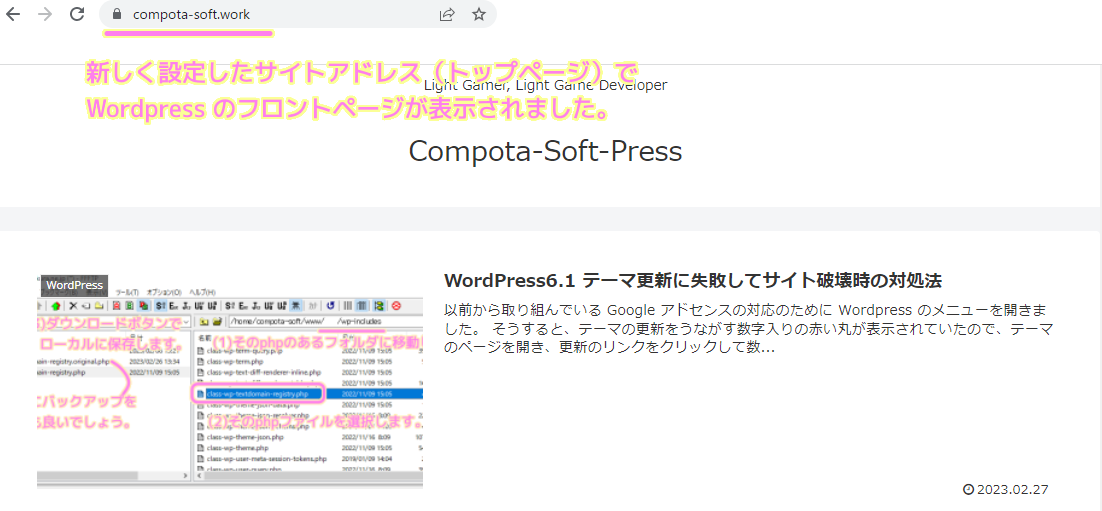
前回は、 WordPress のサイトアドレスを変えることで、サイトのトップページでサブフォルダの WordPress のフロントページを表示できるようになりました。
具体的には https://compota-soft.work/wp1 ではなく https://compota-soft.work でフロントページを表示できるようになりました。

