WordPress で記事を公開したあと、その記事の各種 SNS ボタンにより、 Twitter などを使って PR できます。
そのときに Twitter カードに表示される説明文を適切に設定することで、5.8 %もクリック率が上昇するデータもあります。
参照:WordPressの抜粋とは?【クリック率が5%以上アップする方法】 | ホームページ集客講座【初心者用】
今回は、Twitter カードに説明文を設定するための手順を紹介します。
※Wordpress 6.1.1、PHP 7.4.33、chrome 110.0.5481.105 です。
Twitter カードの説明文とは
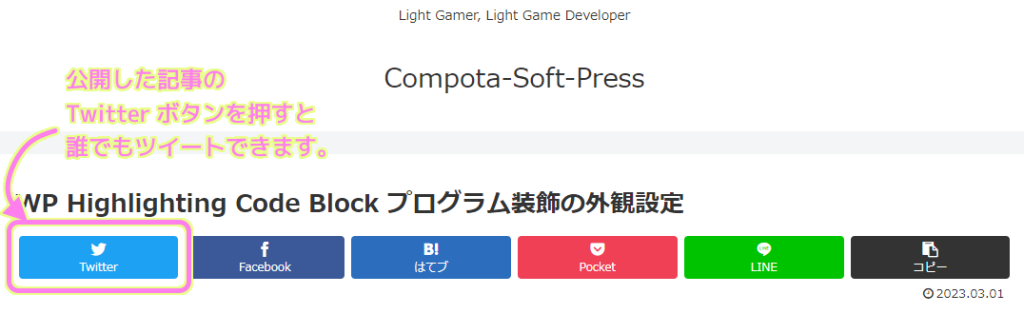
WordPress で作成・公開した記事の Twitter ボタンを押すと誰でも、その記事の Twitter カードを含むメッセージをツイートできます。

筆者は毎日、公開した記事のツイートを行っています。
これは執筆者だけではなく、記事の読者の人でも行えるので、ツイートする回数が増えるほどに説明文の重要性は増していきます。
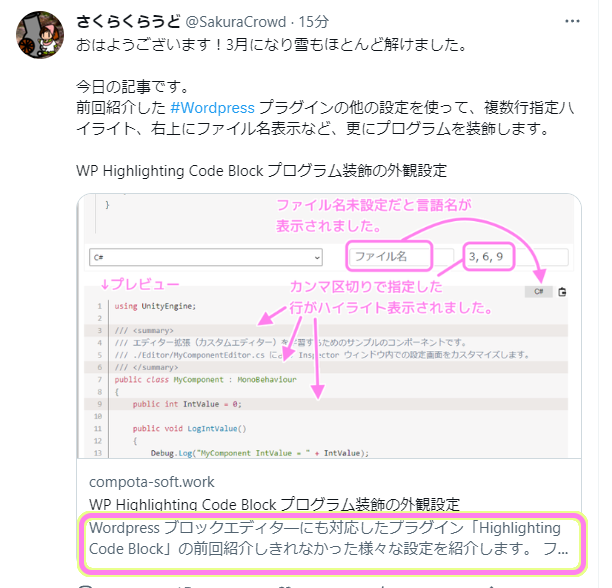
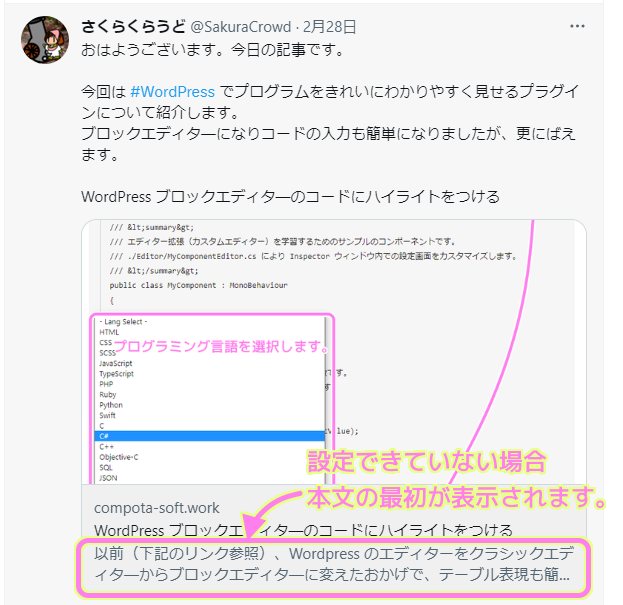
説明文は、Twitter カードの画像やタイトルの後に表示されるテキストです。

