Blogger 管理サイトにログインすると次のようなメッセージが表示されていました。

2023 年 7 月 1 日より、ユニバーサル アナリティクスの標準プロパティでは新しいデータが処理されなくなります。あらかじめ Google アナリティクス 4 プロパティに切り替えて、設定を進めておきましょう。詳しくは、 こちらをご覧ください。
Blogger 管理サイトに表示された Google アナリティクス 4 プロパティへの切り替えに関する通知メッセージ
今回は、Blogger で通知された Google アナリティクス 4 プロパティへの対応について紹介します。
何のためにどのような対策をするのか
公式サイトの引用です。
今後の流れ
ユニバーサル アナリティクスのサポートは終了します – アナリティクス ヘルプ https://support.google.com/analytics/answer/11583528?hl=ja&authuser=0#zippy=%2Cユニバーサル-アナリティクス-プロパティからデータをエクスポートするにはどうすればよいですか
- GA4 プロパティを作成していない場合は、2023 年 3 月以降自動的に作成されるようになります(オプトアウトしている場合を除く)。この新しいプロパティは、お客様のユニバーサル アナリティクス プロパティの設定に基づいて作成されます。GA4 プロパティを作成済みで、そのプロパティがユニバーサル アナリティクス プロパティに接続されている場合、オプトアウトしない限り、GA4 プロパティで完了としてマークされていない設定(目標、オーディエンスなど)がユニバーサル アナリティクス プロパティからコピーされます。
GA4 とは Google アナリティクス 4 の略で、アナリティクスはアクセス解析の機能です。
新しいアクセス解析に切り替わるため、今まで使っていた UA プロパティという要素を GA4 プロパティという新しい要素を作り、切り替えます。
その切り替えは、自動的に行われるかもしれませんが、以前の UA プロパティの設定をコピーした GA4 プロパティを用意するためには、切り替わる前に作成した GA4 を UA プロパティに接続し、サイトに Google タグ(Blogger ではその中にある Google アナリティクスの 測定 ID)を設定する必要があります。
UA プロパティを新規の GA4 プロパティに接続することは Google アナリティクスの管理サイトで行います。
アクセス解析の新たな測定 ID は、それを行うサイト、今回は Blogger のサイトで設定します。
上記の公式の説明によると、GA4 の完了にマークをいれていない設定は従来のUAプロパティから新しい GA4 プロパティにコピーされるので、これで 2023 年 7 月の Google アナリティクス 4 (GA4) への移行準備は完了と考え、その切り替えを待つことにします。
Google アナリティクス 4 (GA4) プロパティとは
Google アナリティクス 4 プロパティについて最初に軽く紹介します。
Google アナリティクスは、サイトやアプリのアクセス解析をしてくれるサービスです。
これによりサイトやアプリの訪問・利用者数や滞在・利用時間がわかり、改善の指針にできます。
Google アナリティクスのプロパティとは、アクセス解析に必要な情報を蓄積する箱のようなものです。
参照:「GA4の超基本① アカウント構造(アカウント、プロパティ、データストリーム) | アユダンテ株式会社」
2020 年より前はユニバーサルアナリティクス (UA) プロパティがその箱の役割をしていました。
それ以降は GA4 プロパティが最初から設定されている可能性が高いです。
最初から GA4 プロパティの場合は今回の切り替えの操作は必要ありません。
Google アナリティクス 4 では、今までの UA プロパティとは違う新しいバージョンに対応したプロパティ(GA4 プロパティ)がアクセス解析に必要になります。
今回の通知では、2023 年 7 月以降も Google アナリティクスのアクセス解析を利用したければ、新しいプロパティに変更する必要があるということです。
※以前の記事「WordPressプラグインSiteKitbyGoogleで広告を設置(1) | Compota-Soft-Press」でも紹介しているのでよろしければご覧ください。
Google アナリティクスの所持しているプロパティを確認
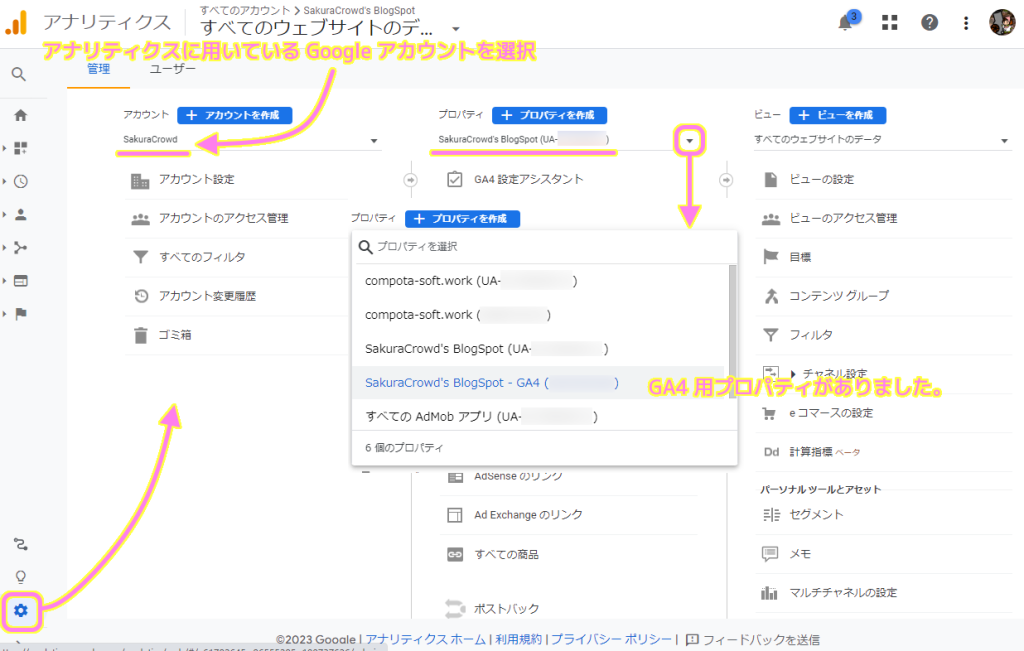
Google アナリティクス管理サイトにログインして、左下の歯車ボタン(設定)を押します。
Google アナリティクス用の Google アカウントを選択し、既存のプロパティを中央の列の▼ボタンをおして確認しました。
そうすると Blogger 用の GA4 用プロパティが見つかったので、これを選択しました。

