前々回、Unity の Tilemap を編集して、影用タイルマップを作成する自作の関数について紹介しました。

今回はその自作関数をテストするため、その関数と同じ手順で Unity エディタの GUI を用いて答え合わせのタイルマップを作成する手順を紹介します。
Tile Palette ウィンドウで最初は非表示の垂直反転などのツールの表示方法や使い方、黒色マテリアルの作成方法も紹介します。
※ Unity は 2021.3.14f1、Test Framework パッケージは Version 1.1.33、Visual Studio は Community 版 Version 17.2.5、 OS は Windows 10 です。
マテリアルの作成と変更
前回の図でも、影用タイルマップのタイルは黒色になっていました。
これは Inspector ウィンドウで影用タイルマップのマテリアルを、作成した黒色のマテリアルに差し替えたためです。
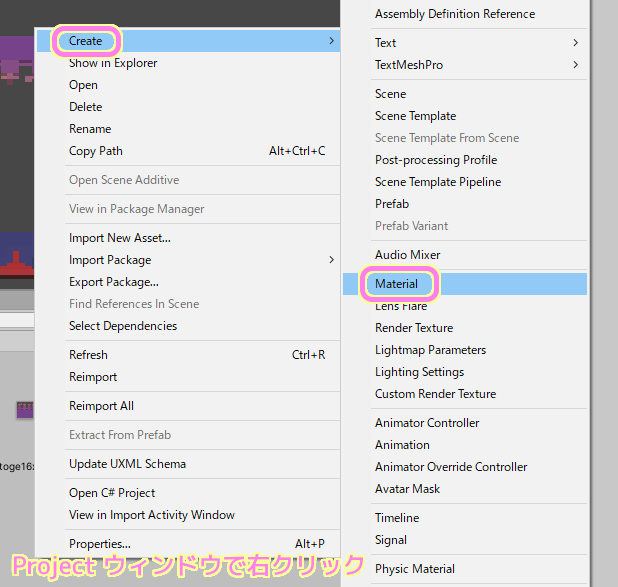
マテリアルを作成するには、Project ウィンドウのフォルダで右クリックして、ポップアップメニュー[Create]→[Material] を選択します。
作成されたらリネームして Inspector ウィンドウで編集します。

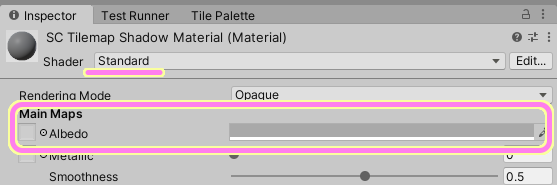
まずは、 Albedo の項目で色を設定します。下図では灰色(A9A9A9)ですが、黒色(000000)にします。

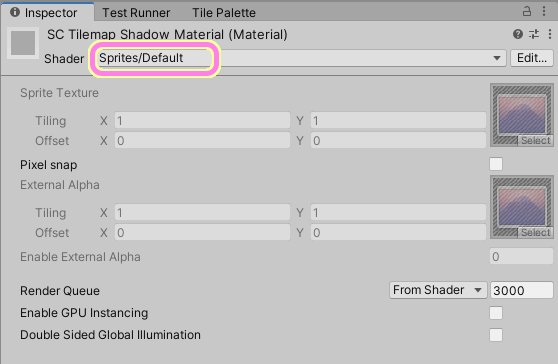
Albedo の色が設定できたら、マテリアル名の下の Shader プルダウンリストで Sprites/Default にシェーダを変更し、マテリアルを保存します。

作成した黒色のマテリアルは、影用タイルマップのゲームオブジェクトを Inspector ウィンドウで表示して、 Add Component ボタン近くにそのマテリアルをドラッグ&ドロップして変更します。

これで影用タイルマップのタイルは黒色のシルエットのように表示されます。
テスト用のプレハブの作成
テストでは、前回説明した影用タイルマップを作る関数と同じ手順を、Unity エディタの GUI を用いて手動で行い作成したタイルマップと比較します。
テスト関数でこのタイルマップを利用するために、作成した後プレハブ化まで行います。
障害物だけのタイルマップの作成
影用タイルマップを作成する関数のテストのために、影の元となる壁を配置したタイルマップを作ります。
Tilemap は Hierarchy ウィンドウで右クリックして、ポップアップメニュー[2D Object]→[Tilemap]→[Rectangular] で四角いマスのタイルマップを作成できます。
メニュー[Window]→[2D]→[Tile Palette] で Tile Palette ウィンドウを開き、ブラシツールとタイルを選択して、Scene ウィンドウのタイルマップに壁を配置しましょう。

