天才発明家ニコラ・テスラ氏は、3・6・9の数字に強い興味を抱いていて、「369の法則」と呼ばれています。

スピリチュアル的な意味合いでも紹介される「369の法則」ですが、この記事では、3・6・9が特別な数字と言われる根拠のひとつとされている計算式とその結果を出力するプログラムを JavaScript で作成していきます。
「369の法則」の魅力に触れるだけではなく、Windows 標準で使えるプログラミング言語 JavaScript の基礎的な使用例についても紹介します。
今回は、「369の法則」の根拠の一つである計算式についてと、数値を改行して複数行で表示するプログラムを紹介します。
「369の法則」の計算式
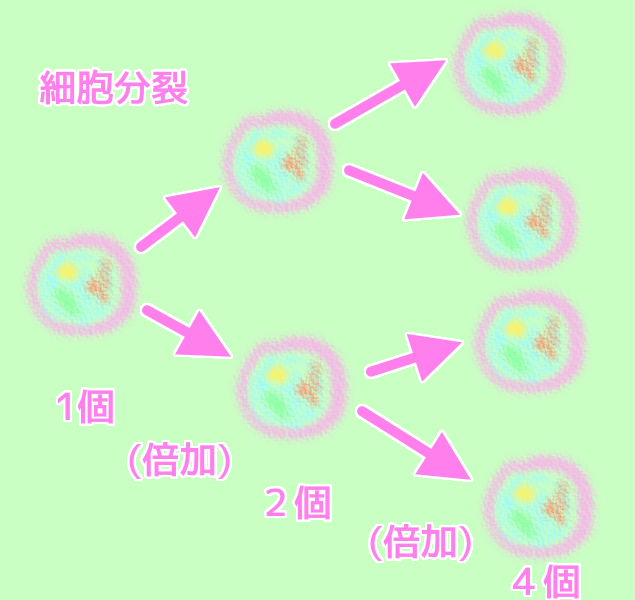
いきなりですが、細胞分裂は、1個の細胞が2個に、その2個の細胞がそれぞれ分裂して合計4個、というふうに、1, 2, 4, 8, 16, 32, 64, 128, …, 1024,… とひとつ前の個数から2倍に増えていく現象です。
この倍になることを倍加と呼びます。
#倍化という言葉もありますが検索すると生物学でよく用いられているようなので、数学の意味合いが強そうな倍加をこの記事では用います。

