2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、音量の調節を行う水平なスライダーコントロール UI のシーンを作成してメインのシーンに配置します。
また、そのスライダーの値に応じて全体の音量を調節するスクリプトについてと、バスの確認方法についても紹介します。
※今回の記事は「Volume Slider · GDQuest」のガイドに沿って作成した手順を紹介しています。

※この記事の内容は、アプリ タップ The 宝箱 の開発でも使用しています。
※ GodotEngine のバージョンは 4.1.2 です。 .NET 版ではありません。
※「いらすとや」様の画像を使用しています。
※「ふい字」フォントを使用しています。
※「魔王魂」様のサウンドを動画内で使用しています。
※「無料効果音で遊ぼう!」様のサウンドを動画内で使用しています。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
前回の記事
前回は、お宝が飛び出すタイミングごとに、効果音を複数同時に再生する手順を紹介しました。
スライダーコントロール UI の設置
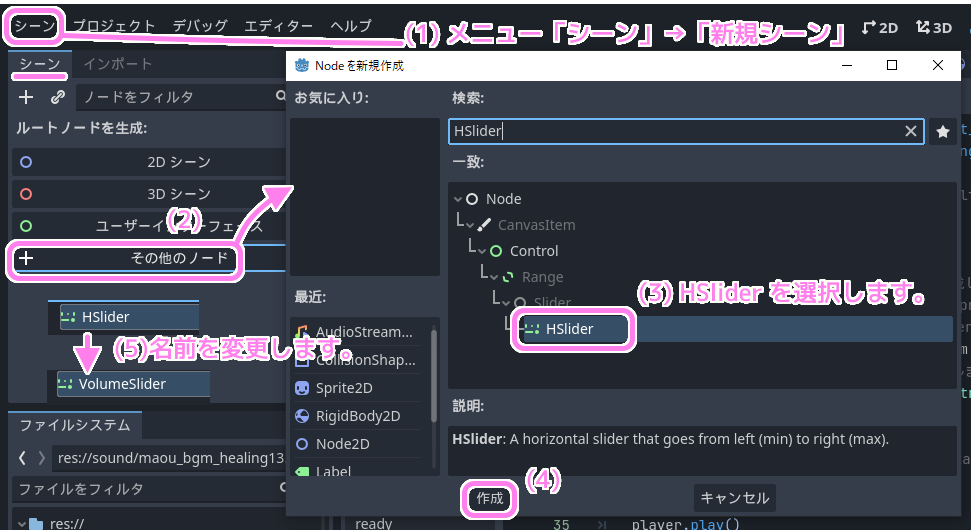
メニュー「シーン」→「新規シーン」で音量調節を行うスライダー UI のシーンを作成します。
シーンドックで「その他のノード」を選択します。
「Node を新規作成」ダイアログで HSlider を選択して「作成」ボタンを押します。
作成された HSlider ルートノードの名前を F2 キーなどで VolumeSlider に変更します。

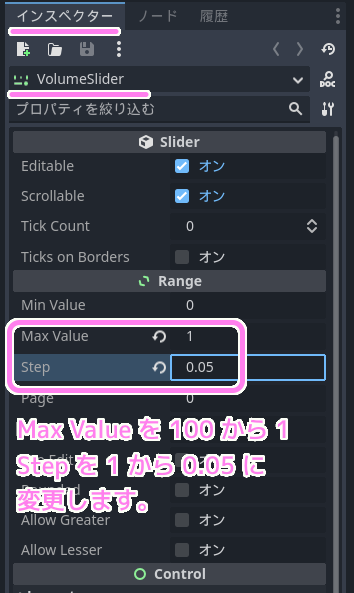
作成した VolumeSlider ルートノードを選択した状態で、インスペクタードックの Range クラスの Max Value を 100 から 1 へ、Step を 1 から 0.05 へ変更します。
Max Value を 1 に変更したのは、あとで音量を指定する際の値の範囲と一致させるためです。
Step は値を変化させる量なので、0 ~ 1 の範囲に合わせて小さくします。