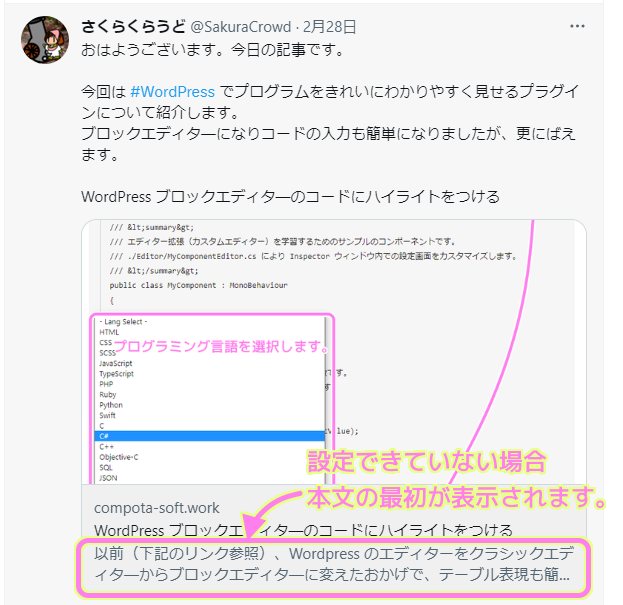
うまく設定できていない場合、説明文ではなく、本文の冒頭のテキストが表示されてしまい、PR 効果の低い挨拶だけが表示される可能性もあります。

