前回は、aviutl の「ティムさん風」プラグインの「枠@ティムさん再現一式」カスタムオブジェクトで編集中の動画に追加した四角形の枠の、枠全体の透明度・角度、枠線の太さ・色、枠内の背景色とその透明度の設定について紹介しました。
前回の記事:aviutl 動画に四角形の枠を加える「ティムさん風」プラグインの紹介2/3 | Compota-Soft-Press
SS1.png)
SS2.png)
今回は、枠の中心を変えることで、枠の幅や角度の調整の作業効率を向上させる手順と具体例を紹介します。
※ aviutl のバージョンは 1.00です。「ティムさん風」プラグインは公開日2015/08/08のものをダウンロードしました。
※拡張編集プラグインの導入については「AviUtl で動画の一部にモザイクをかける | Compota-Soft-Press」で記載しています。
枠の中心とは?
「ティムさん風」プラグインの「枠@ティムさん再現一式」カスタムオブジェクトでは、枠の中心位置を 5 カ所から選択して編集できます。
中心を変えることで幅や角度の調整を行いやすくすることができます。
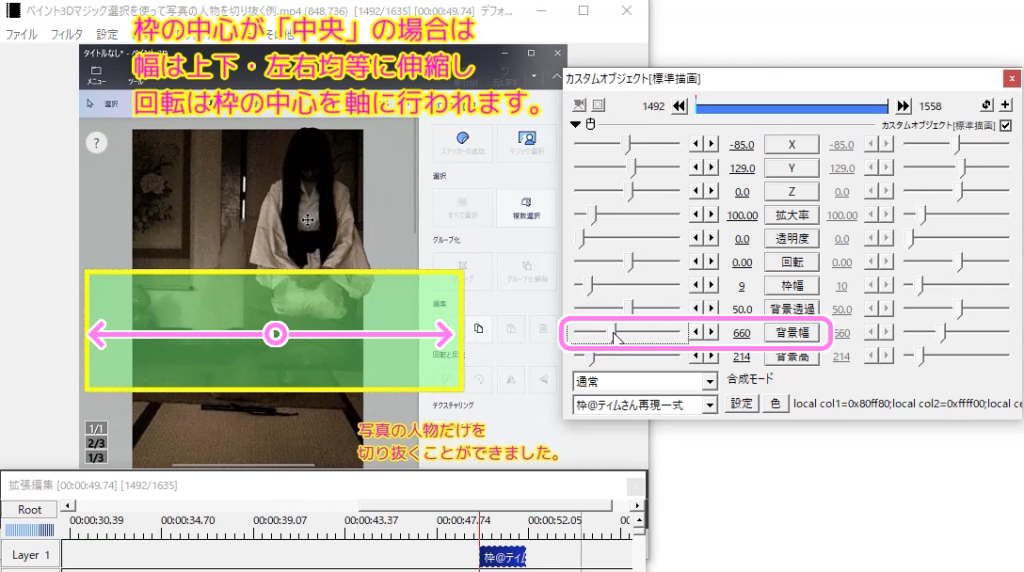
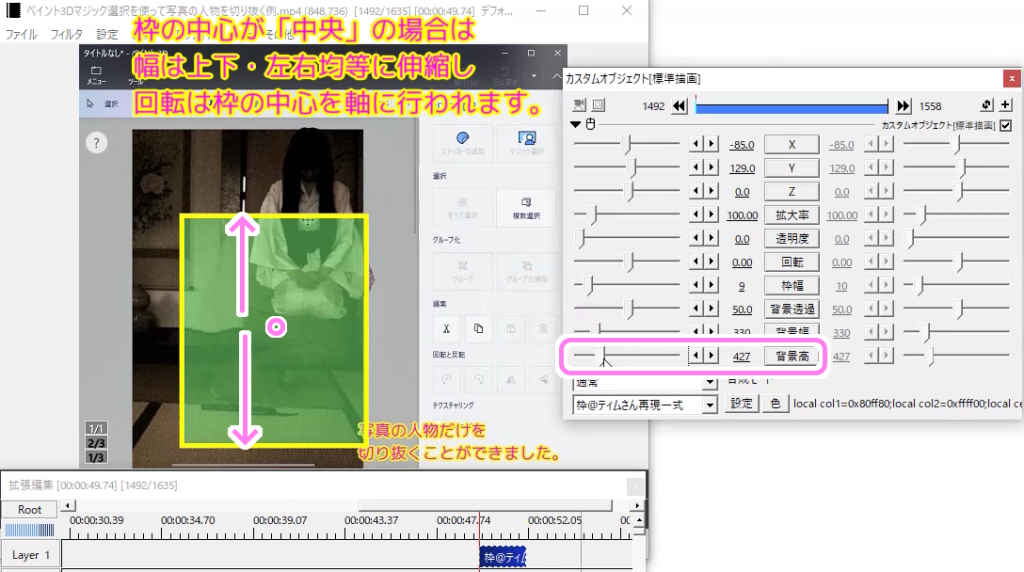
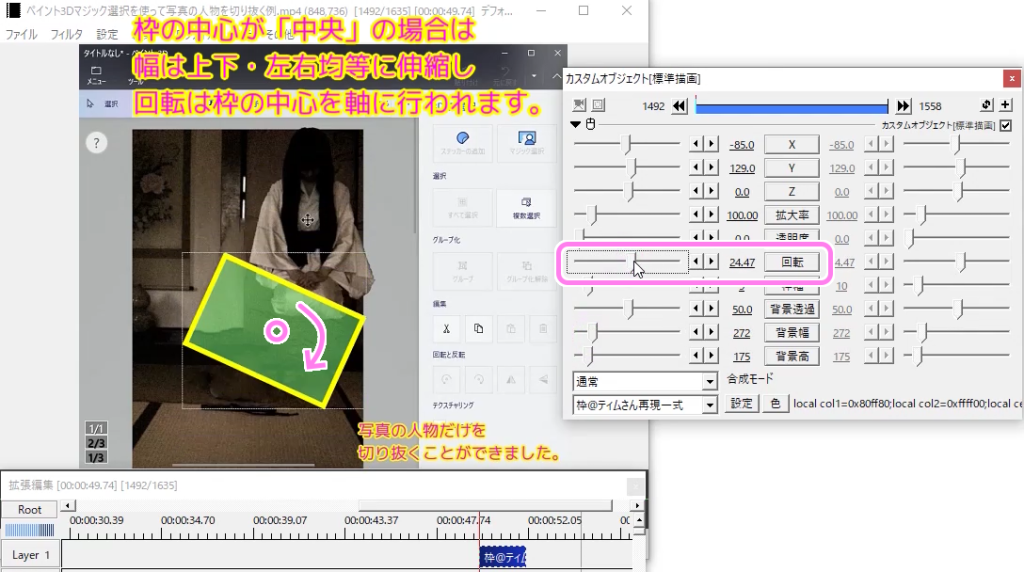
中心が中央(既定)の場合は、枠の中央を中心にして横幅・縦幅を増減したり、回転できます。
筆者の主観では、幅の調整には不向きですが、回転は一番操作しやすく感じました。



