2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、テキストを表示するためのラベルコントロール UI を作成し、フォント・フォントサイズ、テキスト本文を設定する手順を紹介します。

※この記事の内容は、アプリ タップ The 宝箱 の開発でも使用しています。
※「いらすとや」様の画像を使用しています。
※「ふい字」フォントを使用しています。
※ GodotEngine のバージョンは 4.1.2 です。 .NET 版ではありません。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
前回の記事
前回は、「Godot Engine 4」で、UI などの配置をスムーズに行うために、ターゲットとなる解像度に base サイズを変更して、 2D ビューの枠や F6 キーでシーンを再生する際に表示するウィンドウサイズを変更しました。
スプライト画像の追加
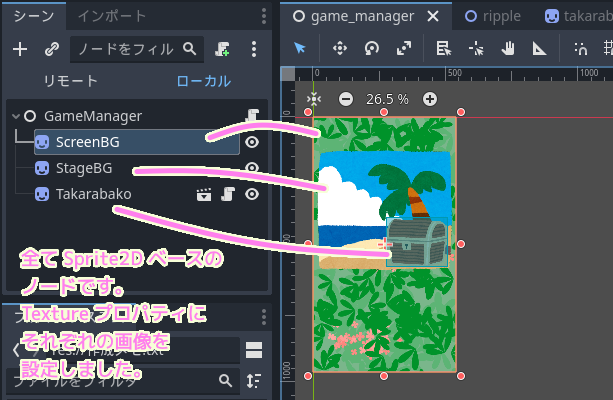
前回、画面のサイズを設定した後、ビューポートの枠線に合わせて、いらすとや様の画像2点
「閉じた宝箱のイラスト | かわいいフリー素材集 いらすとや」
「海のイラスト「ヤシの木とビーチ」 | かわいいフリー素材集 いらすとや」
と、 FireAlpaca の草と花のブラシで作成した自作の背景画像をそれぞれ Sprite2D ベースのノードで画面に配置しました。
絵を重ねる順番は、シーンドックのノードの並び順に対応しています。

.png)
Sprite2D クラスを使って画像を表示する手順は以下を参照してください。
スコアのテキストを表示するラベル UI を配置する
ラベル UI を子ノードとして追加します。
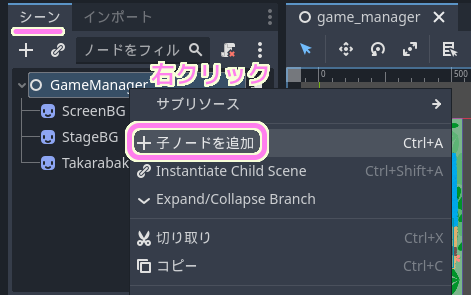
シーンドックで、追加先のノードを右クリックして表示されるメニュー「子ノードを追加」を選択します。

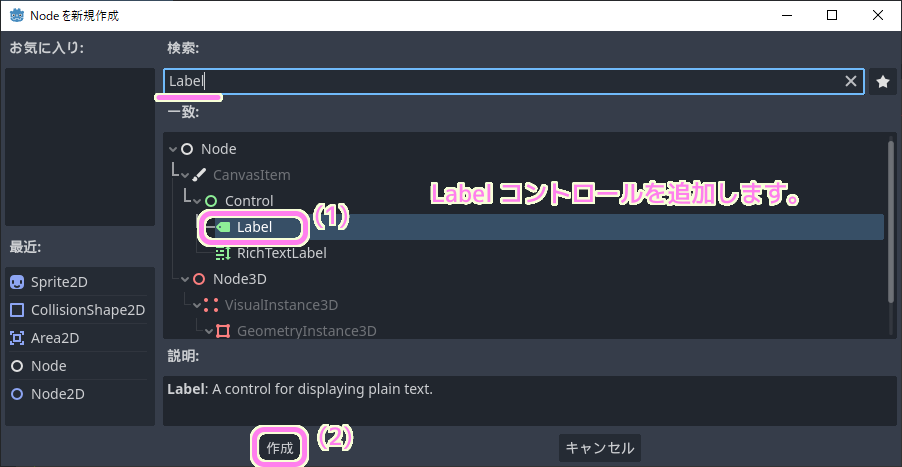
「Node を新規作成」ダイアログで Label クラスを選択して「作成」ボタンを押します。
※検索ボックスで Label と検索すると探しやすいです。

