2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、ディスプレイやウィンドウのサイズに応じて、ゲームのビューポートのアスペクトやサイズを伸縮するストレッチモードの種類とその効果を紹介します。
また、非ドット絵のゲームに推奨されている設定を行い、ウィンドウサイズを変更して確認します。

※この記事の内容は、アプリ タップ The 宝箱 の開発でも使用しています。
※ GodotEngine のバージョンは 4.1.2 です。 .NET 版ではありません。
※「いらすとや」様の画像を使用しています。
※「ふい字」フォントを使用しています。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
前回の記事
前回は、「Godot Engine 4」で、スコアを表示するためのテキスト UI を作成し、画面サイズの拡大縮小に合わせられるようにアンカーを設置する手順を紹介しました。
base 解像度について
base 解像度は、モニターの解像度を変えず、逆にモニターの解像度に合わせてビューポートのサイズを変更します。
その変更方法は多くの方法から選べます。
ただし、それが何をするのかは完全には明らかではありません。エンジンは、モニターをこの解像度に切り替えようとはしません。むしろ、この設定を「設計サイズ」、つまりエディタで作業する領域のサイズと考えてください。この設定は、2Dエディタの青い長方形のサイズに直接対応しています。
多くの場合、画面とウィンドウのサイズがこの基本サイズと異なるデバイスをサポートする必要があります。Godotには、さまざまな画面サイズに合わせてビューポートのサイズを変更および拡大する方法を制御する多くの方法があります。
複数の解像度 — Godot Engine (4.x)の日本語のドキュメント
サンプル画面
サンプル画面は前回までに作成した Sprite2D 画像3枚とテキストを表示するラベルコントロール UI を配置したものです。
ラベルコントロール UI のアンカーは全て左上原点に配置しました。

