2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、クリック / タップしたのイベントを検知する設定と、その座標をログ出力するスクリプトを紹介します。
入力のアクションを作成する手順や、タッチ操作をマウス操作と同じように扱う設定についても紹介します。

※この記事の内容は、アプリ タップ The 宝箱 の開発でも使用しています。
※ GodotEngine のバージョンは 4.2.1 です。 .NET 版ではありません。
プロジェクトの作成
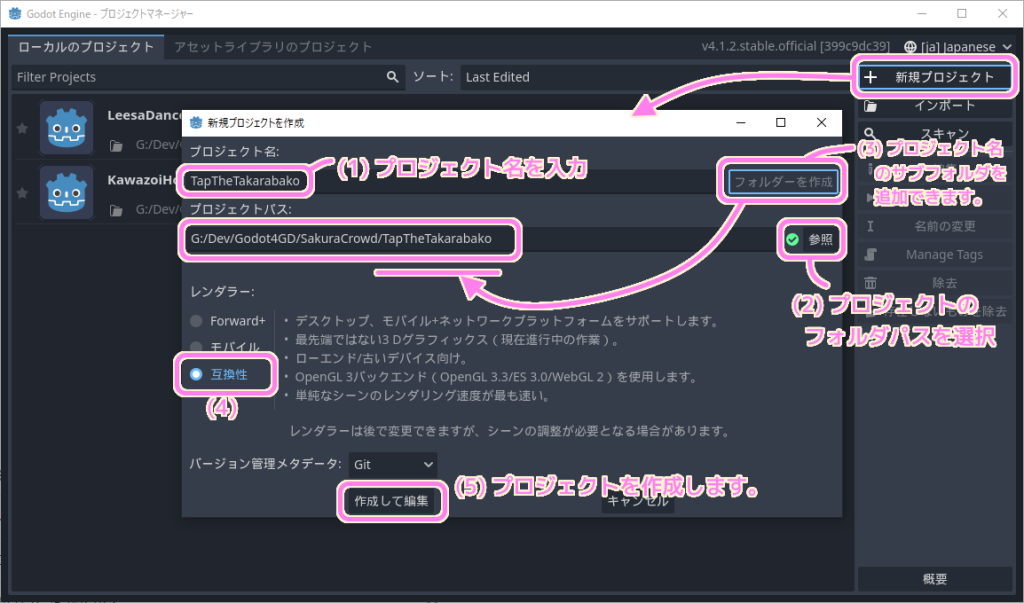
Godot4 を起動したら、右上の「新規プロジェクト」ボタンを押します。
表示された「新規プロジェクトを作成」ダイアログで、プロジェクト名「TapTheTakarabako」とプロジェクトを保存するフォルダパスを指定します。
※プロジェクト名の右側の「フォルダーを作成」ボタンを押すと、現在のプロジェクトパスにプロジェクト名のサブフォルダを追加できます。
レンダラーは、描画は低速ですが、モバイルやウェブブラウザでも動作する「互換性」を選択します。
# Git については使いませんが、既定値で作成します。

