WordPress の無料テーマ Cocoon で使えるプロフィール欄には、画像やテキストの他に、各種 SNS へリンクするボタンを表示できます。

今回は、WordPress の無料テーマ Cocoonで、投稿ページへのプロフィール欄の追加と、その中に Twitter(現X) などの SNS のページへのフォローボタンを追加する手順を紹介します。
※WordPressバージョン:6.4.1、PHPバージョン:7.4.33、テーマ:Cocoon バージョン:2.6.7、子テーマ:Cocoon Child バージョン:1.1.3 を使用しています。
プロフィールウィジェットを各投稿ページに追加
プロフィール欄は、ウィジェットとして指定した位置に追加できます。
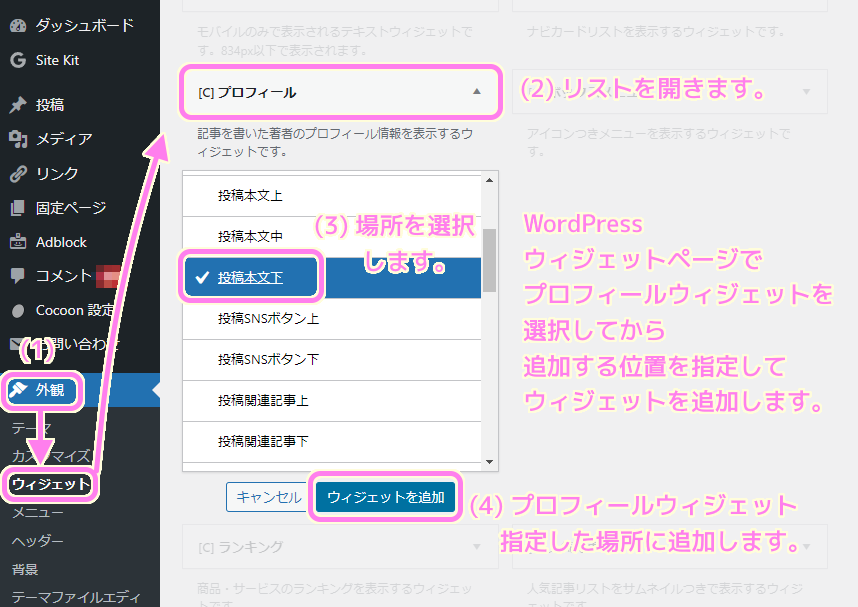
ウィジェットを追加するには、WordPress 管理メニュー「外観」→「ウィジェット」を選択して、ウィジェットページを開きます。
ページの左側に「[C]プロフィール」があるので選択して、リストを開きます。
リストから追加する場所を選択します。今回は「投稿本文下」を選択しました。
追加する場所を指定したら「ウィジェットを追加」ボタンを押します。
※テーマが Cocoon ではない場合、テキストウィジェットなどで作る方法もあります。
#[C] は Cocoon の C だと思います。

