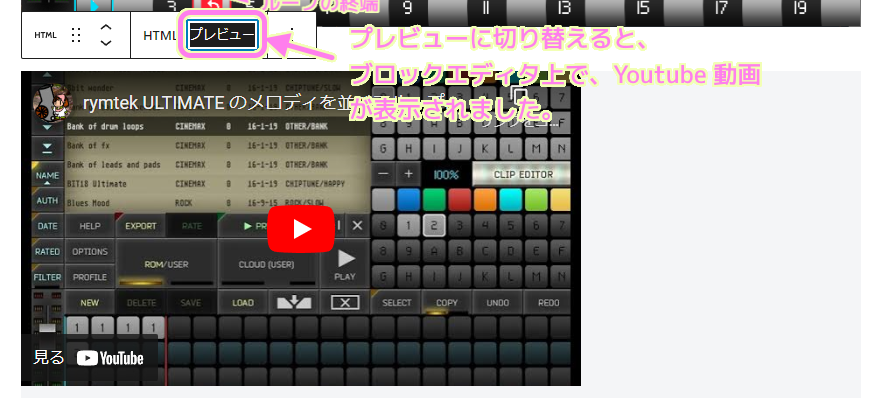
動画ファイルを埋め込む手順は簡単で、画像ファイルと同じように、 WordPress のブロックエディタ上に動画ファイルをドラッグ&ドロップするだけです。

動画ファイルの読み込みが完了すると、ブロックエディタ上で再生できます。

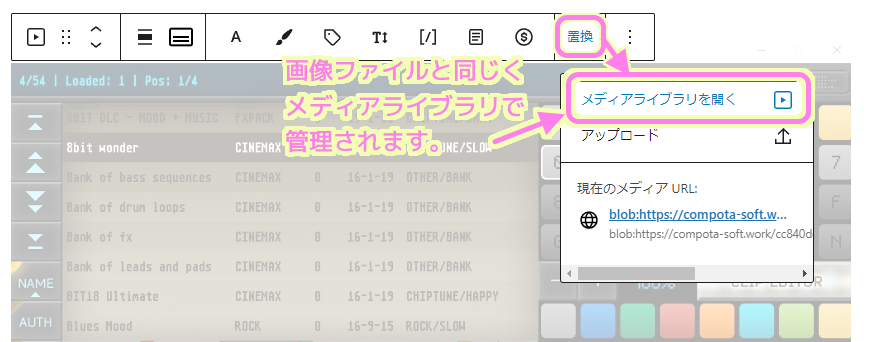
動画ブロックの置換メニューから「メディアライブラリを開く」を選択すると、 WordPress サイト内にアップロードした動画ファイルを確認できます。

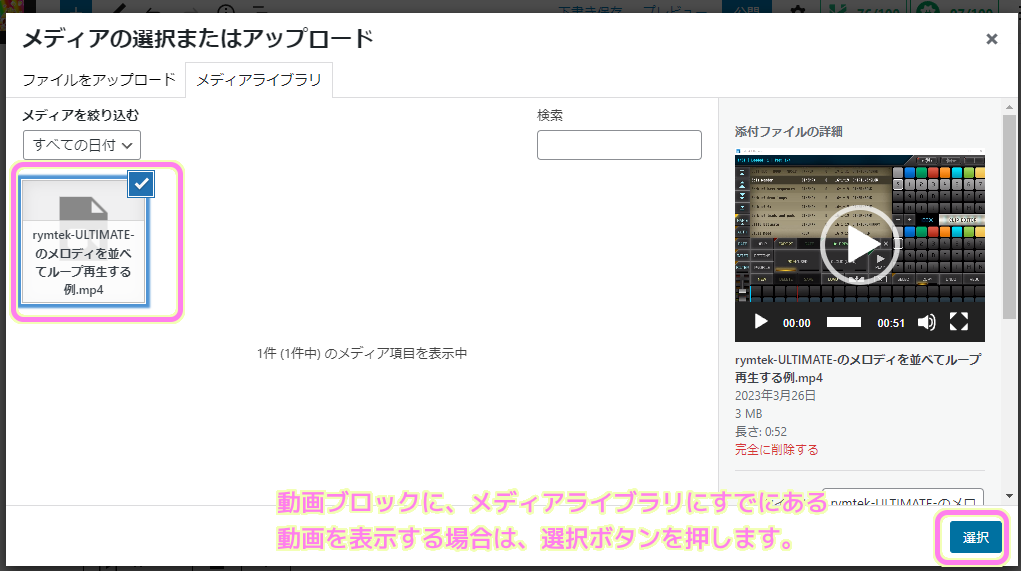
メディアライブラリの動画は、「完全に削除する」で削除したり、選択ボタンを押すことで動画ブロックに新たに同じ動画を割り当てることができます。