これは、おそらく Google アナリティクスが 2023 年 3 月から自動的に作成しているという UA プロパティに接続した GA4 プロパティです。
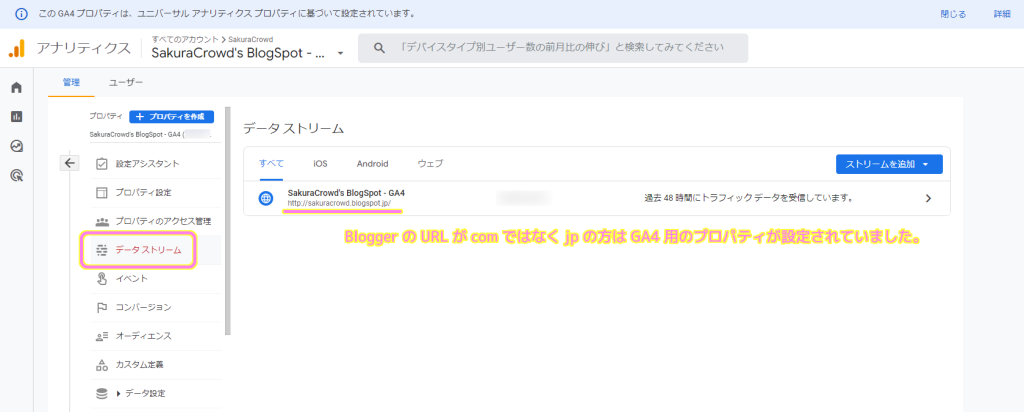
筆者は、URL が .jp だったため、今回対応する Blogger のサイト(com)とは異なる古いものと判定し一度削除して再作成しました。
しかし、すでに自動的に作成され Blogger の UA プロパティと接続済みの GA4 プロパティがあるならば、このデータストリームの測定 ID をコピーし、後述する Blogger 管理サイトの設定ページの「 Google アナリティクスの測定 ID 」を UA プロパティのものから GA4 プロパティの ID に切り替えるだけでも良かったのではないかと思っています。
そうしたい場合、後述の章「GA4 プロパティの測定 ID の取得」まで読み飛ばしてください。

GA4 プロパティの削除
もしも、既存の GA4 プロパティを削除したい場合は、UA プロパティとの接続を解除してから、ゴミ箱に移動させることで、すぐにではないようですが自動的に削除されます。
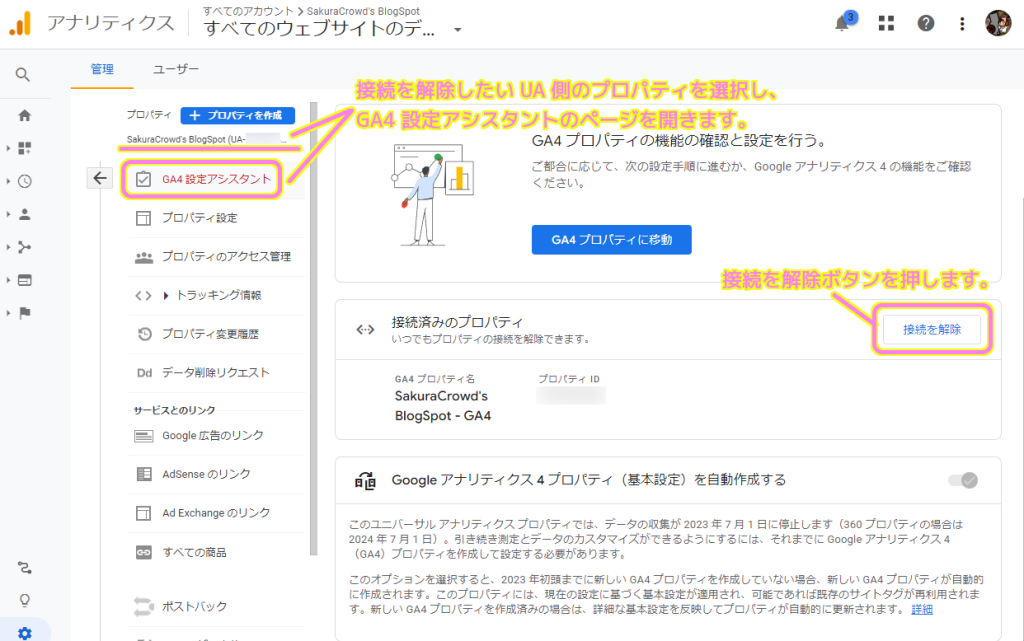
接続を解除するには、解除したい UA プロパティを選択し、 GA4 設定アシスタントを選択し、そのページの「接続を解除」ボタンを押します。

