フリーペイントツール FireAlpaca (ファイアアルパカ) の資料ウィンドウの使い方を紹介します。
初期状態では表示されていないウィンドウですが、画像資料を見ながら描く際に便利なウィンドウです。

※ FireAlpaca のバージョンは 2.11.14 です。
サンプル画像を illustAC からダウンロード
今回、資料ウィンドウに表示する画像資料は、以前に illustAC (イラストAC ) からダウンロードした「サンタクロース衣装のアイドル風女の子イラスト – No: 24580387」です。
作者「raben」様に感謝!

https://compota-soft.work/wp1/wp-admin/post.php?post=17647&action=edit
資料ウィンドウの表示
FireAlpaca の初期状態では資料ウィンドウは表示されていません。
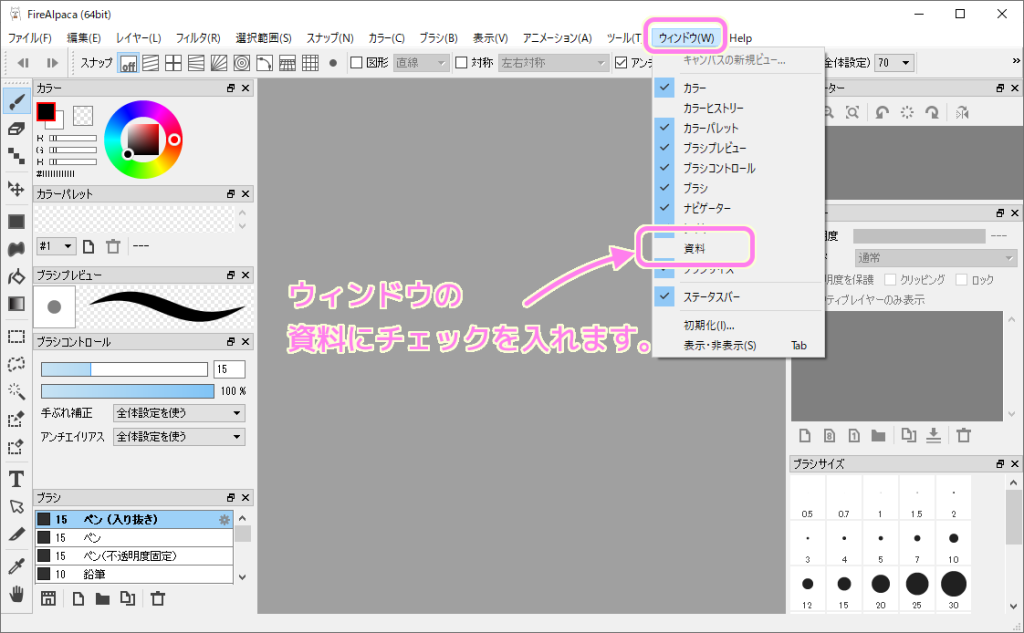
資料ウィンドウを表示するには、メインメニュー「ウィンドウ」→「資料」をクリックしてチェックします。

