Blogger は Google が運営する無料ブログです。
今回は Blogger のブログ記事に挿入した画像に対して説明文などのテキストを追加したり、サイズや位置を変更する手順を紹介します。

※画像の挿入のサンプル画像は GrimDawn をプレイした際のスクリーンショットです。
画像の下に説明文を設定
Blogger では、説明文を用いて画像のキャプションのようなテキストを表示できます。
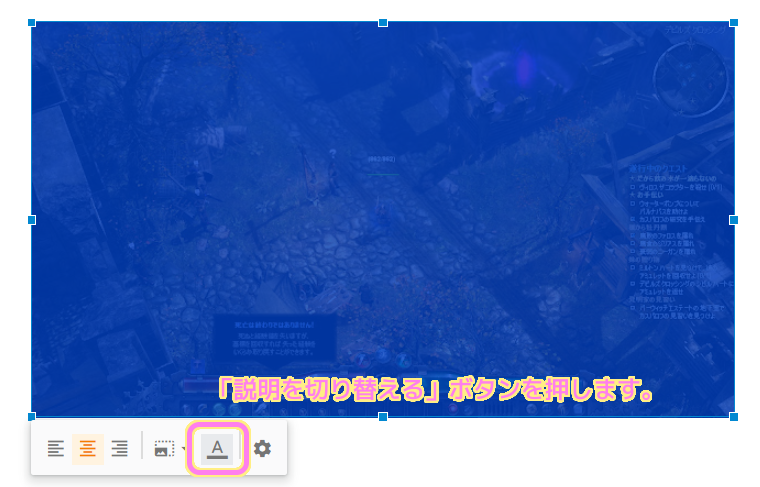
画像を選択した後で表示されるツールボタンの左から 5 番目の「説明を切り替える」ツールボタンを押します。

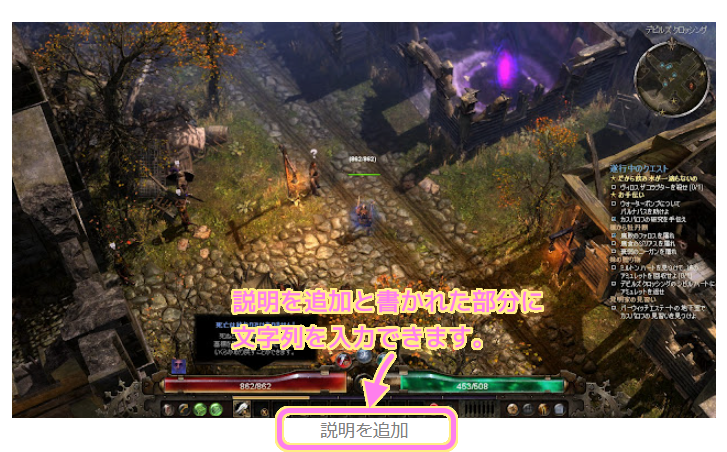
画像の下側に、「説明を追加」というプレースホルダが表示されるので、クリックしてテキストを入力しましょう。