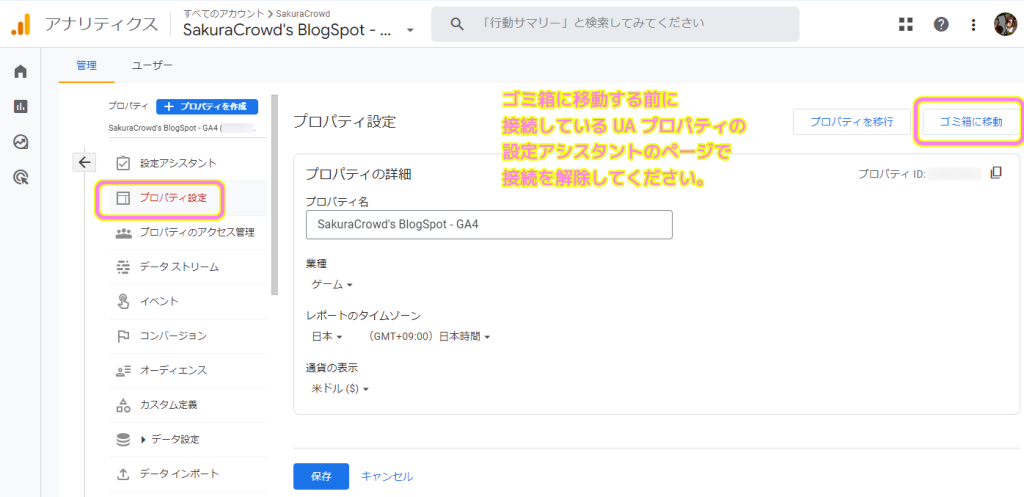
削除する GA4 プロパティをリストから選択後、プロパティ設定ボタンを押します。
プロパティ設定ページに移ったら「ゴミ箱に移動」ボタンを押します。

ゴミ箱への移動の確認のページが表示されます。
説明文によると、ゴミ箱にいれられたプロパティはすぐにではなく定期的に削除されます。
削除して良ければ「ゴミ箱に移動する」ボタンを押します。

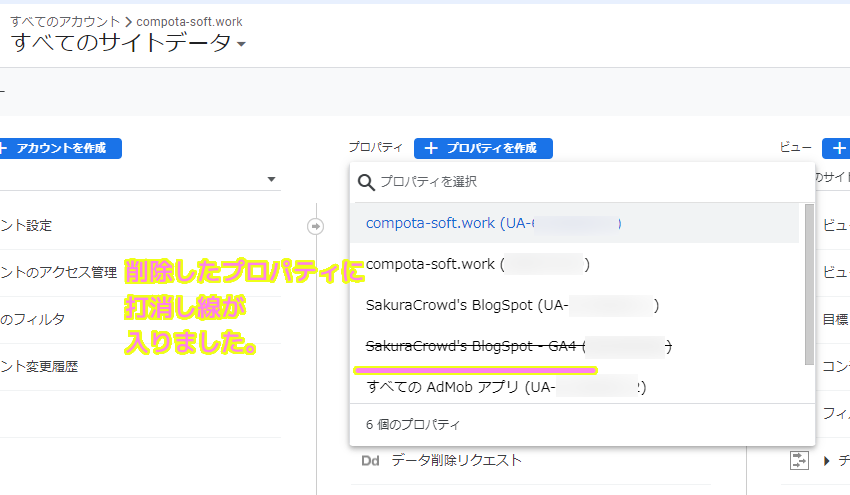
Google アナリティクスの設定ページでプロパティのリストをプルダウンすると、ゴミ箱に移動させたプロパティに打ち消し線がつけられました。