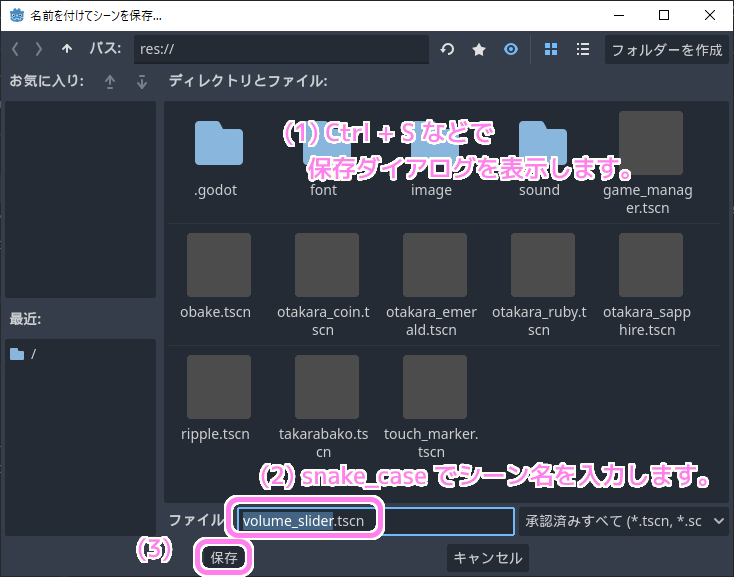
ここまで設定したら、メニュー「シーン」→「シーンを保存」や Ctrl +S で保存ダイアログを表示して、シーンを保存します。
例では volume_slider.tscn で保存します。

スクリプトの作成
スライダー UI が操作された際に、音量を変更するための処理を記述する GD スクリプトを作成して VolumeSlider ルートノードに割り当てます。
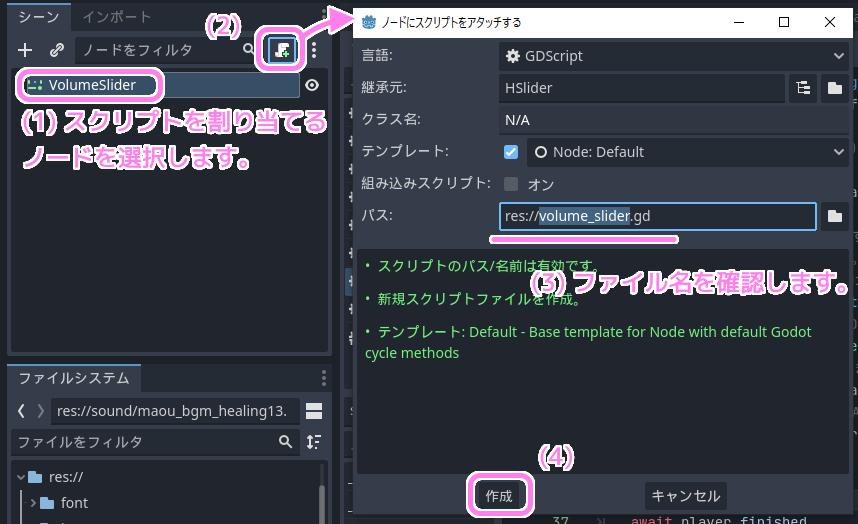
シーンドックで VolumeSlider ルートノードを選択した状態で、右上の+ボタンを押します。
「ノードにスクリプトをアタッチする」ダイアログでパスのファイル名を確認して「作成」ボタンを押します。
例では volume_slider.gd ファイルを作成して割り当てます。

次に、スライダー UI が操作されて値が変更した際のシグナルを受信するメソッドを作成します。
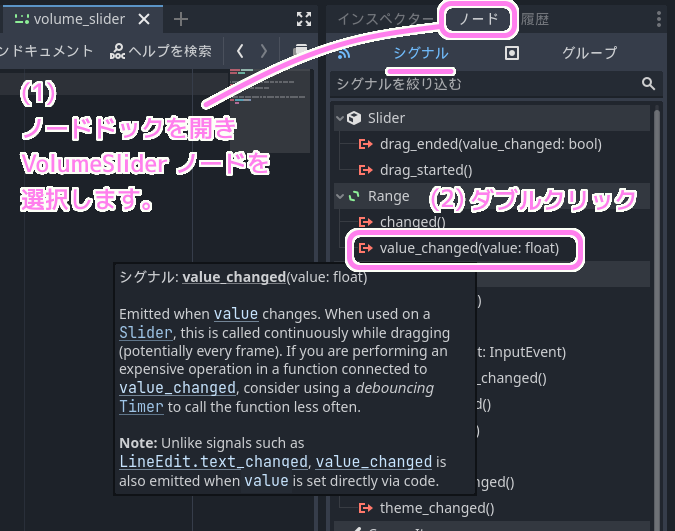
ノードドックを開き、シーンドックの VolumeSlider ルートノードを選択すると HSlider クラスの持つシグナルのリストがシグナルタブに表示されます。
値が変化した際に発する Range クラスの value_changed シグナルをダブルクリックします。