プロジェクトの設定ができたら、「作成して編集」ボタンでプロジェクトを作成して、エディタを開きます。
GameManager シーンの作成
プロジェクトを作成した直後は、再生するためのシーンがひとつもありません。
Godot のシーンは、ゲームのステージや敵キャラなど、 Unity のシーンの意味合いの他にプレハブの特性も併せ持っています。
今回は、ゲーム全体を管理する GameManager シーンを最初に作成します。
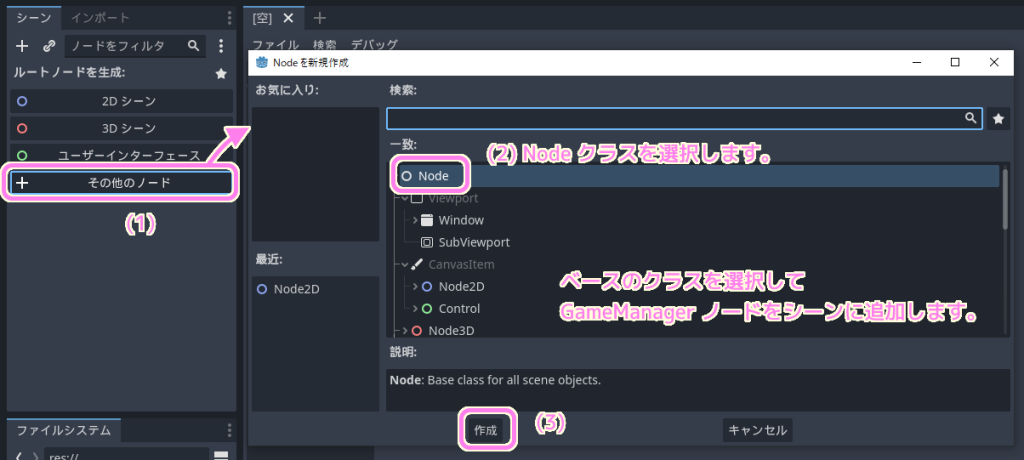
シーンドックで「その他のノード」を選択して「Node を新規作成」ダイアログを開いて Node という一番基本になるクラスを選択して「作成」ボタンを押します。
このクラスを選んだ理由は、 GameManager は絵を表示したりするための特別な機能を必要としないからです。

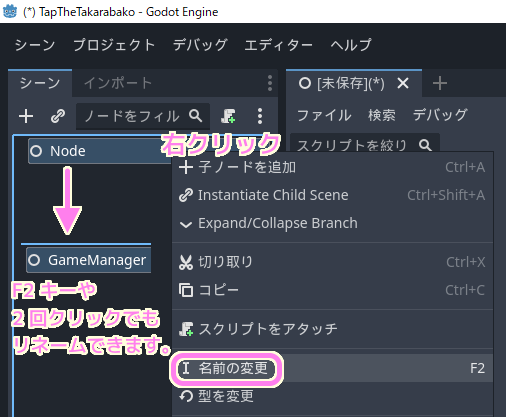
Node クラスを基底としたノードができたら、それを右クリックメニュー「名前の変更」を選択して GameManager に名前を変更します。
※ Node ノードを選択して F2 キー、 2 回クリックでも名前を変更できます。

クリック / タップイベント検出と座標を表示するスクリプトの作成
GameManager が独自の処理を行うために、スクリプトを作成して割り当てます。
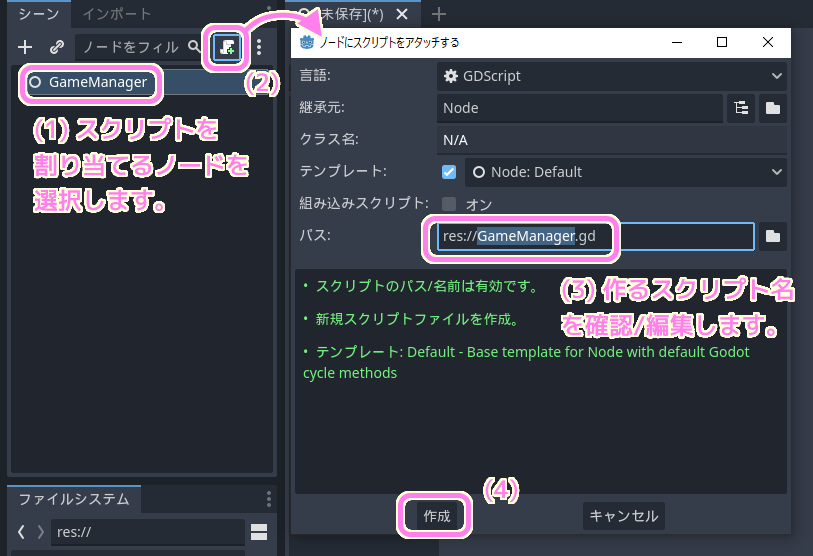
シーンドックで GameManager ノードを選択した状態で、右上の+マークの付いたアイコンをクリックします。
「ノードにスクリプトをアタッチする」ダイアログが表示されるので、パスのスクリプト名を確認して「作成」ボタンを押します。
# Godot の命名規則でファイル名は snake_case ですが、クラス名は CamelCase で、クラス名はファイル名と同じにしないといけないルールなどがあって、既定のスクリプトファイル名はノード名と同じ CamelCase なのかもしれません。

