無料で使えるドローソフト InkScape には、描いた線に対してエフェクトを追加するパスエフェクトが多数利用できます。
その中のひとつ「パスに沿うパターン」は、描いた線にそって規則正しく同じ模様を並べる際に便利な機能です。

今回は、パスエフェクト「パスに沿うパターン」を使って、コーンの粒の画像パターンを、指定した曲線上に一気に並べる手順を紹介します。
※ InkScape のバージョンは 1.3.2 です。
パスに沿わせて配置するパターン(コーンの粒)画像の作成
パスに沿わせて配置するパターン画像(例ではコーンの粒)を作成します。
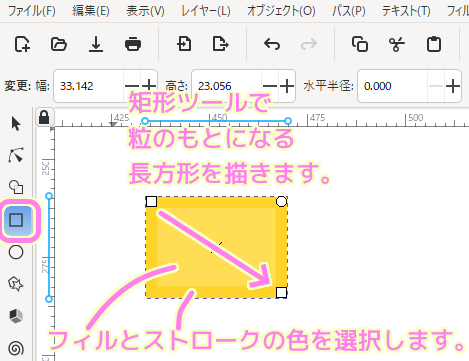
左側のアイコンから矩形ツールを選択して、キャンバスでドラッグしてコーンの粒の比率を意識した長方形を描画します。
※このあと縦長になるように角度を変更したので、最初から縦長で作成しても構いません。
その後、下側にある色のリストからフィル(塗りつぶし)とストローク(輪郭線)の色を選択します。

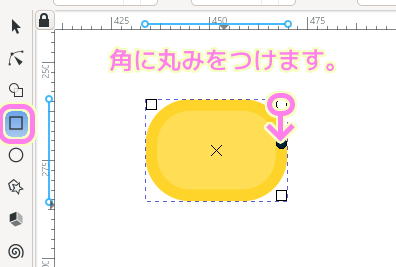
矩形ツールで描いた四角形は、右上の丸いハンドルをドラッグすることで、角の丸みを調整できるので、コーンの粒に近い形で調整します。

「パスに沿うパターン」で用いるパターンは、パスという形式にする必要があるので、選択ツールでコーンの粒の画像を選択した後、メニュー「パス」→「オブジェクトをパスへ」を選択します。

実際に「パスに沿うパターン」を適用すると、並んで配置されるパターン画像の角度が現在表示されている角度と違う場合があります。
縦長の曲線だとそれにそって、90度回転した向きで並んで配置されたので、一度角度を再調整してから再び「パスに沿うパターン」を適用しました。
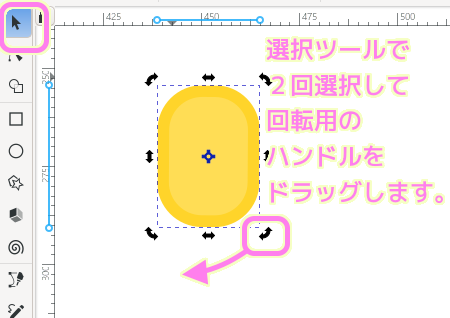
角度の調整は、選択ツールで2回クリックすると表示される周囲の回転用のハンドルをドラッグすることで行えます。
Shift キーを押しながら行うと一定の角度ごとに回転します。

沿わせるパスの作成
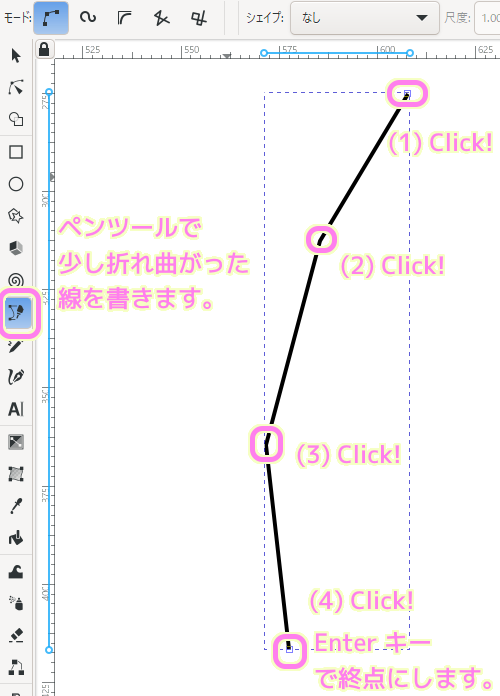
粒を並べるための線をペンツールで作成します。
曲線になることを意識して数か所でクリックしながら線分をつないでいって、終点でダブルクリックまたは Enter キーを押します。