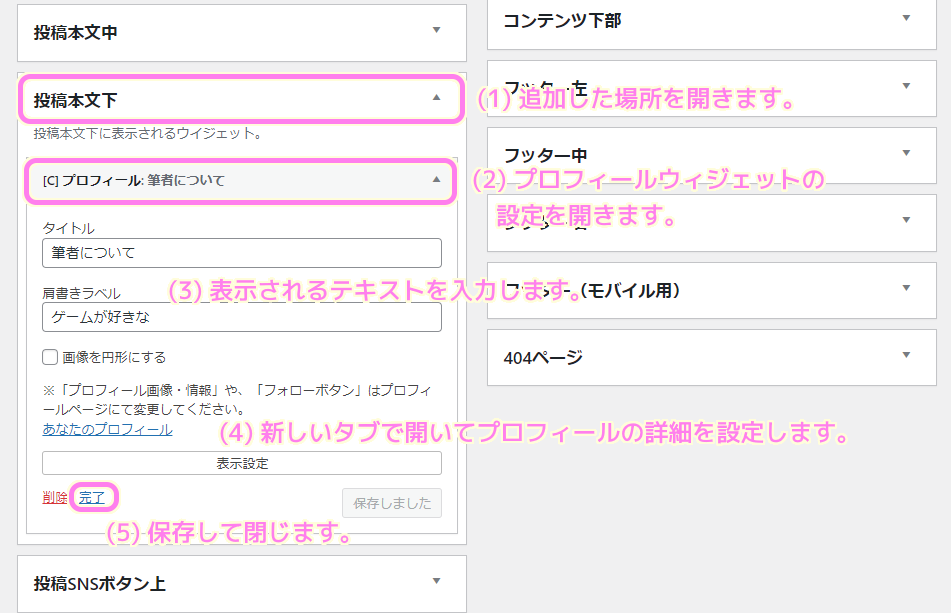
ウィジェットページの右側で、先ほど指定した場所「投稿本文下」を選択して開くと、「[C]プロフィール」ウィジェットが表示されます。
そのウィジェットを選択すると設定画面が展開されるので、プロフィール欄に表示される「タイトル」と「肩書ラベル」を入力します。
「あなたのプロフィール」リンクを別のタブで開いて、プロフィールのページで更に細かな設定ができます。

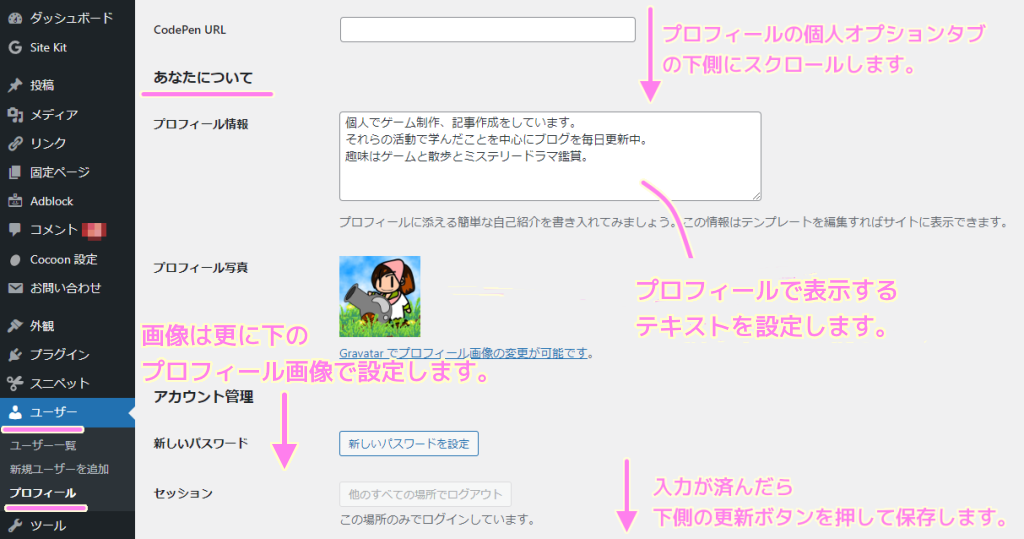
「あなたのプロフィール」リンクを別のタブで開くと、「プロフィール」ページが表示されます。
※プロフィールページは、メニュー「ユーザー」→「プロフィール」からでもアクセスできます。
個人オプションタブで下側にスクロールして「あなたについて」セクションの「プロフィール情報」を設定します。

