無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、タイルマップを描画するための TileSet リソースを作成して、インポートしたマップチップ画像ファイルを TileSet リソースに設定するまでの手順を紹介します。

※ GodotEngine 4.3 を使用しています。 .NET 版ではありません。
前回の記事
前回は、Tilesetter Lite を使って、ひとつのマップチップ画像からオートタイル用の様々な隣接パターンに対応したマップチップ群を生成しました。
プロジェクトの作成
オートタイル(地形タイル)の学習用のプロジェクトを作ります。
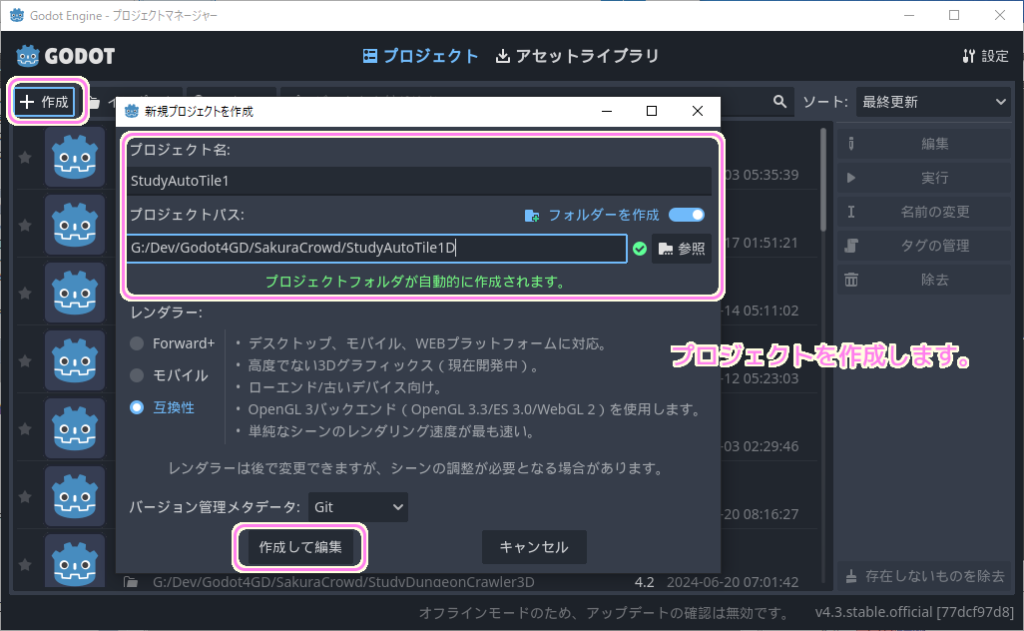
GodotEngine プロジェクトマネージャーを開き、左上の「作成」ボタンを押した後、ダイアログにプロジェクト名とプロジェクトパスを設定して「作成して編集」ボタンを押します。

TileSet リソースの作成
地形タイル(オートタイル)を設定するためのリソースを作成します。
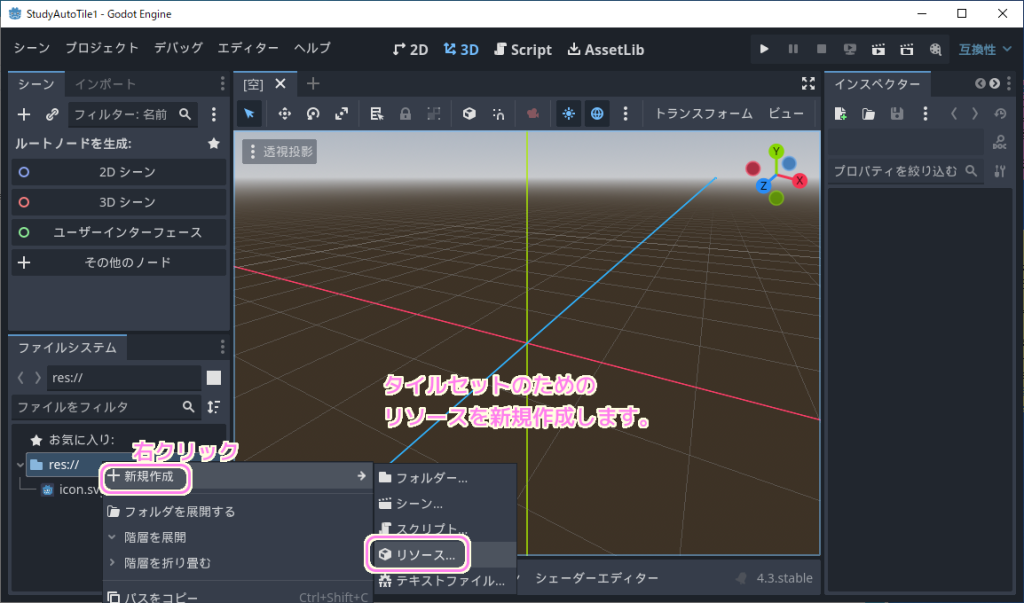
ファイルシステムドックの余白などを右クリックして表示されるメニュー「新規作成」→「リソース」を選びます。

「Resource を新規作成」ダイアログで TileSet を選択して「作成」ボタンを押します。
※検索すると探しやすいです。

作成する TileSet リソースのファイル名を指定して「保存」ボタンを押します。

タイルセットのリソースが作成されて、選択されています。
インスペクタードックにもタイルセットのプロパティが表示され、下パネルでは TileSet が選択されています。
インスペクタードックの Tile Size が、マップチップ画像のタイルのサイズと一致するように変更・確認しましょう。

下パネルの TileSet には、以下のように、タイルセットのソースとなるテクスチャーをリストに追加するように指示が書かれています。
タイルセットのソースが選択されていません。タイルセットのソースを選択するか作成してください。
Godot4 のプロジェクトに Tileset リソースを作成したあとの TileSet ウィンドウのメッセージ
左にある追加ボタンを押すか、タイルセットにしたいテクスチャーをソースリストにドラッグ&ドロップすることで新しいソースを追加することができます。
Godot4 にマップチップ画像をインポート
前回作成したオートタイル用マップチップ画像ファイルをファイルシステムドックにドラッグ&ドロップで追加します。
さらにその追加した画像ファイルを下パネル TileSet のタイルのリストにドラッグ&ドロップで追加します。
「アトラスのテクスチャが変更されました。
アトラスにタイルを自動的に作成しますか?」
というメッセージが表示されるので「はい」ボタンを押します。
※インスペクタードックのタイルセットのリソースの Tile Size がマップチップのタイルのサイズと一致していることを確認してから行ってください。

タイルセットのリソースに、マップチップ画像が追加され、タイルセットのプロパティの Tile Size に応じて自動的にタイルごとに区分けされました。

まとめ
今回は、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、タイルマップを描画するための TileSet リソースを作成して、インポートしたマップチップ画像ファイルを TileSet リソースに設定するまでの手順を紹介しました。
次回は、マップチップ画像にオートタイル用の設定を行います。
参照サイト Thank You!
- Tilesetter – Tileset generator & map editor tool
- Godot Engine – Free and open source 2D and 3D game engine
- Using TileSets — Godot Engine (4.x)の日本語のドキュメント
- はじめてのGodotエディタ — Godot Engine (4.x)の日本語のドキュメント
- Godot4オートタイルまとめ(ツクール・ウディタ形式) | ふぉるたブログ
記事一覧 → Compota-Soft-Press




コメント