まだ、ストレッチモードは既定の Disabled です。

そのため、ウィンドウをリサイズしても表示されるゲーム画面は伸縮しません。

ストレッチモードとストレッチアスペクトについて
ビューポートで表示される画面サイズと、実際のディスプレイのサイズに違いがある場合、選択されたストレッチモードやアスペクト比で、自動的に調整してくれます。
※初期設定では disable が設定されているため、base 解像度固定でスケーリングされません。
Stretch Mode
- Disabled (既定値):
映像のストレッチ(伸縮)を一切しません。 Stretch Aspect の設定は無視されます。 - Canvas Items:
指定した base 解像度を Stretch Aspect で指定した方法で、ディスプレイ全体に伸縮させて表示します。
ドット絵の場合は不均一に表示されるリスクがあります。 - Viewport:
ルート Viewport のサイズと base 解像度が一致するように表示します。
後述するドット絵ゲームで推奨されている選択肢です。
Canvas Items の説明だけ英語だったので Google 翻訳と合わせて引用します。
In this mode, the base size specified in width and height in the project settings is stretched to cover the whole screen (taking the Stretch Aspect setting into account). This means that everything is rendered directly at the target resolution. 3D is unaffected, while in 2D, there is no longer a 1:1 correspondence between sprite pixels and screen pixels, which may result in scaling artifacts.
このモードでは、プロジェクト設定の幅と高さで指定された基本サイズが、画面全体をカバーするように引き伸ばされます (ストレッチ アスペクト設定を考慮して)。
これは、すべてがターゲット解像度で直接レンダリングされることを意味します。3D は影響を受けませんが、2D では、スプライト ピクセルとスクリーン ピクセルの間に 1:1 の対応がなくなり、スケーリング アーティファクトが発生する可能性があります。
複数の解像度 — Godot Engine (4.x)の日本語のドキュメント#stretch-mode
Stretch Aspect
ディスプレイやウィンドウサイズに合わせて伸縮する方法を選択します。
Stretch Mode が Disabled の場合は、この設定は機能しません。
- Ignore:
ゲーム画面のアスペクト比を無視して、ディスプレイやウィンドウサイズに合わせて伸縮します。
不均一に表示されるおそれがあります。 - Keep:
ゲーム画面のアスペクト比を維持して伸縮します。垂直方向と水平方向の余白は黒く塗りつぶされます。 - Keep Width:
ゲーム画面のアスペクト比を維持して伸縮します。水平方向の余白は黒く塗りつぶされます。
スケーリングするGUIまたはHUDの作成に向いています。 - Keep Height:
ゲーム画面のアスペクト比を維持して伸縮します。垂直方向の余白は黒く塗りつぶされます。
水平にスクロールする2Dゲーム(ランナーやプラットフォーマーなど)に向いています。 - Expand:
ゲーム画面のアスペクト比を維持して伸縮します。base 解像度を維持しません。
詳しくは公式ガイドの「複数の解像度 — Godot Engine (4.x)の日本語のドキュメント#stretch-settings」と「複数の解像度 — Godot Engine (4.x)の日本語のドキュメント#stretch-aspect」を参照してください。
公式ガイドのお勧め設定
公式ガイド「複数の解像度 — Godot Engine (4.x)の日本語のドキュメント#desctop-game」では、ドット絵のゲームとそうではないゲームの2種類でお勧めの設定を提示しています。
縦長(ポートレート)にも横長(ランドスケープ)にも対応する場合
縦横にも横長にも対応させるタバイは、正方形(1:1)のアスペクト比で base 解像度を設定します。
ポートレート(縦長)とランドスケープ(横長)の両方に対応したい場合は、プロジェクトの基本解像度を長方形ではなく*正方形*(縦横比1:1)に設定します。
複数の解像度 — Godot Engine (4.x)の日本語のドキュメント#desctop-game
ドット絵ではない場合のお勧め設定
Stretch Mode = canvas_item, Stretch Aspect = expand が公式のお勧め設定です。
Stretch Aspect を expand にすることで、スマートフォンの縦長にも対応できます。
デスクトップの場合のおすすめの base 解像度は 1920×1080 です。
コントロール(UI)のアンカーを正しいコーナーに設定してください。
- Set the base window width to
1920and window height to1080. If you have a display smaller than 1920×1080, set Window Width Override and Window Height Override to lower values to make the window smaller when the project starts.- Alternatively, if you’re targeting high-end devices primarily, set the base window width to
3840and window height to2160. This allows you to provide higher resolution 2D assets, resulting in crisper visuals at the cost of higher memory usage and file sizes. Note that this will make non-mipmapped textures grainy on low resolution devices, so make sure to follow the instructions described in ダウンサンプリングでのエイリアスの削減.- Set the stretch mode to
canvas_items.- Set the stretch aspect to
expand. This allows for supporting multiple aspect ratios and makes better use of tall smartphone displays (such as 18:9 or 19:9 aspect ratios).- Configure Control nodes’ anchors to snap to the correct corners using the Layout menu.
