前回は、Unity の見下ろし型ゲームの作成支援アセット「TopDown Engine」のサンプル KoalaRifle 銃を手本にして、公式レシピで作成した TestWeapon の見た目の画像を設定しました。
前回の記事:TopDownEngine サンプル銃の外観を独自の画像に変更 | Compota-Soft-Press
を作成し、ModelContainer-に-SpriteRender-を付加してその-Sprite-に先ほどの画像を設定します.Model_-1024x507.png)
今回は、その KoalaRifle プレハブについていた Animator コンポーネントに設定されている Animator Controller の各ステートがどのようにアニメーションするかについて調べます。
※ Unity のバージョン 2021.3.25f1、 TopDown Engine のバージョンは 3.2 です。
KoalaRifle の Animator Controller の表示
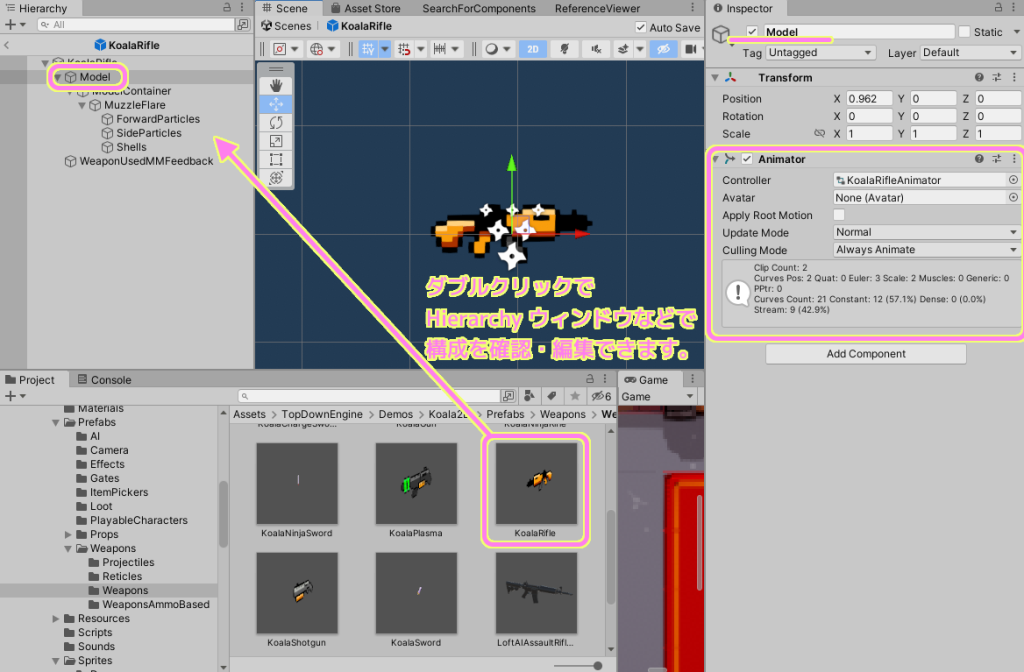
TopDown Engine サンプルの KoalaRifle プレハブを Project ウィンドウで検索しダブルクリックすると Hierarchy / Scene / Inspector ウィンドウで構成を確認・編集できます。
※アセットパスは Assets/TopDownEngine/Demos/Koala2D/Prefabs/Weapons/Weapons/KoalaRifle.prefab です。
Hierarchy ウィンドウで KoalaRifle ゲームオブジェクトの下位の Model ゲームオブジェクトを選択すると Inspector ウィンドウで Animator コンポーネントを付加されていることがわかります。

KoalaRifle(ProjetileWeapon) プレハブの下位の Model ゲームオブジェクトを選択し、付加されている Animator コンポーネントの Controller のプロパティを選択すると、設定されている Animator Controller が Project ウィンドウで選択されるので、それをダブルクリックして Animator ウィンドウでそのステートたちの遷移を表すグラフを表示します。