アップロード済み動画を記事の中に表示する
すでにアップロードした動画は、メディアライブラリから選択することで別の場所にも表示できます。
毎回同じ動画ファイルをアップロードするのは、容量・転送量的に非効率すぎるので、すでにアップロードした動画を他の場所で再び使う場合は、メディアライブラリから選びます。
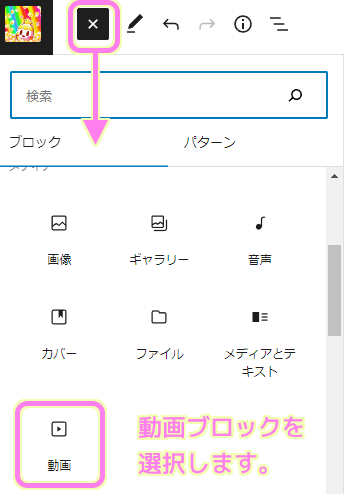
まずは、空の動画ブロックをブロックエディタで編集中の記事に追加します。

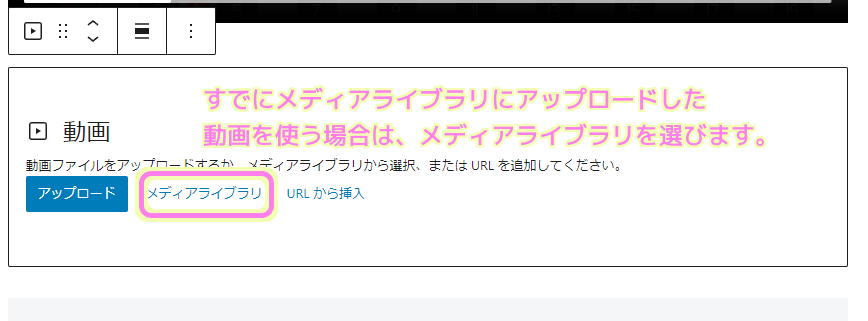
空の動画ブロックを追加したあと、メディアライブラリを選択します。

再び表示したい動画をメディアライブラリから選び、選択ボタンを押します。

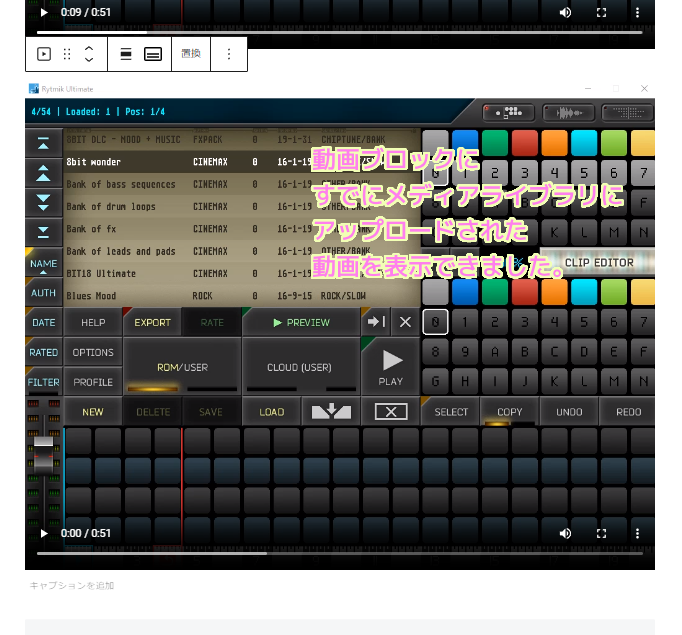
メディアライブラリの動画を WordPress の記事に追加することができました。

今回紹介した方法は mp4 ファイルをドラッグ&ドロップするだけなので、とても簡単ですが、動画のサイズがページの横幅に固定されていて変更することができません。
動画の表示サイズを指定したい場合は、「WordPress(ブロックエディタ)のmp4動画のサイズ調整 | Compota-Soft-Press」を参照してください。
まとめ
今回は、WordPress のブロックエディタで編集中のページに、動画ファイルを直接追加する方法を紹介しました。
アップロードした動画ファイルは、メディアライブラリで管理されていて、削除したり、再び別の動画ブロックで表示する手順も紹介しました。
手軽ですが WordPress で利用しているサーバに負担をかけるため、紹介したメリットとデメリットを考え、適切に使いましょう。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- WordPressに動画・YouTubeを埋め込む方法を解説!おすすめプラグインも紹介 | 初心者のためのブログ始め方講座
記事一覧 → Compota-Soft-Press


コメント