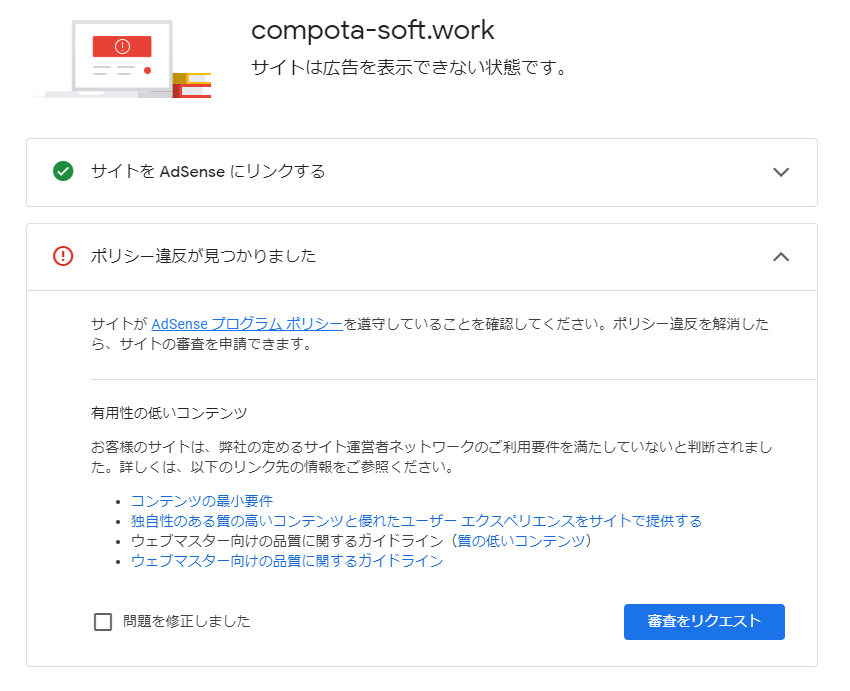
Google アドセンスにサイトを申請する際、サイトのルートディレクトリ (例 : https://compota-soft.work) だけ入力できます。
その URL にアクセスした際に表示されるトップページが審査の始まりになるでしょう。
しかし、Wordpress のフロントページは WordPress をインストールしたサブディレクトリ(例 : https://compota-soft.work/wp) にあるため、トップページには表示されません。
※整理するために WordPress のトップのページをフロントページと呼び、サイトのルートディレクトリの URL で表示されるページをトップページと呼びます。
その結果、空っぽのトップページだけ審査の対象になったようで、審査の結果は要確認となってしまいました。

今回は WordPress のインストール先フォルダのサブディレクトリではなく、上位のルートディレクトリに WordPress のフロントページを表示するための手順を紹介します。
※Wordpress 6.1.1、PHP 7.4.33、chrome 110.0.5481.105 です。
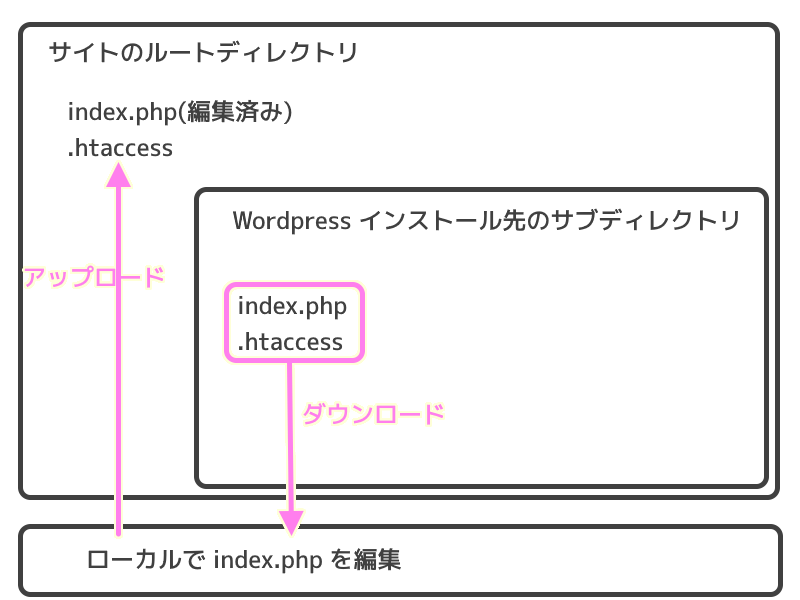
サーバーファイルの移動イメージ
作業前の状態では、Wordpress をインストールしたサブディレクトリに WordPress のフロントページが表示されています。
サブディレクトリの一部のファイルを上位のトップドメインに編集・コピーしアップロードし、サイトアドレスの変更をすることで、サイトのトップページとして WordPress のフロントページが表示できます。
※コピー元はそのまま残しておきますが、サイトアドレスを変更すると、変更前のサブディレクトリの URL ではフロントページは表示されなくなります。

