スマートフォンのアプリで広告収入を得る方法のひとつに Google AdMob の広告をアプリに配信・表示する方法があります。
今回は AdMob の広告をアプリで表示する処理をテストする際に用いるテストデバイスを AdMob に登録する手順を紹介します。
これにより、広告表示をスマートフォンでテストする際に、ケアレスミスでポリシーに違反すること減らすことができます。

AdMob のテストデバイスとは
テストで使用するスマートフォンなどのデバイスを、テスト用として AdMob に設定することで、無効なトラフィックに関するポリシーに違反することなく、実際の広告を用いて安全に実機での広告表示のテストを行えます。
テストデバイスを使うと、本番環境と同じ見た目の広告をテストモードでアプリに返すことで、実装コードをより厳密にテストすることができます。デバイスをテストデバイスとして設定し、AdMob アカウントで作成した独自の広告ユニット ID を使用することが可能です。
テストデバイスを有効にすると、AdMob ネットワークでは、AdMob アカウントで作成した広告ユニット ID を使用して、実際の広告がテストモードでデバイスに送信されます。これにより、AdMob の無効なトラフィックに関するポリシーに違反することなく、実際の広告を安全にテストし、実装コードを検証することができます。
広告をテストする方法 – Google AdMob ヘルプ
AdMob へテストで使うスマートフォンをテストデバイスとして登録
AdMob にテストデバイスを登録するには、ログイン後、テストデバイスのスマートフォンを識別するためのデバイス固有の広告 ID を AdMob に登録します。
デバイス固有の広告 ID の確認
デバイス固有の広告 ID はスマートフォンの設定から確認できます。
※ OS や機種によって異なる場合があるので一例としてご覧ください。
Android スマートフォンの「設定」ボタンを押した後、「Google」メニューをタップします。

「広告」メニューをタップします。

「このデバイス固有の広告 ID」の項目に、その ID が記載されているのでメモを取るなどしてコピーしましょう。

以上で、デバイス固有の広告 ID の確認は完了です。
AdMob にデバイス固有の広告 ID を登録
次に AdMob にデバイス固有の広告 ID をテストデバイスの ID として登録します。
AdMob にログインして、左側のメニュー「設定」を選択して、右側に表示された「設定」ページで「テストデバイス」タブを選択します。
「テストデバイス」タブの「テストデバイスを追加」ボタンを押します。

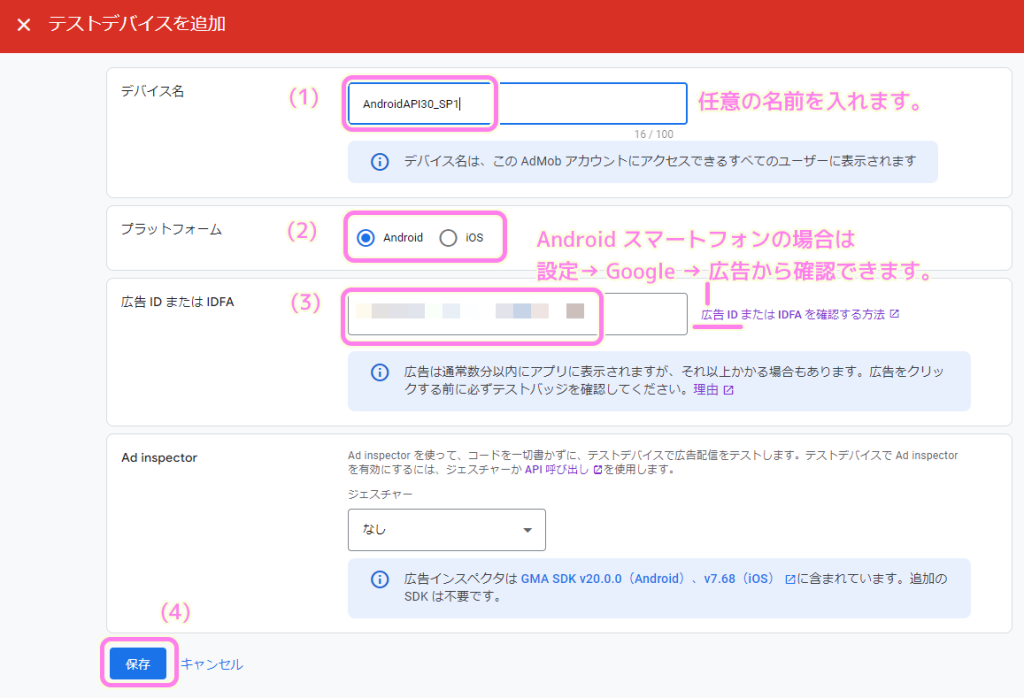
「テストデバイスを追加」ダイアログで、
- 任意のデバイス名
- プラットフォーム(Android / iOS)
- 先ほどテストデバイスのスマートフォンで確認した広告 ID
を入力して「保存」ボタンを押します。

「テストデバイス」タブのページに戻ると、入力したテストデバイスがリストに追加されました。

まとめ
今回は、アプリで広告収入を得るプラットフォームのひとつである AdMob の広告をアプリで表示するテストで用いるテストデバイスを AdMob に登録する手順を紹介しました。
これにより、広告表示をスマートフォンでテストする際に、ケアレスミスでポリシーに違反すること減らすことができます。
参照サイト Thank You!
- Google AdMob – モバイルアプリの収益化
- 広告をテストする方法 – Google AdMob ヘルプ
- Godot Android library — Godot Engine (4.x)の日本語のドキュメント
- GitHub – poing-studios/godot-admob-android: Godot’s AdMob Plugin for Android with support for Mediations.
- テスト広告を有効にする | Android | Google for Developers
- スタートガイド | Android | Google for Developers
- バナー広告 | Android | Google for Developers
- AdMob ポリシーと制限事項 – Google AdMob ヘルプ
- アプリ ID と広告ユニット ID を確認する – Google AdMob ヘルプ
- アプリの準備について – Google AdMob ヘルプ
記事一覧 → Compota-Soft-Press



コメント