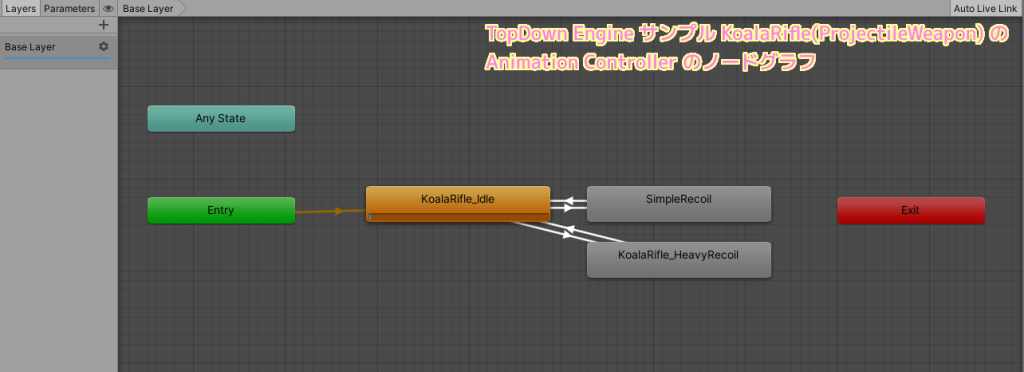
KoalaRifle の Animator Controller のステートのグラフ
KoalaRifle で設定されている Animator Controller のステートについて調べました。
検証用の複製 Animator Controller の作成と消しゴム銃プレハブへの設定
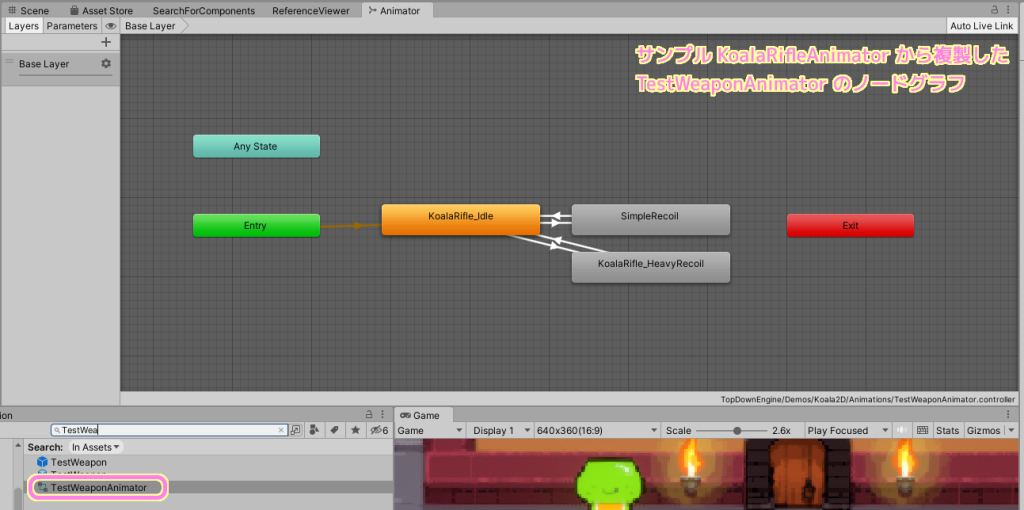
設定を変更して試すためと、後で消しゴム銃用に独立して使えるように、 KoalaRifleAnimator Animator Controller を Project ウィンドウで選択して Ctrl + D で複製しました。
以下では、複製した TestWeaponAnimator Animator Controller を用います。

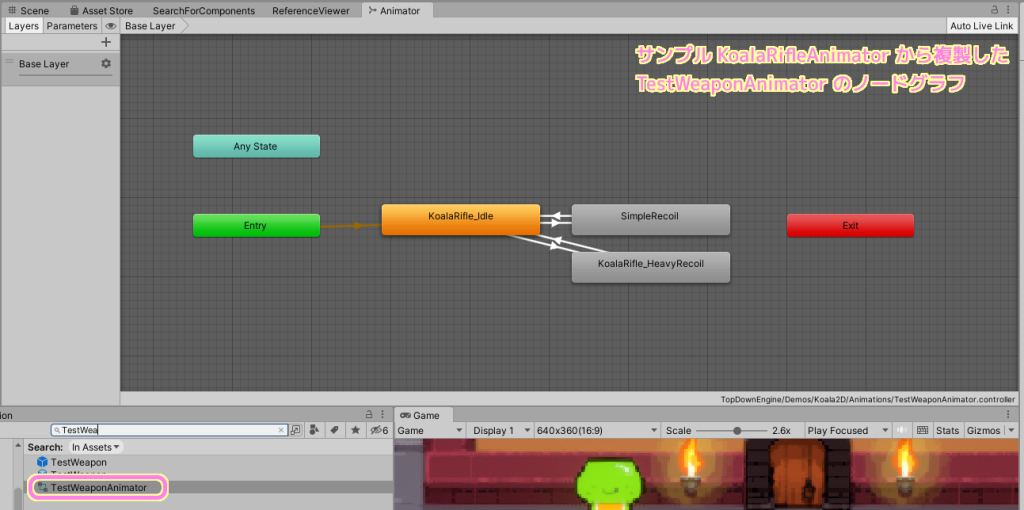
上図の KoalaRifleAnimator を複製した TestWeaponAnimator のステートのグラフは以下です。

