前回は WordPress ブロックエディタ―のコードのブロックではハイライトされなかったので、プラグイン「Highlighting Code Block」をインストールし、ソースコードを色付けしファイル名を右上に表示させて見やすくしました。

今回は、前回紹介しきれなかった「Highlighting Code Block」の設定について紹介します。
data-line 属性値で行をハイライト表示
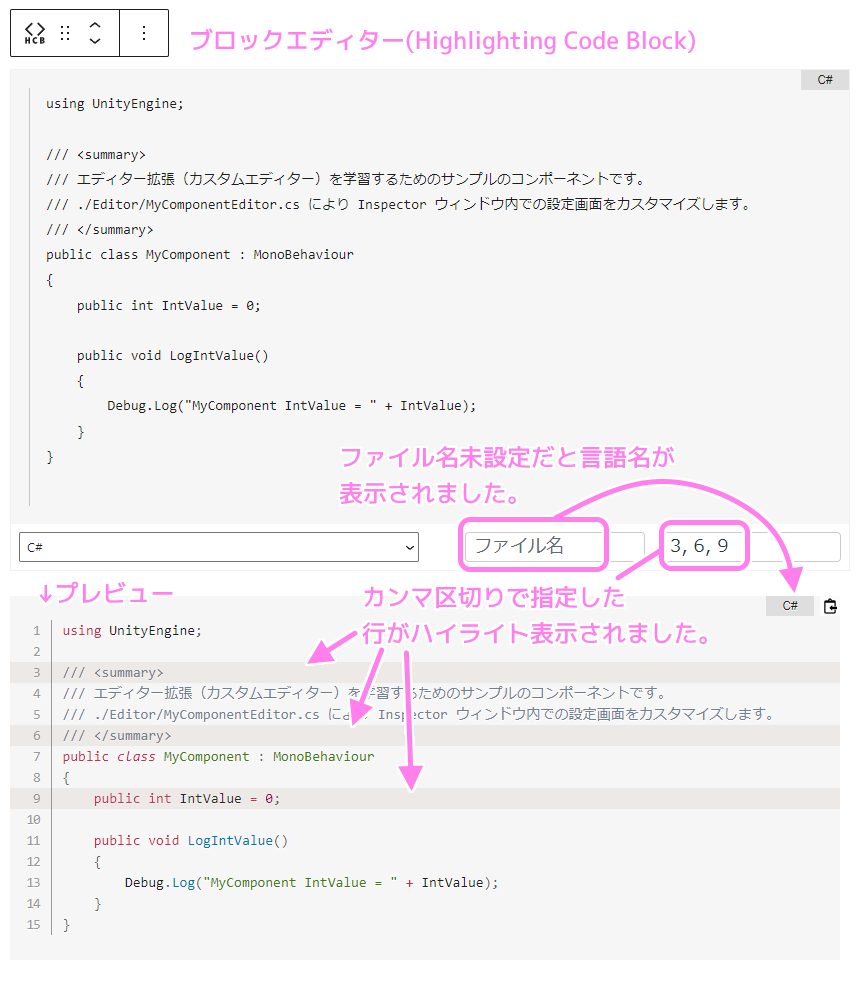
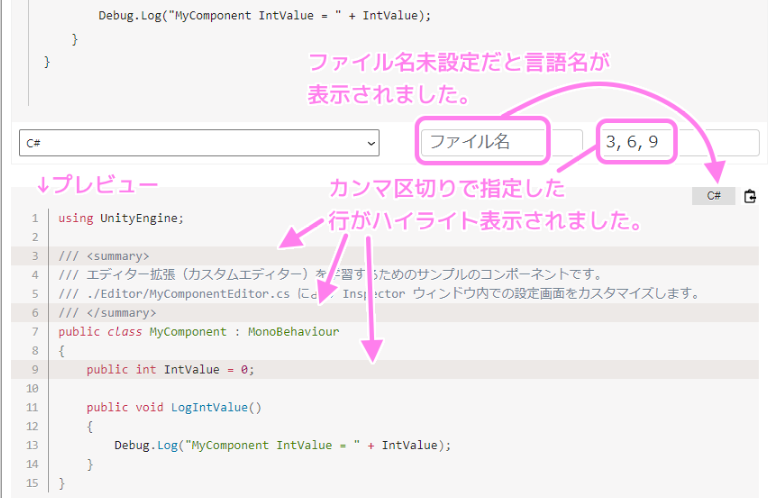
Highlighting Code Block のブロックを選択すると、右下に表示される data-line 属性値とプレースホルダーで表示されているテキストボックスに行番号の数値をいれると、その行番号の行がハイライトされます。
単一の行ならば数値を入力するだけです。複数行をハイライトしたい場合は、それらの行番号をカンマ区切りで複数指定できます。

