ドット絵を作成できるソフト Aseprite を使って、数枚のドット絵を用いてパラパラ漫画のようなアニメーションを作成する手順を紹介します。
フレームごとの表示時間の設定や、テスト再生の方法、アニメーションを保存できる GIF ファイルとしてエクスポートする手順も紹介します。

※ Aseprite v1.3.8.1 (Steam版) を使用します。
フレームの追加
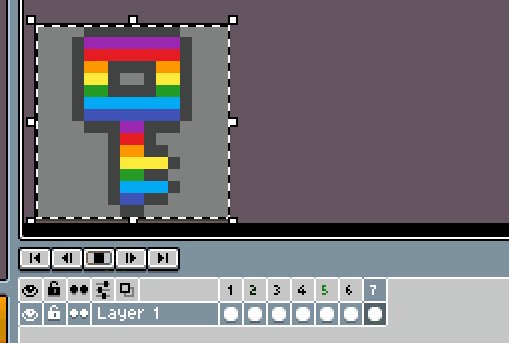
フレームは最初は1つしかありません。
これをアニメーションに必要な枚数だけ作成・追加します。
フレーム番号の部分を右クリックして表示されるメニュー「New Frame」を選択すると2番目、3番目とフレームの列を右側に追加できます。

フレーム番号を選択してから Ctrl +C でコピーして、 Ctrl + V で貼り付けることでもフレームを追加できます。

各フレームを選択した状態で、それぞれのフレームにアニメーション用のドット絵を描きましょう。

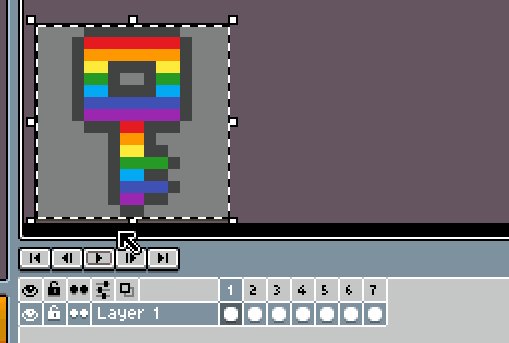
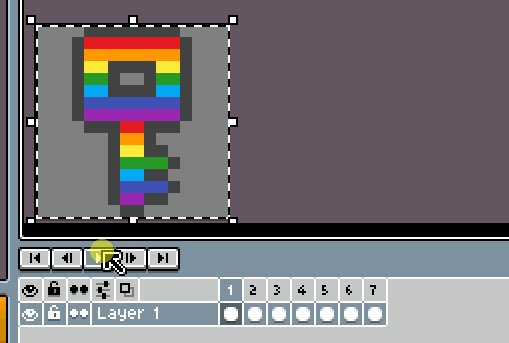
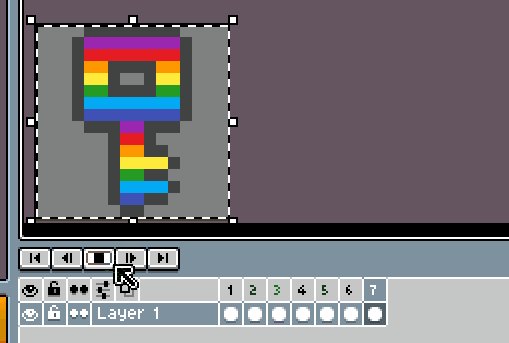
テスト再生
再生ボタンを押すことで、アニメーションのテスト再生ができます。


フレームごとの表示時間の設定
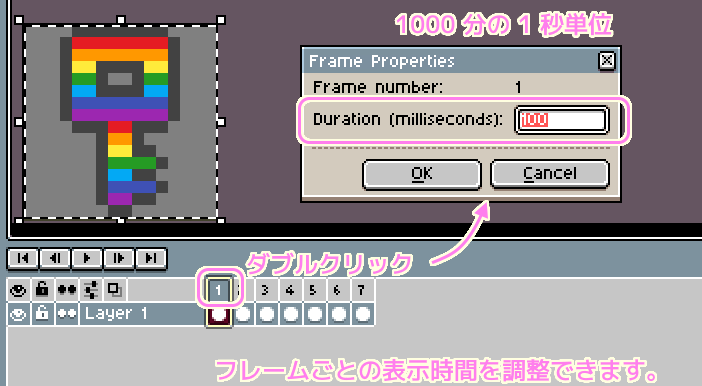
フレームごとに表示時間を変えたい場合は、フレーム番号をダブルクリックして表示される Frame Properties ダイアログの Duration の値を調整しましょう。
Duration はミリ(1/1000)秒単位なので、既定値の 100 ならば 0.1 秒間そのフレームを表示します。

アニメーションを GIF ファイルで保存
作成したアニメーションは GIF ファイルで保存できます。
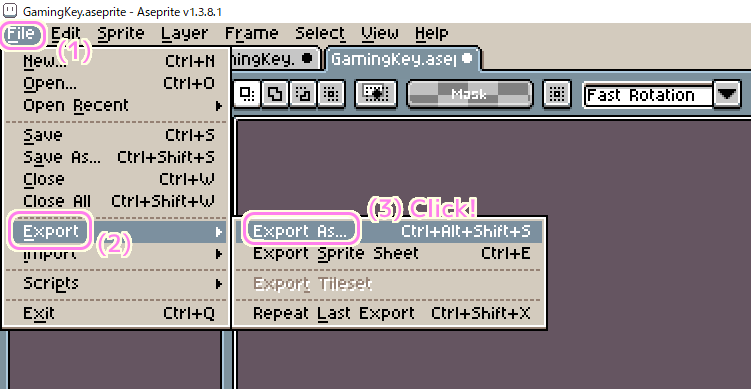
メニュー「File」→「Export」→「Export As…」を選択します。

フレームが1個しかない場合は png 形式が既定の拡張子でしたが、フレームを複数にしてエクスポートしようとすると gif 形式のファイル名が最初から設定されていました。
Export ボタンを押します。

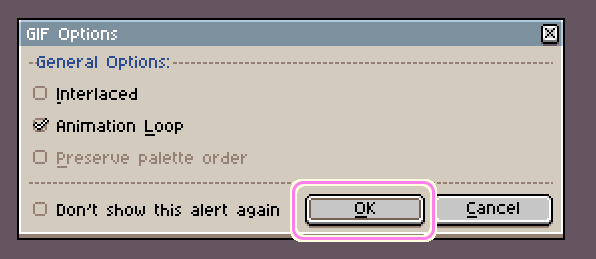
アニメーションをループさせる設定などを確認して OK ボタンを押します。

これで指定したファイル名で GIF ファイルが保存されました。
まとめ
今回は、ドット絵を作成できるソフト Aseprite を使って、数枚のドット絵を用いてパラパラ漫画のようなアニメーションを作成する手順を紹介しました。
フレームごとの表示時間の設定や、テスト再生の方法、アニメーションを保存できる GIF ファイルとしてエクスポートする手順も紹介しました。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press


コメント