障害物に影をつけるためのタイルマップの作成
次に、答え合わせのための影用タイルマップを手動で作成します。
手順はテスト対象の影用タイルマップ作成関数の処理と同じです。
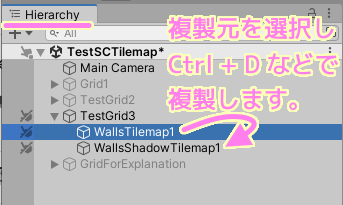
はじめに、ひとつ前の工程で作成した壁のタイルマップ WallsTilemap1 を複製します。
複製の方法は、Hierarchy ウィンドウで複製元のタイルマップのゲームオブジェクトを選択した後、 Ctrl + D またはメニュー[Edit]→[Duplicate] です。
複製されたゲームオブジェクト名は WallsShadowTilemap1 にリネームしました。

前回紹介したように、影用タイルマップでは壁のタイルを垂直反転します。
スクリプトでは SetTransformMatrix で行列を指定して行いましたが、今回は Unity エディタの GUI を用いて再現します。
反転(Flip)ツールの表示
Tile Palette ウィンドウのツール群には反転 (Flip) が最初は表示されていませんが、設定で表示できます。
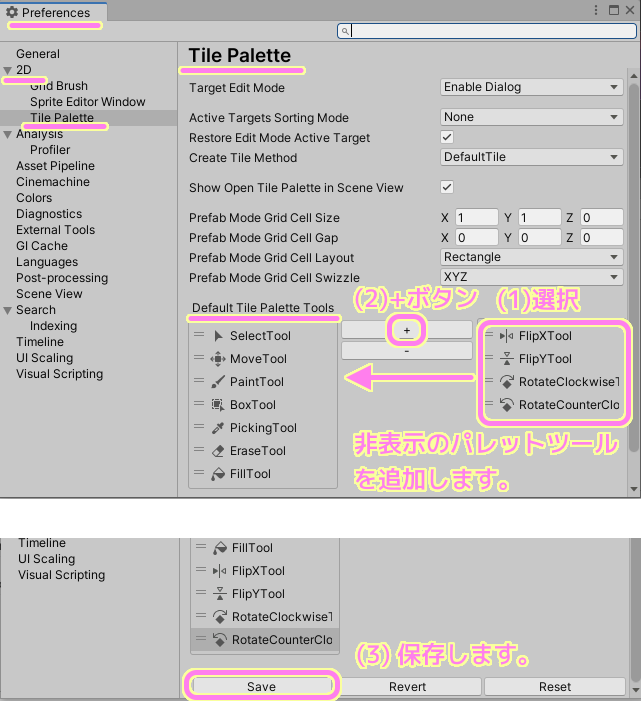
メニュー[Edit]→[Preferences] で Preferences ウィンドウを開き、ツリーリスト [2D]→[Tile Palaette] を選択し、 Tile Palette の設定ページを開きます。
設定ページの下側にある、Default Tile Palette Tools 項目で右側の非表示のツールのリストから FlipYTool を選択して、 + ボタンを押すと表示するツールのリストに移動します。

設定が済んだら下側の Save ボタンで保存します。
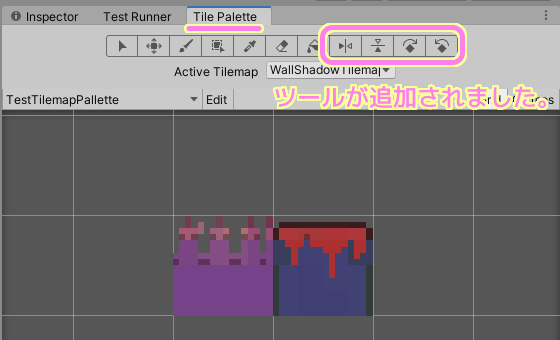
Tile Palette ウィンドウのツール群にすぐに反映されます。