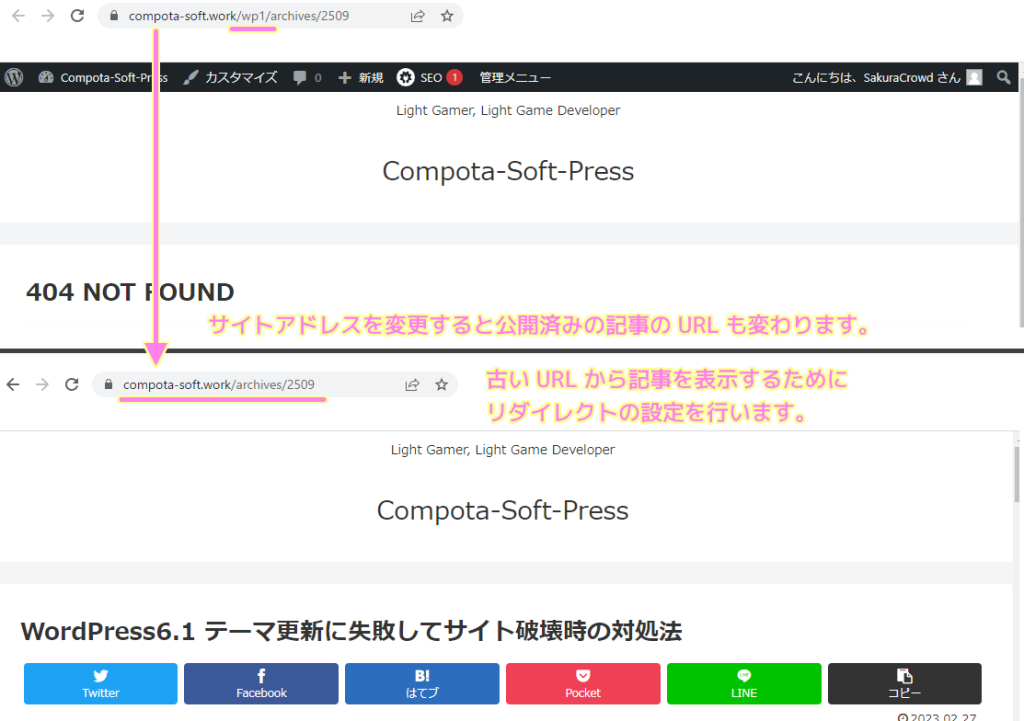
しかし、サイトアドレスが変わると、それに準じて、記事の URL も変わってしまいます。
「別に新しい URL でアクセスすればいいから問題ないよ」という考え方もありますが、いままで記事の中に貼ってきたサイト内リンクは無効になっているし、いままでツイッターでお知らせしてきた URL が使えなくなるのもちょっと残念です。
そこで、今回は .htaccess を使って、サイトアドレス変更前の URL を変更後の URL に転送するリダイレクトの設定を行います。
詳細は省き「こうやったらうまくいったよ」という紹介をします。コードの利用は自己責任でお願いします。
※Wordpress 6.1.1、PHP 7.4.33、chrome 110.0.5481.105 です。
サイトアドレスの変更で記事の URL も変更された
前回、Wordpress フロントページをサイトのトップページに表示するためにサイトアドレスを変えました。
結果として記事の URL も同様に変わりました。
| WordPress インストール先フォルダ | https://compota-soft.work/wp1 |
| 変更前のサイトアドレス | https://compota-soft.work/wp1 |
| WordPress インストール先フォルダ | https://compota-soft.work/wp1 |
| 変更前のサイトアドレス | https://compota-soft.work |
サイトアドレスをサブディレクトリからルートディレクトリに変えています。
これにともなって、公開済みの記事の URL も以下のようにかわりました。
| 変更前の記事の URL | https://compota-soft.work/wp1/archives/2509 |
| 変更後の記事の URL | https://compota-soft.work/archives/2509 |
今回はこの変更前の記事の URL でアクセスした場合に変更後の URL に転送するリダイレクトの設定を .htaccess で行った事例を紹介します。
※記事が archives という固定のサブディレクトリに入っている部分を利用しているので、日付など固定ではないパーマリンク構造の場合は、今回紹介するコードをそのまま適用することはできません。
WordPress の .htaccess ファイルをダウンロード
ここから、具体的に .htaccess を変更して、記事 URL のリダイレクト設定を行います。
※試行錯誤の結果、正常にリダイレクトしサイトを表示できましたが、使用する際は自己責任でお願いします。
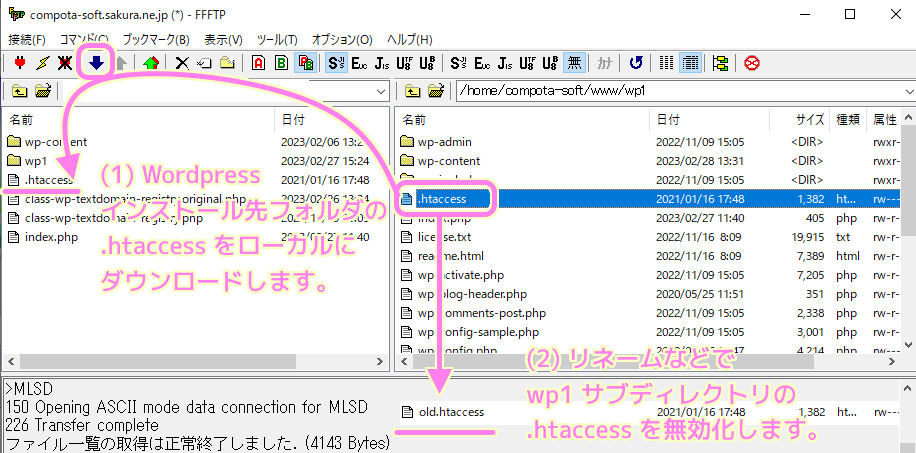
WordPress インストール先ディレクトリの .htaccess ファイルをローカルにダウンロードします。
その後、ダウンロード元のサーバの .htaccess はリネームなどにより無効化します。
これは、.htaccess が複数の階層にあり、同じ要素で矛盾が生じた場合、下位ディレクトリの設定が優先されるためです。
参照:.htaccessの適応範囲と優先順位