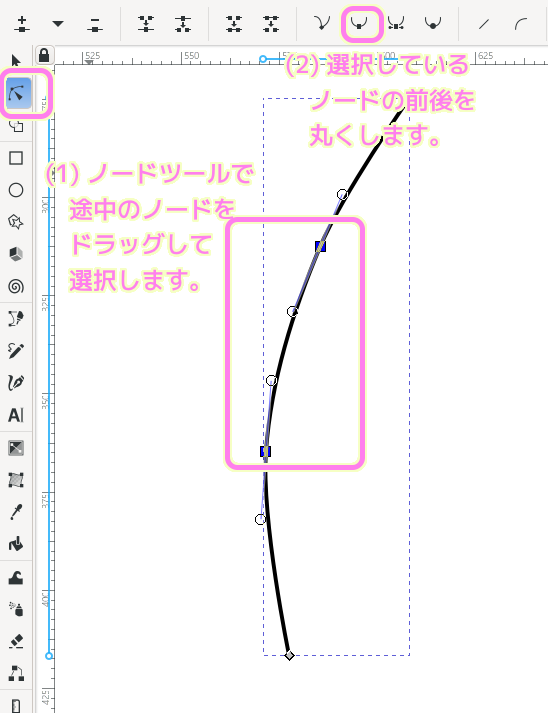
始点と終点をのぞいた途中のノード(■で表されている点)をノードツールを選択した後、ドラッグで囲みます。
その後、ツールバーの「選択ノードの種類をスムーズに」ボタンを押すと、線がなめらかになります。

パスエフェクト「パスに沿うパターン」の適用
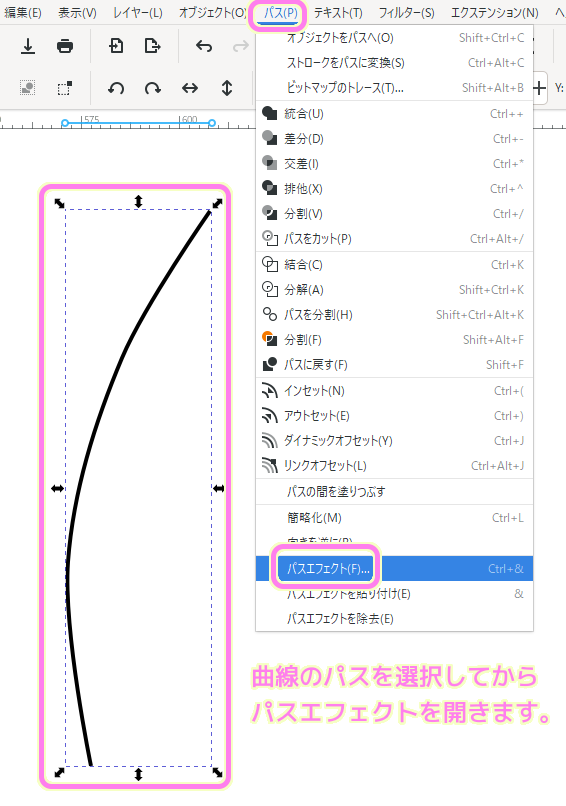
沿わせる曲線(パス)を描いたら、それを選択ツールで選択してから、メニュー「パス」→「パスエフェクト」を選択します。