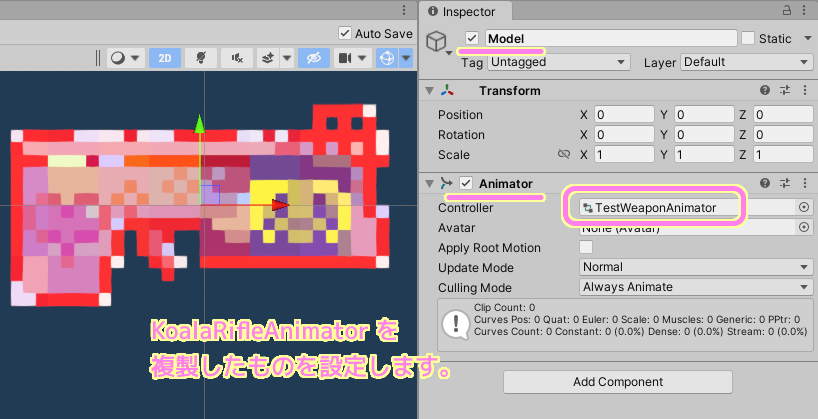
これだけだと、動かすモデル(今回はスプライト画像)がないので、サンプル KoalaRifle(ProjectileWeapon) の下位の Model ゲームオブジェクトの Animator と同様に Controller プロパティに複製した TestWeaponAnimator を設定します。
※ KoalaRifle プレハブの下位の Model ゲームオブジェクトに Animator コンポーネントを追加してから行ってください。

各ステートについて
必須のステートと KoalaRifle で独自に追加されたステートについて説明します。

Entry
Entry と Exit は必ず存在するステートです。
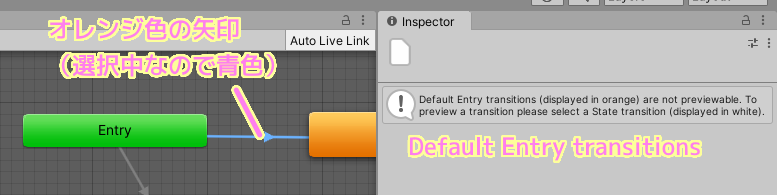
Entry ステートは、ステートマシンの遷移開始時に評価され、そのときの条件に応じて矢印で示された遷移先ステートに移動します。
ステートマシンでは必ずデフォルトステート(オレンジ色のステート)を持っているので、何もステートを追加していない場合は、デフォルトステートに遷移します。
新規ステートの作成と、遷移先の追加
上図の AnimatorController では、緑色の Entry からオレンジ色の KoalaRifle_Idle デフォルトステートのステートへの 1 つの遷移先しかありません。
※オレンジ色の矢印はデフォルトの遷移先を表します。

もしも、初期のアニメーションを状態によって切り替えたい場合は、新しいステートを作って、遷移先を追加することができます。
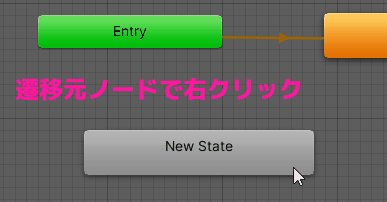
ステートを追加するには、Animator ウィンドウ内の余白部分で右クリックして表示されるメニュー Create State > Empty を選択します。
そうすると New State という名前のステートが新規作成されました。
そのステートを選択することで Inspector ウィンドウで名前などの設定を変えることが出来ます。