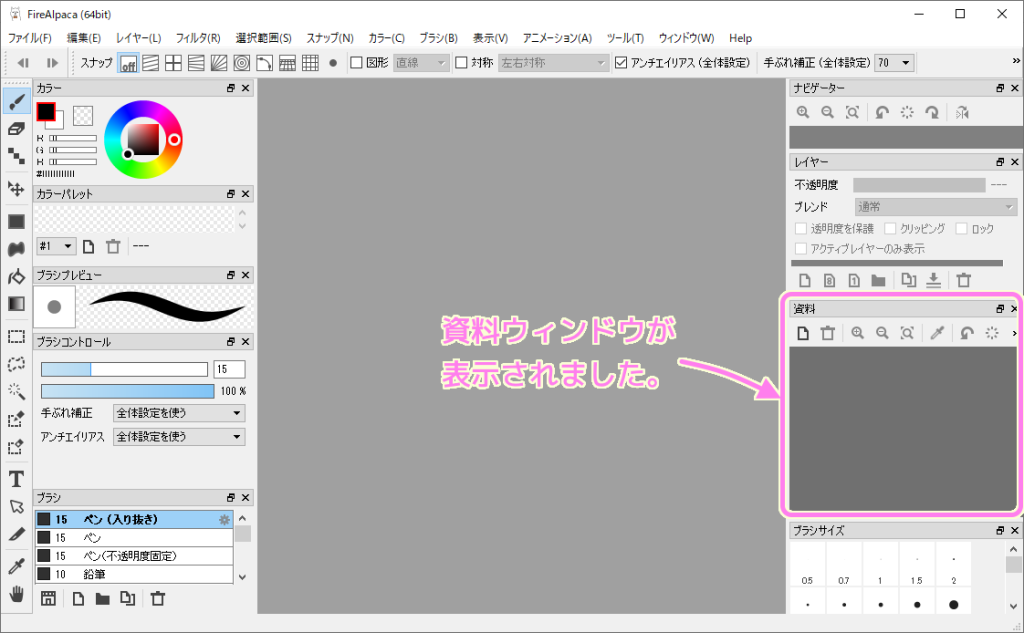
資料ウィンドウが右側のウィンドウ群に加わりました。

画像資料の設定
資料ウィンドウを表示した後は、参考にする画像資料を設定します。
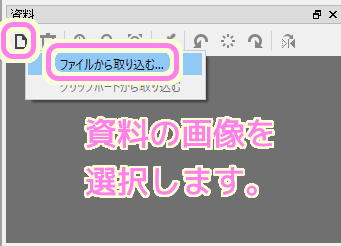
資料ウィンドウのツールバーの左側のファイルアイコンをクリックして「ファイルから取り込む」を選択します。
画像ファイルを資料ウィンドウにドラッグ&ドロップしても同様に設定できます。
※画像をコピーしている状態で「クリップボードから取り込む」を選択すると、ファイル保存していない画像を画像資料として割り当てられます。

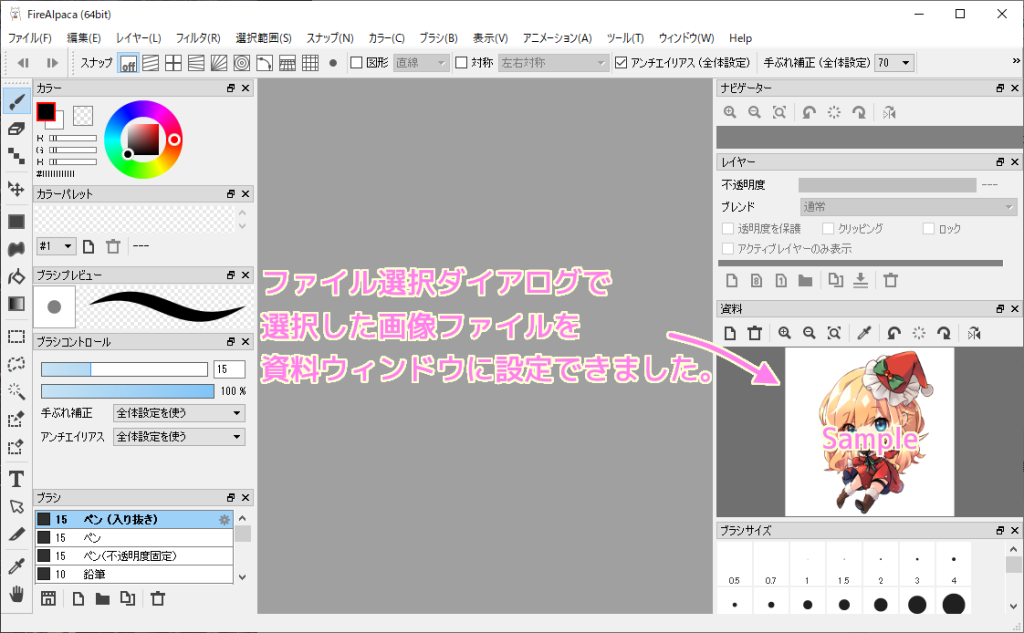
先ほど紹介したサンプルの画像ファイルを、ファイル選択ダイアログで選択すると画像資料として資料ウィンドウに表示されました。