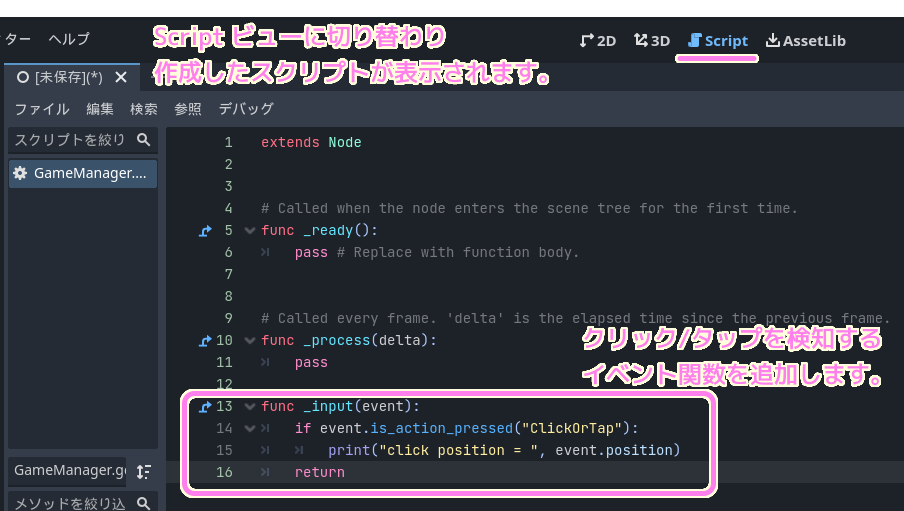
プロジェクト起動直後は画面上部のビューは 3D が選択されているかもしれませんが、GameManager.gd スクリプトを作成して GameManager ノードに割り当てると、自動的に画面上部の ビューが Script ビューに切り替わり、作成されたスクリプトを編集できる状態になります。
そのスクリプトの最後の部分に、以下のコードを追加します。
詳細はコード内のコメントを参照してください。
※コードの利用は自己責任でお願いします。
# 入力イベントが発生するたびに呼び出されるイベント関数です。
func _input(event):
# ClickOrTap アクションで指定した入力が行われた場合は、 print 文で座標をログ出力します。
if event.is_action_pressed("ClickOrTap"):
print("click position = ", event.position)
returnprint 関数では、要素ごとに , で区切ると、つなげてテキストを表示できます。
参照:【Godot】print関数まとめ | 2dgames.jp

早速実行したいところですが、まだ ClickOrTap アクションを作っていません。
次は、コードに対応する ClickOrTap アクションを作成します。
アクションを使わない判定方法もあります。イベント処理の詳細は「入力の例 — Godot Engine (4.x)の日本語のドキュメント」を参照してください。
クリック / タップの入力アクションの作成
入力のアクションを作成するために、メニュー「プロジェクト」→「プロジェクト設定」を選択して「プロジェクト設定」ダイアログを表示します。

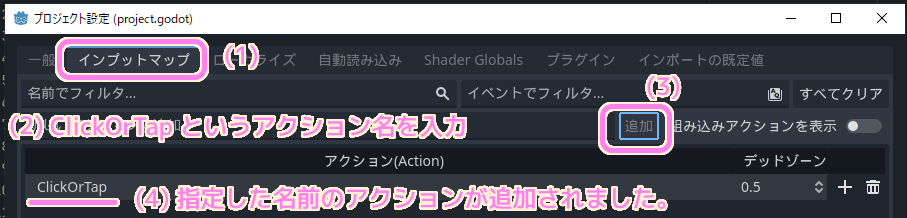
「プロジェクト設定」ダイアログで「インプットマップ」タブを選択します。
2行目の「追加」ボタンの左側のテキストボックスに、作成したいアクションの名前 ClickOrTap を入力して「追加」ボタンを押します。
これで未設定の ClickOrTap アクションが作成されました。

