スクリプトファイルやアプリのプロジェクトを公開・非公開でアップロードできる GitHub では、WebGL で作成されたブラウザゲームや、 HTML, CSS, JavaScript などを用いたホームページ・ウェブサイトを無料で公開できる GitHub Pages というホスティングサービスも提供しています。

今回は、GodotEngine4 を用いて作成した簡易な WebGL(HTML5) アプリを、GitHub のリポジトリに配置して、GitHub Pages を用いてウェブブラウザ上でアプリを動作させた際に、Chrome のデベロッパーツール (F12キーなどで起動) に表示された AudioContext に関する警告文の対処法について紹介します。
結論として、Chrome デベロッパーツールの Console の警告メッセージは消えませんでしたが、 BGM 音声が問題なく再生されることを確認できたので、今回は無視して良い警告と判断します。
※ GodotEngine のバージョンは 4.2.1 です。 .NET 版ではありません。
※画像の一部で M+ FONTS を使用しています。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
前回の記事
前回は、GodotEngine4 で作った WebGL アプリを GitHub Pages で公開した際に、Chrome のデベロッパーツール (F12キーなどで起動) に表示された MixRate に関する警告文の対処法について紹介しました。
AudioContext に関する警告文
前回と同様に、GodotEngine4 で作った WebGL アプリを GitHub Pages で公開したサイトにアクセスして Chrome のデベロッパーツールの Console タブを確認すると AudioContext に関する警告文が表示されています。
win キーを押すと、その警告文の回数が増える現象も確認しました。
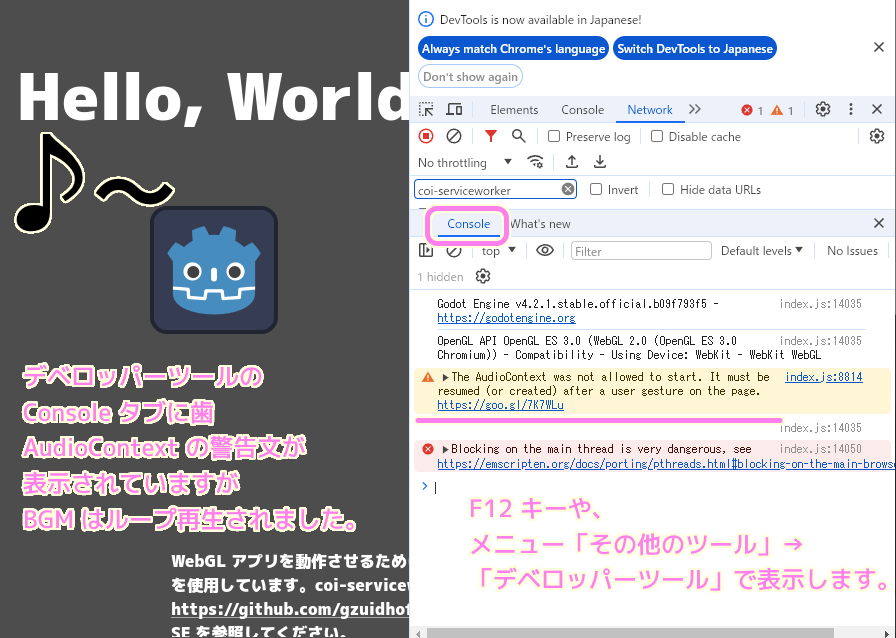
※デベロッパーツールは Chrome でサイトを表示した後、 F12 キーを押したり、メニュー「その他のツール」→「デベロッパーツール」で表示できます。