反転 (Flip) ツールの使い方
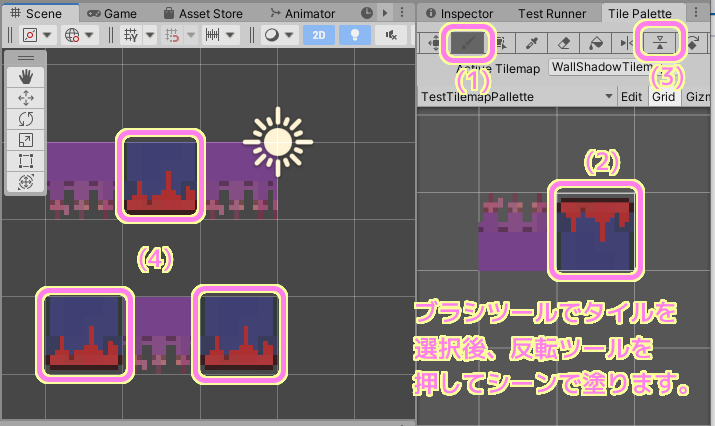
反転ツールは少し使い方に癖があります。
ブラシツールのようにシーン上でタイルのあるマスを選択しても反転しません。
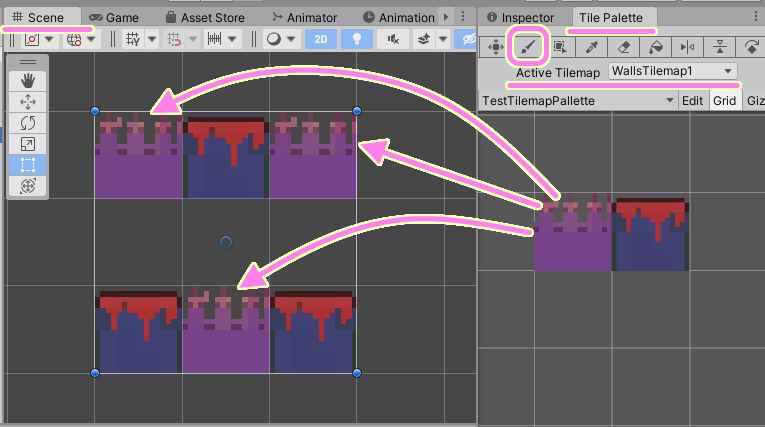
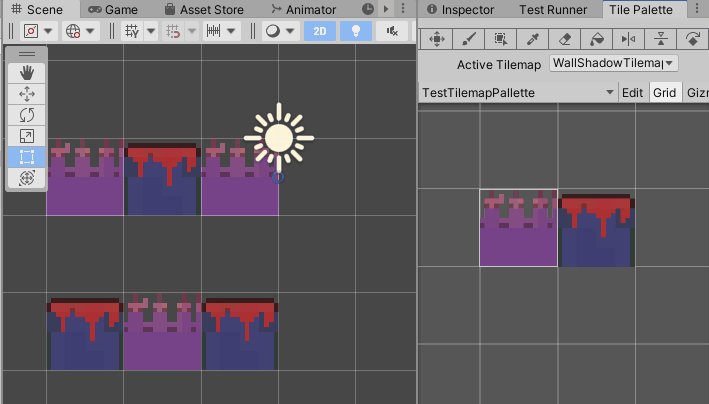
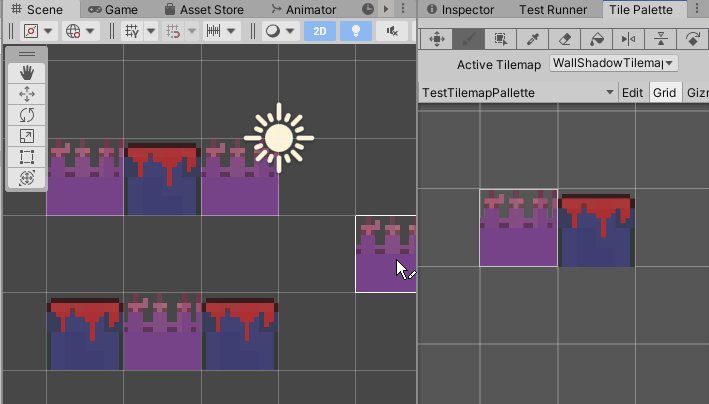
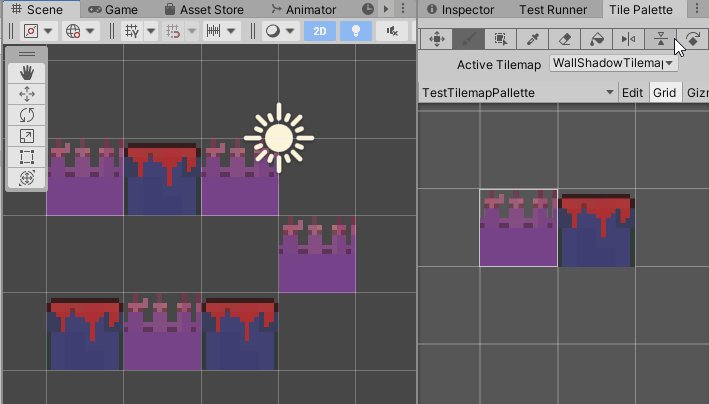
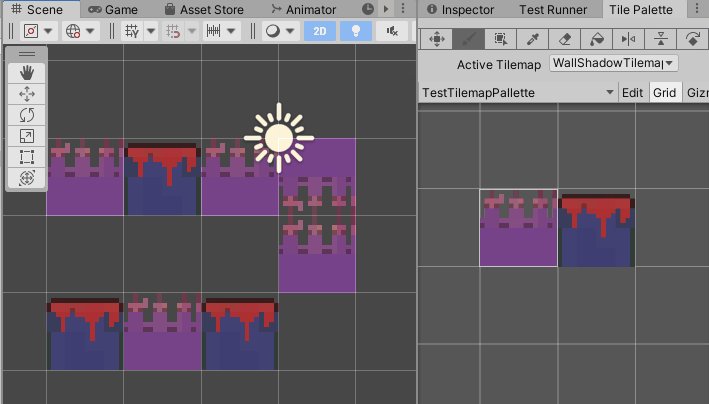
下図のように、Tile Palette ウィンドウでブラシツールを選択し、塗るタイルを選択し、その後、垂直反転 (FlipY) ツールを押すことで、塗るタイルが垂直反転されるようになります。
この状態で Scene ウィンドウのタイルマップに塗ることで垂直反転したタイルがマスに設置されます。


