Google AdSense に広告の配信の審査をリクエストする前に、審査してもらうサイトを AdSense にリンクします。
この方法には
- AdSense コードを各ページの head タグ内に追加する
- ルートディレクトリに ads.txt を追加する
の二つの方法があり、確認方法を選択とあるのでどちらか一つで良いのだろうと思います。
最初は楽な ads.txt をルートディレクトリにアップロードしたのですが、 Google AdSense のサイトのページでは 1 か月たっても不明な状態で、 WordPress との相性なのかうまく認識されていないようです。
そこで、念のため AdSense コードを各ページに追記することにしました。

今回は WordPress の各ページの head タグ内に AdSense コードをプラグインを使って追加する手順を紹介します。
※ WordPress は 6.1.1、PHP は 7.4.33、 Cocoon は 2.5.6.2、 Cocoon Child は 1.1.3 です。
プラグインのインストール・有効化
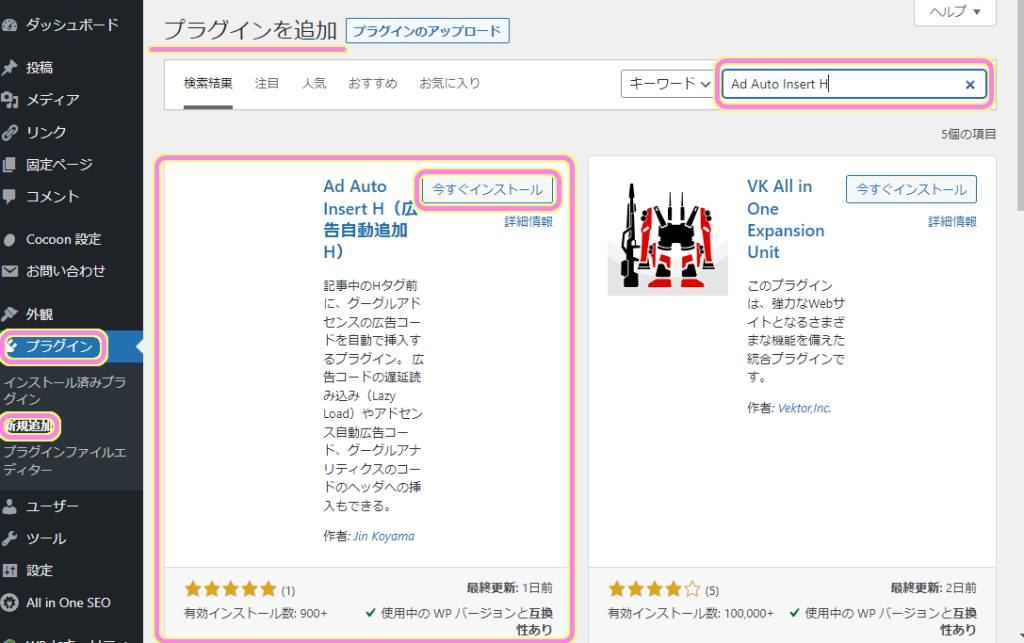
WordPress メニュー[プラグイン]→[新規追加] で、プラグインを追加ページを表示します。
インストールするプラグイン名「Ad Auto Insert H」で検索し、検索結果から該当するものを探し、今すぐインストールボタンを押します。
インストールが完了すると有効化ボタンに変わるのでそれを押しましょう。

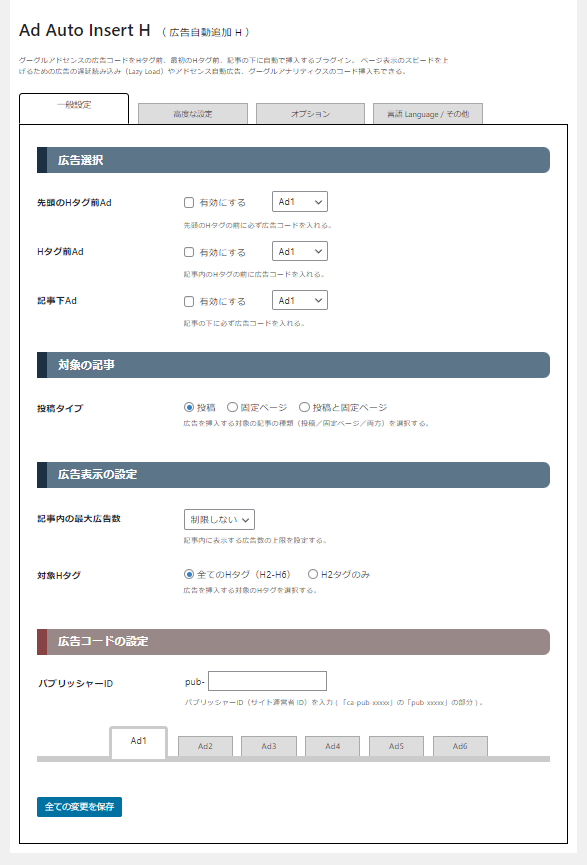
有効化すると、自動的に Ad Auto Insert H プラグインのページに移動します。

