2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」でランダムに移動する敵キャラを作成します。

パート2では、敵同士は当たり判定をしない設定や、アニメーション表示サイズの変更、ランダム移動のプログラムを紹介します。
※ Godot Engine のバージョンは 4.1.2 .NET です。
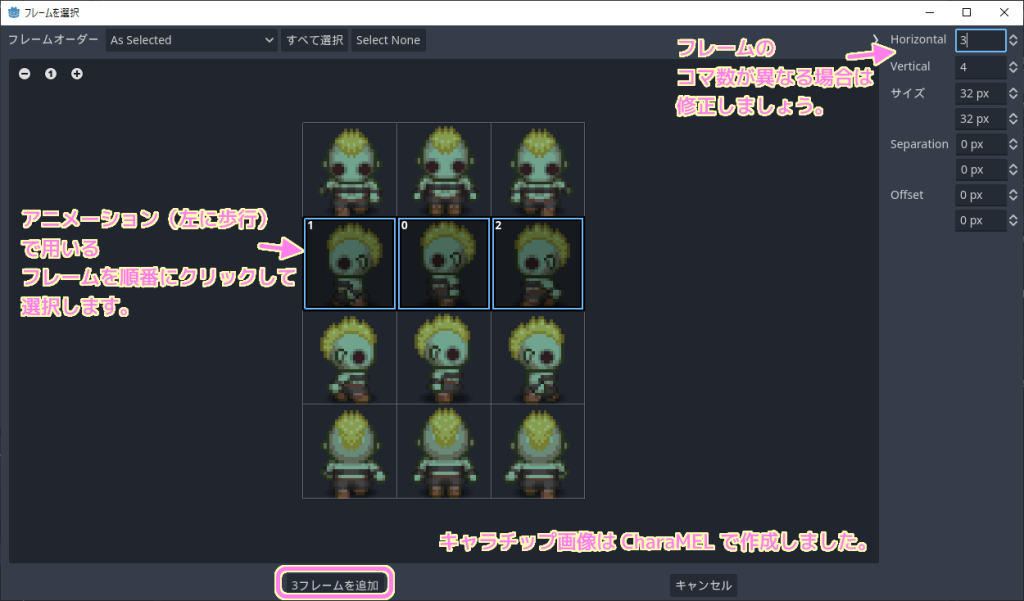
※キャラチップ画像は「キャラメル -CharaMEL-」で作成しました。
前回の記事
前回は、敵キャラ用のシーン mob へのノードの追加、見下ろし型ゲームでは不要な下方向に落下する重力の設定の無効化、敵キャラのアニメーションの設定を行いました。

当たり判定の設定
主人公キャラと敵キャラが接触した際にダメージ処理が行われるように、当たり判定を行う CollisionShape2D クラスを継承した同名のノードを前回作成しました。
しかし、それを作成しただけでは、当たり判定の範囲や形状が決まっていないので、それを設定します。
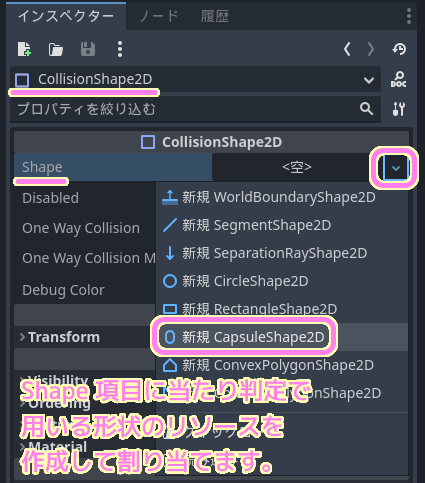
シーンドックで CollisionShape2D ノードを選択して、インスペクタードックで CollisionShape2D クラスのプロパティを表示します。
Shape プロパティの初期値は「<空>」なので、▽ボタンを押して表示されるリストからカプセル型の「新規 CapsuleShape2D」を選択して、当たり判定の形状のリソースを作成して割り当てます。
※用途に合わせて他の形状のリソースも選択できます。