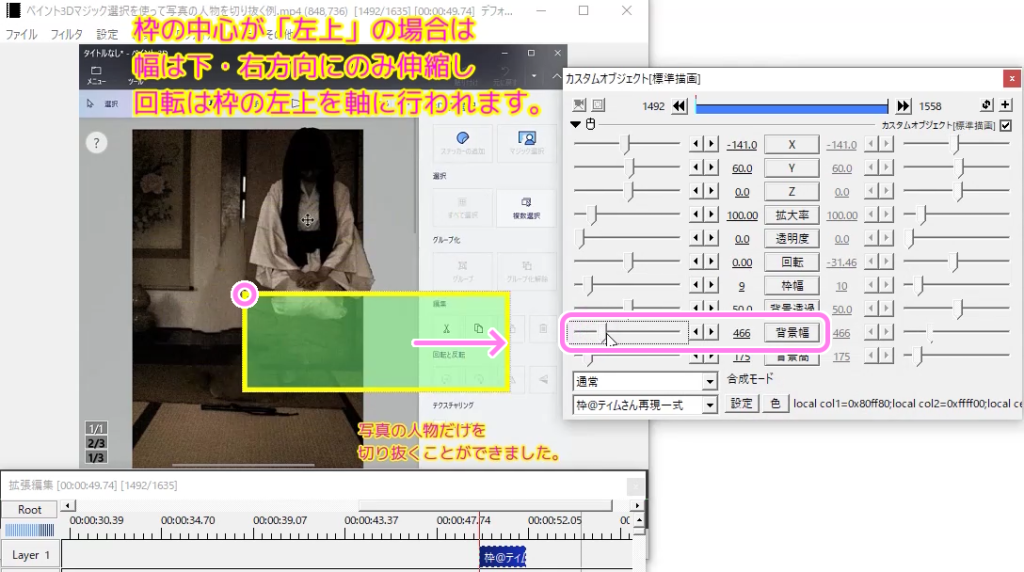
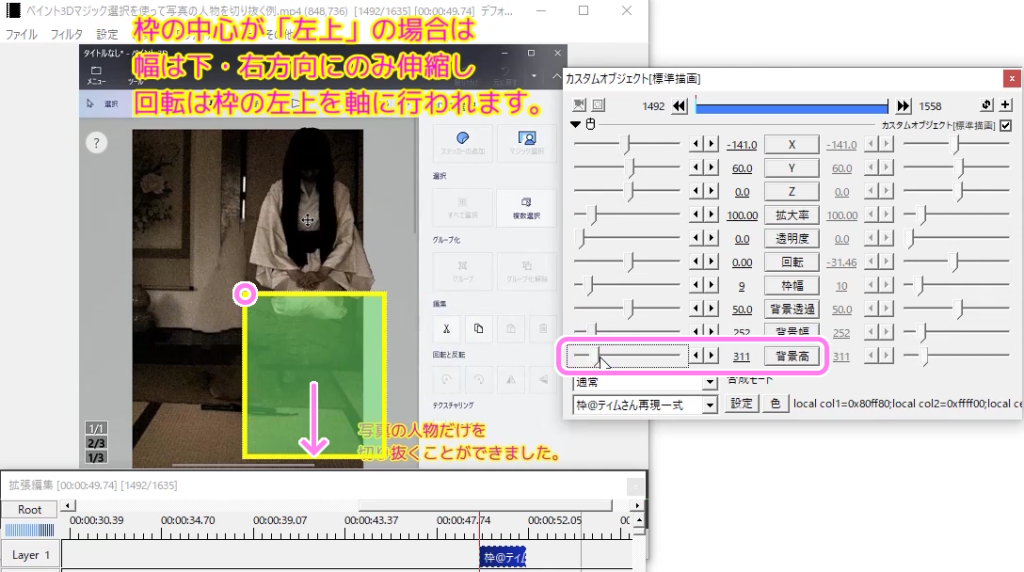
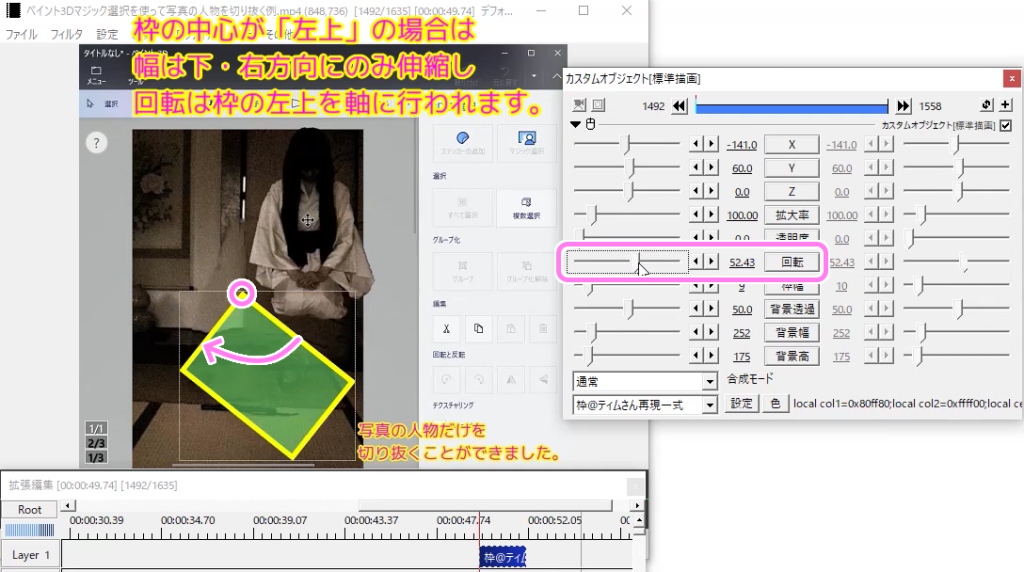
中心が左上の場合は、枠の左上を中心にして横幅・縦幅を増減したり、回転できます。
筆者の主観では、幅の調整は操作しやすく、回転は操作しにくく感じました。



