画像には
- Paint.net などのペイント系ソフトで作成できるラスタ形式
- InkScape などのドロー系ソフトで作成できるベクタ形式
があります。
ベクタ形式の画像データの特徴は、拡大してもきれいに表示されることです。
なぜかというと、ラスタ形式が色の情報を持つのに対し、ベクタ形式は図形の情報(その絵の描き方)を持つからです。
今回はベクタ形式の画像を Unity 2021.3.6f1 で扱うための手順を調べました。
※リリース前のパッケージを Unity に追加することを確認した上でご利用下さい。

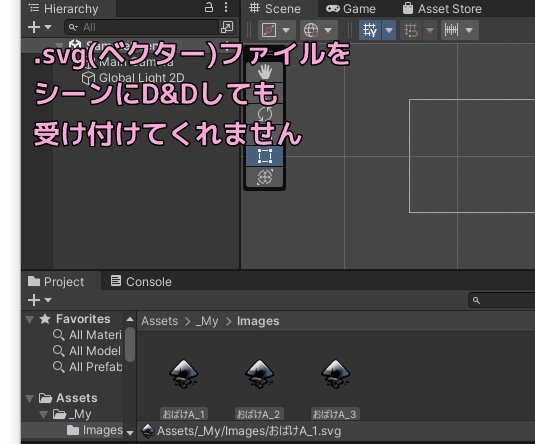
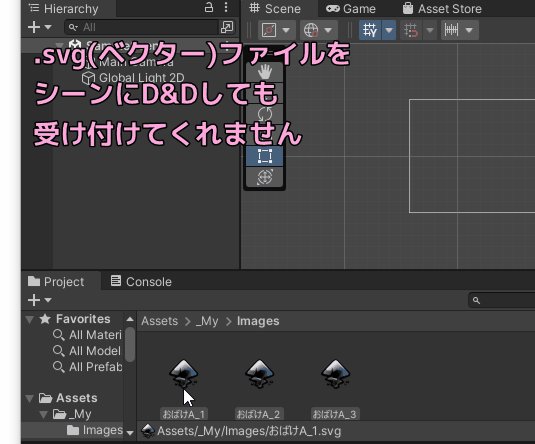
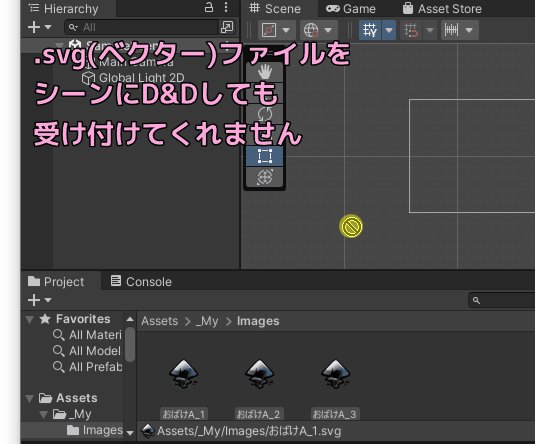
unity2021標準ではsvgをシーンにD&Dしても受け付けてくれません