サイトアドレスの変更
WordPress のサイトアドレスとは、ユーザが WordPress のフロントページを閲覧する URL です。
サブディレクトリからルートディレクトリに表示先を変えることも、ドメイン名を変えることもできます。
しかし、強力な変更なので、一時的にサイトが正しく表示されなくなることを覚悟して、手順を確認したのち行ってください。
サイトアドレス変更の注意点 必読!
筆者も想像以上にトラブルに遭遇したので、サイトアドレスを変える作業をしているとこんなことがおこったよということを報告しておきます。
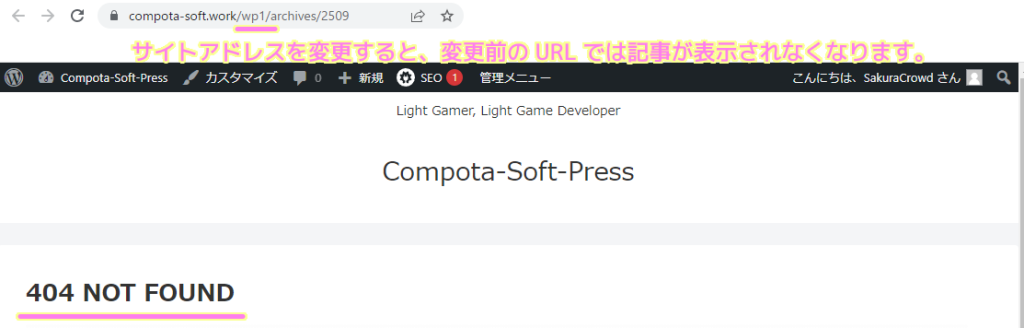
既存の URL で記事を表示できない
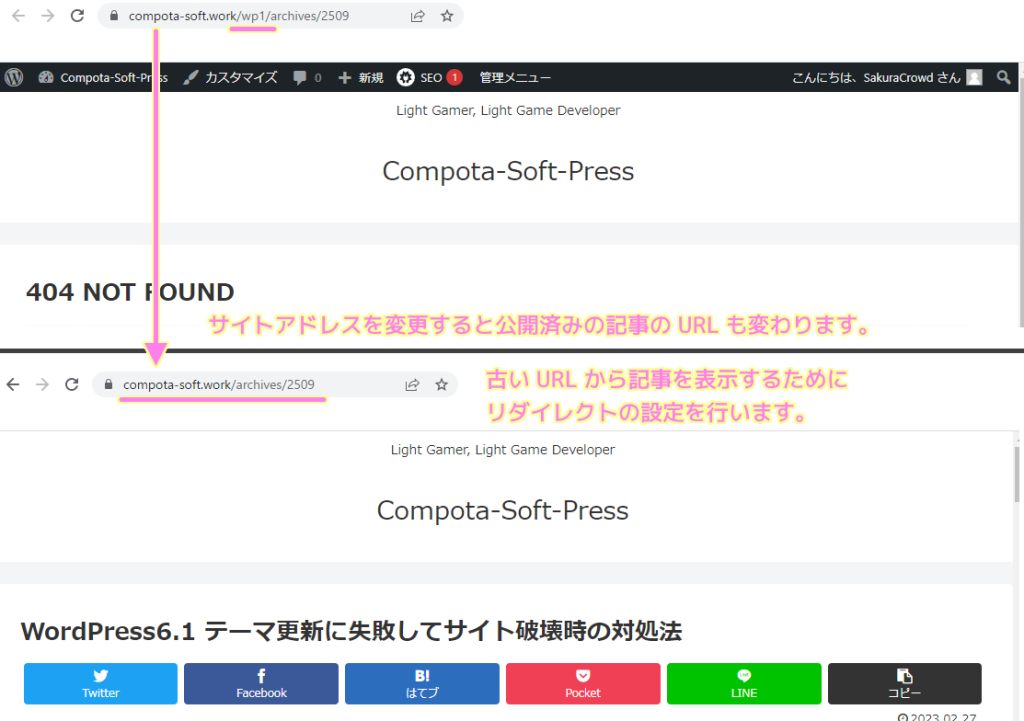
サイトアドレスを変えると、記事や画像の URL もそれに準じて変わります。
そのため、新しい URL に変更しないと記事を表示できません。
WordPress のフロントページの URL もサイトアドレスの URL に変更されているので、今までの URL からはアクセスできません。