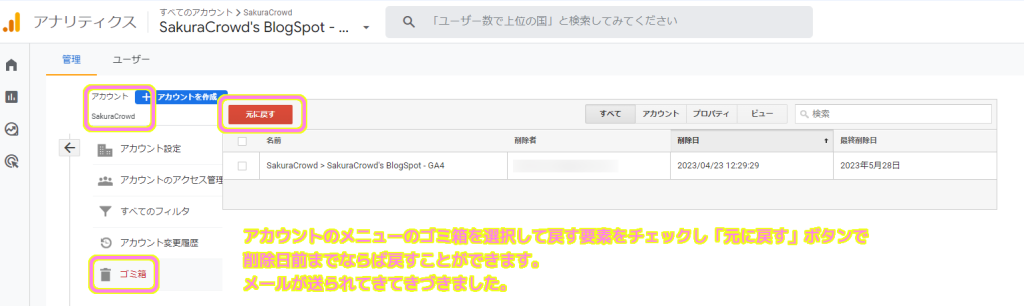
ゴミ箱に移動したプロパティを元に戻す
ゴミ箱に移動したプロパティはすぐには削除されません。
メールを受け取って知ったのですが、アカウントのメニューから「ゴミ箱」を選び、戻したい要素を選択してから「元に戻す」ボタンで戻すことができます。
しかし、削除日になり削除されてからは復元できなさそうです。

既存の UA プロパティから GA4 プロパティを作成
UA から始まる ID のプロパティはユニバーサルアナリティクス (UA) プロパティです。
Google アナリティクス 4 (GA4) よりも古いプロパティなので、2023 年 7 月から切り替わる GA4 のアクセス解析では利用できません。
しかし、「GA4 設定アシスタント」を使うことで、今まで使ってきた UA (ユニバーサルアナリティクス) プロパティの設定をコピーした GA4 プロパティを作成・接続し、以降の準備ができます。
参照:[GA4] 設定アシスタントを使用して GA4 プロパティを設定する – アナリティクス ヘルプ
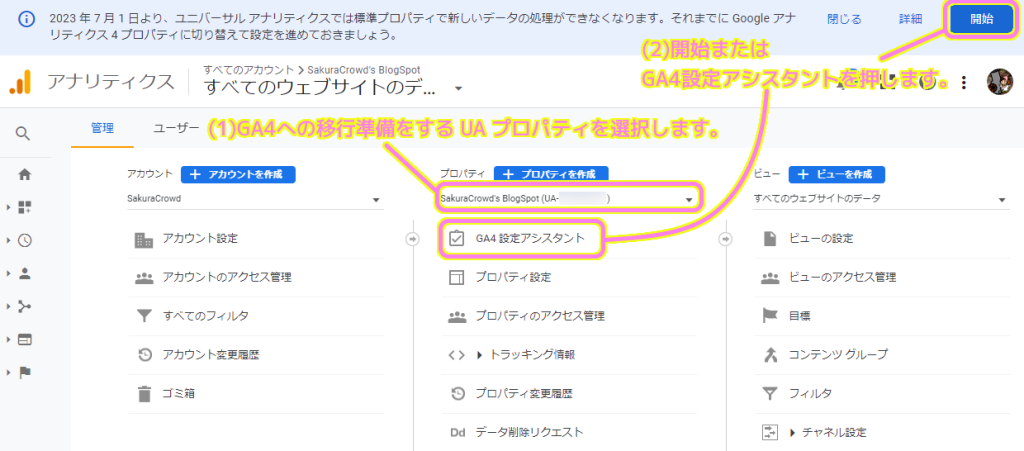
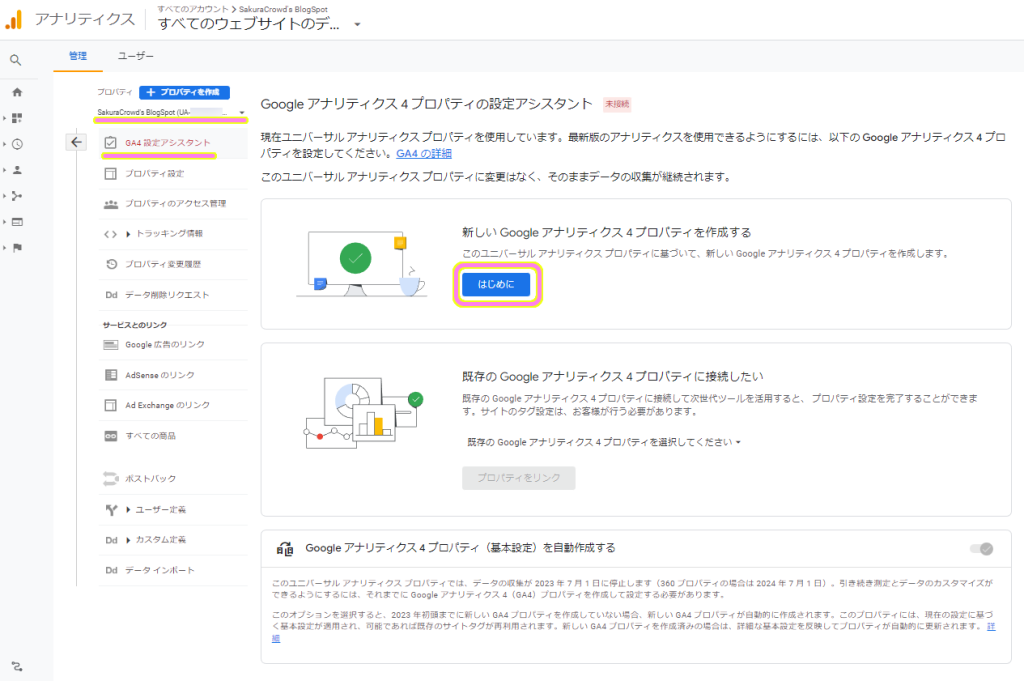
Google アナリティクスの設定ページで、Blogger のサイトのプロパティ(UAから始まるID)を選択し、 右上の「開始」またはプロパティリストの下の「 GA4 設定アシスタント」を選択します。

