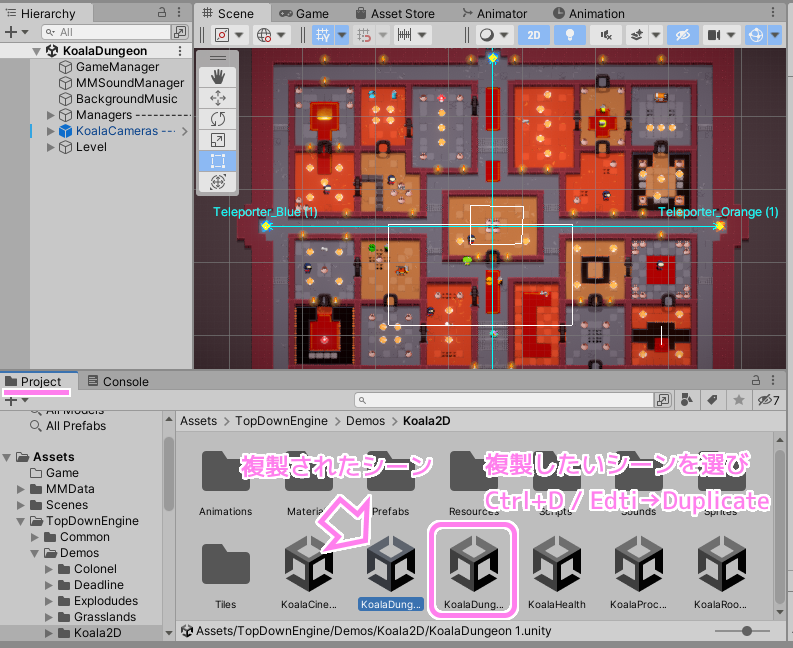
前回は Unity で見下ろし型ゲームを作るためのアセット TopDown Engine に含まれるサンプルゲームの確認・プレイ方法と、そのシーンの複製について紹介しました。

Unity Project ウィンドウで複製したいシーンを選択して Ctrl + D または Edit → Duplicate で複製できます。
今回は、差し替える新しい主人公のアニメーションを作成する手順を紹介します。
※ Unity は 2021.3.14f1、TopDown Engine は 3.1.1 です。
スプライトを用意する
差し替えるキャラクター画像を用意します。
以前からお世話になっているぴぽや倉庫様のキャラクターチップを使わせていただくことにしました。

ぴぽや倉庫様のサイト上部(2022年12月25日) 参照:https://pipoya.net/sozai/
ダウンロードしたキャラクターチップの画像ファイルを Unity プロジェクトに追加するため、 Project ウィンドウの任意のフォルダにドラッグ&ドロップします。
キャラクターチップは、一枚の画像の中にアニメ―ションするキャラクターたちの一コマ一コマが規則正しく連続で配置されています。
ぴぽや倉庫様のキャラクターチップのひとつを Unity Sprite Editor で表示しています。
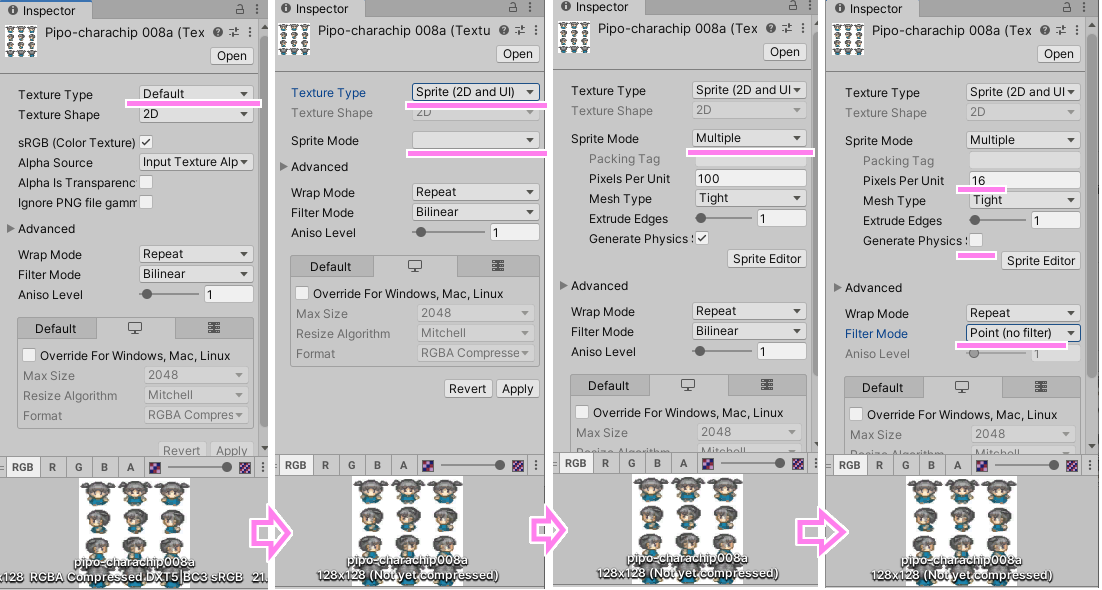
Unity にインポートした直後の画像は単一画像として扱われるので、その画像ファイルを選択し、Inspector ウィンドウの Texture 2D Import Settings で以下のように変更します。
- Texture Type を Default から Sprite (2D and UI) へ変えます。
- Sprite Mode で Multiple を指定します。これで一枚の画像の中に複数のスプライト画像が存在するタイプとして扱われます。
- Pixels Per Unit は Scene ウィンドウの 1 マス(既定値では 1 × 1 m の設定)が何ドットに対応するかを指定します。今回は 1 マスに 16 ドットが割り当てられるサイズに変更しました。
- Generate Phisics Shape は、絵のアウトラインに合わせて自動的に物理演算で用いる形を作ります。今回は細かな形を作る必要はないのでオフにします。
参照:Sprite Editor: Custom Physics Shape – Unity マニュアル - Filter Mode は Point (no filter) を指定します。ドット絵らしく見せるためには、拡大縮小の際に周囲の色を混ぜ合わせた自然なリサイズではなく、単純にリサイズしてもらったほうが良いからです。