ステート同士は矢印で結ばれることで遷移関係が設定できます。
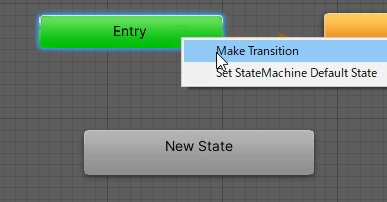
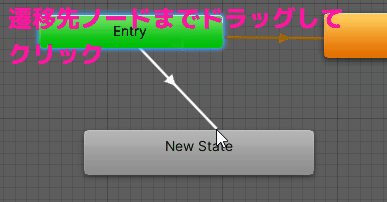
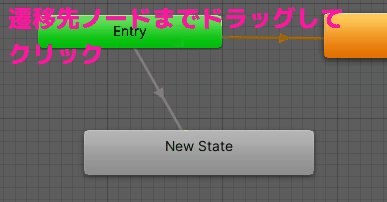
新たな遷移先を指定する場合は、遷移元のステートを右クリックして表示されるメニュー Make Transition を選択したあと、遷移先のステートにマウスポインタを移動させて、そのステートをクリックします。
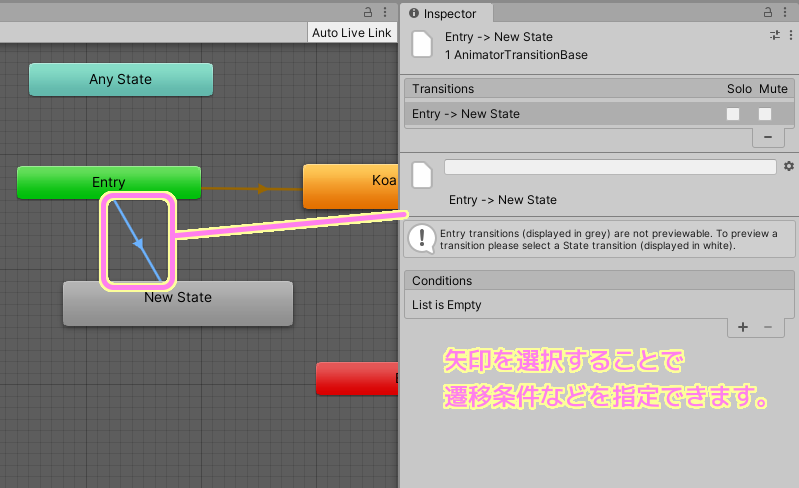
削除したい場合は、矢印の線をクリックして選択してから del キーを押します。

Default Entry Transitions のオレンジの矢印以外の矢印を選択すると、 Inspector ウィンドウで遷移条件などを指定できます。

Exit
Exit ステートは、ステートマシンの終了状態です。今回は遷移先として設定されていないので使用されません。
もしも今のステートマシンが、上位から呼び出されたサブステートマシンだった場合は、上位のステートマシンの呼び出し元に戻ります。
参照:ステートマシンの遷移 – Unity マニュアル
Any State
Any State も常に存在する特殊なステートのステートです。今回は遷移先が設定されていないので使用されません。
遷移先を指定することで、今のステートマシンの状態にかかわらず、遷移先の条件にあったステートに遷移できます。
参照:アニメーションステート – Unity マニュアル
KoalaRifle_Idle
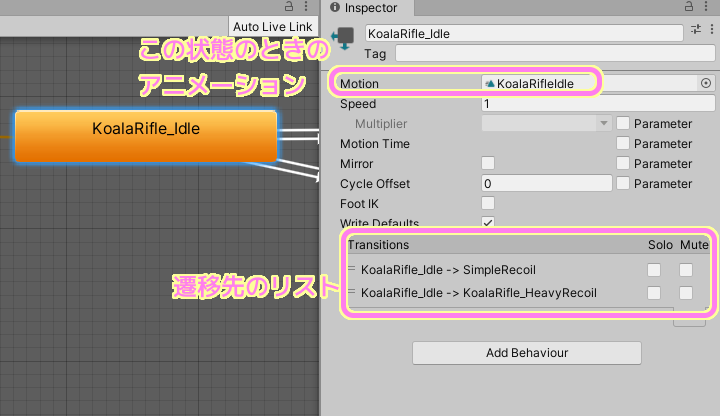
デフォルトステートのステートでもある KoalaRifle_Idle ステートを選択すると Inspector ウィンドウに遷移先リストや Motion (Animation Clip)が設定されています。