もし、以前の URL から記事にアクセスさせたい場合は、リダイレクトの設定が必要です。

古い URL にこだわりがなく新しい URL で記事にアクセスできれば良いという場合はリダイレクトを設定する必要はありません。
リダイレクトについては Redirection による方法を紹介しているので参照してください。
- WordPress に Redirection プラグインをインストールする | Compota-Soft-Press
- WordPress プラグイン Redirection をセットアップする | Compota-Soft-Press
- WordPress Redirection でリダイレクト設定を行う | Compota-Soft-Press
今回の作業が終わるまで記事ではなくトップページが表示される
サイトアドレスを変更した後、記事の URL も新しい URL に変更してアクセスしたとしても、今回の作業が完了するまでは、記事ではなく、サイトのトップページが表示されます。

編集中のページに画像がアップロードできない
サイトアドレスの変更の記事を書きながらサイトアドレスを変更していたのですが、途中から画像をアップロードしても完了しなくなりました。
筆者の場合は編集中のページを更新することで画像をアップロードできるようになりました。
しかし、サイトアドレスを変更する場合は、こういった不安定な状態になりやすいようなので記事の編集を行わない方が良いでしょう。

サイト内リンクは変わらない
記事にサイト内の他の記事のリンクを張っている場合、その URL は変更されません。
そのため、リダイレクトの設定またはリンクの修正をしないと、リンク切れになってしまいます。
サイトアドレスの変更(覚悟ができた方のみ)
WordPress メニュー[設定]→[一般] を選択します。

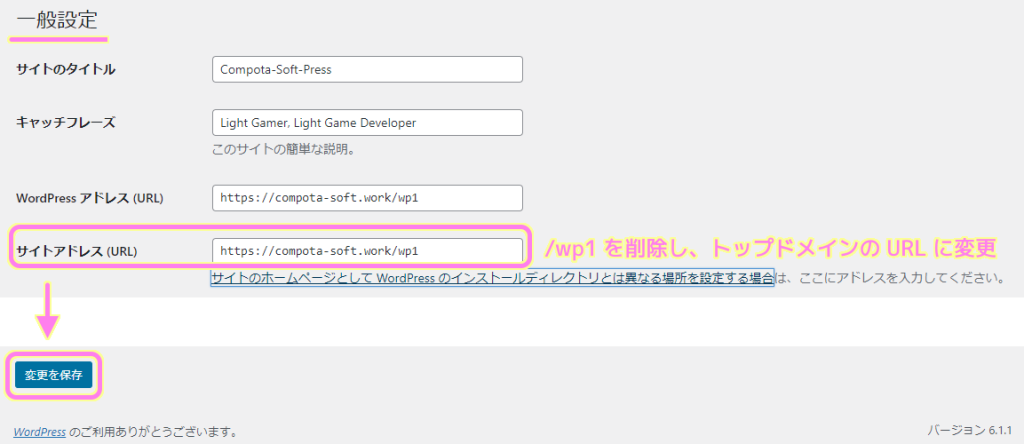
一般設定ページが表示されるので、サイトアドレス(URL) を変更します。
今回はサブドメインからトップドメインに変えます。変更後、「変更を保存」ボタンを押します。
※ 一つ上の項目の WordPress アドレス (URL) は絶対に変更しないでください。
- 変更前 https://compota-soft.work/wp1
- 変更後 https://compota-soft.work

この時点で、記事やフロントページは表示されなくなっています。
落ち着いて、作業を続けましょう。
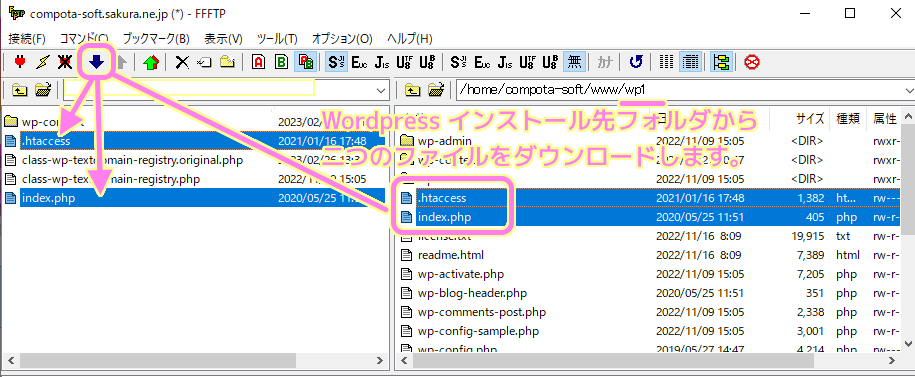
ファイルをサブディレクトリからダウンロード
FFFTP を用いて、サーバの WordPress インストール先フォルダにアクセスし、 .htaccess と index.php をダウンロードボタンでダウンロードします。
※ index.php は編集するので、編集前にバックアップを取りましょう。