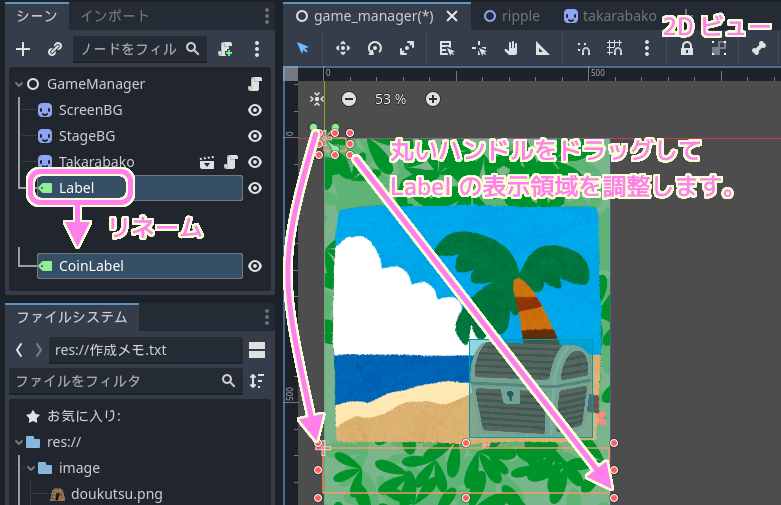
作成された Label ノードの名前をわかりやすい名前に変更しましょう。
例では CoinLabel にリネームしました。
Label ノードを選択した状態で、エディタ上部を 2D ビューで表示すると左上の原点に Label UI の領域を表すオレンジ色の枠が表示されます。
その周囲のオレンジ色の丸いハンドルをドラッグして、ラベルを表示する領域を調整しましょう。

フォントの追加
GodotEngine4 では、フォントを追加・設定しなくても、デフォルトのフォントを用いてテキストをラベルに表示できます。
デザインにあった別のフォントを使いたい場合は、フォントのファイルを、ファイルシステムドックのツリーにドラッグ&ドロップして追加しましょう。
今回は、商用利用も無料でできる可愛いフォント「ふい字 (HuiFont29) 」をダウンロードして、その ttf ファイルを追加しました。

テキスト、フォント、フォントサイズの設定
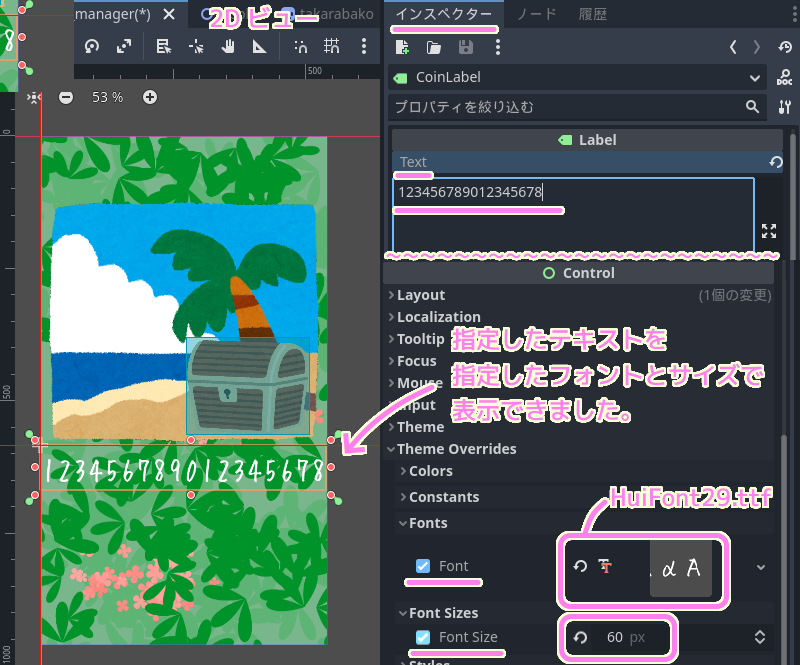
シーンドックの Label ノードを選択して、インスペクタードックの Label クラスの下にある Control クラスの Fonts を展開して表示される Font と、 FontSizes を展開して表示される FontSize でフォントとフォントサイズを変更できます。
Font プロパティのフィールドに、ファイルシステムドックのフォントファイルをドラッグ&ドロップすることで、任意のフォントを設定できます。
※デフォルトのフォントでも文字を表示できます。
FontSize で文字の大きさも調整しましょう。
2D ビューで、ラベルの表示状態を確認しながら行うと良いでしょう。

インスペクタードックの Label クラスの Text プロパティに文字列を入力すると、それが 2D ビューの Label ノードを配置した領域に、指定したフォントやフォントサイズで表示されます。
※右寄せなど様々な表示の設定を Label クラスのプロパティで選択できます。

テスト
F6 キーで game_manager シーンを再生すると、2D ビューで指定した領域に、 Label ノードに指定したフォント、フォントサイズ、テキストがウィンドウに表示されました。

まとめ
今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、テキストを表示するためのラベル UI を作成して 2D ビューで配置しました。
また、インスペクタードックでテキスト、フォント、フォントサイズを指定して表示する手順も紹介しました。
フォントは追加していなくてもデフォルトのフォント (Open Sans) が利用できることもわかりました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Custom drawing in 2D — Godot Engine (stable) documentation in English
- ヘッドアップディスプレイ — Godot Engine (4.x)の日本語のドキュメント
- サイズとアンカー — Godot Engine (4.x)の日本語のドキュメント
- ふい字置き場
- 閉じた宝箱のイラスト | かわいいフリー素材集 いらすとや
- 海のイラスト「ヤシの木とビーチ」 | かわいいフリー素材集 いらすとや
- FireAlpaca [ファイアアルパカ]|フリーペイントツール
記事一覧 → Compota-Soft-Press

の大きさを2Dビューで調整します。-160x90.png)


コメント