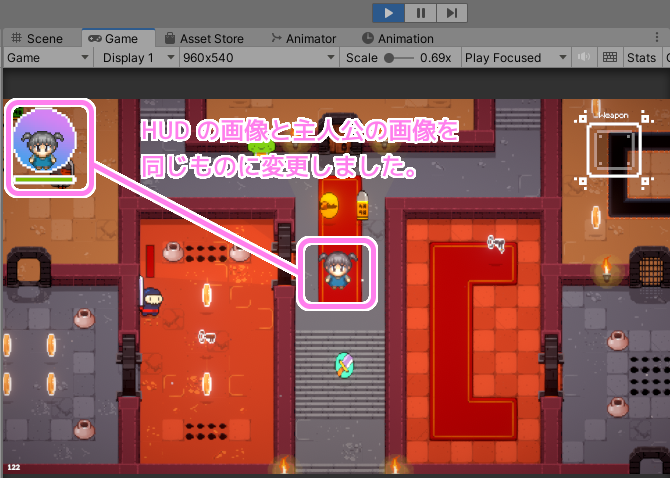
以前、 TopDown Engine のサンプルゲームの一つ KoalaDungeon の主人公のキャラクターチップ画像を変えました。
TopDown Engine は Unity で利用できる、トップビューのゲーム制作を強力に支援するアセットです。

TopDown Engine KoalaDungeon の HUD のアバター画像も主人公の画像に差し替えました。
マップを変更するためには、その仕組みを知らなければいけません。
そこで、今回は KoalaDungeon がどのようにマップを実現しているのか、その仕組みについて調べたことを紹介します。
※ Unity は 2021.3.14f1、TopDown Engine は 3.1.1 です。主人公のキャラクター画像はぴぽや倉庫様のキャラクターチップを使っています。
マップを表示するゲームオブジェクト
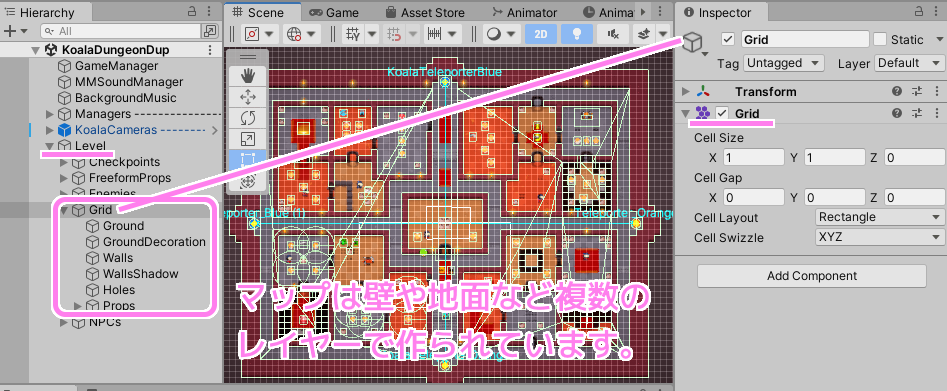
KoalaDungeon でマップを表示するゲームオブジェクトはシーンの Level の下位の Grid ゲームオブジェクトです。
Grid は下位に Walls(壁) や Grounds(地面) など種類別のタイルマップを担当するゲームオブジェクト群を束ねています。
これらの種類別のマップの層が組み合わさることで一つのマップが作られています。

TopDownEngine KoalaDungeon のマップのゲームオブジェクト群
Grid コンポーネント
Grid ゲームオブジェクトは Grid コンポーネントを持ちます。
Grid コンポーネントは、下位の Tilemap コンポーネントを持つゲームオブジェクト群と連携し、指定されたサイズで、指定された四角形や六角形のマス目ごとにゲームオブジェクトを配置します。
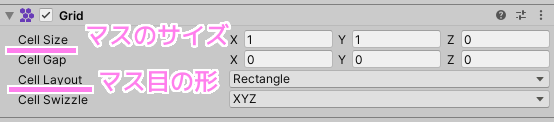
Cell Size はマスのサイズ、 Cell Gap はマス間の隙間のサイズを設定できます。
Cell Layout は四角いタイルマップや、六角形のタイルマップ、クオータ-ビューのひし形のタイルマップなどに対応したマスの形を選択できます。
Cell Swizzle はマップ全体を面として扱う座標軸の組み合わせです。