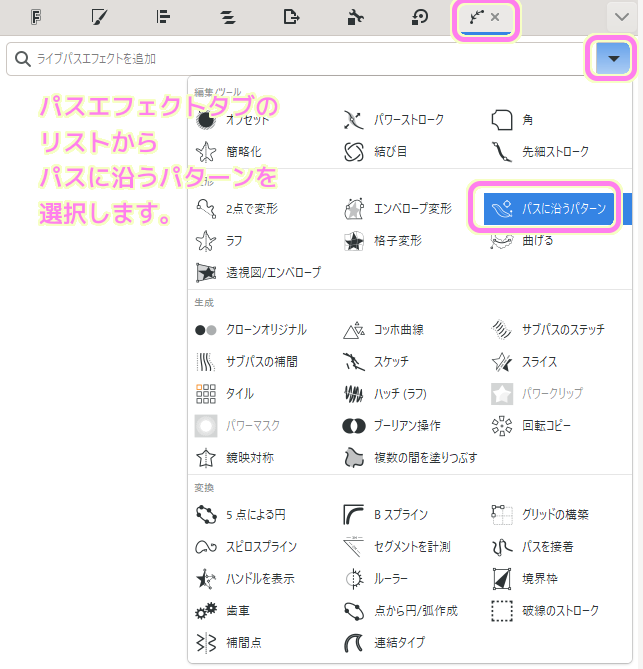
パスエフェクトタブが開くので、リストから「パスに沿うパターン」を選択して、パスにエフェクトを追加します。

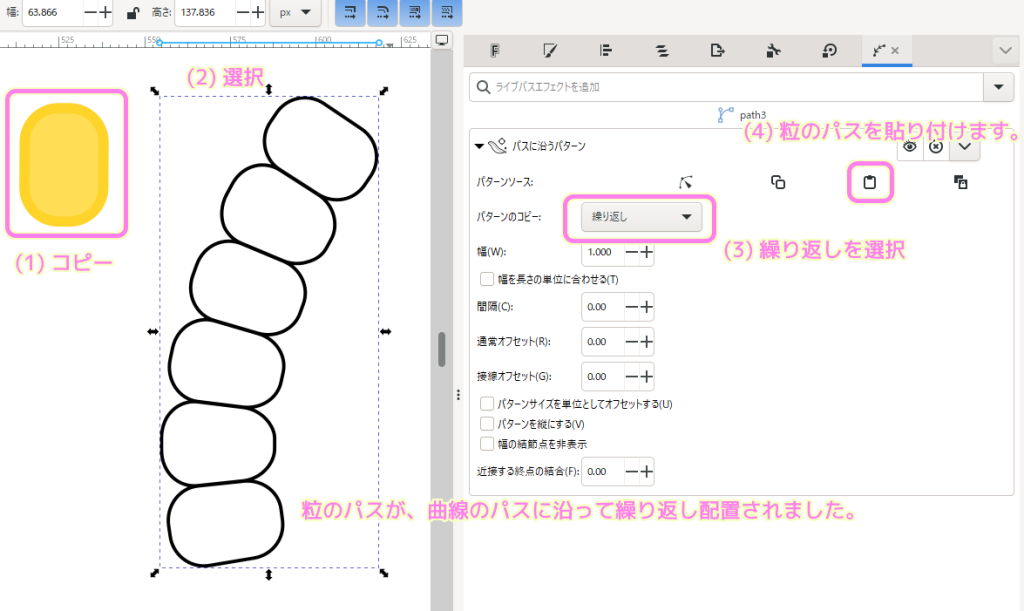
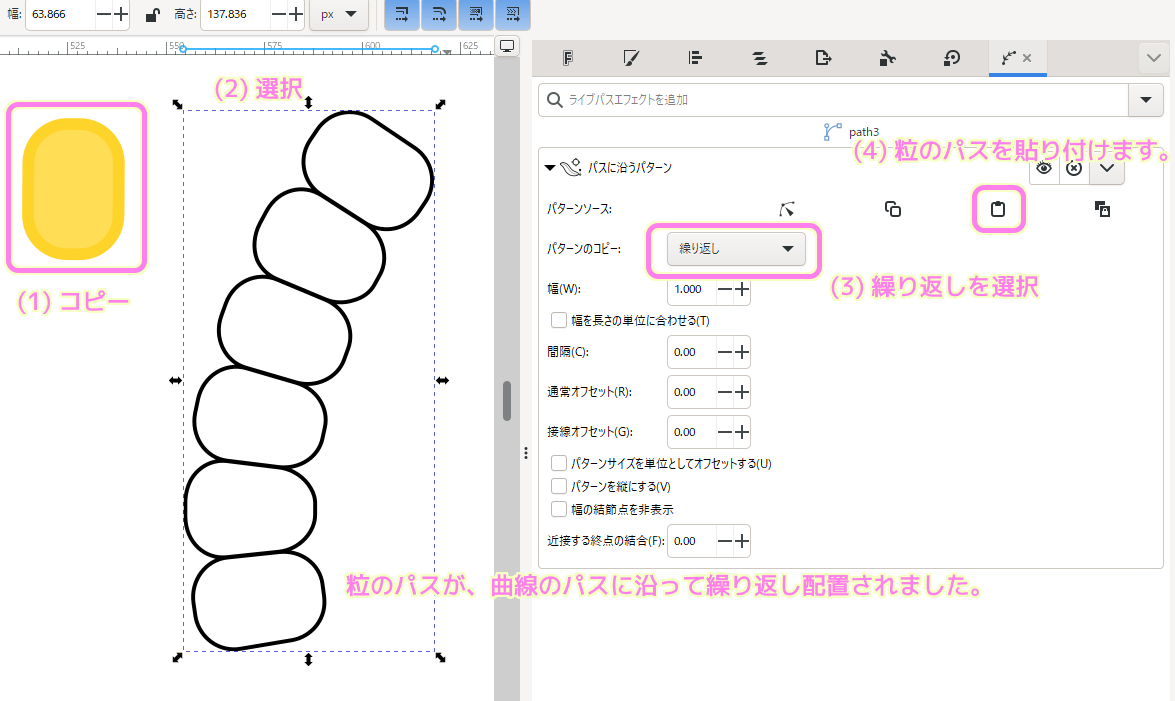
並べるパターン画像のパス(例ではコーンの粒)を Ctrl + C などでクリップボードにコピーします。
次に選択ツールで沿わせる線のパス(例では縦長の曲線)を選択します。
そうすると、そのパスに追加した「パスに沿うパターン」の設定がパスエフェクトタブに表示されるので、「パターンのコピー」リストで「繰り返し」を選択してから、「パターンソース」の貼り付けボタンを押します。
貼り付けボタンを押すと、先ほどコピーしたパターン画像のぱす(例ではコーンの粒)が線のパスにそって繰り返し配置されました。