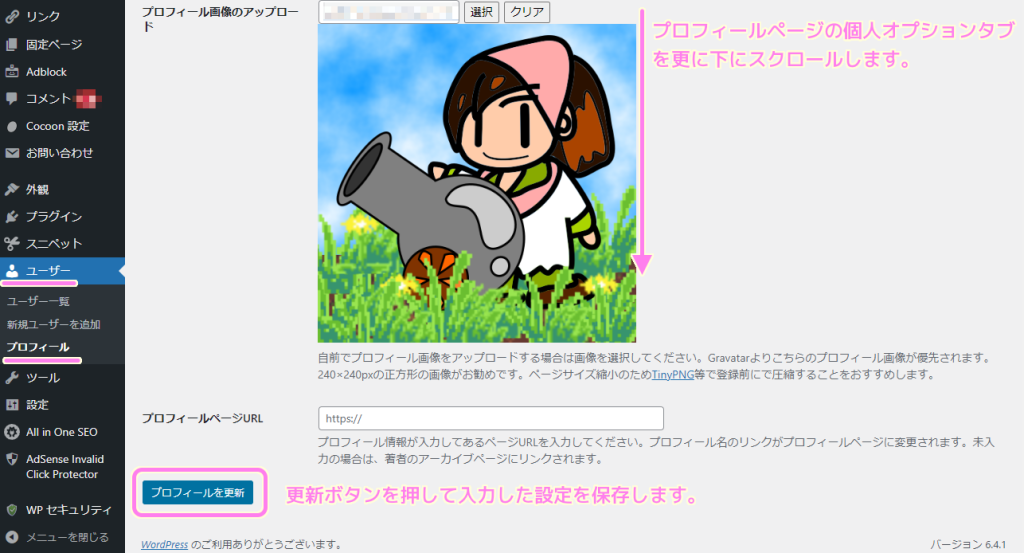
更に下側のプロフィール画像のセクションで、プロフィールウィジェットで表示する画像を選択します。
注意書きに書いてあるように、 240 x 240 pixel の正方形の画像がお勧めです。
参照:Cocoonでプロフィールを設置する方法!画像が表示されない時の対処法も解説 | さっとがブログ‐WordPressブログ運営に役立つノウハウ集

設定が済んだら、ページの下の「プロフィールを更新」ボタンを押して保存すると、プロフィール欄(ウィジェット)に表示されます。
SNS フォローボタンの設定も同じプロフィールページで行うので、引き続きそちらを設定しても良いでしょう。
プロフィールへのSNS フォローボタンの追加
プロフィール欄の中に表示される SNS のボタンは、前述したプロフィールページの各 SNS のテキストボックスに URL を入力することで追加表示されます。
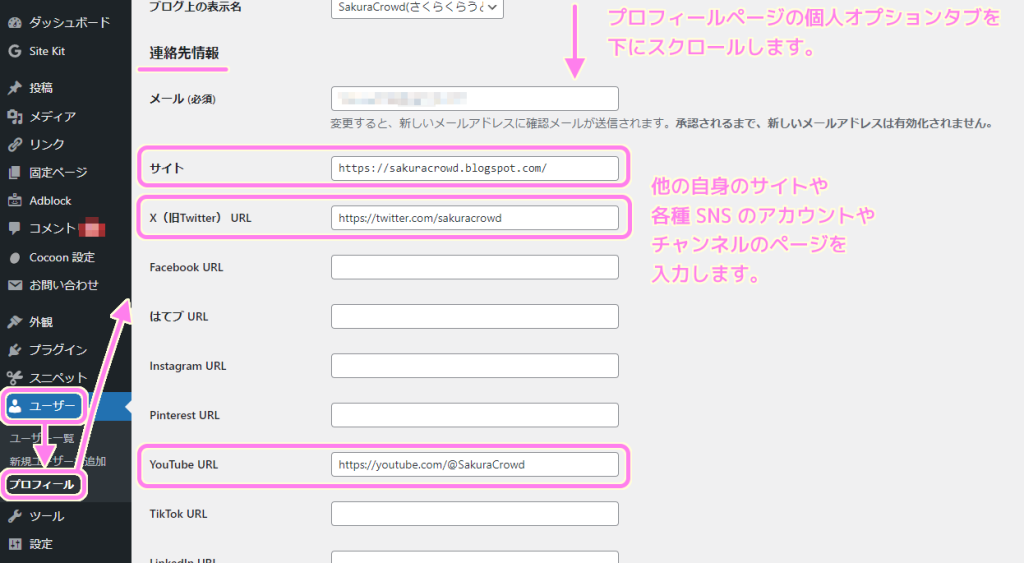
プロフィールページを開くには、WordPress メニュー「ユーザー」→「プロフィール」を選択します。