このページへは、メニュー[設定]→[Ad Auto Insert H (広告自動追加 H)] を選択すると表示されます。

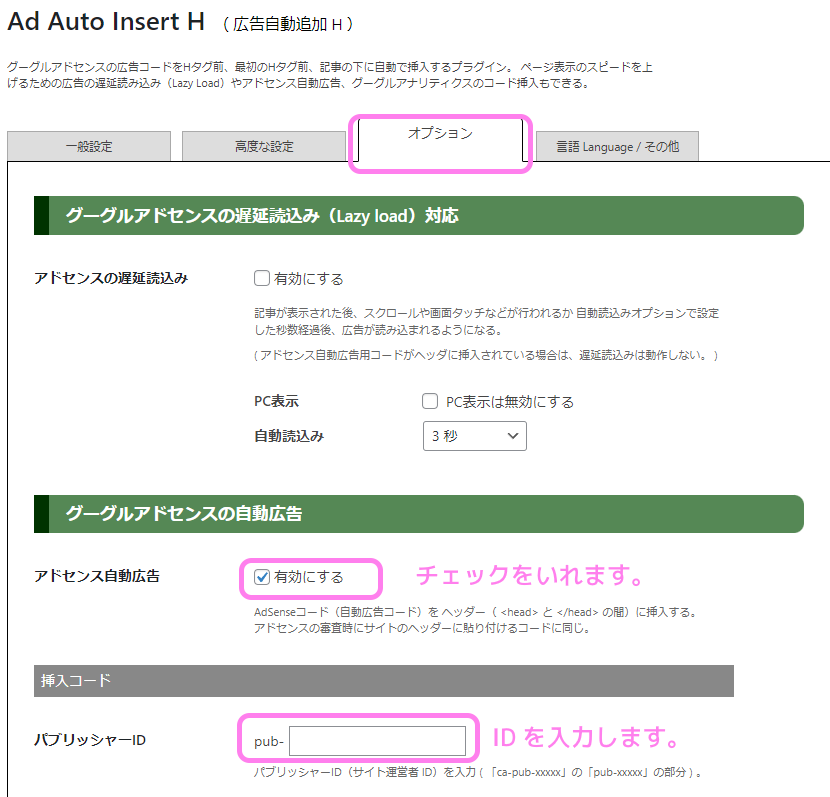
オプションタブを選び、アドセンス自動広告にチェックをいれます。
パブリッシャ― ID には Google の管理サイトのページタブでサイトを選択後に表示される、 AdSense コード スニペットの中の ca-pub- から始まる数値を入力します。

その後、下の方の保存ボタンを押すと、各ページの head タグ内に、 AdSense コードが追加されます。
※パブリッシャー ID を入力しても、その下の黒い欄にはスクリプトは表示されませんでしたが、実際のページには追加されていました。
AdSense コードの確認方法
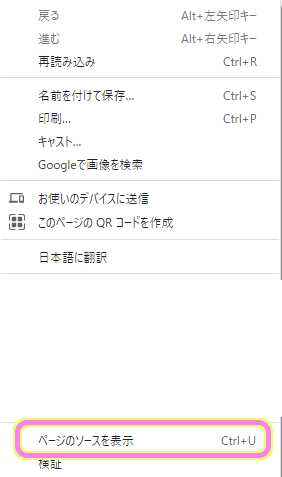
広告を表示する予定のページのひとつを開き、右クリックして表示されたメニューから「ページのソースを表示」を選択します。

HTML が表示されるので、 ca-pub などで検索してみましょう。
head タグの間に AdSense コードがあれば成功です。
まとめ
Google AdSense の審査に必要な AdSense コードを、Wordpress プラグイン Ad Auto Insert H(広告自動追加H) を用いて、各ページに追加する手順と確認方法を紹介しました。
このプラグインでは Google analytics の設定もできるようなので、別の機会に紹介します。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- Ad Auto Insert H(広告自動追加 H) – WordPress プラグイン | WordPress.org 日本語
- WordPressにメニューバーを設定する方法! カスタマイズ方法や便利なプラグインも紹介|ワプ活
- アドセンス審査のコード貼り付け方!HTMLタグとタグの間に貼り付けます 」の対応法
記事一覧 → Compota-Soft-Press


コメント