△ The AudioContext was not allowed to start. It must be resumed (or created) after a user gesture index.js:8914
Godot4 で作成した WebGL を GitHub Pages で動作させた際に Chrome の F12 キーで表示された Console のメッセージと Google 翻訳
AudioContext の開始が許可されませんでした。ユーザージェスチャの後に再開(または作成)する必要があります
「プロジェクト設定」ウィンドウで Audio Context で検索しても Mix Rate の際とは異なり1つも項目は見つかりませんでした。
AudioContext の警告文は Chrome のみ
他サイト様「Chromeで Web Audio API の音が鳴らない現象への対処 (Warning: The AudioContext was not allowed to start) – Wizard Notes」によると Chrome では、 Chrome 71 からは、自身で AudioContext を生成する必要があるようです。
先ほどのエラーメッセージ内のリンクをクリックすると「Chrome の自動再生ポリシー | Blog | Chrome for Developers」に移動しました。
その中では window.onload などのイベント関数内で AudioContext を生成するコード例が書かれています。
しかし、 GodotEngine4 でエクスポートした WebGL の js ファイルのどこに追加すればよいかはわかりませんでした。
以下は、生成された index.js 内で AudioContext を生成している部分ですが、数千行もあるコードにいきなり追加することは難しく、良い方法とも思えなかったので断念しました。
const ctx = new (window.AudioContext || window.webkitAudioContext)(opts);AudioContext の警告が表示される GitHub Pages で音を再生する
今回は、警告に直接対処するのは難しかったので、 AudioContext の警告が表示される GitHub Pages で実際に BGM 音声が正常に再生されるかを確認して、音が再生されていれば警告は無視することにしました。
BGM を GodotEngine4 の WebGL アプリに追加
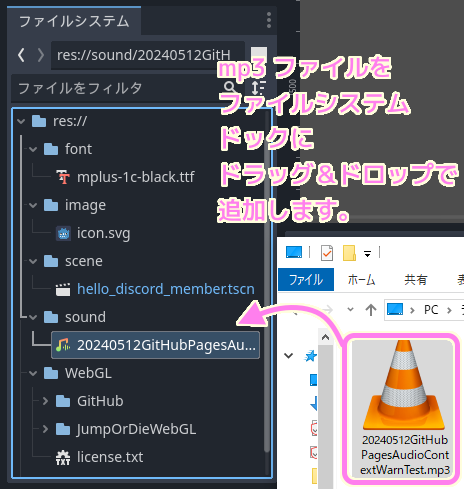
再生する BGM の音声ファイルを GodotEngine4 エディタのファイルシステムドックにドラッグ&ドロップで追加します。
※今回用いる音声ファイルは、自作の mp3 です。

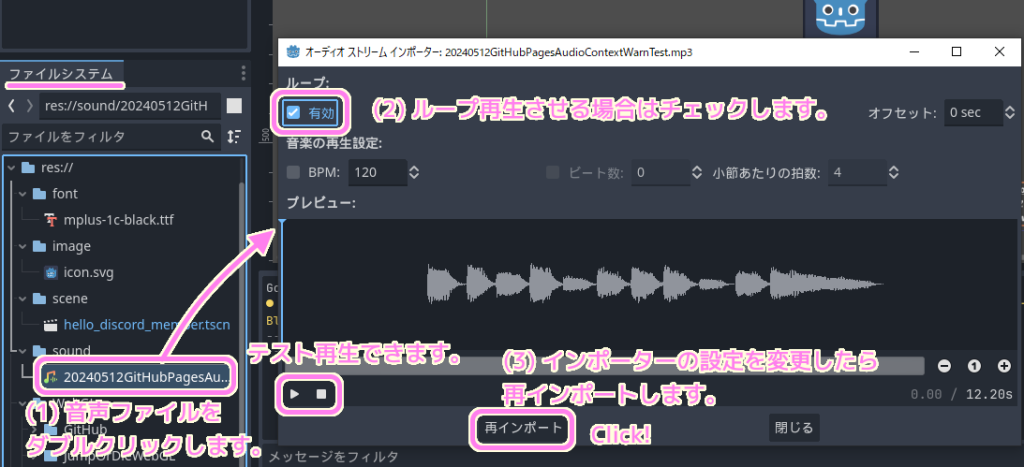
音声ファイルをループ再生するためにループを有効にします。
追加した音声ファイルをダブルクリックすると開かれる「オーディオストリームインポーター」ウィンドウでループ項目の有効にチェックを入れて「再インポート」ボタンを押します。