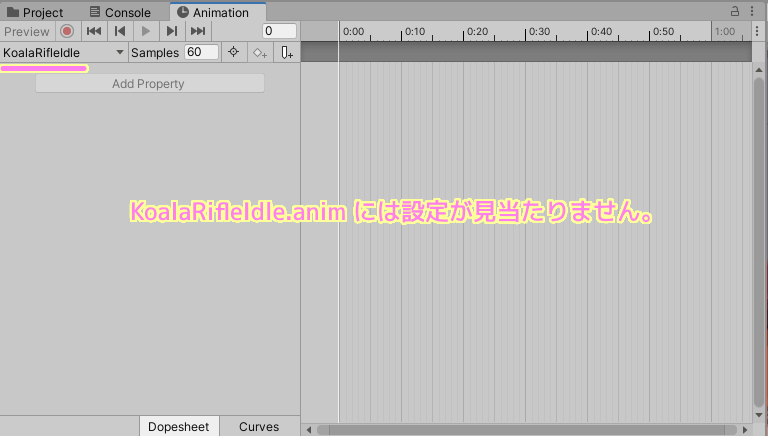
Motion の KoalaRifleIdle.anim AnimationClip を選択した後、 Project ウィンドウでそれをダブルクリックすると Animation ウィンドウが開かれますが、特にアニメーションの設定は行われていません。

何もしていないとき状態が一定時間経過したら武器を動かすアニメーションなどをいれたい場合は、これを編集すると良いでしょう。
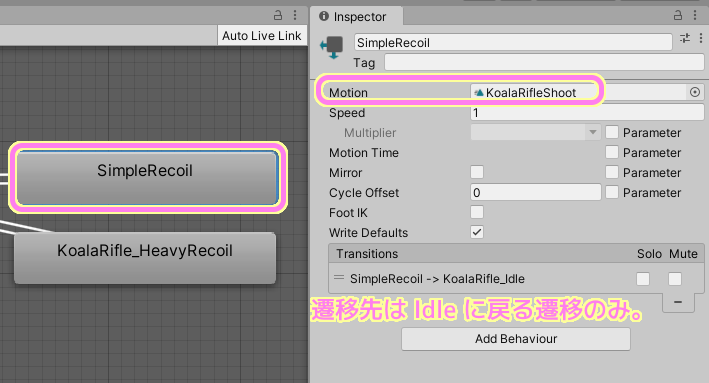
SimpleRecoil
Recoil の訳は反動です。
Motion には、 Idle とは異なる Animation Clip が設定されていて、遷移先は Idle に戻る遷移のみです。