.htaccess を編集する前にバックアップをおすすめします。
コードの編集
.htaccess をテキストエディタで開き次のように編集します。
※一番最初のブロックはさくらのレンタルサーバを利用しているために付加されたもののようです。
# BEGIN Force SSL for SAKURA
# 常時HTTPS化(HTTPSが無効な場合リダイレクト)
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !on
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# END Force SSL for SAKURA
# BEGIN SAKURA Internet Inc.
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/x-javascript application/javascript application/ecmascript
</IfModule>
<IfModule mod_expires.c>
ExpiresActive On
<FilesMatch "\.(css|js)$">
ExpiresDefault "access plus 1 week"
</FilesMatch>
<FilesMatch "\.(gif|jpe?g|png)$">
ExpiresDefault "access plus 1 month"
</FilesMatch>
</IfModule>
# END SAKURA Internet Inc.
# BEGIN SakuraCrowd Setting of Redirect
# これはさくらくらうどの個人的に設定したリダイレクト設定です。
# サブディレクトリ wp1 の記事を上位のルートディレクトリで
# 表示するために WordPress のサイトアドレスを変更しました。
# 古い URL でも記事を表示するためのリダイレクトです。
# 自己責任でお使いください。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^wp1/archives/(.*)$ /archives/$1 [R=301,L]
</IfModule>
# END SakuraCrowd Setting of Redirect
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress変更点は以下です。
- 26~37行目に独自の行を追加
- 46, 50 行目の変更
46 行目の変更内容は以下です。
- 変更前 RewriteBase /wp1/
- 変更後 RewriteBase /
50 行目の変更内容は以下です。
- 変更前 RewriteRule . /wp1/index.php [L]
- 変更後 RewriteRule . /index.php [L]
46, 50 行目の変更は、.htaccess の置き場所が上位のディレクトリに移動していることに対応した修正だと思います。
参照:【ルートディレクトリの変更】サブディレクトリ(/wp/)にインストールしたWordPressをドメイン直下に表示させる方法! | 知りたいねっと
archives など記事特有のディレクトリ名がない場合は使えません
追加した行については筆者がネットで調べながら書いたものです。
詳細は別の記事で紹介しますが、次の行については少し説明します。
特に変更する気がない場合は読む必要はありません。
RewriteRule ^wp1/archives/(.*)$ /archives/$1 [R=301,L]archives という文字列が、転送元 URL と転送先 URL の正規表現に使われています。
これはサイトの記事の URL を決定するパーマリンク構造に archives という文字列が含まれている特徴を利用しています。
もしも、これを次のように変更して archives がない URL でも対応しようとすると、記事の URL だけではなく、画像などの変更してはいけない URL まで置き換えられてしまい、記事の表示が著しく崩れます。
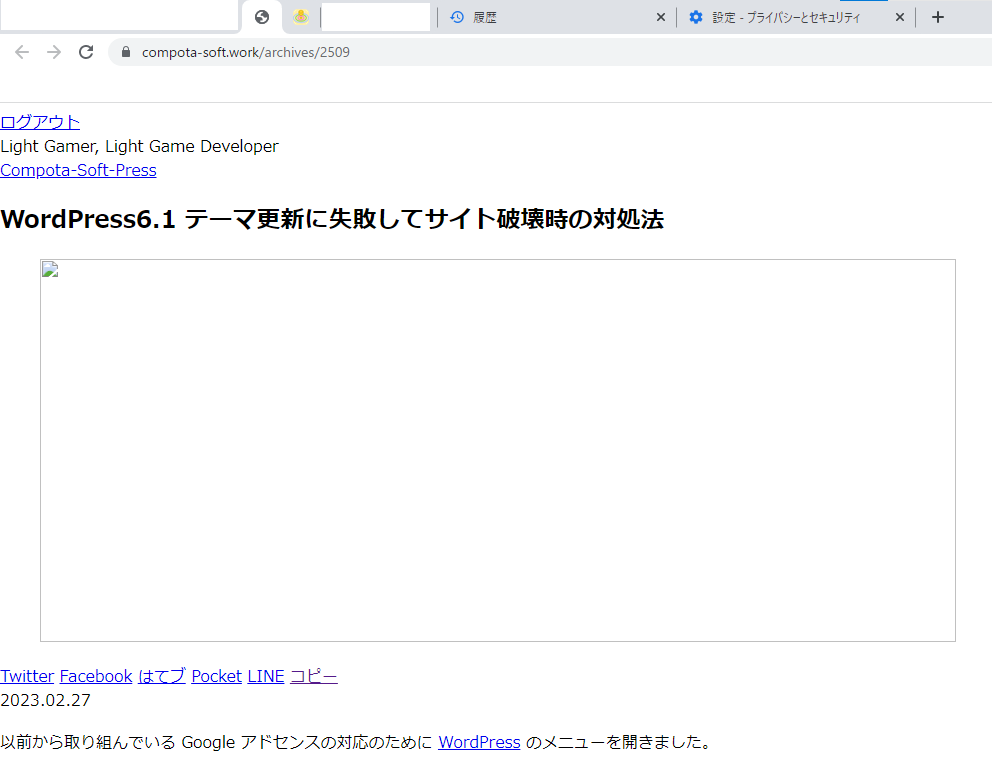
RewriteRule ^wp1/(.*)$ /$1 [R=301,L]ウェブブラウザの URL 欄に https://compota-soft.work/wp1/archives/2509 と入力した後、 .htaccess に追加した RewriteRule ディレクティブにより URL は https://compota-soft.work/archives/2509 に書き換えられました。
しかし、 wp1 フォルダに格納されている、記事の中で使っている画像ファイルなどの URL も書き換えられてしまい、画像も表示されず、恐らく css なども見つからないのかデザインも変わっています。