Unity 2022 標準では、svg(ベクタ画像)ファイルを画像データとして扱ってくれません。
そのため、ファイルのアイコンに中身の絵が表示されず、シーンにD&Dすることもできません。
そこでベクタ画像を扱えるようにする Vector Graphics パッケージを追加します。
パッケージを追加するには、メニューの [Window]→[Package Manager] で Package Manager タブを表示します。
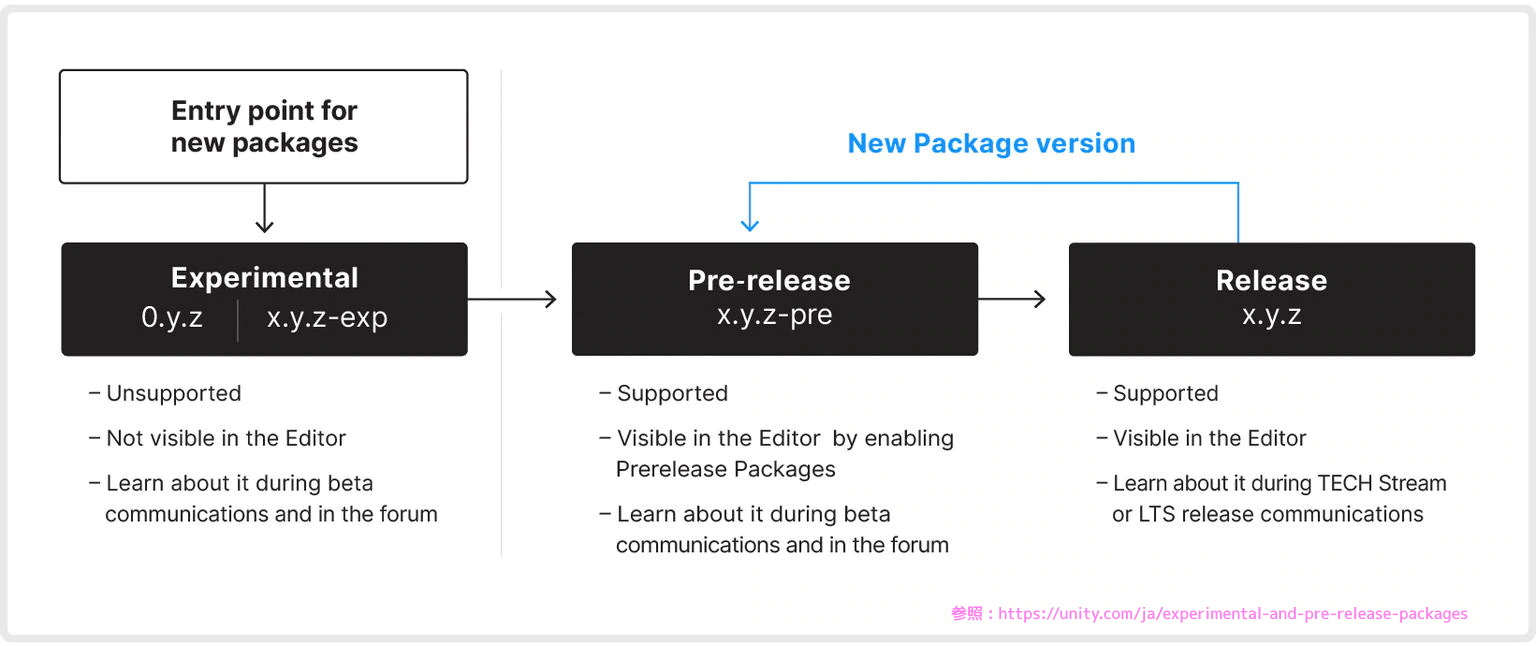
パッケージには現在 3 つのバージョンがあります。
- Release 版。Package Manager から初期状態で表示・利用できます。
- Pre-Release 版。旧 Preview 版。表示方法は後述します。
- Experimental 版。旧 Preview 版。Pre-Release より前の段階。実験版。