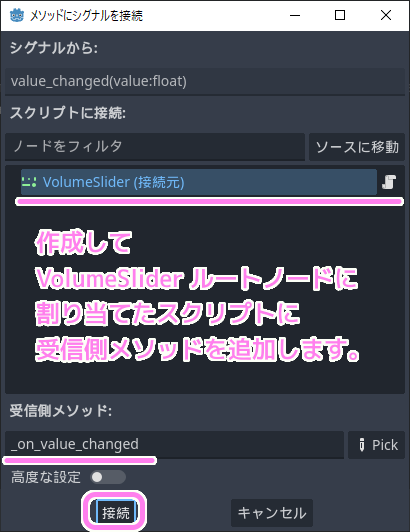
「メソッドにシグナルを接続」ダイアログが表示されるので、受信側メソッドの名前を確認して「接続」ボタンを押します。

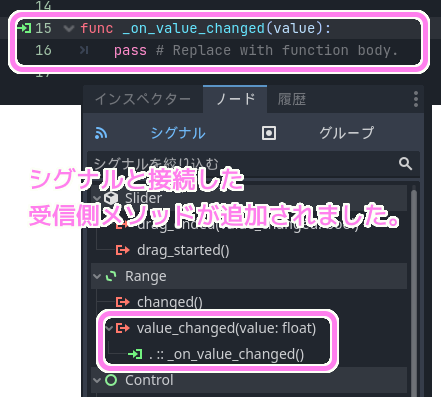
Script ビューで volume_slider.gd を開くと受信側メソッドに書かれていた _on_value_changed 関数が追加されました。
シグナルの受信側メソッドには、緑色のアイコンが行番号の近くに表示されます。
ノードドックのシグナルタブでも先ほどの value_changed シグナルの下位に、追加した関数名が表示されています。

スクリプトの編集
必要な受信側メソッドも追加したので、音量を調節する処理をスクリプトに追加します。
スクリプトを編集する前の状態は以下です。
※クラス名を CamelCase 表記にするために class_name の文を1行目に追加しています。
class_name VolumeSlider
extends HSlider
# Called when the node enters the scene tree for the first time.
func _ready():
pass # Replace with function body.
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):
pass
func _on_value_changed(value):
pass # Replace with function body.
Master バスの音量を調節する処理を追加します。
詳しくはコメントを参照してください。
class_name VolumeSlider
extends HSlider
# オーディオバスの名前です。エディタ下パネルのオーディオで確認できます。
@export var audio_bus_name := "Master"
# 指定した名称 (Master) のバスの要素番号です。
@onready var _bus := AudioServer.get_bus_index(audio_bus_name)
# Called when the node enters the scene tree for the first time.
func _ready():
# 現在の音量をスライダーの値に設定します。
value = db_to_linear(AudioServer.get_bus_volume_db(_bus))
return
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):
pass
# HSlider の値が変更されたときに呼び出される受信側メソッドです。
func _on_value_changed(value):
# スライダーで指定された値を音量として設定します。
AudioServer.set_bus_volume_db(_bus, linear_to_db(value))
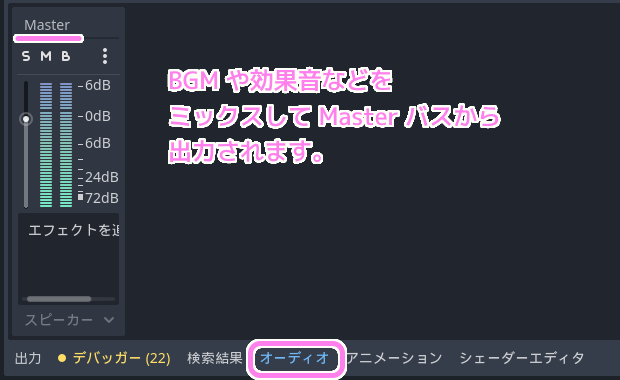
returnプロジェクトに存在するバスは、下パネルのオーディオミキサーを選択すると確認できます。

テスト
F6 キーでシーンを再生すると 2D ビューで配置した場所にスライダー UI が配置されています。
スライダーを左右に操作すると音量を変更できました。
まとめ
今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、音量の調節を行う水平なスライダーコントロール UI のシーンを作成してメインのシーンに配置しました。
また、そのスライダーの値に応じて全体の音量を調節するスクリプトについてと、バスの確認方法についても紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- かわいいフリー素材集 いらすとや
- 魔王魂 | 無料で使える森田交一の音楽
- 無料効果音で遊ぼう!
- Volume Slider · GDQuest
- AudioServer — Godot Engine (4.x)の日本語のドキュメント
- Godot Engineのオーディオの基本と同期
- はじめてのGodotエディタ — Godot Engine (4.x)の日本語のドキュメント
- シグナルの使用 — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press



コメント