index.php ファイルの編集
ダウンロードした index.php をテキストエディタで開き 17 行目を変更します。
php ファイルのパスの上位に /wp1 を追加しました。
これからアップロードする場所が、インストール先フォルダの上位のフォルダのための変更だと思います。
/** 編集前 BEFORE */
require __DIR__ . '/wp-blog-header.php';
/** 編集後 AFTER */
require __DIR__ . '/wp1/wp-blog-header.php';編集を保存したらアップロードします。
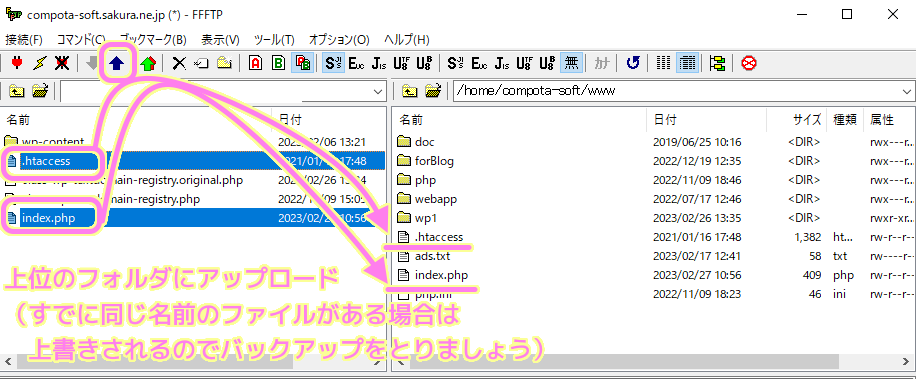
ファイルをトップドメインにアップロード
FFFTP で、.htaccess と編集済みの index.php の 2 つのファイルをアップロードします。
アップロード先は先ほどダウンロードした WordPress インストール先のサブディレクトリではなく、その上位のルートディレクトリです。
※すでに、ルートディレクトリに同名のファイルがあった場合は念のためダウンロードしてバックアップをとってからアップロードしましょう。

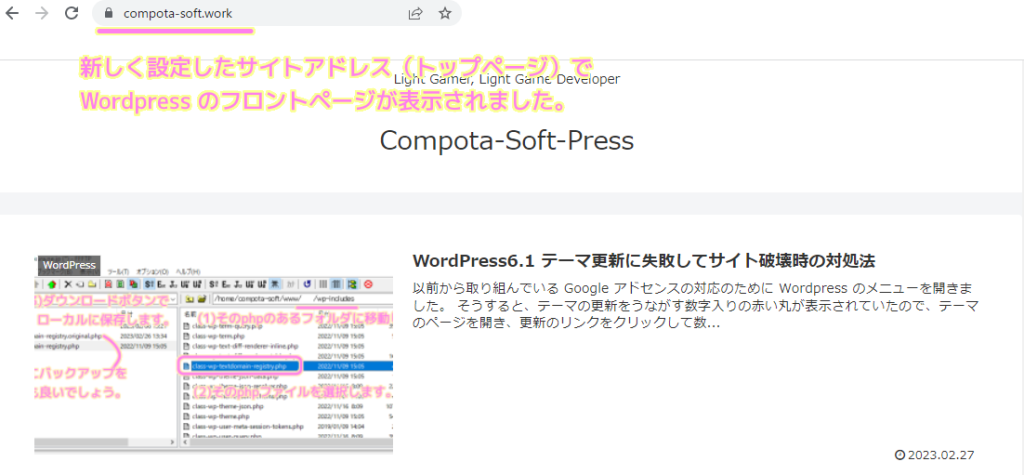
まとめ
これで WordPress のフロントページがサイトのルートディレクトリに設置され、トップページに表示されるようになりました。

次回は、サイトアドレスを変更したことで、公開済みの記事などの URL も同様に変更された対策としてリダイレクトの設定を紹介します。
参照サイト Thank You!
- Google AdSense – ウェブサイトを収益化
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- WordPress インストール サブディレクトリのWordPressを上階層で表示させる方法|Zenlogicサポートサイト[IDCフロンティア]
- 予備知識がないとハマってしまう!? WordPress公開URLの変更方法(シチュエーション別) | さくらのナレッジ
- WordPressアドレスとサイトアドレスの違いとは?両者の使い方と違いについて詳しくまとめました! – ソロ学
- 「FFFTP」定番FTPクライアントソフト – 窓の杜
記事一覧 → Compota-Soft-Press


コメント