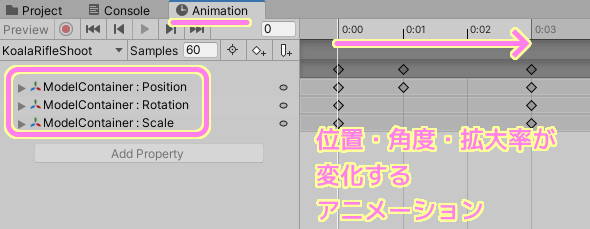
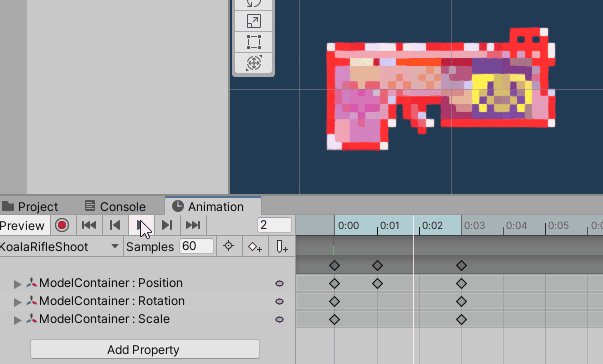
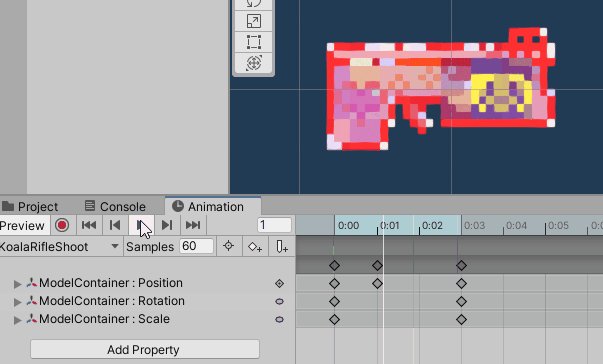
KoalaRifleShoot AnimationClip を Project ウィンドウでダブルクリックして、Animation ウィンドウで開きます。
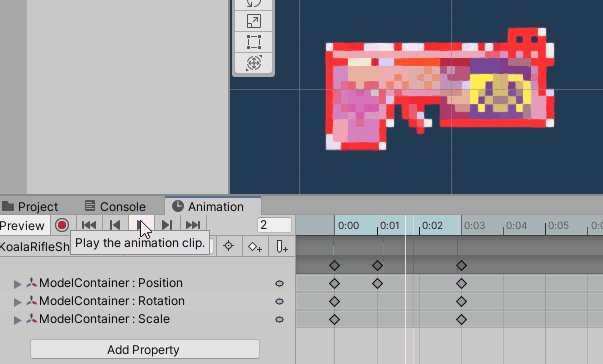
そうすると、Idle とは異なり、Position (位置) , Rotation (角度) , Scale (拡大率) が 3 秒間にわたって変化するアニメーションが設定されています。
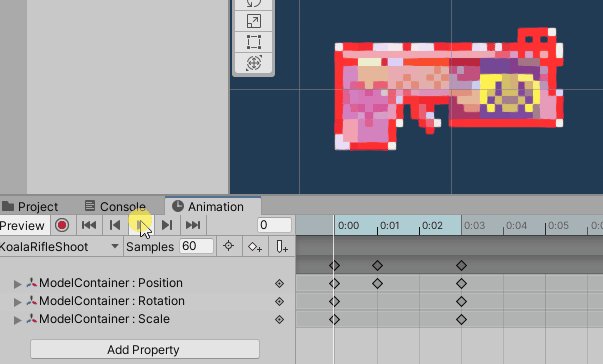
※再生ボタンが非活性の場合は、Animator Controller がプレハブに設定されていない可能性があります。その際はアニメーションさせたいプレハブに Animator コンポーネントを追加して前述のように Animator Controller を設定してください。

再生ボタンを押してアニメーションを Scene ウィンドウで確認します。
※ Project ウィンドウで TestWeapon プレハブをダブルクリックして Scene ウィンドウに表示しています。
銃を撃ったときの反動が横移動によって表現されるようになりました。

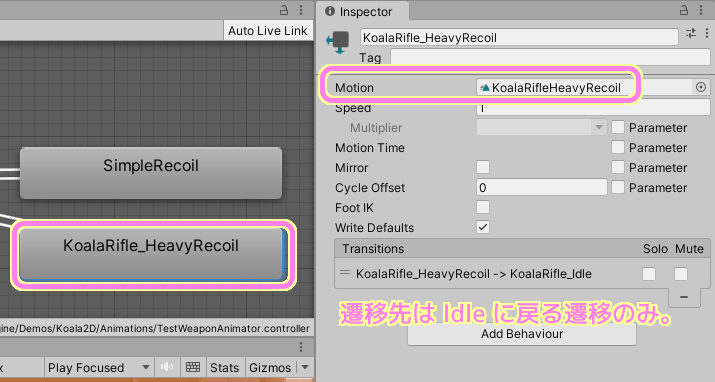
KoalaRifle_HeavyRecoil
前述の SimpleRecoil と同様ですが、今度は重い反動がついた Animation Clip が Motion に設定されています。