タイルマップのオフセットと拡大率の変更
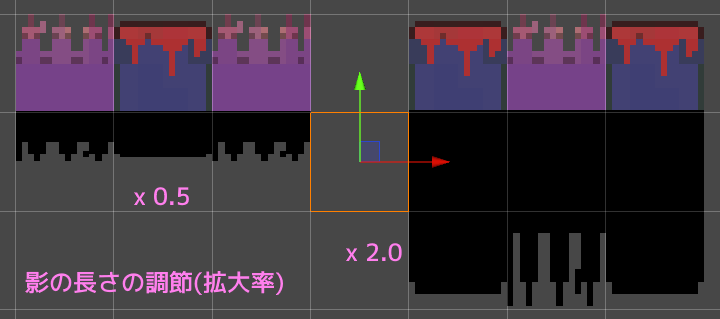
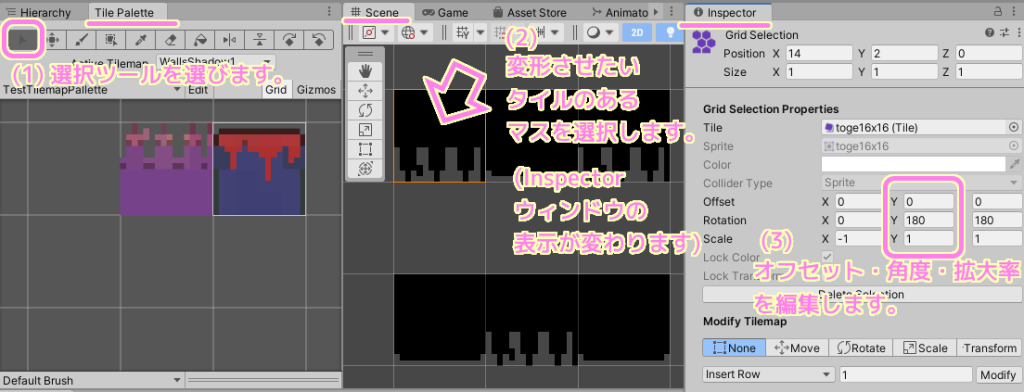
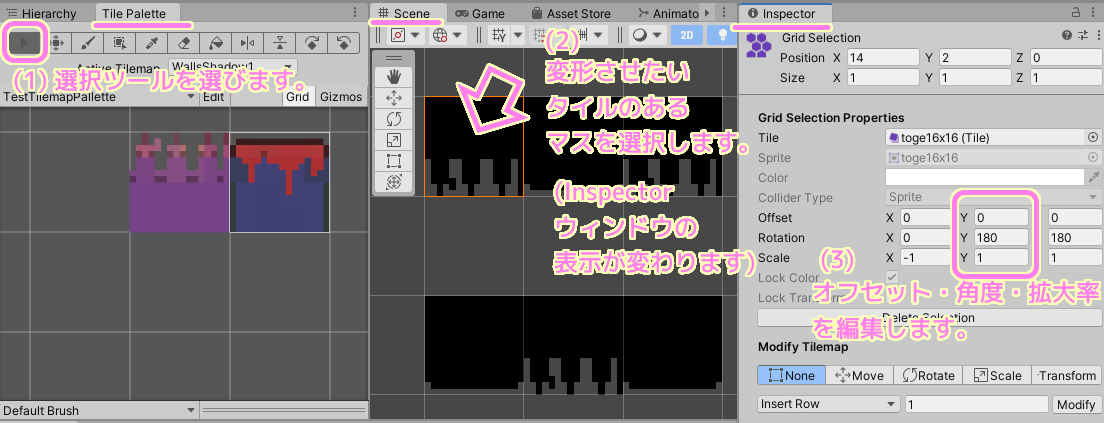
タイルを垂直反転した後は、オフセットと拡大率を変更します。
Tile Palette ウィンドウの選択ツールを選択した後、Scene ウィンドウで変更したい影用タイルのあるマスを選択すると Inspector ウィンドウでそのマスのオフセットや拡大率を編集できます。
※マウスをホールド&ドラッグすることで矩形選択して複数のマスを同時に編集できます。