Meta Description (メタ説明) は Twitter カードに反映されない
メタデスクリプションは、検索結果のタイトルやリンクの下に表示される 160 字程度の説明文(スニペット)です。
説明文が的確に書かれていると、検索結果からクリックしてもらえる確率が上がります。
メタディスクリプションは HTML レベルで、head タグ内に以下のように設定できます。
<meta name="description" content="" />しかし、直接 HTML の head タグ内を編集することが困難な WordPress の場合は、 SEO 対策用のプラグインをインストールしたほうが圧倒的に簡単です。
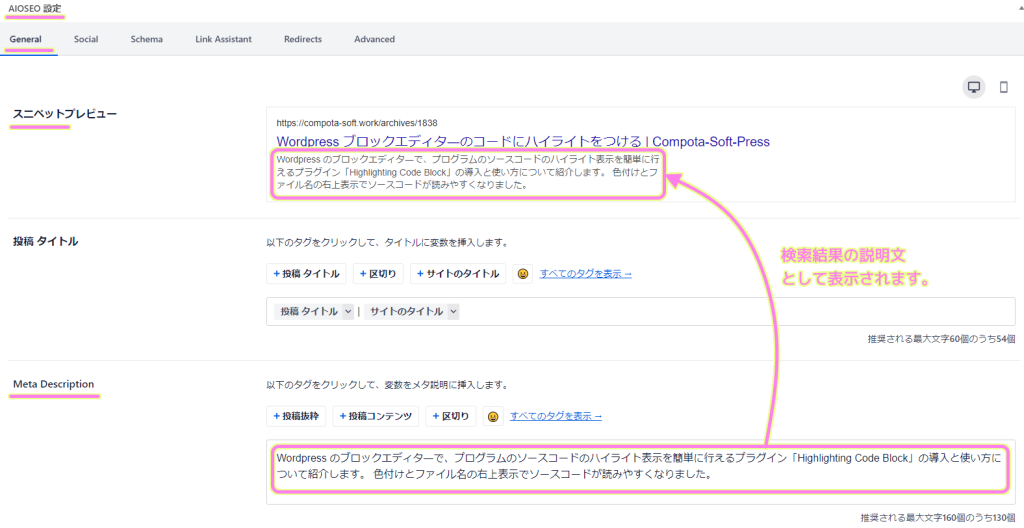
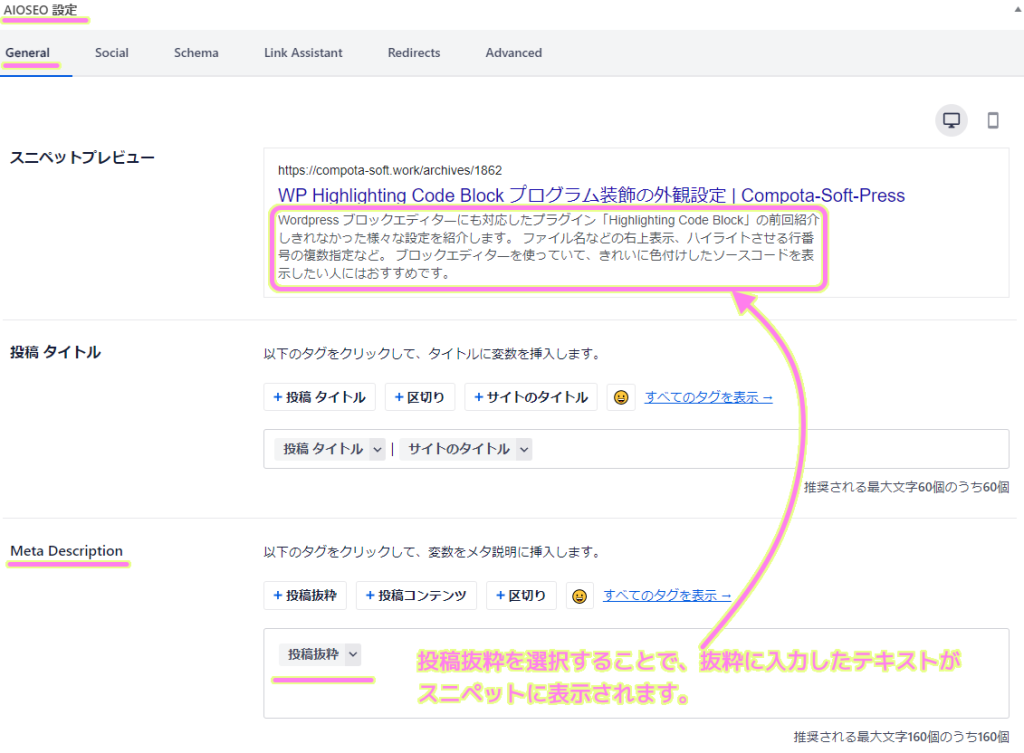
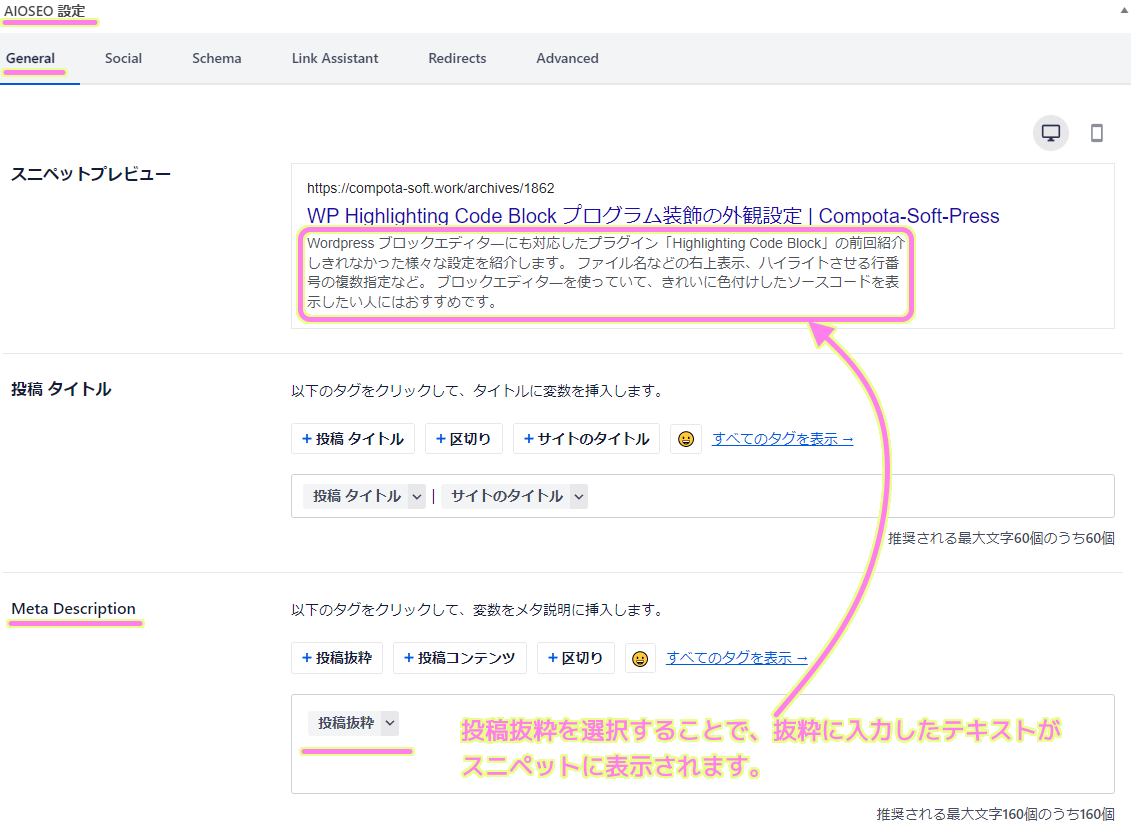
筆者がインストールしているプラグイン「All in One SEO」(無料版)では、投稿エディタの下に AIOSEO 設定が設けられ、次のように Meta Description という項目にテキストを入力すると、上のスニペットのプレビューに反映されます。