Unity Grid コンポーネントでマスの形やサイズを設定し、マスに合わせてゲームオブジェクトを配置できます。
Unity のグリッドスナップ機能で一定間隔に配置することができますが、 Grid コンポーネントを使えば、マス目の形の選択など、より高機能な一定間隔でのゲームオブジェクトの配置が行えます。
詳しくは Grid – Unity マニュアル を参照してください。
新規シーンでのタイルマップの作り方
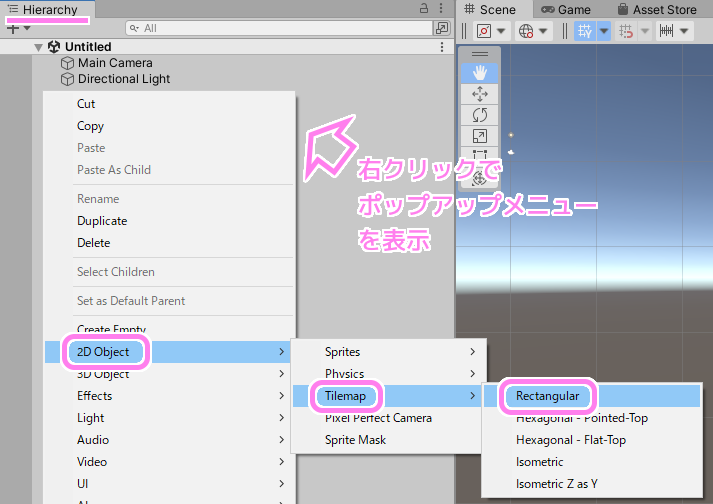
新規の空っぽのシーンにタイルマップを作る場合は、Hierarchy ウィンドウの何もない場所で右クリックをして、ポップアップメニュー[2D Object]→[Tilemap]→[Rectangular] を選択すると、マス目が四角形のタイルマップが作られます。
もしも Tilemap の追加で Grid のマス目の形と違う形状(今回ならば Rectangular 以外)を選択してしまうと、 Grid コンポーネントの Cell Layout が変更され、Grid の下位の既存のタイルマップのマス目も全て変更されるので注意しましょう。

Unity 新規のシーンでタイルマップを作る手順
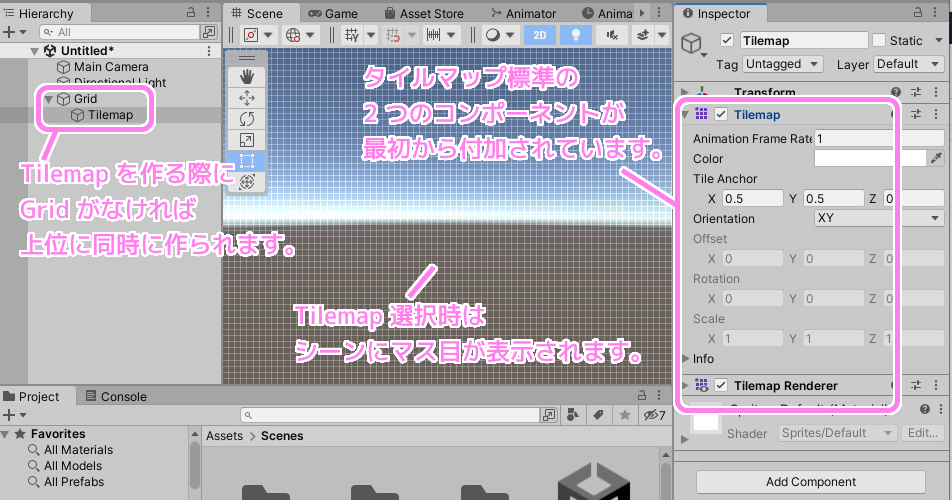
このとき Tilemap が必要とする Grid コンポーネントを持つ上位オブジェクトがない場合は、Grid コンポーネントを持つ Grid ゲームオブジェクトも自動的に作られます。

Unity 新規のシーンでタイルマップを作った直後の画面
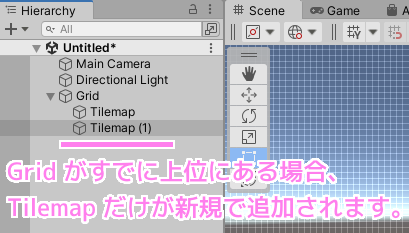
Grid の下にタイルマップをさらに追加した場合、すでに Grid があるので Tilemap だけが新しく追加されました。

Unity すでに Grid が上位にある場合 Tilemap だけが新規で追加されます。
今回はここまで
今回は TopDown Engine の KoalaDungeon のマップ用ゲームオブジェクトの場所、Grid コンポーネント、新規シーンにタイルマップを作る手順を紹介しました。
次回は Grid の下で実際のマップを表示する タイルマップ について紹介していきます。
参照サイト Thank You!


コメント