Unity公式のパッケージの新しいライフサイクルの図
参照:https://unity.com/ja/experimental-and-pre-release-packages
Vector Graphics は Experimental パッケージのため git URL を指定して追加します。
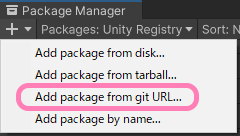
そのためには、先ほど表示した Package Manager タブの左上の [+] ボタンを押したあと [Add package from git URL] を選択します。

Unity2021 Package ManagerでAdd package from git URLを指示します
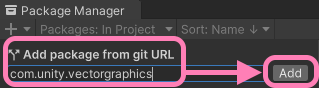
そして、追加したい Experimental パッケージの git URL を入力後 [Add] ボタンを押します。
git URL は Unity 公式の Preview Packages のページに記載されています。
Vector Graphics パッケージの場合は com.unity.vectorgraphics が git URL になります。
@バージョン名 を続けて記述することでバージョンを指定することもできます。

Unity2021 Package Managerで git URLからパッケージを追加します。
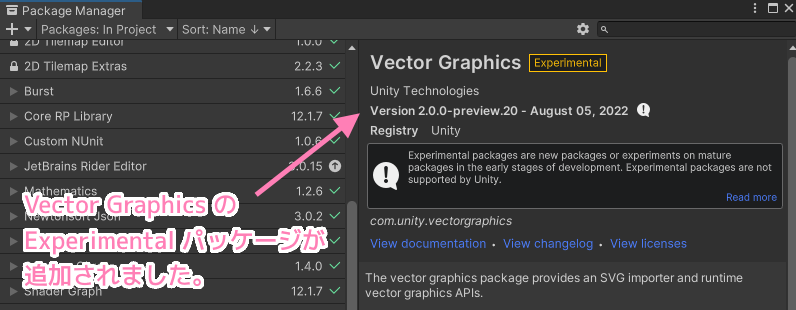
成功すると Package Manager タブのパッケージ一覧に名前が追加され、説明が表示されます。
※ git URL が正しくない場合は追加されず、Console タブに Not Found を含むエラーメッセージが表示されます。

Unity2021 Package Managerで指定したgit URLからExperimentalパッケージが追加されました
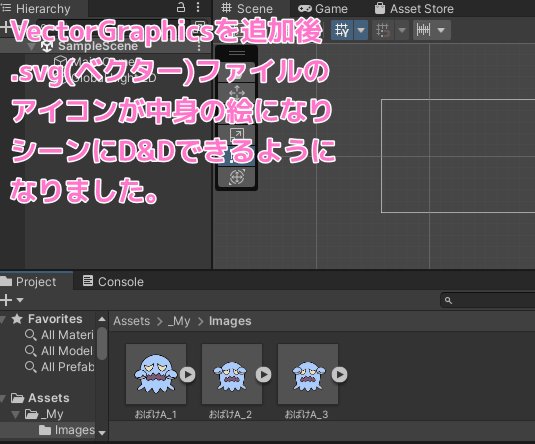
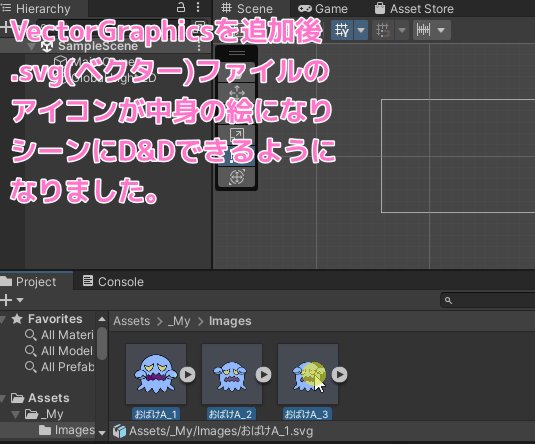
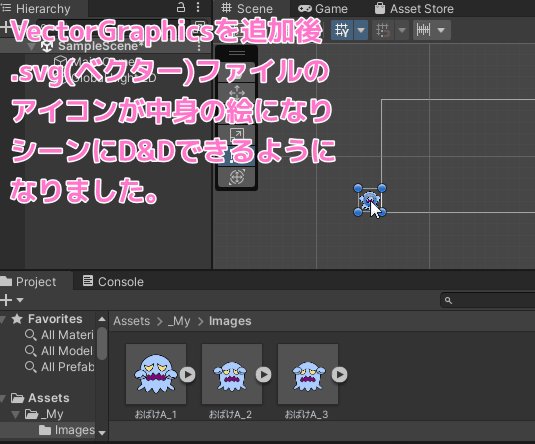
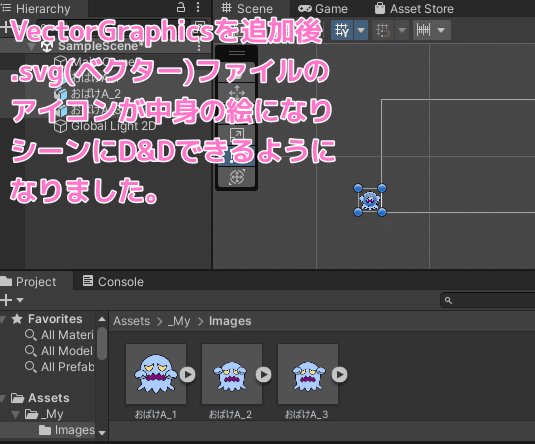
Vector Graphics パッケージが追加されると、Project タブ内の svg ファイルのアイコンが中身の絵に変わり、Scene タブ内に D&D し画像として表示することができました。