このとき、投稿エディタの右側の抜粋の欄には何も書いていません。

この状態で記事を公開し、その記事の Tweet ボタンからツイートすると、以下のようにメタデスクリプションではなく、本文の冒頭のテキストが表示されてしまいました。

抜粋を使って Twitter カードに説明文を表示させる
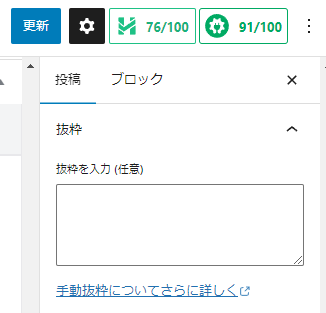
続いて、 WordPress の投稿エディタの右側にある抜粋に入力してみます。
右側に欄が出ていない場合は、右上の歯車ボタンを押して、投稿タブを選択してください。

All in One SEO プラグインの投稿エディタの設定の欄では Meta Description にテキストを入力する代わりに「投稿抜粋」を選択することで、抜粋の欄に入力したテキストが自動的にスニペットとして割り当てられます。

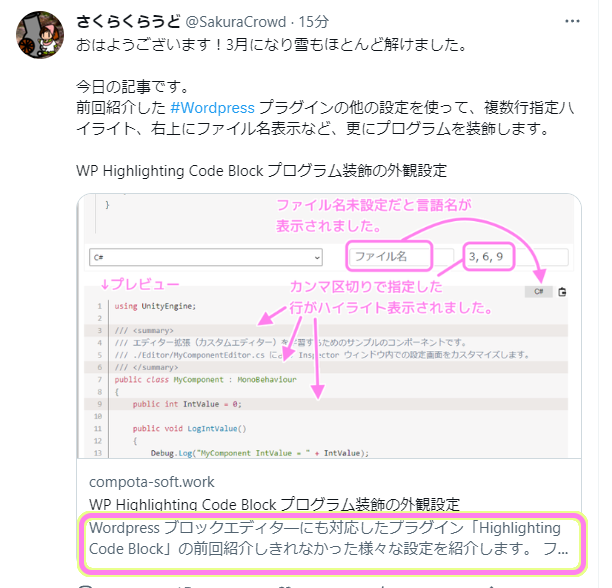
この状態で記事を公開し、その記事の Tweet ボタンを押すとツイッターカードに抜粋で入力した説明文が表示されました。

まとめ
今回は、Wordpress の投稿ページから、ツイッターカードの説明文を設定する手順を紹介しました。
検索結果のリストからクリックされる確率に影響する、メタデスクリプションについての設定の例も紹介しました。
SEO 対策用のプラグインを用いるとより効率的に設定ができることから、筆者が利用している無料版の「All in One SEO」プラグインによる設定方法についても具体的に紹介しました。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- WordPressの抜粋とは?【クリック率が5%以上アップする方法】 | ホームページ集客講座【初心者用】
- WordPressでメタディスクリプションを追加する方法
- 【2023年最新】All in One SEOの設定方法・使い方まとめ
- All in One SEO – ベスト WordPress SEO プラグイン – 簡単に SEO ランキングを向上させトラフィックを増加させます – WordPress プラグイン | WordPress.org 日本語
記事一覧 → Compota-Soft-Press



コメント