「369の法則」では、繰り返し倍加された数値(1, 2, 4, 8, 16, 32, 64, 128, …, 1024,…) の各桁の数を足すことを1桁になるまで繰り返します。
その結果えられた解は、1, 2, 4, 8, 7, 5 を繰り返します。
そしてこの繰り返される数には 3, 6, 9 が含まれていないのです。
(1) 1 -> 1 = 1 (2) 2 -> 2 = 2 (3) 4 -> 4 = 4 (4) 8 -> 8 = 8 (5) 16 -> 1 = 7 (6) 32 -> 3 + 2 = 5 (7) 64 -> 6 + 4 = 10 -> 1 + 0 = 1 (8) 128 -> 1 + 2 + 8 = 11 -> 1 + 1 = 2 (9) 256 -> 2 + 5 + 6 = 13 -> 1 + 3 = 4 (10) 512 -> 5 + 1 + 2 = 8 (11) 1024 -> 1 + 0 + 2 + 4 = 7 (12) 2048 -> 2 + 0 + 4 + 8 = 14 -> 1 + 4 = 5 (13) 4096 -> 4 + 0 + 9 + 6 = 19 -> 1 + 9 = 10 -> 1 + 0 = 1 (14) 8192 -> 8 + 1 + 9 + 2 = 20 -> 2 + 0 = 2 (15) 16384 -> 1 + 6 + 3 + 8 + 4 = 22 -> 2 + 2 = 4 (16) 32768 -> 3 + 2 + 7 + 6 + 8 = 26 -> 2 + 6 = 8 (17) 65536 -> 6 + 5 + 5 + 3 + 6 = 25 -> 2 + 5 = 7 (18) 131072 -> 1 + 3 + 1 + 0 + 7 + 2 = 14 -> 1 + 4 = 5
しかし、倍加する初期値を 3, 6 の倍数にすると、繰り返しのパターンは一変して、3, 6 だけになります。
(1) 3 -> 3 = 3 (2) 6 -> 6 = 6 (3) 12 -> 1 = 3 (4) 24 -> 2 + 4 = 6 (5) 48 -> 4 + 8 = 12 -> 1 + 2 = 3 (6) 96 -> 9 + 6 = 15 -> 1 + 5 = 6 (7) 192 -> 1 + 9 + 2 = 12 -> 1 + 2 = 3 (8) 384 -> 3 + 8 + 4 = 15 -> 1 + 5 = 6 (9) 768 -> 7 + 6 + 8 = 21 -> 2 + 1 = 3 (10) 1536 -> 1 + 5 + 3 + 6 = 15 -> 1 + 5 = 6 (11) 3072 -> 3 + 0 + 7 + 2 = 12 -> 1 + 2 = 3 (12) 6144 -> 6 + 1 + 4 + 4 = 15 -> 1 + 5 = 6 (13) 12288 -> 1 + 2 + 2 + 8 + 8 = 21 -> 2 + 1 = 3 (14) 24576 -> 2 + 4 + 5 + 7 + 6 = 24 -> 2 + 4 = 6 (15) 49152 -> 4 + 9 + 1 + 5 + 2 = 21 -> 2 + 1 = 3 (16) 98304 -> 9 + 8 + 3 + 0 + 4 = 24 -> 2 + 4 = 6 (17) 196608 -> 1 + 9 + 6 + 6 + 0 + 8 = 30 -> 3 + 0 = 3 (18) 393216 -> 3 + 9 + 3 + 2 + 1 + 6 = 24 -> 2 + 4 = 6
9 は、倍加する初期値が 9 の倍数の場合にのみ現れます。
(1) 9 -> 9 = 9 (2) 18 -> 1 = 9 (3) 36 -> 3 + 6 = 9 (4) 72 -> 7 + 2 = 9 (5) 144 -> 1 + 4 + 4 = 9 (6) 288 -> 2 + 8 + 8 = 18 -> 1 + 8 = 9 (7) 576 -> 5 + 7 + 6 = 18 -> 1 + 8 = 9 (8) 1152 -> 1 + 1 + 5 + 2 = 9 (9) 2304 -> 2 + 3 + 0 + 4 = 9 (10) 4608 -> 4 + 6 + 0 + 8 = 18 -> 1 + 8 = 9 (11) 9216 -> 9 + 2 + 1 + 6 = 18 -> 1 + 8 = 9 (12) 18432 -> 1 + 8 + 4 + 3 + 2 = 18 -> 1 + 8 = 9 (13) 36864 -> 3 + 6 + 8 + 6 + 4 = 27 -> 2 + 7 = 9 (14) 73728 -> 7 + 3 + 7 + 2 + 8 = 27 -> 2 + 7 = 9 (15) 147456 -> 1 + 4 + 7 + 4 + 5 + 6 = 27 -> 2 + 7 = 9 (16) 294912 -> 2 + 9 + 4 + 9 + 1 + 2 = 27 -> 2 + 7 = 9 (17) 589824 -> 5 + 8 + 9 + 8 + 2 + 4 = 36 -> 3 + 6 = 9 (18) 1179648 -> 1 + 1 + 7 + 9 + 6 + 4 + 8 = 36 -> 3 + 6 = 9
このように、3と6と9は、この計算式では、それら自身の倍数でのみ現れる特徴を持っています。
#この他にも、ある電気実験で3の倍数をパラメータに設定したときに高いエネルギーを観測したという経験則も369を特別な数値として考える拠り所になっているようです。
数値を改行して JavaScript で出力するプログラム
ここからは「369の法則」の計算結果を表示するための JavaScript のプログラムを実装していきます。
今回は、さきほど羅列した計算結果のように、数値を改行して複数行で表示するプログラムを紹介します。
テキストを表示するテンプレート
JavaScript でテキストを表示する方法として以下が挙げられます。
- コンソールにログ出力
- ダイアログ(アラート)に出力
- テキストを表示する HTML 要素に出力
今回は、簡単に確認でき、行数の長い出力でも対応できそうな、3番目の HTML 要素に出力する方法でテキストを表示します。
他サイト様「JavaScript 文字列を出力する方法 | テクリエイトアカデミー」のコードをテンプレートとして利用します。
<!DOCTYPE html>
<html>
<body>
<h1>JavaScriptを使用した文字列の出力</h1>
<p id="demo">ここに文字列が出力されます。</p>
<script>
document.getElementById("demo").textContent = "Hello, World!";
</script>
</body>
</html>上記のコードを HelloWorld.html としてローカルに保存して、ダブルクリックなどでウェブブラウザで開くと、次のように表示されます。
#筆者は Chrome で HTML を開いています。