形状のサイズを 2D エディタで直接編集できます。
今回追加したカプセル型の当たり判定の形状では、横と縦の幅を設定できます。

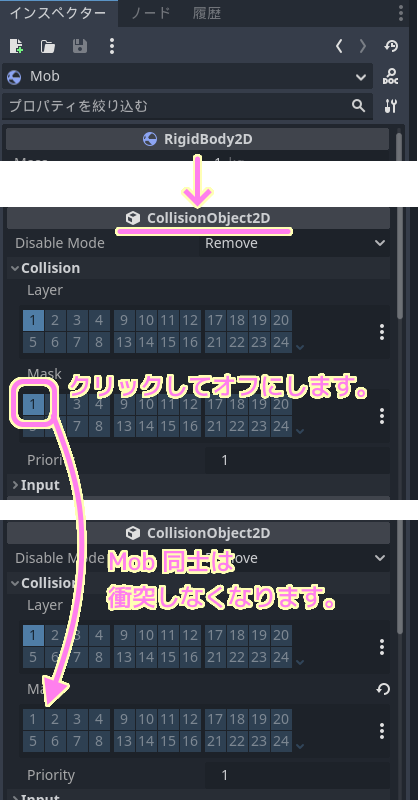
この当たり判定は主人公キャラと接触したかを判定するためのものなので、同じ Mob シーンの敵キャラ同士は当たり判定をしないように設定を変更します。
インスペクタードックの CollisionObject2D クラスの Mask プロパティの明るく表示されている 1 番の枠をクリックして無効にします。

表示サイズの変更
敵キャラのサイズを、作るゲームに合わせて変更します。
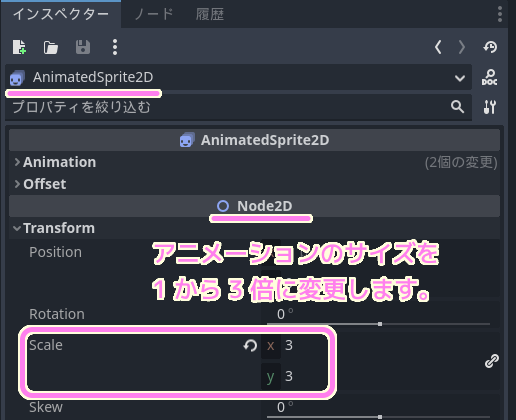
今回はスプライト画像の原寸の 3 倍の大きさに拡大しました。

敵キャラのサイズを変更するために、シーンドックで AnimatedSprite2D ノードを選択して、インスペクタードックで Node2D クラスの Scale プロパティの x, y の値を 1 から 3 に変更します。

拡大表示でぼやけてしまう場合は、以下の記事の「画像をぼやけさせない設定」を参照してください。
ランダム移動プログラムを割り当てて動かす
敵キャラがランダムな方向に進むプログラム(スクリプト)を作成して割り当てて、ランダム移動することをテストします。
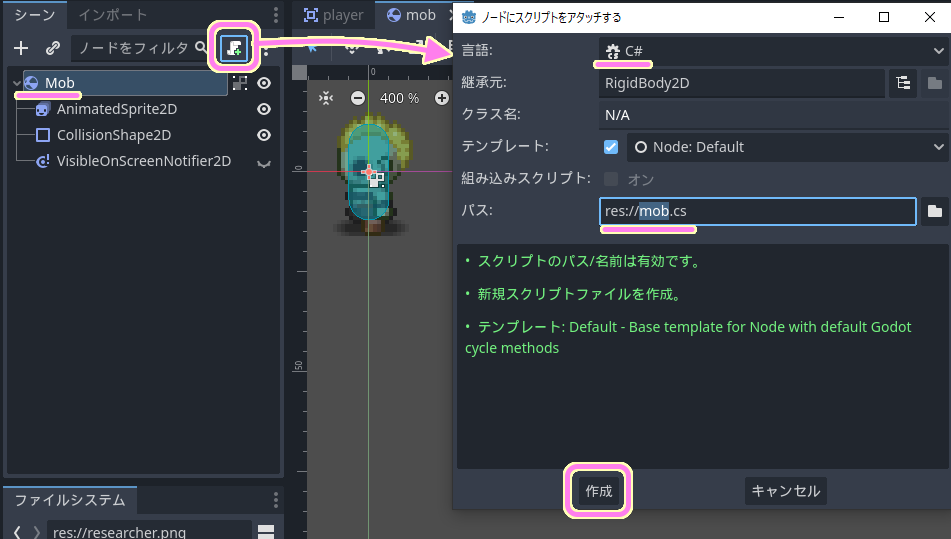
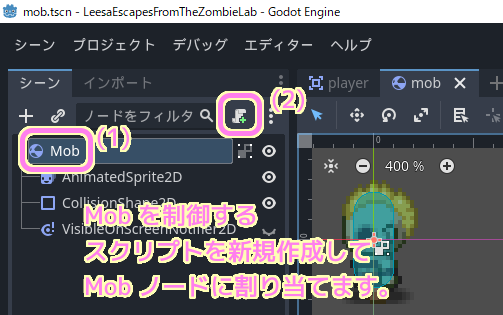
シーンドックの mob シーンのルートノード Mob を選択してから、右上の「+のついたファイル」アイコンのボタンをクリックして独自のスクリプトを割り当てます。