接続済み GA4 が作成されていない場合は「新しい Google アナリティクス 4 プロパティを作成する」の欄の「はじめに」を押します。

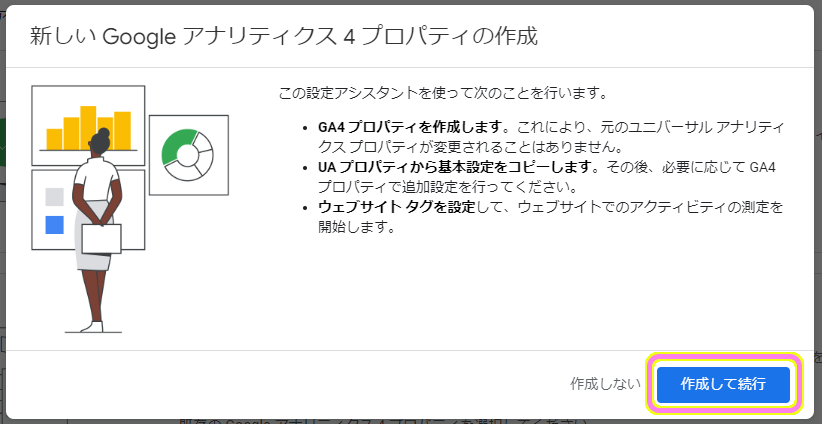
ダイアログが表示されるので、設定アシスタントで行う以下のことを確認し「作成して続行」ボタンを押します。
この設定アシスタントを使って次のことを行います。
下図、「新しい Google アナリティクス 4 プロパティの作成」ダイアログの説明文より
- GA4 プロパティを作成します。これにより、元のユニバーサル アナリティクス プロパティが変更されることはありません。
- UA プロパティから基本設定をコピーします。その後、必要に応じて GA4 プロパティで追加設定を行ってください。
- ウェブサイト タグを設定して、ウェブサイトでのアクティビティの測定を開始します。