以上のように、枠の中心は動画の編集結果には影響が出ませんが、編集のしやすさを向上させることができます。
枠の中心の変更
枠の中心は「枠@ティムさん再現一式」カスタムオブジェクトのダイアログの左下にある「設定」ボタンを押すと設定できます。

「設定」ボタンを押すと「パラメータ設定」ダイアログが表示されるので、その中の「中心0~4」フィールドのテキストボックスに 0 ~ 4 の値を設定すると中心の位置を変えられます。
| 0(既定) | 1 | 2 | 3 | 4 | |
| 中心の位置 | 中央 | 左上 | 右上 | 右下 | 左下 |

中心パラメータの値と位置の関係
「パラメータ設定」ダイアログの「中心0~4」パラメータの値を既定の 0 から 1, 2, 3, 4 と変更した際の枠の中心位置について、実際の例のスクリーンショット画像を用いて説明します。
図のように、中心の位置を変更すると、現在の中心の座標に合わせるために、枠の位置が自動的に変化します。
中心パラメータが 0 の場合は枠の中心は「中央」です。
幅は上下・左右ごとに均等に伸縮します。
前述のとおり、回転は中央を中心にするため位置の変化がなくわかりやすかったです。

中心パラメータが 1 の場合は枠の中心は「左上」です。
幅を伸縮する際は右側と下側の辺が移動します。
前述のとおり、回転は枠の左上を中心に行うため、枠の位置の変化が大きいです。

中心パラメータが 2 の場合は枠の中心は「右上」です。
幅を伸縮する際は左側と下側の辺が移動します。
前述のとおり、回転は枠の左上を中心に行うため、枠の位置の変化が大きいです。

中心パラメータが 3 の場合は枠の中心は「右下」です。
幅を伸縮する際は左側と上側の辺が移動します。
前述のとおり、回転は枠の左上を中心に行うため、枠の位置の変化が大きいです。

中心パラメータが 4 の場合は枠の中心は「左下」です。
幅を伸縮する際は右側と上側の辺が移動します。
前述のとおり、回転は枠の左上を中心に行うため、枠の位置の変化が大きいです。

この章で説明した中心の変化の例の動画です。
まとめ
今回は、無料の動画編集ソフト aviutl の「ティムさん風」プラグインに含まれている「枠@ティムさん再現一式」カスタムオブジェクトを使って動画内に枠を表示する際の、中心位置の変更方法と、それにより幅や角度を変更した際の変化について紹介しました。
角度ならば中央を中心に、幅ならば左上を中心にしたほうが編集がしやすいと筆者は感じました。
ユーザによって違いはありますが、中心パラメータは、編集の効率を向上させる有用な設定です。
※サンプル動画の素材は「ぱくたそ」様の「白装束の女性が和室で静かに佇むの無料写真素材 – ID.81530」を使用しています。
参照サイト Thank You!
- AviUtlのお部屋
- アマゾンっぽい|ティムさん風のページ
- 【AviUtl】枠線の作り方!字幕や図形にカンタン枠付け! – AKETAMA OFFICIAL BLOG
- ぱくたそ – 登録不要で写真やAI画像素材を無料ダウンロード
- 白装束の女性が和室で静かに佇むの無料写真素材 – ID.81530|ぱくたそ
記事一覧 → Compota-Soft-Press



コメント