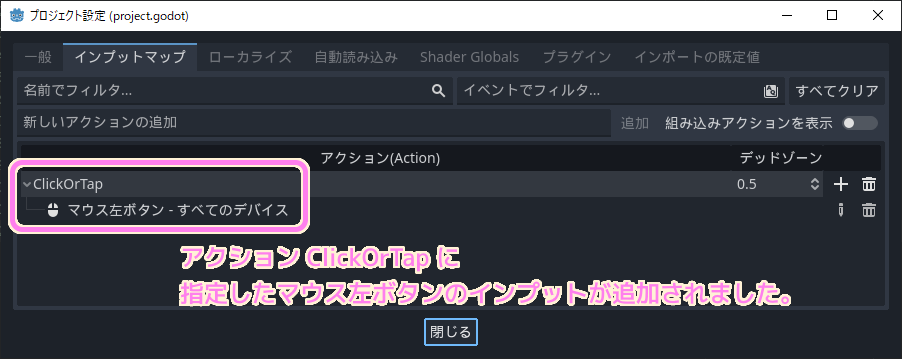
ClickOrTap アクションの右側の+ボタンを押して「イベントの設定」ダイアログを表示します。
イベントを選べるので、「マウスのボタン」を展開して「マウス左ボタン」を選択して OK ボタンを押します。

これで ClickOrTap アクションの下に「マウス左ボタン – すべてのデバイス」が関連付けられました。
コードの is_action_pressed(“ClickOrTap”) で、マウス左ボタンが押されたかどうかという判定が行われるようになります。

引き続き、タップをクリックと同じように扱う設定をプロジェクト設定ダイアログで確認します。
タップをクリックと同じように扱う設定の確認
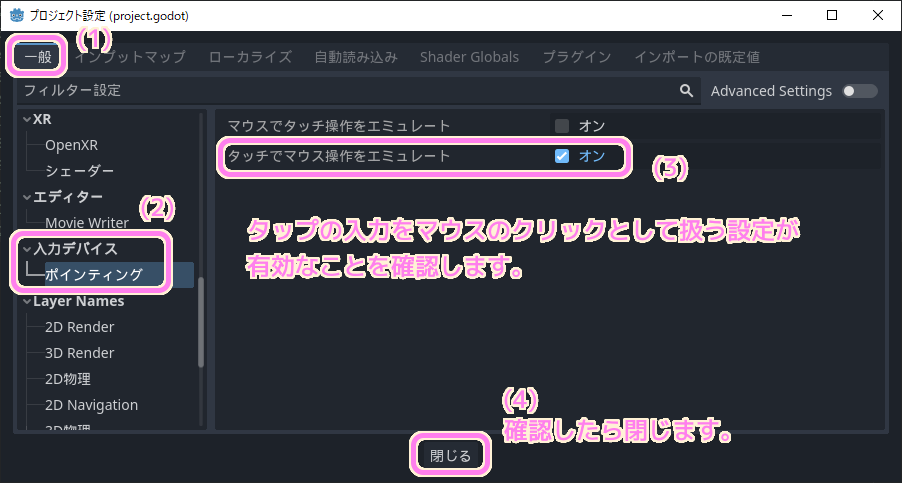
「プロジェクト設定」ダイアログの「一般」タブを選択して、左のツリーから「入力デバイス」→「ポインティング」を選択します。
「タッチでマウス操作をエミュレート」にチェックが入っていることを確認しましょう。
これにより、タップをクリックとして扱ってくれます。
確認が済んだら、下側の「閉じる」ボタンでダイアログを閉じます。