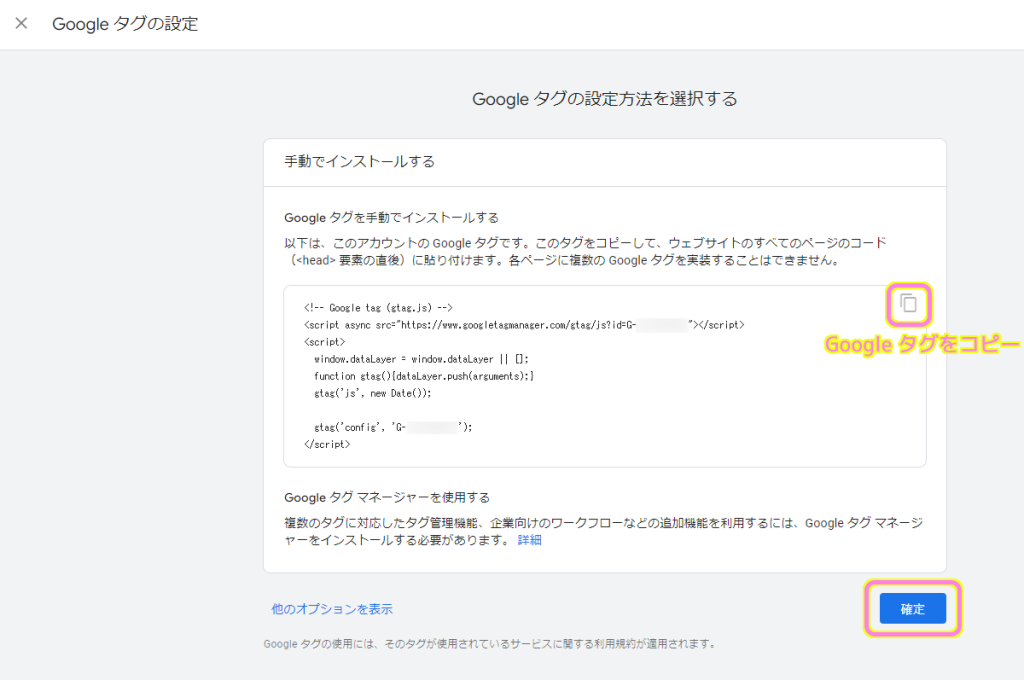
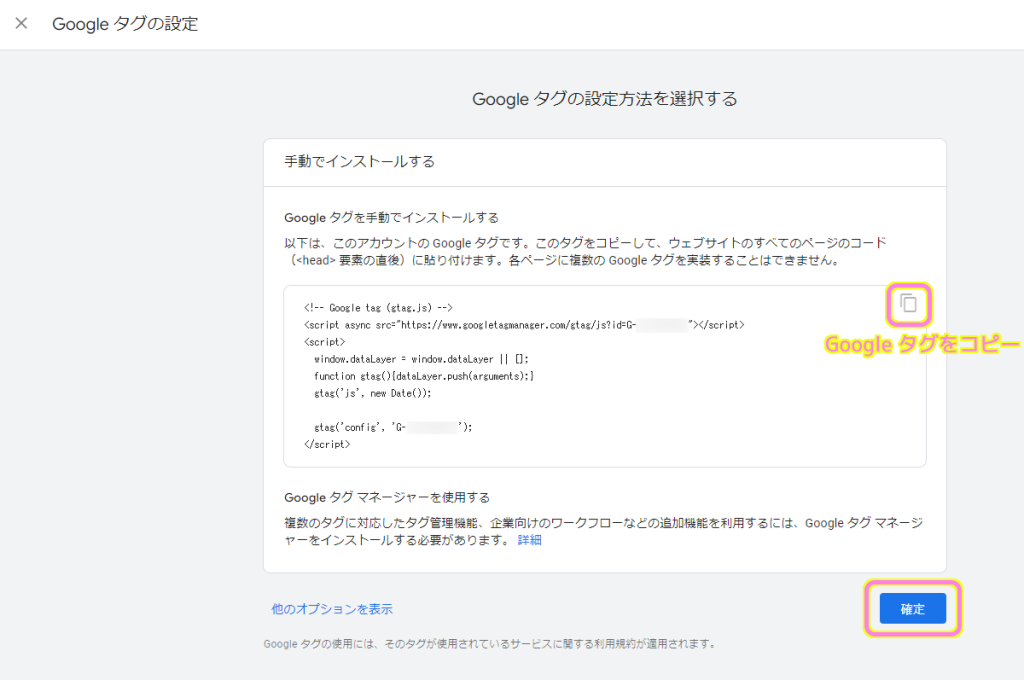
数秒後、Google タグの設定というページが表示されました。
ひとつ前のダイアログの説明文にもあったように、 GA4 でアクセス解析を行うためにウェブサイトに Google タグを埋め込みます。
コードの右上にあるボタンを押すと Google タグをコピーできます。
テキストエディタなどに一時保存しても良いでしょう。
まだ確定ボタンは押しません。

次の章で用いる Google アナリティクスの測定 ID は G- から始まる文字列です。上図ではモザイクをいれていすが、2行目後半と8行目後半に G- から始まる文字列があるので、それを Blogger で設定します。
GA4 プロパティの測定 ID の取得
Google アナリティクスの測定 ID は、先ほど GA4 プロパティを作成した後に表示される Google タグ内にも記述されています。
もしも、そのページを閉じたりした場合は、Google アナリティクスの管理ページで GA4 プロパティを選択し、データストリームのページを開き、おそらく1つしかないデータストリームを選択します。

「ウェブストリームの詳細」のページの「ストリームの詳細」の欄の右側に G- から始まる、さきほどの Google タグのコード内にあったものと同じ測定 ID が確認・コピーできます。