表示された「プロフィール」ページの「個人オプション」タブを下にスクロールしていき、「連絡先情報」セクションのサイトや各 SNS の URL の入力欄に URL を入力します。

入力が済んだらページの下の「プロフィールを更新」ボタンを押して保存します。

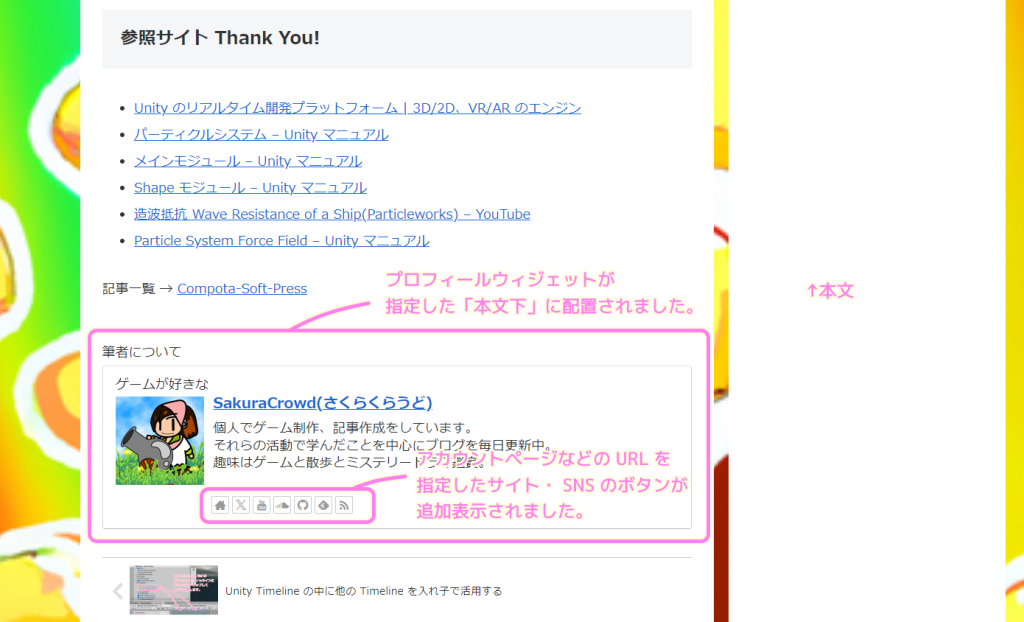
プロフィール欄に対応した SNS のフォローボタンが表示されます。

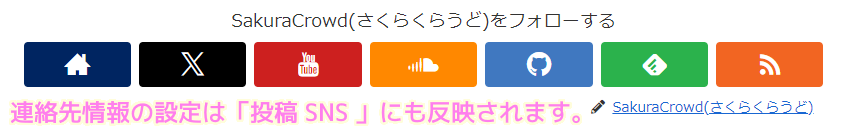
サイトや各 SNS の URL の設定は、Cocoon の SNS フォローボタンの欄にも反映されます。

まとめ
今回は、WordPress の無料テーマ Cocoonで、投稿ページへのプロフィール欄の追加と、その中に Twitter(現X) などの SNS のページへのリンクボタンを追加する手順を紹介します。
プロフィール欄などはウィジェットという単位でページの様々な位置に追加できることや、連絡先情報の入力に対応して SNS のフォローボタンが追加されることがわかりました。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- Cocoon | WordPress無料テーマ
- Cocoon|SNS(シェア・フォロー)ボタンの色を自由に変更するカスタマイズ – Cocoon便利帳
- Cocoonでプロフィールを設置する方法!画像が表示されない時の対処法も解説 | さっとがブログ‐WordPressブログ運営に役立つノウハウ集
記事一覧 → Compota-Soft-Press



コメント