オフセットは前回説明した補正値の計算式
補正値 = (変形前のスプライトの縦幅 – pivot.y) * scale.y
を用います。
今回は、変形前のスプライトの縦幅は 1.0unit、 pivot(基準点) の y は 0.5 unit、拡大率 scale.y は 0.5 なので
今回の補正値 = (1.0 – 0.5) * 0.5 = 0.25 です。
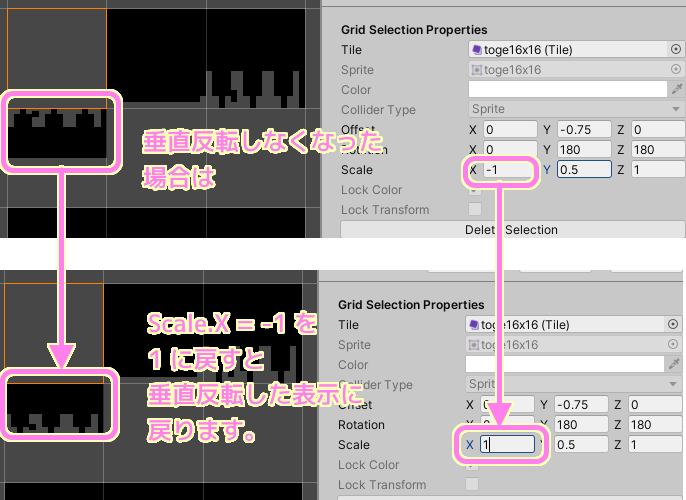
通常 (sprite.size = 1.0, pivot.y = 1.0, scale.y = 1.0) の移動量 1.0 から 0.25 を引き、 0.75 下に移動するとちょうど壁の下のマスの上辺とくっついて表示されます。

さきほどの補正値計算と同じ値、 Scale.y = 0.5, Offset.y = -0.75 に変更しました。
作成したタイルマップのプレハブ化
これで、影用タイルマップ作成関数の処理前のタイルマップ (WallsTilemap1) と処理後の解答タイルマップ (WallsShadowTilemap1) が用意できました。

テストで用いる 2 つのタイルマップを上位の Grid ゲームオブジェクトごとプレハブ化します。
Hierarchy ウィンドウの TestGrid3 を Project ウィンドウの Resources 以下の任意のフォルダにドラッグ&ドロップし、 Resources.Load 関数で読み込めるプレハブを作成します。

今回はここまで
テストに用いるタイルマップを Unity エディタで作成しました。
垂直反転など最初非表示のツールを表示し使ったり、タイルの表示オフセットや拡大率の変更も行いました。
作成したタイルマップはテスト関数で利用できるようにプレハブ化しました。
次回は、作成したタイルマップのプレハブを、テスト関数でインスタンス化し比較する手順をコードを含めて紹介します。



コメント