前回、無料で軽快な 2D/3D ゲームエンジン GodotEngine4 で作成したタップゲームを Android スマートフォンに USB ケーブル経由でインストールしてデバッグ実行しました。
実機でデバッグ実行すると、PC では発生しなかった問題がいくつか発生しました。

今回は、GodotEngine4 で作成したアプリを Android スマートフォンの実機でデバッグ実行した際に、アプリの画面の向きが縦向きではなく横向きに表示されてしまったバグとその対処法について紹介します。
Android 独自の画面の向きを変える権限の設定についても紹介します。
※この記事の内容は、アプリ タップ The 宝箱 の開発でも使用しています。
※ GodotEngine のバージョンは 4.1.2 です。 .NET 版ではありません。
※「いらすとや」様の画像を使用しています。
※「ふい字」フォントを使用しています。
※「魔王魂」様のサウンドを動画内で使用しています。
※「無料効果音で遊ぼう!」様のサウンドを動画内で使用しています。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
画面の向きをポートレート(縦向き)に修正
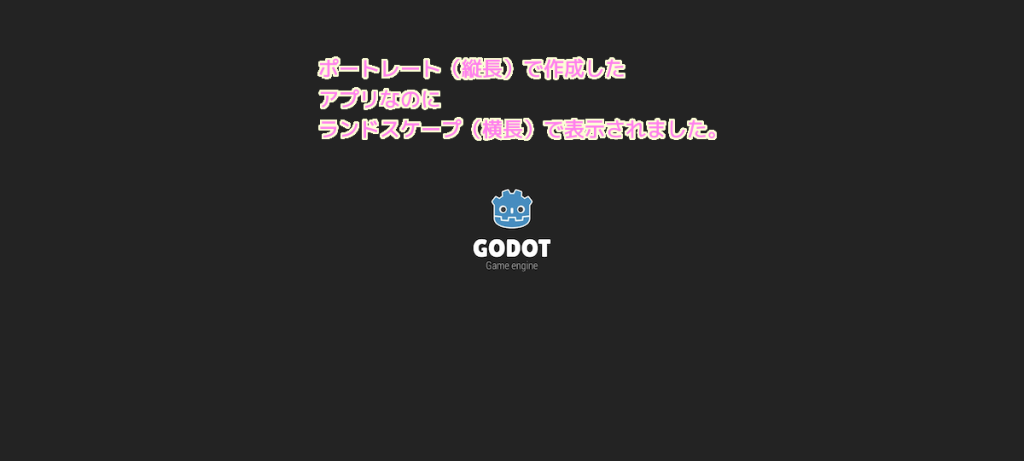
縦向き(ポートレート)で表示するつもりが、横向き(ランドスケープ)で表示されてしまったバグの現象と対策とその結果を紹介します。
現象
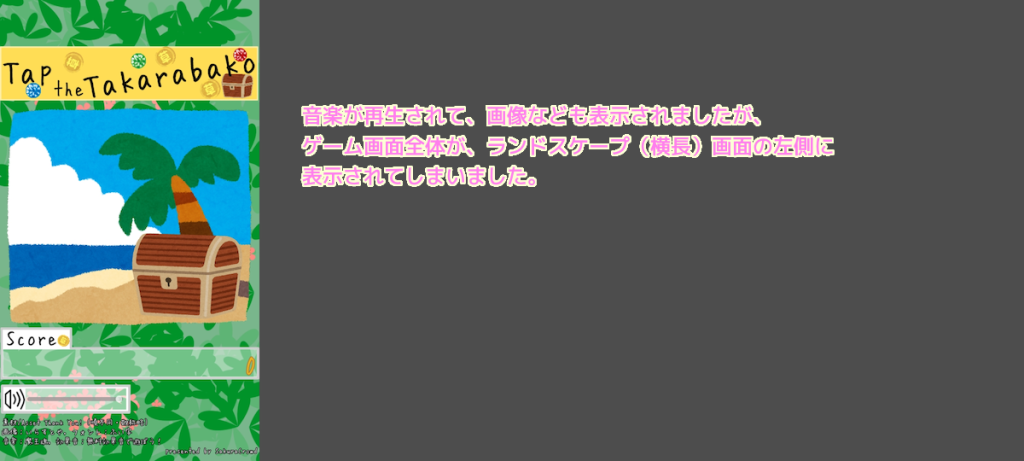
スマートフォンにインストール後、アプリを起動すると、縦向きでスマートフォンを持っていたにも関わらず横向きに表示されました。