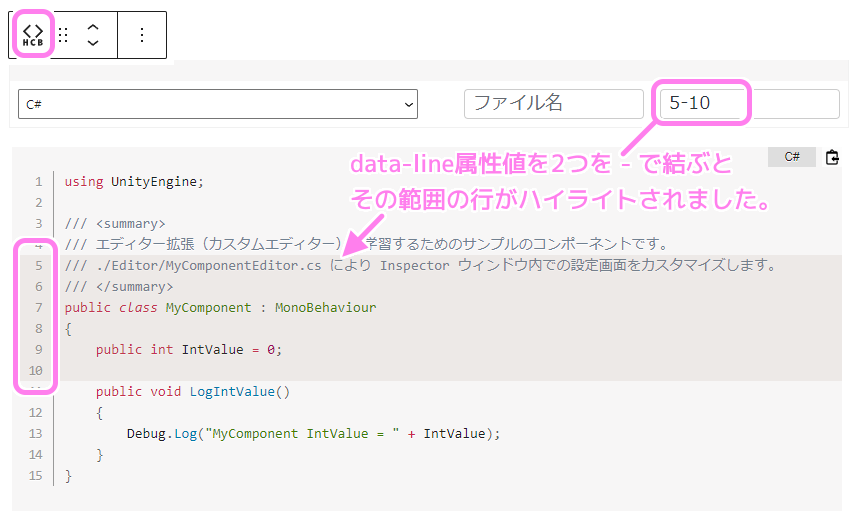
まとまった複数行をハイライトしたい場合は行番号AとBをハイフンで「5-10」のように結んで指定します。

プラグインの設定画面でデザインをカスタマイズ
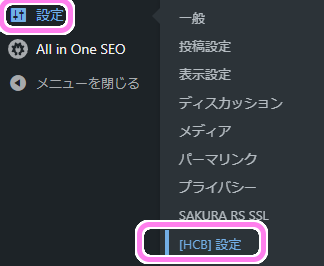
Highlighting Code Block のブロック全てのデザインを変えるには、Wordpress メニュー[設定]→[ HCB 設定] を選択し、「Highlighting Code Block 設定」ページを開きます。

変更できる項目は以下です。
- コードブロックに言語名を表示する
- コードブロックに行数を表示する
- コードブロックにコピーボタンを表示する
- フォントスムージングをオンにする
- コードカラーリング(フロント側)
- コードカラーリング(エディター側)
- フォントサイズ(PC)
- フォントサイズ(SP)
- コードの “font-family”
- 使用する言語セット
- 独自カラーリングファイル
- 独自prism.js
行番号の表示、言語名の表示のブロック単位の設定
「Highlighting Code Block 設定」ページでは、全ての Highlighting Code Block のブロックの外観に関するさまざまな設定をカスタマイズできます。
言語名・行番号の表示はブロックごとに個別に設定できます。
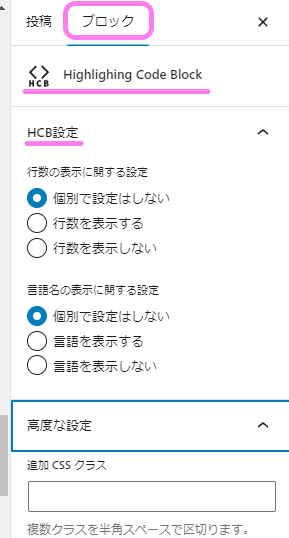
設定したいブロックをエディターの本文から選択し、右上の歯車のアイコンの設定ボタンを押すと表示される右側の欄で [ブロック] タブを選択します。
Highlighting Code Block のブロックを選択している場合 HCB 設定という見出しのあとに、行番号と言語名の表示を選択するラジオボタンが表示されます。

「個別で設定はしない」を選ぶと、「Highlighting Code Block 設定」ページにある設定に従います。
あとの「~を表示する」は、行番号/ファイル名を、このブロックでは表示するように、「~を表示しない」は表示しないように個別に設定できます。
また追加 CSS クラスで外観をブロックごとに変えることもできます。
まとめ
今回は、WordPress ブロックエディタ―にも対応したプラグイン「Highlighting Code Block」の前回紹介しきれなかった様々な設定を紹介しました。
試していない機能もありますが、ブロックエディタ―を使っていて、きれいに色付けしたソースコードを表示したい人にはおすすめです。



コメント