色と太さを再設定して完成
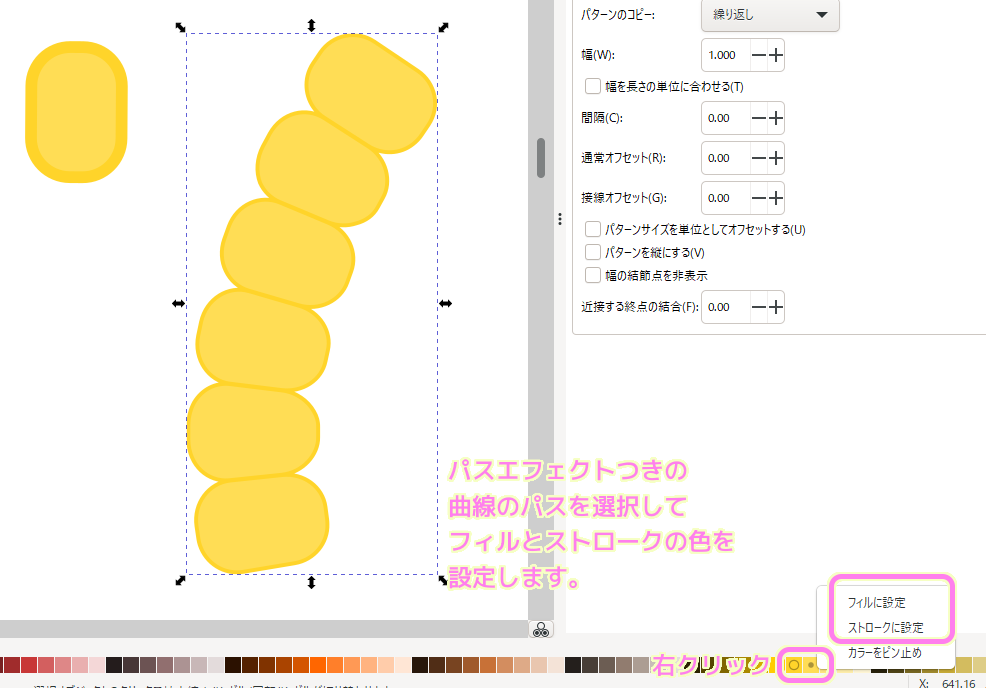
パターン画像のパス(例ではコーンの粒)が、パスエフェクトを追加した線に沿って配置されましたが、色やストロークの太さは反映されません。
パスエフェクト付きの曲線のパスを選択ツールで選択した後、フィルとストロークの色を先ほどと同じ色で設定します。

