前回、WordPress の設定でクラシックエディタ―からブロックエディタ―への切り替え手順を紹介しました。
ブロックエディタ―は WordPress 5.0 から標準搭載された新しいエディターです。
テーブル(表)の作成が簡単にできるようなので切り替えました。
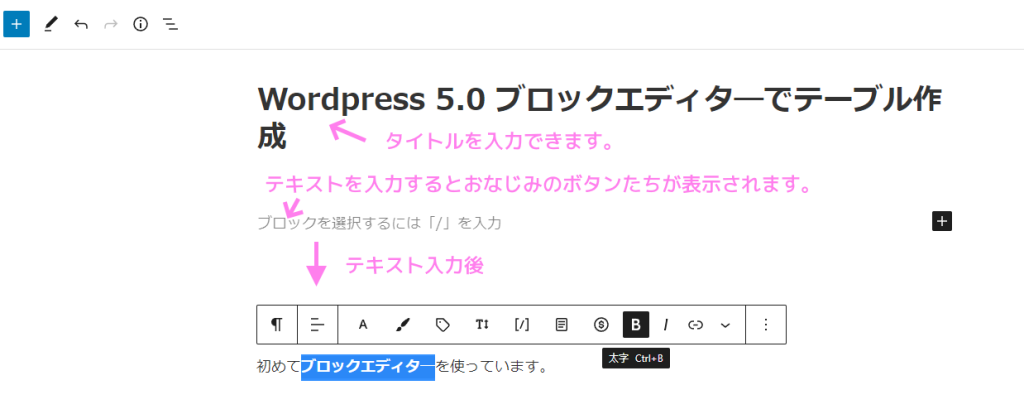
この記事を書いているときは、まさに初めてブロックエディタ―を使っている状態で、タイトルは入力できたのですが、文字を修飾するボタンなどがなく戸惑いました。
今回はブロックエディタ―初心者の筆者が、実際に記事を書きながら学んだことを紹介します。
※ WordPress は 6.1.1 、Cocoon は 2.5.3、OS は Windows 10 です。
テキストの入力
タイトル下の入力欄にテキストを入力するとおなじみのテキスト修飾用のボタンたちが表示されほっとしました。
表示されなくなってもテキストの一部を選択すると再表示されます。

画像(キャプション)の挿入
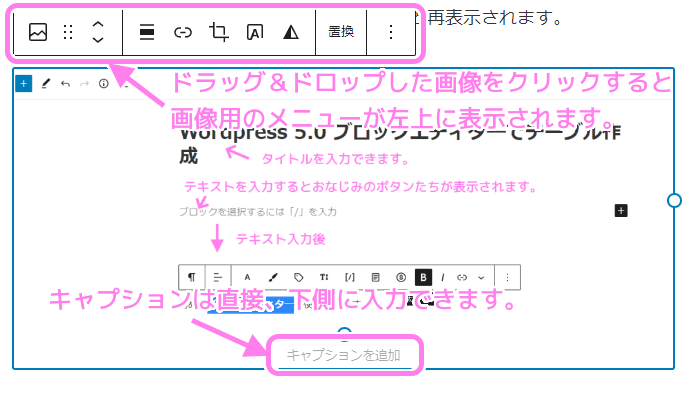
画像も編集中のページの行を選んで、ドラッグ&ドロップするだけで追加されました。
その画像をクリックすると、左上に画像用のメニューが表示されました。
キャプションをつけたい場合は、下側にある [キャプションを入力] というプレースホルダーのテキストのところに直接テキストを入力できます。

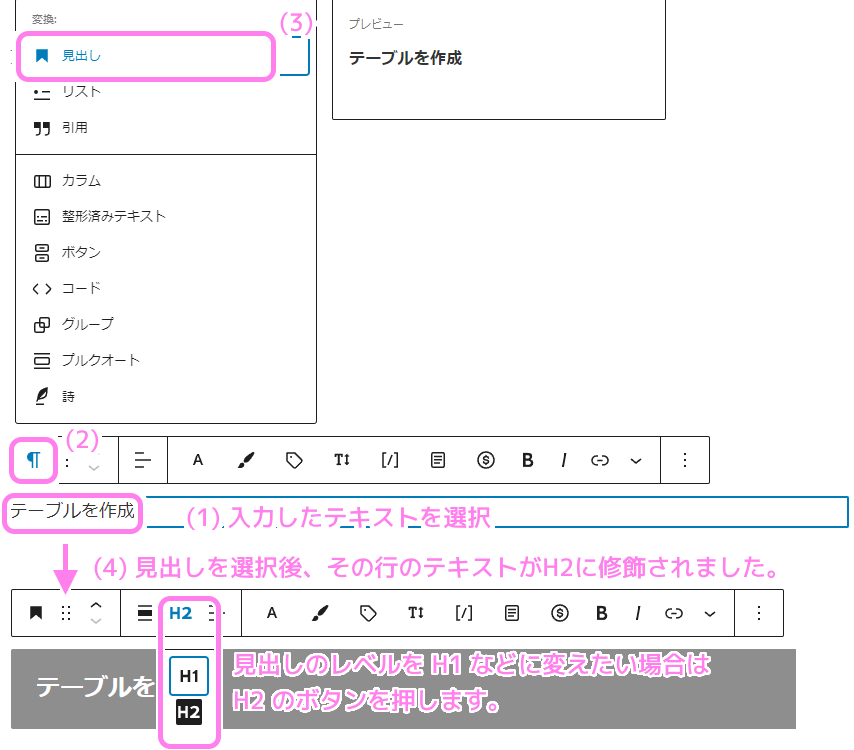
テキストの行を見出しにしたい場合はその行を選択して一番左側の 下図(2) [P を水平反転したような] ボタンをおし、プルダウンリストから [見出し] を選択すると H2 の見出しが出来ました。
H2 以外に変えたい場合はその行のテキストをクリックすると上に表示されるメニューの H2 ボタンを押してプルダウンから選択できます。