最初、テキストを表示する p タグの中には「ここに文字列が出力されます」と書かれています。
しかし、その文言は表示されず、script タグで囲まれた JavaScript のコードの「Hello, World!」が表示されました。
これは JavaScript によって HTML 要素の p タグのテキストに Hello, World という文字列を上書きされた結果です。
行番号の数字を改行して表示する
これをテンプレートにして、() で閉じられた行番号を 1~3 まで改行して出力してみましょう。
#ついでに、<body> タグの bgcolor プロパティで背景色を変更して記事の背景色と同化しないようにしました。
<!DOCTYPE html>
<html>
<body bgcolor="#CCFF99">
<h1>数値を改行して表示する</h1>
<p id="demo">ここに文字列が出力されます。</p>
<script>
str = "";
for (i = 0; i < 3; i++)
{
str += "(" + (i + 1).toString() + ")";
str += "<br>";
}
document.getElementById("demo").textContent = str;
</script>
</body>
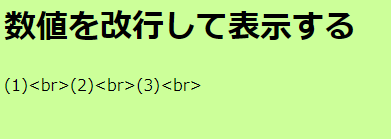
</html>先ほど “Hello, World” を代入していた部分を文字列を格納する変数 str に変更しました。
変数 str は最初に “” (空文字列) で初期化して、その後 for ループの中で、(1)<br> を一周目に追加し、二周目は (2)<br>、三週目は (3)<br> を追加され、全ての文字列を設定した後で、 “Hello, World” のときと同じように HTML で配置した p 要素の文字列として設定されます。
toString() はこの場合は数値を文字列に変換した結果を得る関数です。
<br> は HTML では、文章の改行を表します。
結果として (1), (2), (3) は正しく表示されましたが、 <br> は改行に変化せずに表示されてしまいました。

<br>で改行できない理由と対策
結論として str 変数の文字列の代入先の textContent プロパティは、タグなどを変換せず全てテキストとして扱うことがわかりました。
<br>もタグとして改行に変えるのではなく、文字列として textContent では扱います。
textContentは、Nodeのプロパティです。ノードの内側に存在するテキストを返します。返り値はテキストのみ(Node.nodeValue)であり、HTMLタグや改行コードは含まれません。(略)
innerTextは、Elementのプロパティです。指定した要素内に存在するレンダリングされているテキストを取得します。(略)
【JavaScript】textContentで取得した文字列の改行について|Into the Program
innerHTMLは、Elementのプロパティです。指定した要素内のHTMLを取得もしくは設定することができます。プロパティ名にある通り、要素内のHTMLをまるっと取得したり設定することができます。
テキストを扱うプロパティは textContent 以外に innerText と innerHTML が上記引用のとおり存在します。
innerText は改行を含めて表示された通りの文字列を得られるようですが、他のタグも利用できるように innerHTML に変数 str の文字列を代入しました。
<!DOCTYPE html>
<html>
<body bgcolor="#CCFF99">
<h1>数値を改行して表示する</h1>
<p id="demo">ここに文字列が出力されます。</p>
<script>
str = "";
for (i = 0; i < 3; i++)
{
str += "(" + (i + 1).toString() + ")";
str += "<br>";
}
document.getElementById("demo").innerHTML = str;
</script>
</body>
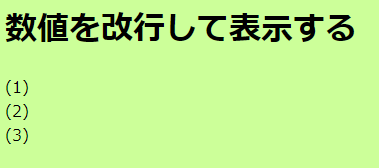
</html>16 行目の str の代入先を textContent から innerHTML に変えると、<br> を改行として扱い、改行されたテキストが表示されました。

今回はここまで
今回は、天才発明家ニコラ・テスラ氏の「369の法則」と、Windows 環境ならばインストール不要で使えるプログラミング言語 JavaScript を用いた行番号と改行を表示するプログラムを紹介しました。
改行をいれることができない問題の解決方法や、それに関連する HTML 要素のプロパティ textContnt, innerText, innerHTML についても簡単に説明しました。
参照サイト Thank You!
- 【奇才】最も神に近い天才が明かす宇宙の法則とは【ニコラ・テスラ】 – YouTube
- (ほぼ)Windowsデフォルトの環境でプログラミングをする – (・q・) < 雑記
- JavaScript 文字列を出力する方法 | テクリエイトアカデミー
- 【JavaScript】textContentで取得した文字列の改行について|Into the Program
- ニコラ テスラ 電気 – Pixabayの無料写真 – Pixabay
- ニコラ・テスラ – Wikipedia
- WEBセーフカラー216色-WEBカラーリファレンス
記事一覧 → Compota-Soft-Press



コメント