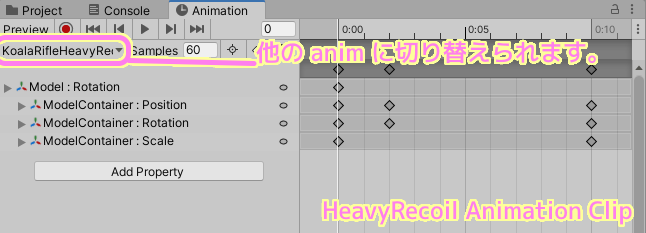
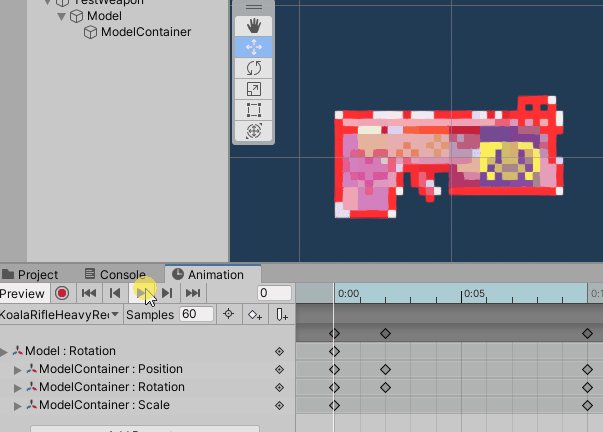
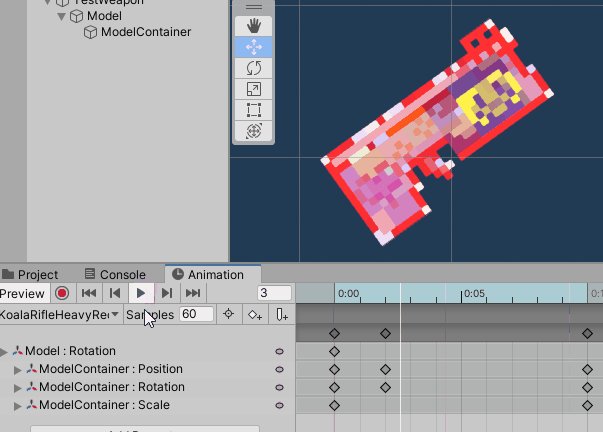
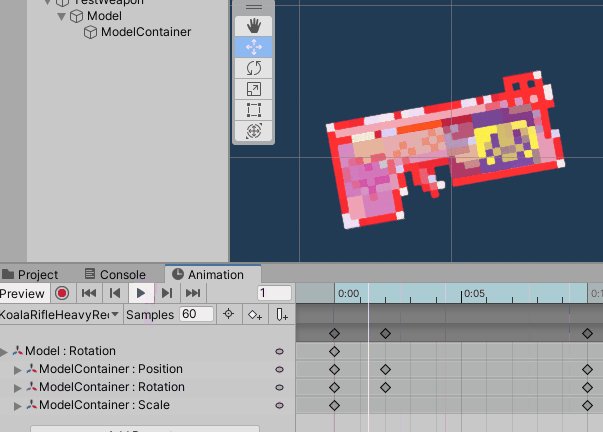
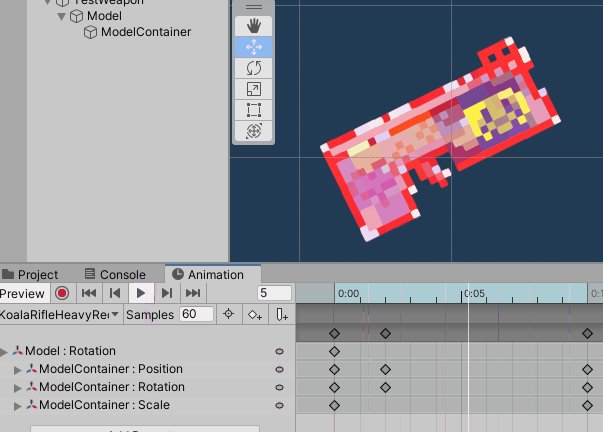
先ほどと同様に今度は KoalaRifleHeavyRecoil アニメーションクリップを Animation ウィンドウで確認すると、位置・角度・拡大率のアニメーションが先ほどより少し長い時間で設定されています。※Animation ウィンドウの左上のアニメーションクリップ名をクリックすると他のアニメーションクリップと切り替えられます。

再生してみると、先ほどの横移動に回転が加わった銃の重い反動が表現されています。

まとめ
今回は、Unity の見下ろし型ゲームの作成支援アセット「TopDown Engine」のサンプル KoalaRifle を参考にして、状態別のアニメーションを管理する Animator Controller の設定や、その中のそれぞれのアニメーションの設定について紹介しました。
銃を撃ったときの反動を、横に移動するアニメーションや、少し回転させるアニメーションで表現していることがわかりました。
参照サイト Thank You!
- Unity のリアルタイム開発プラットフォーム | 3D/2D、VR/AR のエンジン
- TopDown Engine | システム | Unity Asset Store
- Weapons | TopDown Engine Documentation #setting-up-projectiles-for-damageables-and-non-damageables
- ステートマシンの遷移 – Unity マニュアル
- アニメーションステート – Unity マニュアル
記事一覧 → Compota-Soft-Press


コメント