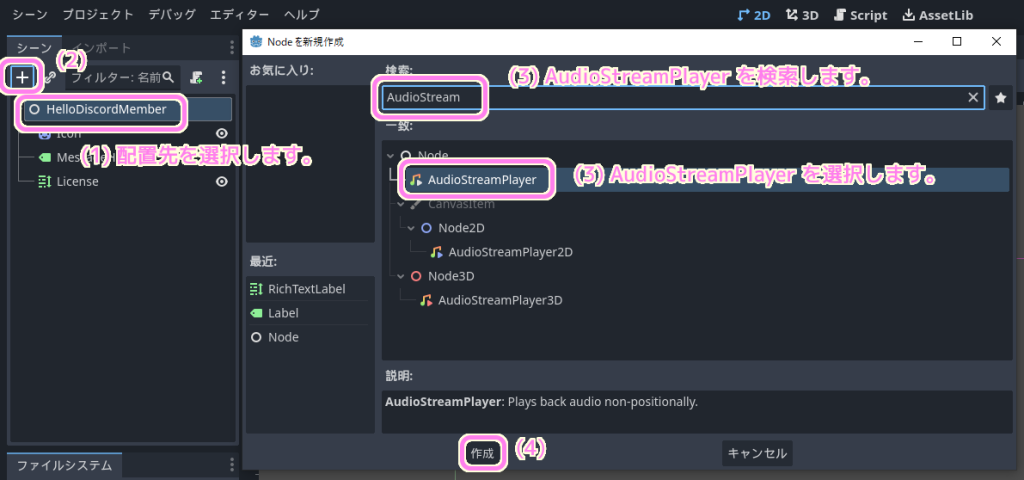
音声ファイルを再生するために AudioStreamPlayer ノードを作成します。
シーンドックでルートノードを選択してから左上の+ボタンを押して開かれる「Node を新規作成」ダイアログで AudioStreamPlayer を選択して「作成」ボタンを押します。
※検索ボックスを利用すると探しやすいです。

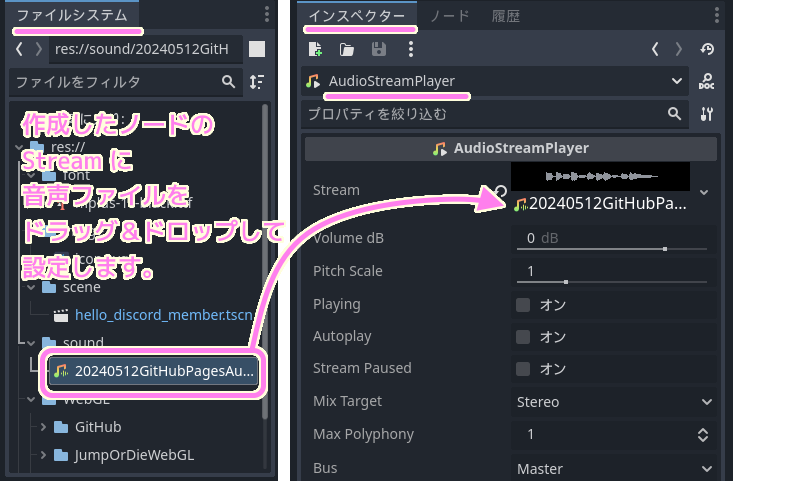
作成された AudioStreamPlayer ノードを選択してからインスペクタードックの Stream 項目にファイルシステムドックの音声ファイルをドラッグ&ドロップして、再生する音声ファイルを設定します。

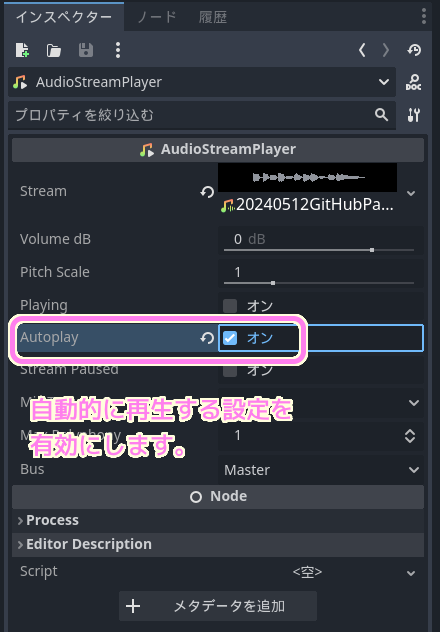
自動的に再生するために AudioStreamPlayer の AutoPlay 項目をチェックします。