Unity2021 Vector Graphics パッケージを追加後svgのアイコンが中身の絵になりシーンにD&Dできるようになりました。
Pre-Release 版パッケージを表示する手順
ここまでで、 ベクタ画像ファイルを画像として扱うために Vector Graphics という Experimental パッケージを追加しました。
ここからは、その手順を調べる過程で、 Pre-Release 版パッケージの扱い方について少し調べたことを記述します。
Pre-Release 版は初期設定では一覧に表示されません。
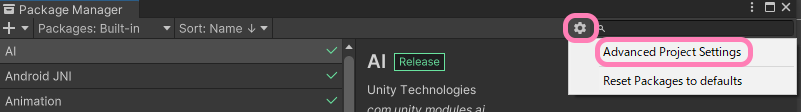
表示するには、まず Package Manager タブの [歯車] ボタンを押し、[Advanced Project Settings]を指示します。

Unity2021のPackage ManagerでAdvanced Project Settingsを指示します。
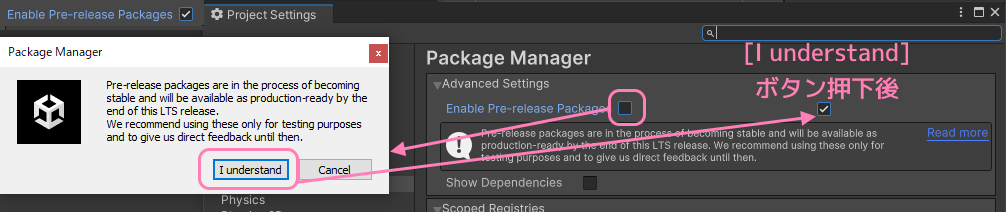
その後、新しく表示された Project Settings タブの Package Manager ペインにある [Enable Pre-release Package] チェックボックスにチェックを入れます。
※チェックを入れる前にダイアログが表示されるので [I understand] ボタンを押します。

Unity2021 Project SettingsタブのPackage ManagerペインでPre-Release Packageを許可します
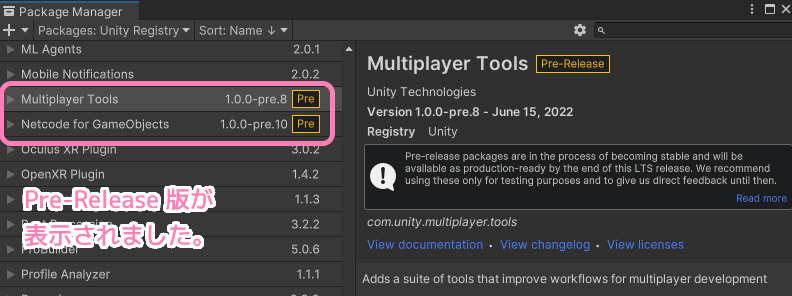
以上で、Package Manager タブの Packages: Unity Registry のパッケージの名前一覧に Pre-Release 版のパッケージが表示されました。

Unity2021 Package ManagerでPre Release 版パッケージが表示されました。
これにより、 Release 版だけではなく、リリース前の Pre-Release 版と Experimental 版のパッケージも扱えるようになりました。
※前述のダイアログのメッセージのとおり、リリース前のパッケージは安定版を出す前の状態なので動きをテストする目的で使ったほうが良いと思います(私も svg の利用は見送り、いつも通り png を用いることにしました)。


コメント