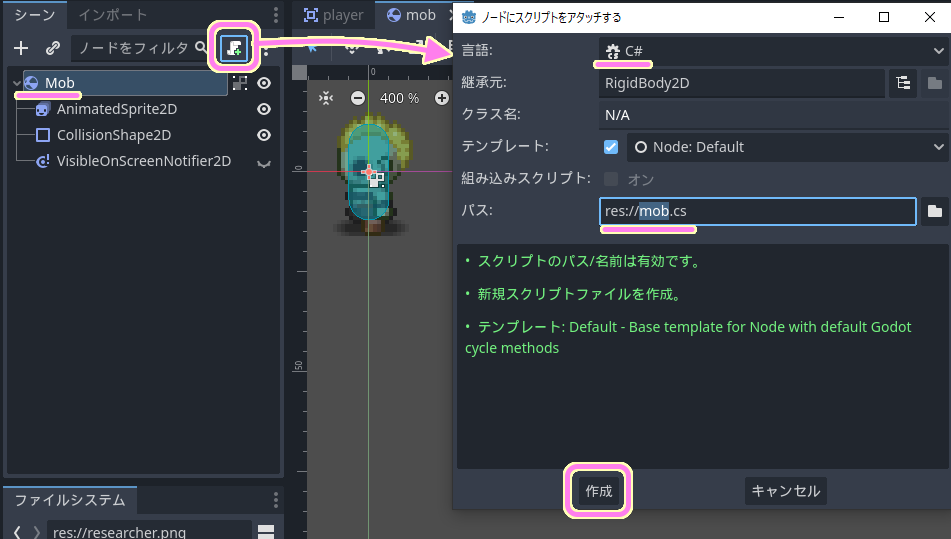
「ノードにスクリプトをアタッチする」ダイアログが表示されるので、スクリプトの言語(今回は C#)、ファイル名(今回は mob.cs)を入力して「作成」ボタンを押します。