しかも、そのランドスケープの画面の中で、左寄せされて縦向きに小さく表示されています。

対処法
スマートフォンのように画面の向きを縦方向と横方向に変えられるモバイルデバイスでは、デフォルトの画面の向きを「プロジェクト設定」ウィンドウで指定します。
display/window/handheld/orientation
The default screen orientation to use on mobile devices.
See DisplayServer.ScreenOrientation for possible values.Note: When set to a portrait orientatio, this project setting does not flip the project resolution’s width and height automatically. Instead, you have to set display/window/size/viewport_width and display/window/size/viewport_height accordingly.
ディスプレイ/ウィンドウ/ハンドヘルド/方向
モバイルデバイスで使用するデフォルトの画面の向き。
可能な値については、「DisplayServer.ScreenOrientation」を参照してください。
注: このプロジェクト設定を縦方向に設定すると、プロジェクト解像度の幅と高さが自動的に反転されません。
代わりに、display/window/size/viewport_width と display/window/size/viewport_height をそれに応じて設定する必要があります。
GodotEngine4 プロジェクト設定ウィンドウの「ウィンドウ」→「ポータブル」→「向き」のツールチップ説明文と Google 翻訳
「プロジェクト設定」ウィンドウの「表示」→「ウィンドウ」のポータブルセクションの方向プロパティを既定値の Landscape (横向き) から Portrait (縦向き) に変更して修正しました。
※「プロジェクト設定」ウィンドウは、メニュー「プロジェクト」→「プロジェクト設定」で表示できます。
に合わせます.png)
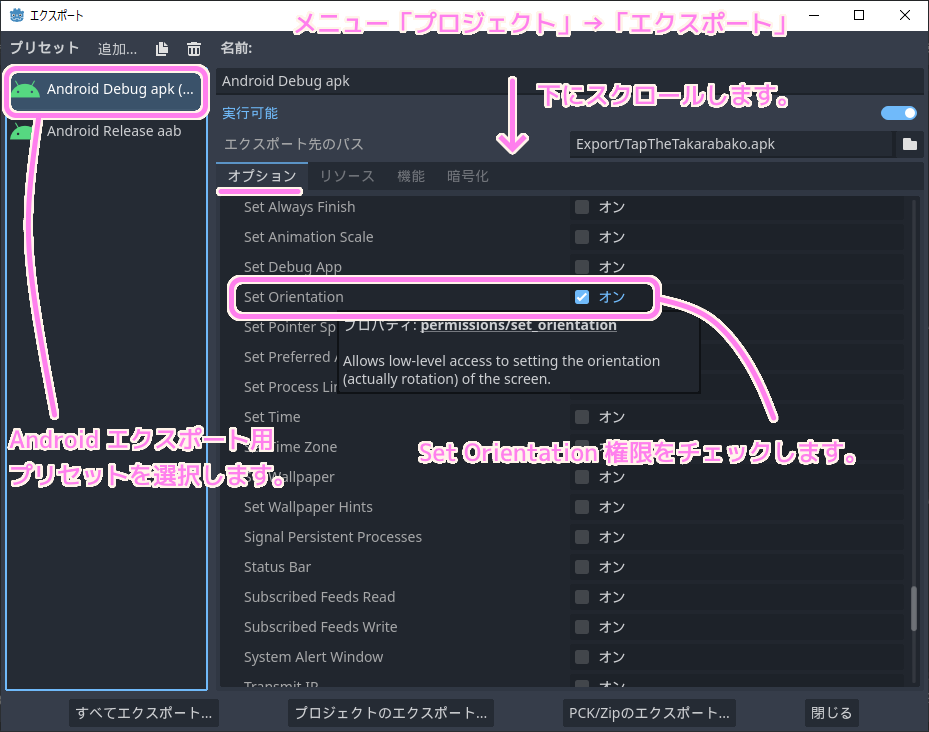
次に Android 独自の画面の向きを変える権限 set_orientation を有効にします。
permissions/set_orientation
Allows low-level access to setting the orientation (actually rotation) of the screen.
画面の向き (実際には回転) を設定するための低レベルのアクセスを許可します。
GodotEngine4 Export ウィンドウの Android の Option の set_orientation 権限のツールチップ説明文と Google 翻訳
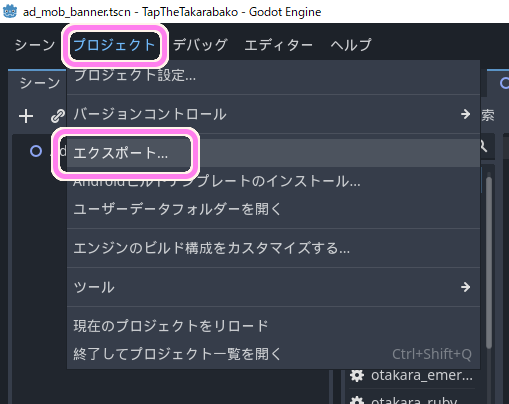
メニュー「プロジェクト」→「エクスポート」を選択します。