Blogger サイトへの Google タグの設定
Blogger のアクセス解析で使ってきた従来の UA プロパティの設定をコピーした GA4 プロパティを作成しました。
そのときに Google タグを計測対象のサイトの各ページの HEAD タグに貼り付けるように指示されたので、Blogger でそれを実現する方法を公式サイトを参考に行います。
公式サイトの手順です。
手順
Blogger で Google タグを設定する – アナリティクス ヘルプ – https://support.google.com/analytics/answer/13126712?hl=ja-API&ref_topic=9578449
- Blogger アカウントにログインします。
- メインメニューで [設定] をクリックします。
- [基本] セクションで、[Google アナリティクスの測定 ID] をクリックします。
- [Google アナリティクスの測定 ID] ボックスに Google タグ ID を入力します。
- [保存] をクリックします。
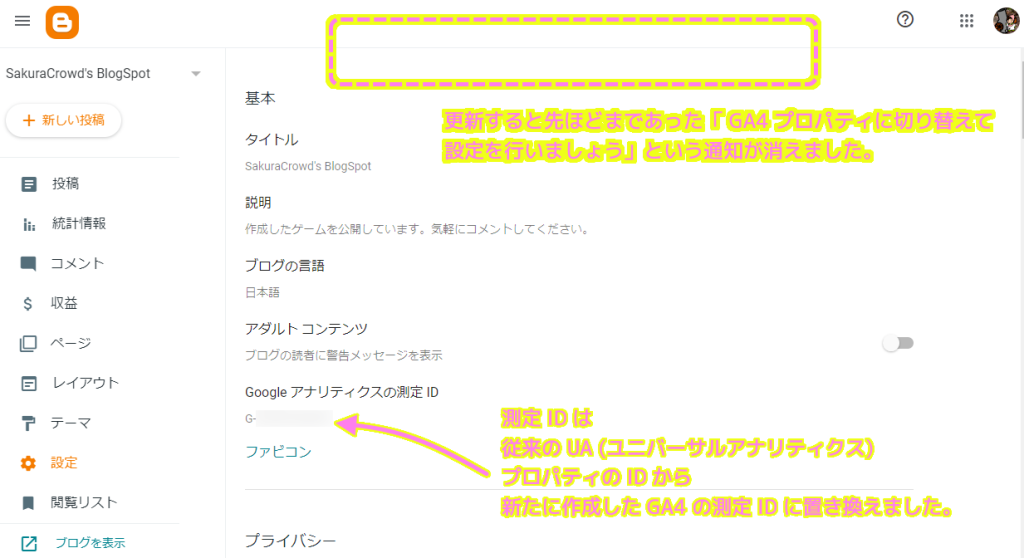
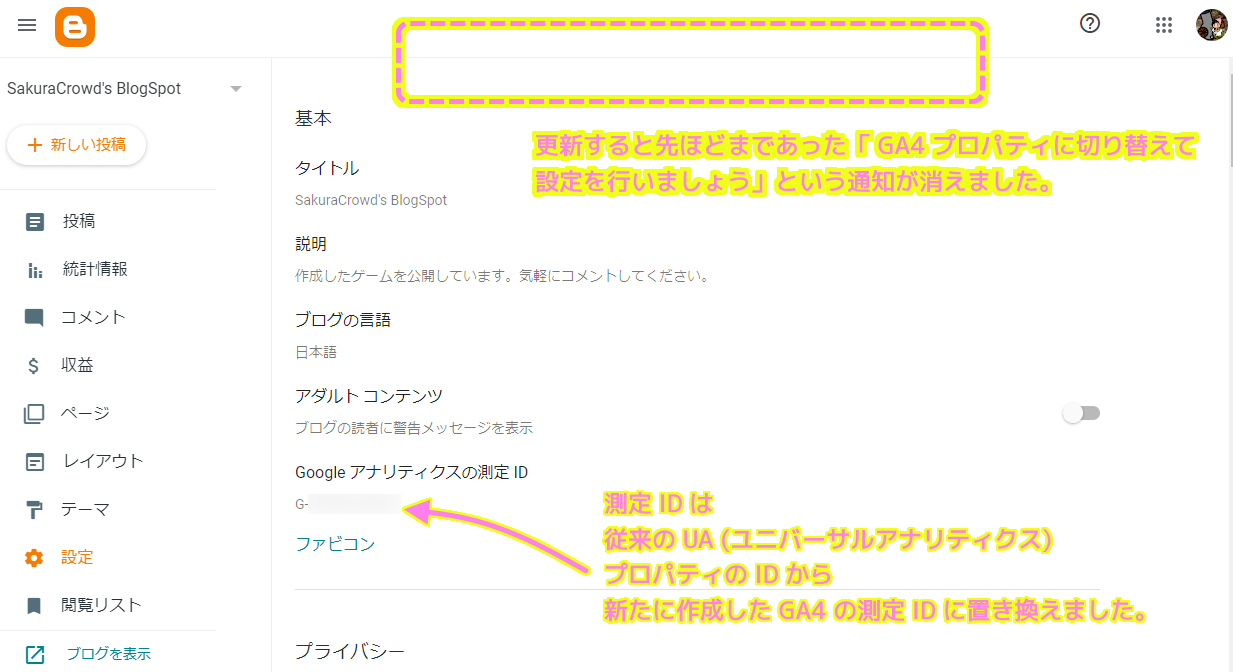
Blogger 管理サイトの「設定」ページを開きます。
「 Google アナリティクスの測定 ID 」を UA プロパティの ID から、今作成した GA4 の G- から始まるプロパティの ID に変えます。
-1024x604.png)
「 Google アナリティクスの測定 ID 」の項目を選択すると、 ID を設定するダイアログが表示されるので、先ほど Google アナリティクスのサイトで UA に紐づく GA4 プロパティを作成した際に表示された Google タグのコード内の G- から始まる ID を設定して、保存します。
.png)
これで Blogger は新しい GA4 に対応しました。
設定ページを更新すると、先ほどまで表示されていた GA4 に切り替えるための通知も消えています。