テキストと画像と見出しをとりあえず入力できてほっとしました。
感覚的には、上から順にテキストのブロック(かたまり)や画像のブロックを追加している感覚です。
クラシックエディタ―の段落が、ブロックに置き換わった感じがします。
また^のようなボタンで上下にブロックを入れ替えて移動できるのも便利です。
テーブルの作成
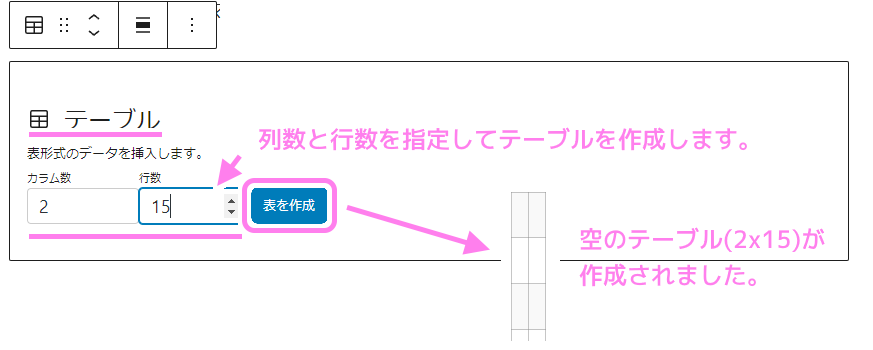
ブロックエディタ―の左上などにある [+] ボタンを押してプルダウンメニューの [テーブル] を選択します。

テーブルを追加する部分に、テーブルを作成するインターフェースが表示されるので、列と行の個数を指定して [作成] ボタンをおして、空のテーブルを作成します。

テーブルへのテキストとインライン画像の挿入
空のテーブルのセルを選択してテキストを入力することができます。
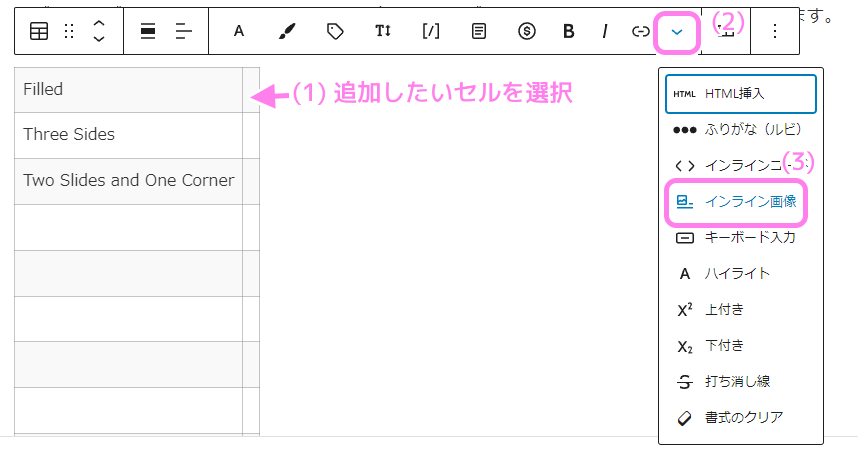
画像をいれたい場合は、いれるセルを選択したあと、上にあるメニューの 下図(2) ▽のようなボタンを押し、プルダウンメニューから [インライン画像] を選択します。

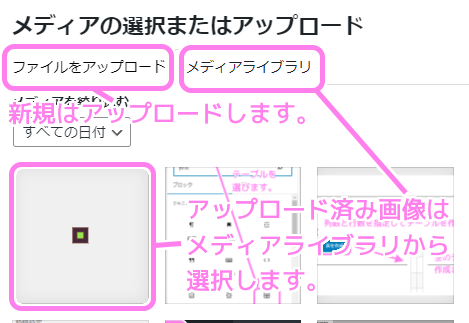
クラシックエディタ―でも使っている [メディアまたはアップロード] ダイアログが表示されるので、アップロード済みの画像ならば [メディアライブラリ] タブの画像の中から選択し、まだアップロードしていない場合は [ファイルをアップロード] タブに切り替えてアップロードしてから選択します。

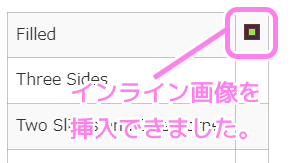
選択した画像がテーブルのセルの中にインライン画像として挿入されました。

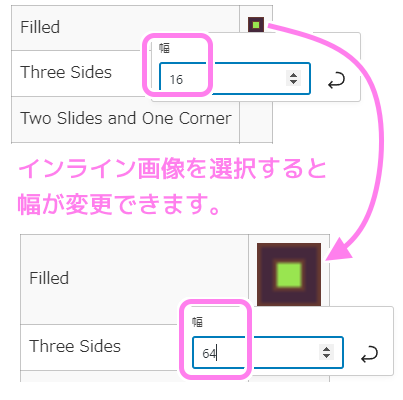
画像が小さいと思った場合などは、インライン画像をクリックすると幅を数値で指定してサイズを変えられます。

まとめ
WordPress 5.0 から標準搭載されたブロックエディタ―を初めて使いました。
まだ不慣れですが、見出し・テキスト・画像(キャプション)を扱うことは簡単にできました。
また、クラシックエディタ―では筆者には作成できなかったテーブルの作成も簡単で、表の中に画像をいれることもできました。
これからもブロックエディタ―の使い方を習い、役に立つことがあれば紹介したいです。


コメント