画像を選択し Inspector に表示された Texture Import Settings を変更します。
画像の設定をスプライトを複数持つ Multiple にしたあとは、各スプライトの範囲を指定します。
Inspecter ウィンドウの Sprite Editor ボタンを押します。右下の Apply ボタンで今の設定を適用していない場合はダイアログが表示されるので Apply ボタンを押します。
Sprite Editor ウィンドウで Slice して画像の中のスプライトを分割します。
Sprite Editor ウィンドウの左上の Slice ボタンを押すと、サイズやマスの数で分割するためのドロップダウンが表示されるので、指定して Slice ボタンを押します。
今回は Cell の数で分割する方法を選び 3 × 4 を指定し、画像を 3 × 4 分割して 12 個のスプライトが作成されました。
右上の Apply ボタンを押して適用するか、 Sprite Editor ウィンドウを閉じる際に表示されるダイアログで Save ボタンを押すことで、分割領域の設定が保存されます。
Sprite Editor ウィンドウで画像を分割すると、 Project ウィンドウで画像ファイルのアイコンの右側の三角ボタンを押してスプライトたちを確認できます。
Sprite Editor で画像を分割すると、 Project ウィンドウで分割されてできたスプライトたちを確認できます。
今回は下方向に進むアニメーションを作るため、スプライト群の最初の 3 コマを複数選択し、Scene ウィンドウにドラッグ&ドロップします。
※選択順によってアニメーションの順番が変わります。
Create New Animation ダイアログが表示され、保存する .anim ファイルの名前を聞かれるので、適宜設定します。今回は Rei-chan-down.anim にします(down は下向きという意味です)。
シーンに、アニメーションするゲームオブジェクトが追加されました。

Project ウィンドウのスプライト群を Scene ウィンドウに D&Dするとアニメーションするゲームオブジェクトが追加されました。
画像ファイル自体にゲーム主人公の名前を割り当てたら良かったのですが、キャラクターチップ画像の名前のまま追加したので、ゲームオブジェクトもその名前になっています。
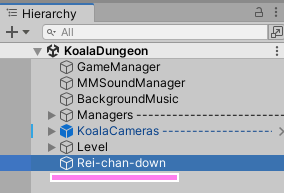
以降、わかりやすいようにキャラクターチップ画像のファイル名「pipo-charachip008a_0」から「Rei-chan-down」にリネームしておきます。
名前の変更は Hierarchy ウィンドウの対象のゲームオブジェクトを選択状態でクリックしたり、右クリックのポップアップメニュー [Rename] から行えます。

Hierarchyウィンドウでゲームオブジェクトの Rename が選択時クリックや右クリックメニューRenameからできます。
今回はここまで
少し長くなってきたので続きは次回紹介します。
今回は、TopDown Engine のサンプルゲームの主人公の絵を差し替えるために、新しいスプライトのアニメーションを作成しました。
次回は、サンプルゲームの主人公のデータがどこにあるのかを探すところから始めたいと思います。


コメント