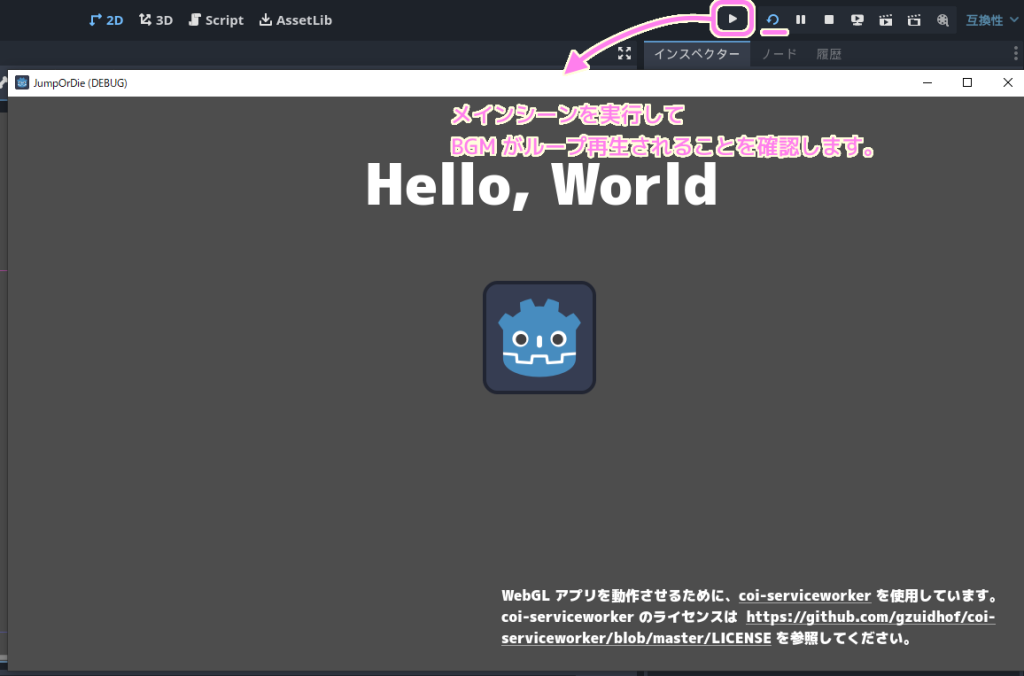
F5 キーまたは再生ボタンでメインのシーンを実行すると画面が表示されて BGM がループ再生されました。

参照記事
GodotEngine4 で BGM 音声ファイルをループ再生する手順については以下の記事も参照してください。
BGM を追加した WebGL アプリを GitHub Pages で実行
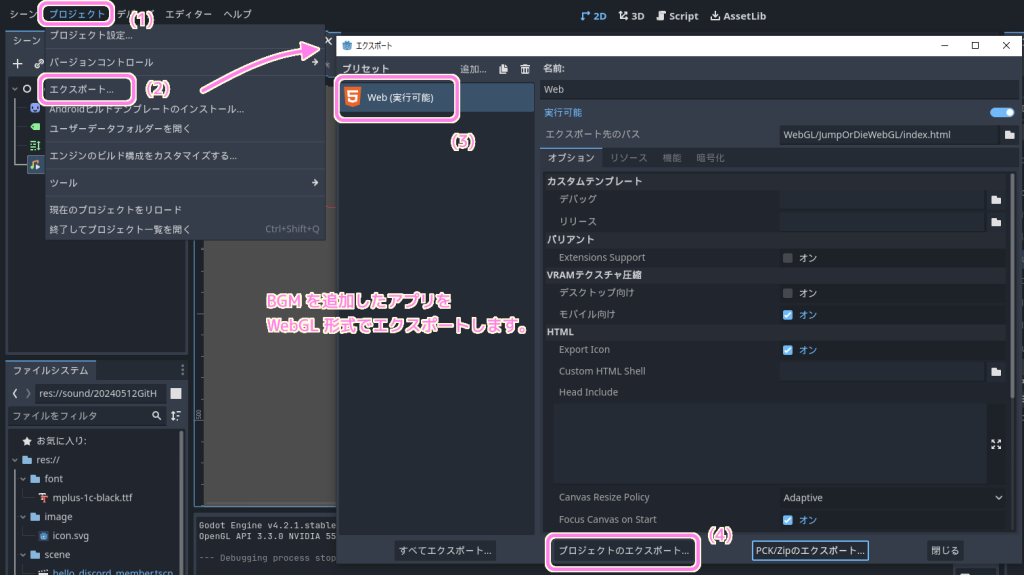
GodotEngine4 エディタのメニュー「プロジェクト」→「エクスポート」で開いた「エクスポート」ウィンドウで WebGL のプリセットを選択して「プロジェクトのエクスポート」ボタンを押して WebGL ファイル群を出力します。