GameManager シーンの保存
シーン、スクリプト、アクションの作成が済んだら、実行する前に GameManager シーンを保存しましょう。
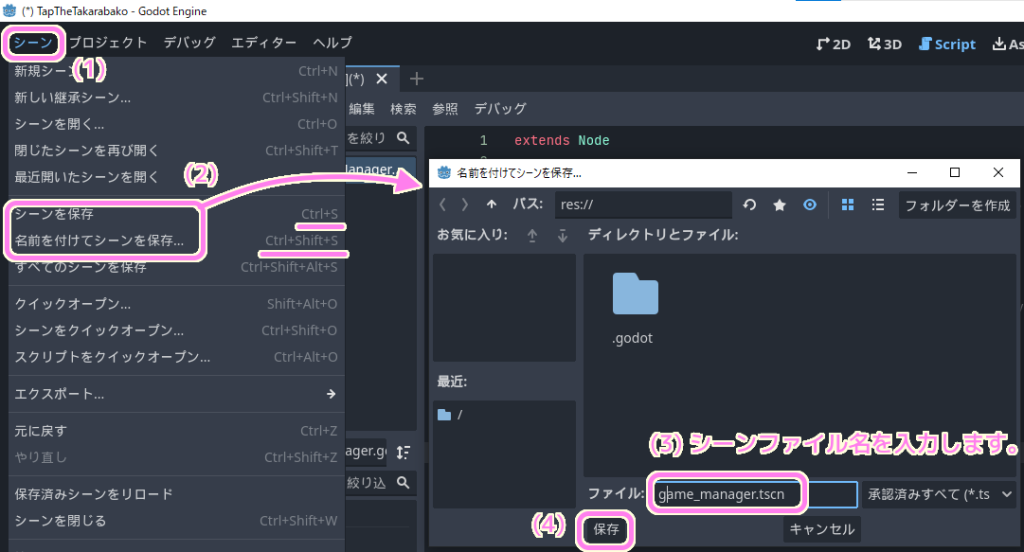
メニュー「シーン」→「シーンの保存」で「名前を付けてシーンを保存」ダイアログを表示してファイル名を確認して「保存」ボタンを押します。
これで、game_manager.tscn ファイルに GameManager がルートノードのシーンが保存されました。
※既定ではルートノードの名前を camel_case に置き換えたファイル名になっています。変更せずに保存しました。

テスト
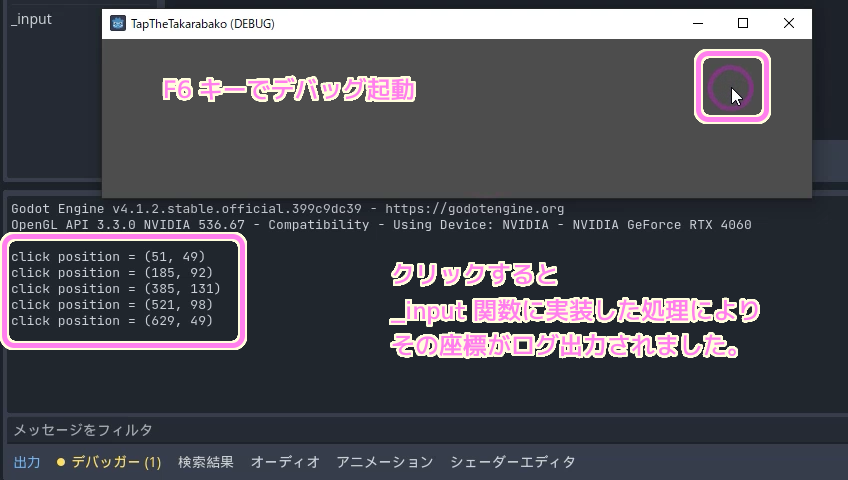
Godot4 エディタの右上の「現在のシーンを実行」ボタンまたは F6 キーを押して、game_manager シーンを再生します。
表示されたゲーム画面をクリックすると、座標のログが出力されました。
※ログ出力が表示されない場合は、下側のタブで出力が選択されていることを確認してください。

まとめ
今回は 2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、クリック / タップしたのイベントを検知する設定と、その座標をログ出力するスクリプトを紹介しました。
入力のアクションを作成する手順や、タッチ操作をマウス操作と同じように扱う設定についても紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- 入力の例 — Godot Engine (4.x)の日本語のドキュメント
- 【Godot】print関数まとめ | 2dgames.jp
記事一覧 → Compota-Soft-Press


コメント