従来の UA プロパティを作成した GA4 プロパティに接続
Blogger の設定は GA4 に対応させました。
この GA4 プロパティを従来の UA プロパティと接続することで、設定をコピーして切り替え後のアクセス解析を行えるように準備します。
先ほどの Google タグのページで確定ボタンを押します。

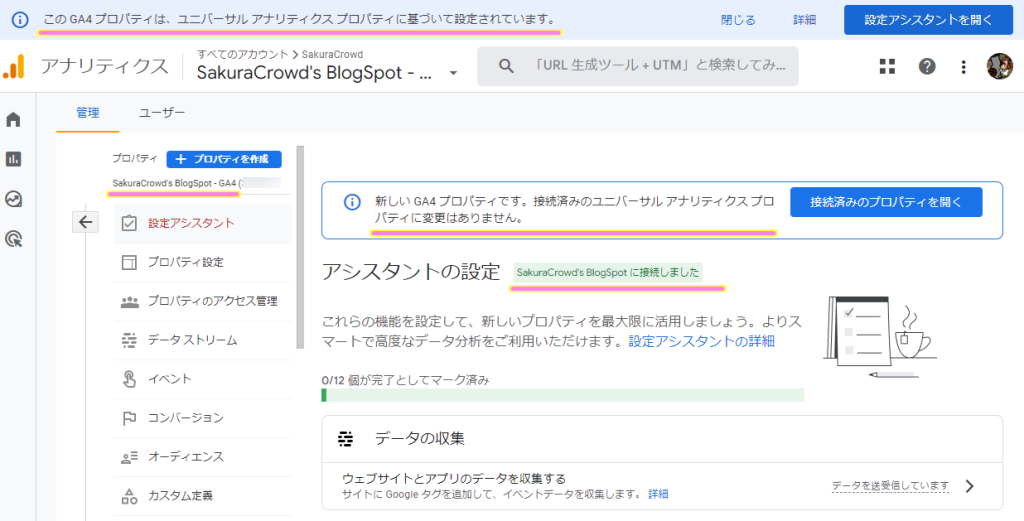
確定ボタンを押すと下図のように接続済みと表示されたページが開かれます。
左上のリストで選択されているプロパティは UA で、右下には接続した GA4 のプロパティの ID などが表示されます。
もしも、ページを閉じてしまっていたら、Google アナリティクスの管理ページでさきほどの UA プロパティを選択し、 GA4 設定アシスタントを選択します。
そうすると、UA プロパティが GA4 プロパティと接続していることが確認できます。

上図の 「GA4 プロパティに移動」ボタンを押すと、 UA プロパティから作られた GA4 プロパティが Blogger サイトに接続済みであることや、 UA プロパティに変更がないことが表示されています。

これで 2023 年 7 月からユニバーサルアナリティクス(UA)から GA4 に切り替わった際に、 GA4 に以前の UA プロパティの設定がコピーされて、アクセス解析が行われます。
※公式サイトの文章を読んだとおりに設定したのでそうなるであろうという筆者の予測であり、2023/04 現在まだ確認はできていません。
まとめ
今回は Blogger 管理サイトの設定ページを開くと表示された通知の対応をしました。
通知は、2023 年 7 月から従来のUAプロパティによるアクセス解析ができなくなるので、新しい GA4 プロパティに切り替えてほしいという内容です。
それに従い、公式サイトを調べ、Blogger のアクセス解析で使っている UA プロパティに接続する GA4 プロパティを作成し、Blogger の設定にも反映し通知をクリアしました。
参照サイト Thank You!
- Google AdSense – ウェブサイトを収益化
- Blogger.com – あなただけの素敵なブログを簡単に作成できます。
- Bloggerにアナリティクス4プロパティを設置する方法: パソコンを便利に!!
- GA4の超基本① アカウント構造(アカウント、プロパティ、データストリーム) | アユダンテ株式会社
- Google アナリティクス 4 プロパティを追加する(アナリティクスを導入済みのサイトの場合) – アナリティクス ヘルプ
- Googleアナリティクスとは? 設定方法や使い方を完全解説 | 株式会社PLAN-B
- [GA4] 設定アシスタントを使用して GA4 プロパティを設定する – アナリティクス ヘルプ
- [UA→GA4] GA4 移行のチュートリアル(動画) – アナリティクス ヘルプ
- [GA4] Google アナリティクス 4 に切り替える – アナリティクス ヘルプ
- ユニバーサル アナリティクスのサポートは終了します – アナリティクス ヘルプ
- Google アナリティクス 4 プロパティとは?プロパティの意味を解説 | ナイルのマーケティング相談室
- Blogger で Google タグを設定する – アナリティクス ヘルプ
- 【画像で解説】GA4でトラッキングIDを発行して設置する手順 | ナイルのマーケティング相談室
記事一覧 → Compota-Soft-Press



コメント