GodotEngine4 のエディターの上部にある「Script」を選択して、 Script エディタに切り替えます。
mob タブを選択すると、作成された空のスクリプトが表示されるので、以下のランダム移動するプログラムを入力して保存します。
プログラムの細かな説明はコメントをお読みください。
※プログラムは自己責任で使用してください。
using Godot;
using System;
public partial class mob : RigidBody2D
{
[Export]
public int Speed { get; set; } = 400; // How fast the player will move (pixels/sec).
public Vector2 ScreenSize; // Size of the game window.
// 歩行パターンの数(4方向)
private const int NUMOF_WALK_PATTERNS = 4;
// 歩行パターンに応じた単位ベクトル(移動量)
private Vector2[] WalkVectors = new Vector2[NUMOF_WALK_PATTERNS]{Vector2.Down, Vector2.Left, Vector2.Right, Vector2.Up};
// 歩行パターンごとのアニメーション名。 WalkVectors と要素の並びを一致させています。
private string[] WalkAnimationNames = new String[NUMOF_WALK_PATTERNS]{"walk_down", "walk_left", "walk_right", "walk_up"};
// Called when the node enters the scene tree for the first time.
public override void _Ready()
{
ScreenSize = GetViewportRect().Size;
// ゲームプレイ前にプレイアブルキャラクターを非表示にしたい場合は Hide() を _Ready イベント関数で呼び出します。
Hide();
// 後から Main シーンで呼び出す関数を、テストのため、とりあえずここで呼び出します。
Start(Position);
}
public void Start(Vector2 position)
{
Position = position;
// ゲームプレイ開始時にプレイアブルキャラクターを表示します。
Show();
// ゲームプレイ時に当たり判定のノードを有効にします。
GetNode<CollisionShape2D>("CollisionShape2D").Disabled = false;
}
// Called every frame. 'delta' is the elapsed time since the previous frame.
public override void _Process(double delta)
{
// 移動方向によりアニメーションを切り替えるために、Player ノード下位の AnimatedSprite2D ノードを取得します。
var animatedSprite2D = GetNode<AnimatedSprite2D>("AnimatedSprite2D");
// 移動速度の変数を 0 に初期化します。入力に応じて変更され、新しいキャラの位置を割り当てる際に用いられます。
var velocity = Vector2.Zero; // The player's movement vector.
uint walk_pattern_idx = GD.Randi() % NUMOF_WALK_PATTERNS;
velocity = WalkVectors[walk_pattern_idx];
animatedSprite2D.Animation = WalkAnimationNames[walk_pattern_idx];
// 移動する場合は、移動量を計算して、アニメーションを再生します。移動しない場合はアニメーションを停止します。
if (velocity.Length() > 0)
{
velocity = velocity.Normalized() * Speed;
animatedSprite2D.Play();
}
else
{
animatedSprite2D.Stop();
}
// 入力に応じて新しい位置を設定します。
Position += velocity * (float)delta;
Position = new Vector2(
x: Mathf.Clamp(Position.X, 0, ScreenSize.X),
y: Mathf.Clamp(Position.Y, 0, ScreenSize.Y)
);
}
}
GodotEngine 4 の C# (.NET 版) の HTML5 へのエクスポートは未対応
GodotEngine4 の C#(.NET 版) では、 2024 年 1 月 27 日現在、 HTML5 エクスポートは未サポートです。
Projects written in C# using Godot 4 currently cannot be exported to the web. To use C# on web platforms, use Godot 3 instead.
Webのエクスポート — Godot Engine (4.x)の日本語のドキュメント と Google 翻訳
Godot 4 を使用して C# で作成されたプロジェクトは現在、Web にエクスポートできません。 Web プラットフォームで C# を使用するには、代わりに Godot 3 を使用してください。
詳しくは「GodotEngine4 ブラウザゲーム用 HTML5 エクスポートの手順 | Compota-Soft-Press」を参照してください。
C# と GDScript の相互変換については「GodotEngine C# ⇔ GDScript 変換早見表 | Compota-Soft-Press」を参照してください。
ランダム移動スクリプトのテスト
ランダム移動するスクリプトを mob.cs に保存したら、エディタ右上の「現在のシーンを実行(F6)」ボタンを押して動作を確認します。
敵キャラが移動方向ごとにアニメーションを切り替えて、ランダムに移動するようになりました。
動くようになりましたが、向きがすぐに変わるため、歩行しているようには見えません。
今回はここまで
今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」でランダムに移動する敵キャラのシーンを作成するために、敵同士は当たり判定をしない設定や、アニメーション表示サイズの変更、ランダム移動のプログラムを紹介しました。
次回は、ある程度同じ方向に進み続けるように改善したプログラムを紹介します。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Setting up the project — Godot Engine (stable) documentation in English
- Creating the player scene — Godot Engine (stable) documentation in English
- Multiple sprite sheets for one character – Godot Engine – Q&A
- Godotの設計哲学 — Godot Engine (4.x)の日本語のドキュメント
- ノードとシーン — Godot Engine (4.x)の日本語のドキュメント
- 【Godot】Godot Engine の Tips (逆引き) | 2dgames.jp
- キャラメル -CharaMEL-
- 【Godot4.x】タイルマップの基本的な使い方 | 2dgames.jp
- RigidBody2D — Godot Engine (4.x)の日本語のドキュメント
- AnimatedSprite2D — Godot Engine (4.x)の日本語のドキュメント
- CollisionShape2D — Godot Engine (4.x)の日本語のドキュメント
- VisibleOnScreenNotifier2D — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press




コメント