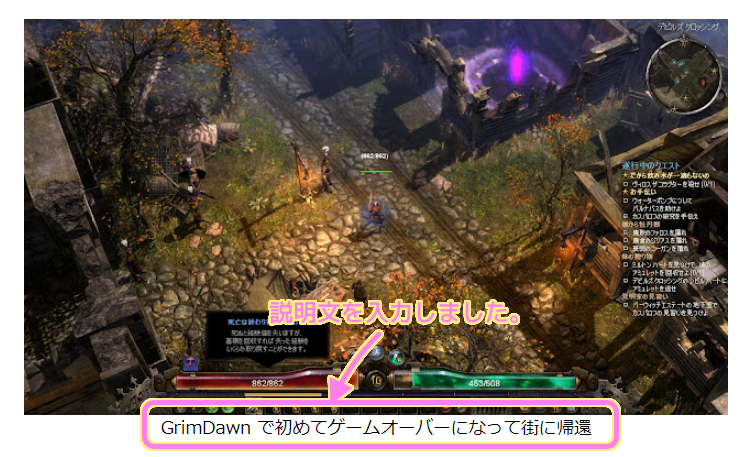
フォーカスを外すと、入力したテキストが画像の下側に説明文として表示されます。

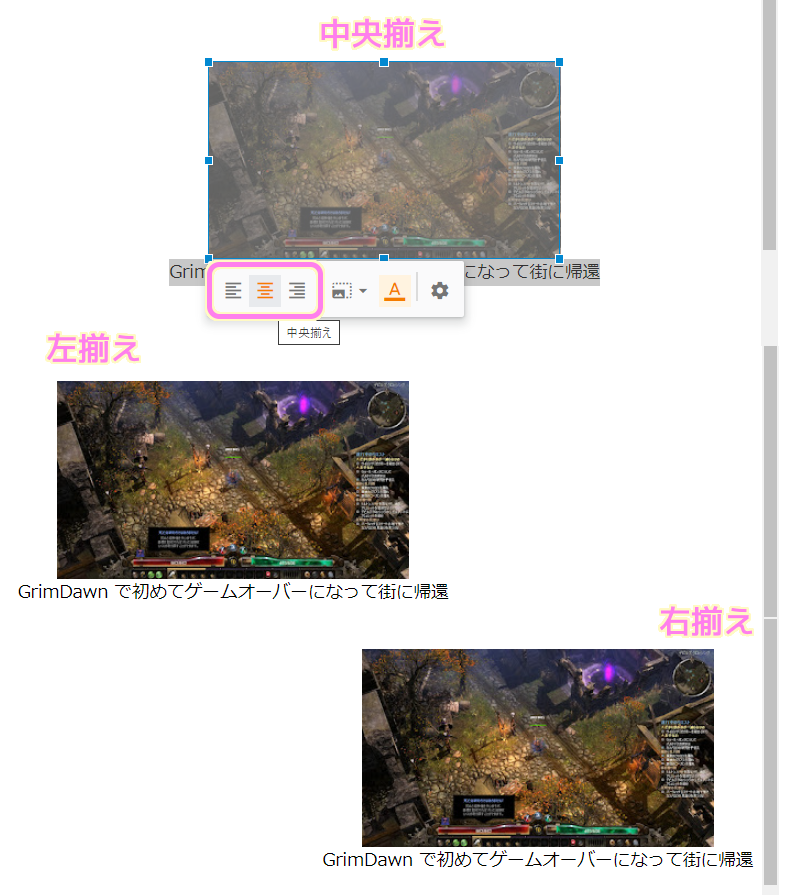
画像の左揃え・中央揃え・右揃え
画像の位置は、右寄せ、左寄せ、中央寄せを選択できます。
挿入した直後の画像は中央に配置されます。
画像を選択した状態で下側に表示されるツールボタン群の左側にある「左揃え」「中央揃え」「右揃え」の 3 つのツールボタンを使います。

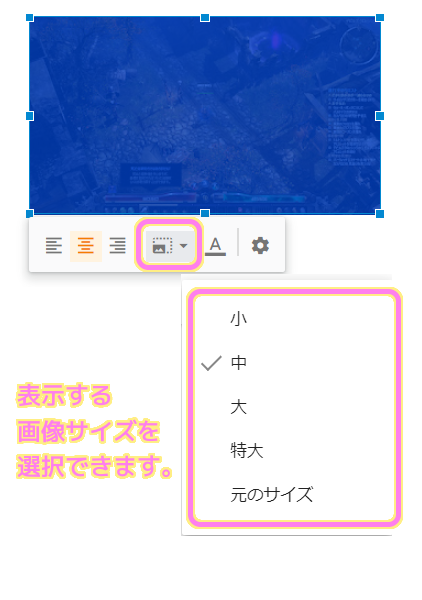
画像のサイズの変更
画像を選択した後に表示されるツール群の左から 4 番目の「画像サイズ」ツールボタンをクリックします。
表示する画像サイズの選択肢が表示されるので選択します。

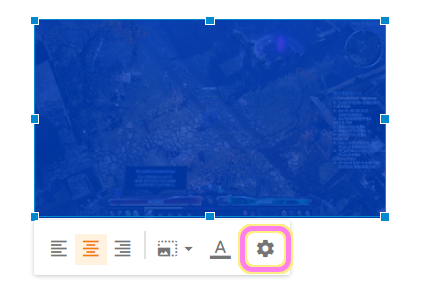
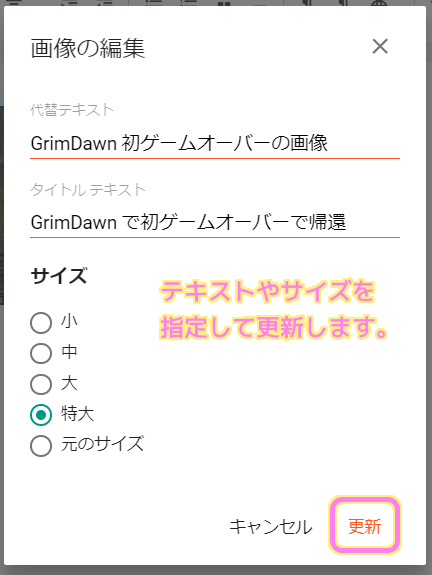
「画像の編集」ダイアログによる設定
前述したサイズについては、「画像の編集」ダイアログでも変更できます。
他にも、説明文とは異なる画像に関するテキストも設定できます。
「画像の編集」ダイアログを表示するには、画像を選択したあと表示されるツールボタンの一番右側の歯車の形をした「変更」ボタンを押します。

「画像の編集」ダイアログが表示されます。
代替テキストには、画像が表示されなかった際に表示されるテキストを入力できます。
タイトルテキストには、画像の上にマウスオーバー(ホバー)した際に表示されるテキストを入力できます。
サイズは、前述した「画像サイズ」ツールボタンの選択肢と同様です。
入力・選択が済んだら「更新」ボタンを押すと画像に反映されます。

更新ボタンを押した後に、画像の上でマウスオーバーさせると「画像の編集」ダイアログで入力したタイトルテキストが表示されました。

関連記事
Blogger のブログ記事に画像を追加する手順や、コピー&ペーストやドラッグ&ドロップで画像を追加できない場合の対処法は次の記事をご覧ください。
まとめ
今回は、Google が運営する無料ブログ「 Blogger 」のブログ記事に挿入した画像に対して、説明文などのテキストを追加したり、サイズを変更する手順を紹介しました。
「画像の編集」ダイアログで設定できるタイトルテキストがどこで表示されるかについても紹介しました。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press




コメント