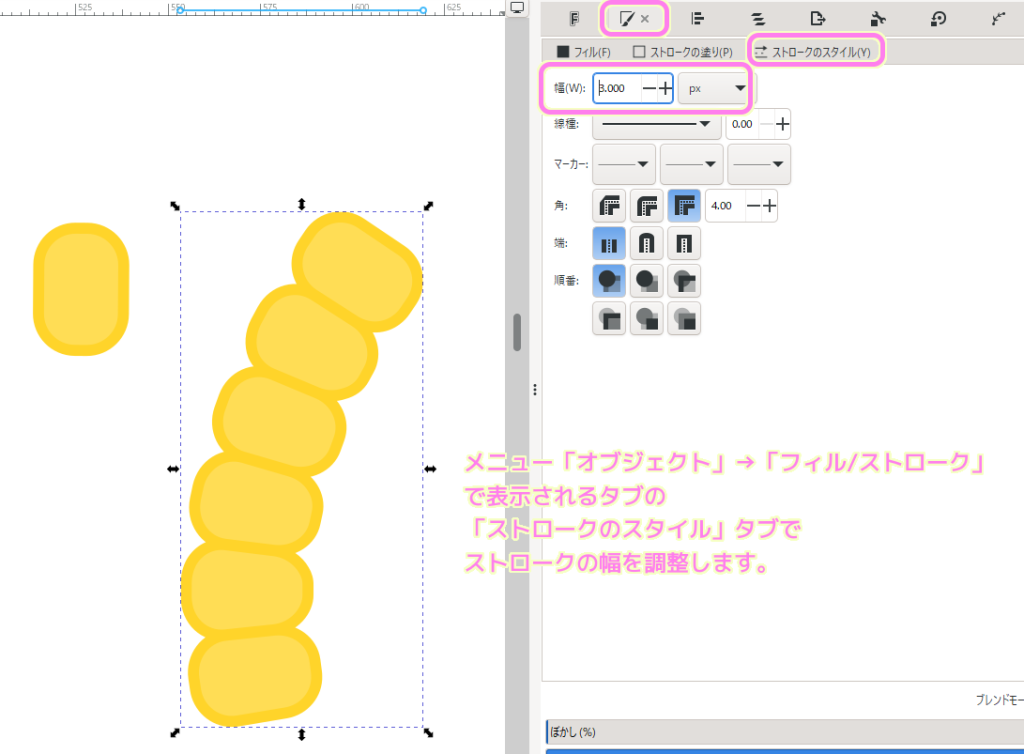
「フィル / ストローク」タブを開いて「ストロークのスタイル」タブにある「幅」の値でストローク(輪郭線)の太さを調整します。
※「フィル / ストローク」タブは、メニュー「オブジェクト」→「フィル / ストローク」で表示されます。

まとめ
今回は、無料で使えるドローソフト InkScape で利用できるパスエフェクトのひとつ「パスに沿うパターン」を使って、コーンの粒の画像パターンを、指定した曲線上に一気に並べる手順を紹介しました。
「パスに沿うパターン」は、描いた線にそって規則正しく同じ模様を並べる際に便利なことがわかりました。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press



コメント