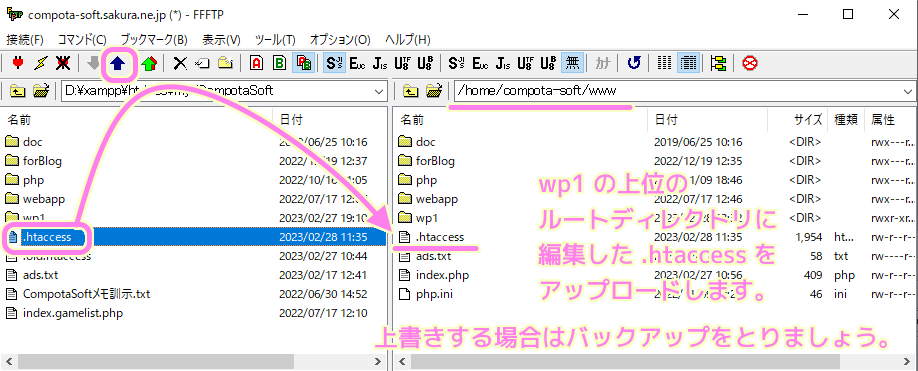
編集した .htaccess のアップロード
先ほど編集を行った .htaccess をルートディレクトリにアップロードします。
※すでにルートディレクトリに .htaccess がある場合、バックアップをとりましょう。

リダイレクトと表示のテスト
これで、リダイレクトの設定の変更は完了しました。
古い URL から新しい URL へリダイレクトされ、記事が正しく表示されるかテストします。
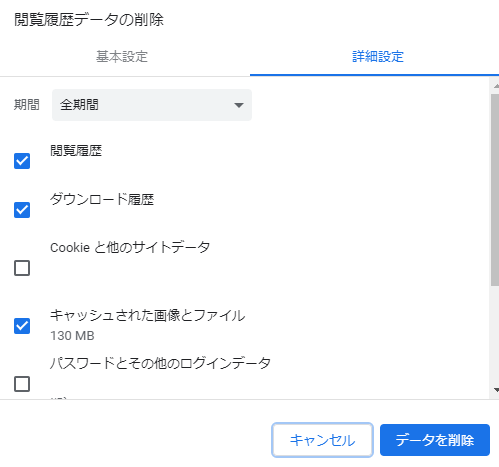
.htaccess を変更後、必ずウェブブラウザのキャッシュを削除してください。
筆者の場合は、chrome で閲覧履歴、ダウンロード履歴、キャッシュされた画像とファイルの項目を削除してテストしました。
多分、キャッシュされた画像とファイルの項目だけでも良いと思います。
これを削除しないと、以前の .htaccess が参照されるのか、変更が反映されません。

その後、ウェブブラウザで記事の古い URL でアクセスします。
新しい URL にリダイレクトされ、記事がきちんと表示されれば、リダイレクト設定は完了です。※wp1/archives/ が含まれていることが転送元 URL の条件なので、以前のフロントページの URL である https://compota-soft/wp1 にアクセスしてもリダイレクトはされません。

WordPress プラグイン Redirection によるリダイレクト
.htaccess でリダイレクトがうまくいかない場合、記事の量に応じて手間がかかりますが、Wordpress のプラグイン「Redirection」を使ってリダイレクトの設定を行う方法もあります。
プラグイン Redirection によるリダイレクト設定については以前の記事を参照して下さい。
- WordPress に Redirection プラグインをインストールする | Compota-Soft-Press
- WordPress プラグイン Redirection をセットアップする | Compota-Soft-Press
- WordPress Redirection でリダイレクト設定を行う | Compota-Soft-Press
まとめ
今回は、前回行った WordPress のサイトアドレスの変更に伴う、記事 URL の変更に対応するため、.htaccess を編集して、古い URL から新しい URL へ転送し記事を表示するリダイレクト設定の事例を紹介しました。



コメント