WebGL アプリのエクスポートについては以下の記事を参照してください。
https://compota-soft.work/wp1/wp-admin/post.php?post=28510&action=edit
GodotEngine4 でエクスポートした WebGL アプリのファイル群の html ファイルに coi-serviceworker.min.js を読み込む script タグを追加します。
<!DOCTYPE html>
<html lang="en">
<head>
<script src="coi-serviceworker.min.js"></script> <!-- add by SakuraCrowd -->
<meta charset="utf-8">GodotEngine4 で作成した WebGL アプリを GitHub Pages で動作させるために必要な HTTP ヘッダーを追加する coi-serviceworker.min.js については以下の記事を参照してください。
コマンドプロンプトで git コマンドを用いて、WebGL ファイル群を GitHub のリポジトリにアップロードします。
G:\Dev\Godot4GD\SakuraCrowd>cd JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL
G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL>git add .
G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL>git commit -m "BGM add"
[main 21b61ff] BGM add
4 files changed, 7 insertions(+), 7 deletions(-)
G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL>git push origin main
Enumerating objects: 13, done.
Counting objects: 100% (13/13), done.
Delta compression using up to 12 threads
Compressing objects: 100% (7/7), done.
Writing objects: 100% (7/7), 9.36 MiB | 2.77 MiB/s, done.
Total 7 (delta 4), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (4/4), completed with 4 local objects.
To https://github.com/sakura-crowd/WebGLPublic.git
1ec2012..21b61ff main -> main
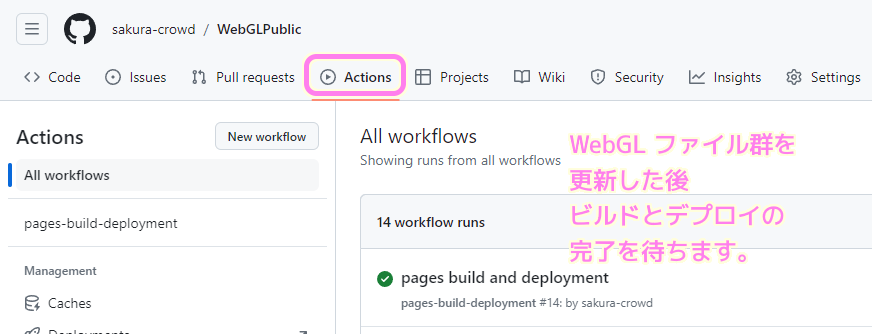
G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL>アップロードした先の GitHub リポジトリのサイトにアクセスして、 Actions タブでビルドとデプロイが完了したことを確認します。

ウェブブラウザ Chrome で WebGL アプリを公開している GitHub Pages の URL にアクセスすると、デベロッパーツールの Console には AudioContext の警告文が表示されますが、BGM 音声は問題なくループ再生されました。
※変化していない場合は、ブラウザのキャッシュを削除して再び開いてみてください。

今回はここまで
今回は、GodotEngine4 を用いて作成した簡易な WebGL(HTML5) アプリを、GitHub のリポジトリに配置して、GitHub Pages を用いてウェブブラウザ上でアプリを動作させた際に、Chrome のデベロッパーツール (F12キーなどで起動) に表示された AudioContext に関する警告文の対処法を紹介しました。
結論として警告は消えませんでしたが BGM 音声のループ再生が問題なくできたことを確認しました。
参照サイト Thank You!
- GitHub Japan | GitHub
- GitHub Pages について – GitHub Docs
- Godot Engine – Free and open source 2D and 3D game engine
- gzuidhof/coi-serviceworker: Cross-origin isolation (COOP and COEP) through a service worker for situations in which you can’t control the headers (e.g. GH pages)
- M+ FONTS
- Chromeで Web Audio API の音が鳴らない現象への対処 (Warning: The AudioContext was not allowed to start) – Wizard Notes
- Chrome の自動再生ポリシー | Blog | Chrome for Developers
- Web projects crash on load with Google Chrome 117 on some Android phones (regression, worked fine in Chrome 116) · Issue #82015 · godotengine/godot
記事一覧 → Compota-Soft-Press





コメント