以前に Android 用に apk ファイルを作成する際に追加した Android 用プリセットを選択して、 Options のリストの Set Orientation 権限をチェックします。

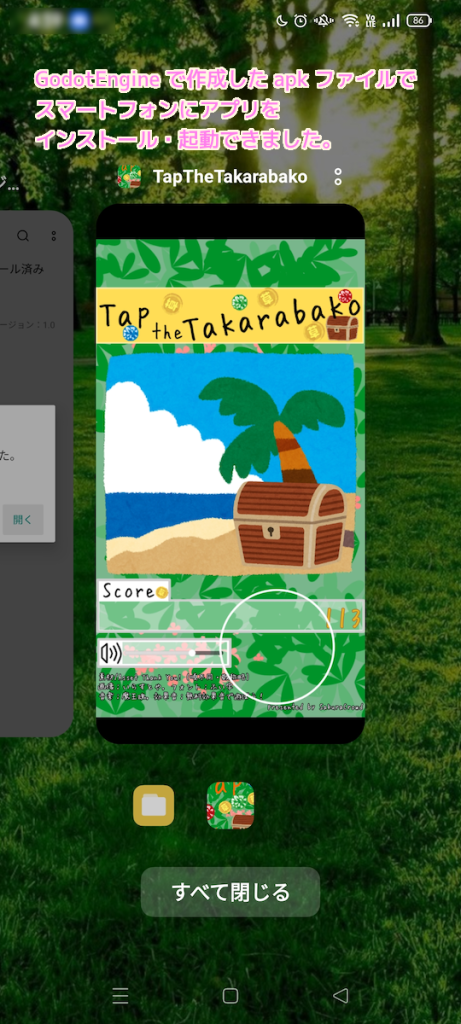
結果
この後、 apk ファイルを出力して Android スマートフォンにアプリをインストールして実行すると、縦向き(ポートレート)でアプリの画面が表示されました。

まとめ
今回は、無料で軽快なゲームエンジン GodotEngine4 で作成したアプリを Android スマートフォンの実機でデバッグ実行した際に、アプリの画面の向きが縦向きではなく横向きに表示されてしまったバグとその対処法について紹介しました。
Android 独自の画面の向きを変える権限の設定についても紹介しました。
参照サイト Thank You!
- Godot Android library — Godot Engine (4.x)の日本語のドキュメント
- Android端末の実機上にAPKファイルを直接配置してアプリをデバッグできるようにしてみた | DevelopersIO
- apkファイルのインストール手順 | FAQ | デンソーウェーブ
- APKファイルを直接Android端末にインストールするには
- Portrait screen – Archive – Godot Forum
記事一覧 → Compota-Soft-Press



コメント