画像資料は、FireAlpaca アプリケーションを終了しても保存されていて、次回起動時に同じ画像資料が表示されます。
※クリップボードから取り込んだ画像も同様に次回起動時も表示されました。
ツールボタンの機能
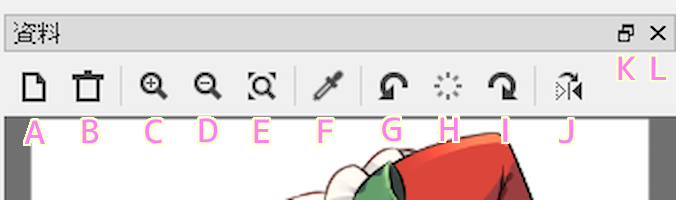
ツールボタンにA~Lまでのアルファベットを割り当てて、機能を説明します。
画像資料を移動させるには画像をドラッグします。後述するスポイトモードでは右ボタンでドラッグします。

| A | 先ほど紹介した画像資料の取り込みを行います。 |
| B | 取り込みを解除して画像資料を消します。取り込む際に指定したファイルは消えません。 |
| C | 画像資料を拡大表示します。 |
| D | 画像資料を縮小表示します。 |
| E | 画像資料の拡大・縮小・移動をリセットします。 |
| F | スポイトモードに切り替えます。 この状態で画像資料をクリックするとその場所の色を描画色に設定します。 もう一度ボタンを押すとスポイトモードが解除され、ドラッグで移動できる状態に戻ります。 |
| G | 画像資料を左回転します。 |
| H | G, I で行った回転をリセットします。 |
| I | 画像資料を右回転します。 |
| J | 資料画像を左右反転します。 |
| K | ウィンドウを移動できる状態にします。 この状態でウィンドウをドラッグ操作で移動してドロップした位置に配置できます。 |
| L | ウィンドウを閉じます。表示させるにはメインメニュー「ウィンドウ」でチェックします。 |
資料ウィンドウの注意事項
資料ウィンドウの画像資料は FireAlpaca を起動する度に、以前に取り込んだ画像資料が自動的に読み込まれます。
これは便利な機能ですが、もしも大容量の画像などを取り込んでいる場合、起動にかかる時間が長くなる可能性があるので、そのような画像を使い終えた後はゴミ箱アイコンで取り込みを解除しておきましょう。
もし、巨大な画像 (何MBもあるJPEGや、何十MBもあるPSDやMDP) を資料にしていると、FireAlpaca の起動に時間が掛かる事があります。参考にし終わった資料は、ゴミ箱アイコンで消しておきましょう。
資料ウィンドウの使い方 | イラストTips集[アルパカ学園]
まとめ
今回は、フリーペイントツール FireAlpaca (ファイアアルパカ)で初期状態では表示されていない「資料」ウィンドウの表示と使い方を紹介しました。
参考となる画像資料を表示させることで絵が描きやすくなり、スポイトモードにすることで色を簡単にコピーできることも紹介しました。
参照サイト Thank You!
- FireAlpaca [ファイアアルパカ]|フリーペイントツール
- 資料ウィンドウの使い方 | イラストTips集[アルパカ学園]
- サンタクロース衣装のアイドル風女の子イラスト – No: 24580387|無料イラスト・フリー素材なら「イラストAC」
記事一覧 → Compota-Soft-Press


コメント