ベース ウィンドウの幅を 1920 に、ウィンドウの高さを 1080 に設定します。
ディスプレイが 1920×1080 より小さい場合は、ウィンドウの幅のオーバーライドとウィンドウの高さのオーバーライドを低い値に設定して、プロジェクトの開始時にウィンドウを小さくします。あるいは、主にハイエンド デバイスをターゲットにしている場合は、ベース ウィンドウの幅を 3840 に、ウィンドウの高さを 2160 に設定します。
これにより、より高解像度の 2D アセットを提供できるようになり、メモリ使用量とファイル サイズが大きくなりますが、より鮮明なビジュアルが得られます。
これにより、低解像度デバイスではミップマップされていないテクスチャが粗くなることに注意してください。そのため、「ダウンサンプリングでのエイリアスの削減」で説明されている手順に必ず従ってください。ストレッチモードをcanvas_itemsに設定します。
ストレッチアスペクトを拡張するように設定します。
これにより、複数のアスペクト比のサポートが可能になり、縦長のスマートフォン ディスプレイ (18:9 や 19:9 のアスペクト比など) をより有効に活用できます。[レイアウト] メニューを使用して、コントロール ノードのアンカーが正しいコーナーにスナップするように設定します。
複数の解像度 — Godot Engine (4.x)の日本語のドキュメント#desctop-game と Google 翻訳
ドット絵のお勧め設定
Stretch Mode = viewport, Stretch Aspect = keep が公式のお勧め設定です。
単一のアスペクト比を使い、余白は黒い帯を表示します。
ピクセルゲームの多くのベース解像度は 256×224 ~ 640×480 です。
Stretch Scale Mode を integer (整数) にすることで、ピクセルアートが不均一に表示される問題を防ぎます。
- Set the base window size to the viewport size you intend to use. Most pixel art games use viewport sizes between 256×224 and 640×480. 640×360 is a good baseline, as it scales to 1280×720, 1920×1080, 2560×1440, and 3840×2160 without any black bars when using integer scaling. Higher viewport sizes will require using higher resolution artwork, unless you intend to show more of the game world at a given time.
- Set the stretch mode to
viewport.- Set the stretch aspect to
keepto enforce a single aspect ratio (with black bars). As an alternative, you can set the stretch aspect toexpandto support multiple aspect ratios.- If using the
expandstretch aspect, Configure Control nodes’ anchors to snap to the correct corners using the Layout menu.- Set the stretch scale mode to
integer. This prevents uneven pixel scaling from occurring, which makes pixel art not display as intended.ベース ウィンドウ サイズを、使用するビューポート サイズに設定します。
ほとんどのピクセル アート ゲームでは、256×224 ~ 640×480 のビューポート サイズが使用されます。
整数スケーリングを使用する場合、黒帯なしで 1280×720、1920×1080、2560×1440、および 3840×2160 にスケーリングされるため、640×360 は適切なベースラインです。
特定の時間にゲームの世界をより多く表示するつもりがない限り、ビューポート サイズを大きくするには、より高解像度のアートワークを使用する必要があります。ストレッチモードをビューポートに設定します。
単一のアスペクト比を適用するようにストレッチ アスペクトを設定します (黒いバー付き)。
別の方法として、ストレッチ アスペクトを拡張して複数のアスペクト比をサポートするように設定することもできます。拡張ストレッチ アスペクトを使用する場合は、[レイアウト]メニューを使用して、コントロール ノードのアンカーが正しいコーナーにスナップするように設定します。
ストレッチ スケール モードを整数に設定します。
複数の解像度 — Godot Engine (4.x)の日本語のドキュメント#desctop-game と Google 翻訳
これにより、ピクセル アートが意図したとおりに表示されなくなる不均一なピクセル スケーリングが発生するのを防ぎます。
ドット絵ではない場合の複数解像度へのストレッチの設定
今回は、ドット絵ではなくイラストを使っているので、アスペクト比を維持しつつ、ウィンドウサイズに合わせて拡大縮小させるために以下の設定を行います。
- Stretch Mode = canvas_items
- Strethc Aspeect = expand
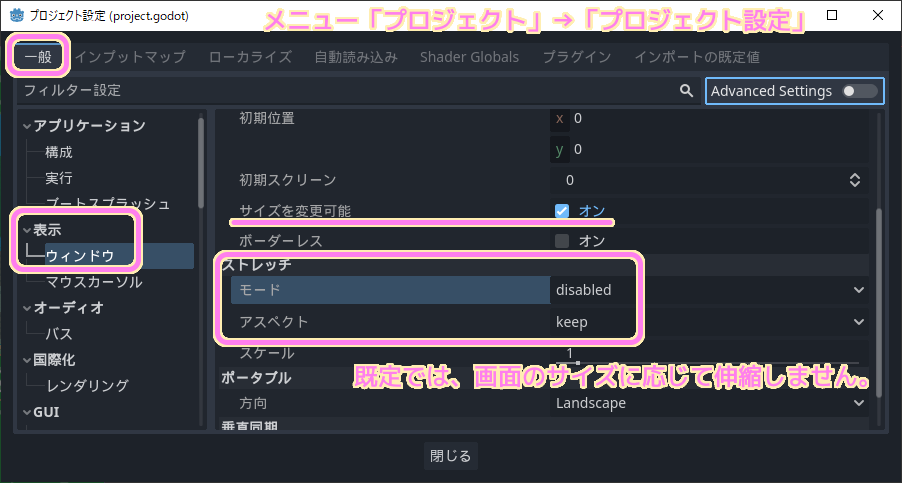
メニュー「プロジェクト」→「プロジェクト設定」を選択します。
表示された「プロジェクト設定」ウィンドウで「一般」タブの「表示」→「ウィンドウ」のページを開いて、「ストレッチ」セクションの「モード」を disabled(無効) から canvas_items に、「アスペクト」を keep から expand に変更します。

テスト
Strech Mode と Aspect を設定後、F6 キーでシーンの再生を行うウィンドウを表示して、それをリサイズすると、アスペクト比を維持しつつ、ウィンドウサイズに合わせて伸縮しています。

まとめ
今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、ディスプレイやウィンドウのサイズに応じて、ゲームのビューポートのアスペクトやサイズを伸縮するストレッチモードの種類とその効果を紹介しました。
また、非ドット絵のゲームに推奨されている設定を行い、ウィンドウサイズを変更して確認しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Custom drawing in 2D — Godot Engine (stable) documentation in English
- 複数の解像度 — Godot Engine (4.x)の日本語のドキュメント
- かわいいフリー素材集 いらすとや
記事一覧 → Compota-Soft-Press



コメント