無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、複数の UI でそのデザインを共有できる Theme (テーマ) リソースの、ボタンの状態ごとの外観を設定するリソースの1つ StyleBoxTexture を用いて、ボタンの背景に指定した画像を表示させる設定の手順を紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
前回(前半)の記事
前半では、テーマリソース内のボタンの normal 状態の外観を設定する項目に StyleBoxTexture リソースを割り当て、その Texuture プロパティに画像ファイルを設定することで、テーマ下パネルのプレビューで背景画像を表示できるようにしました。
しかし、normal 以外の状態のボタンの設定はデフォルトから変えていないため、下図のように、ボタンの上にマウスカーソルがある hover の状態など、normal 状態以外はボタンに画像が表示されません。

今回、後半では、前回、テーマリソース内のボタンの normal 状態の項目に設定した StyleBoxTexture リソースをファイルに保存して、ボタンの他の状態の項目にそのファイルを設定し共有することで、さまざまな状態でボタンが同じ背景画像を表示するように設定します。
ボタンの背景画像を設定したリソースをファイルに保存
前回、テーマリソース内の normal 状態のボタンの項目に設定した StyleBoxTexture リソースをファイルに保存して、他の項目でも同じファイルを割り当て、ボタンの背景画像の設定を共有させます。
ファイルに保存するためには、そのリソースをユニーク化します。
ユニーク化は、項目の右側の▽ボタンを押すと表示されるメニュー「ユニーク化」を選択します。

ユニーク化した StyleBoxTexture リソースをファイルに保存します。
再び、 normal 項目の右側の▽ボタンを押して、表示されたメニュー「名前を付けて保存」を選択します。

保存するファイル名やパスを指定して「保存」ボタンを押します。

リソースをファイルに保存すると、テーマ下パネルが閉じることがあります。
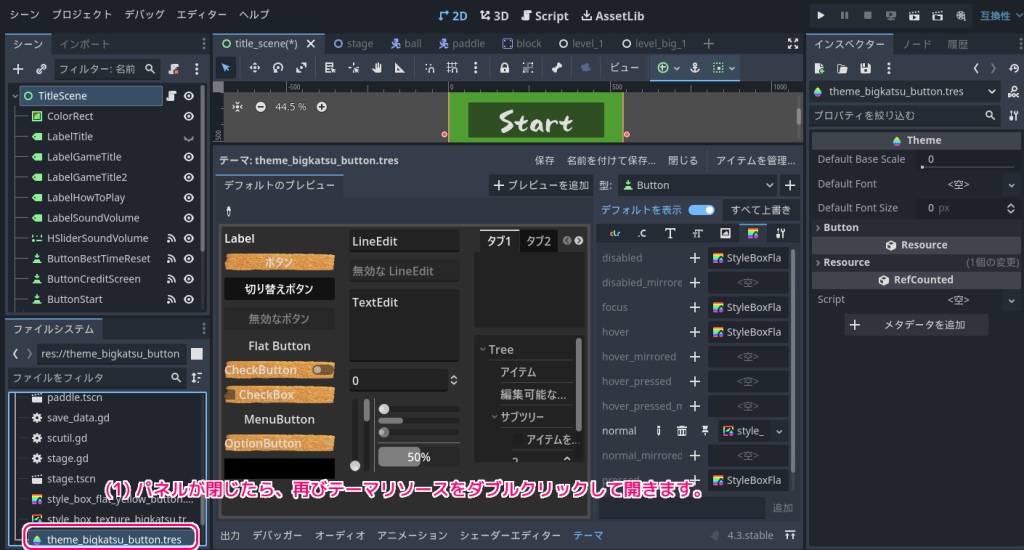
その場合は、ファイルシステムドックで、先ほど編集していたテーマリソースファイルをダブルクリックしてテーマ下パネルを開きましょう。
※編集対象の UI は、左上のコントロールピッカーで選択する必要はありませんでしたが、型が none の場合は再度選択してください。

保存したリソースのファイルを他の状態の項目に読み込ませて共有する
ボタンの normal 以外の状態の項目に、先ほど保存した StyleBoxTexture リソースファイルを使います。
これにより設定が共有され、後から設定をかえると、同じリソースファイルを割り当てている項目でもそれが反映されます。
例として、ボタンの上にマウスカーソルが来た際の表示設定を行う hover 項目に、先ほどのリソースファイルを割り当てて、背景画像などの設定を共有します。
hover 項目がデフォルトの状態では、編集ができないので、+ボタンを押して「アイテムを上書き」状態にします。
※そのあとに表示されるゴミ箱ボタンを押すことで、設定が破棄され、デフォルトの状態に戻せます。

hover 項目の右側に表示された▽ボタンを押します。

表示されたメニュー「読み込む」を選択します。

先ほど保存した StyleBoxTexture リソースファイルを選択して「開く」ボタンを押します。

これで normal 項目の背景画像を設定した StyleBoxTexture リソースのファイルを hover 項目でも参照されるようになり、設定が共有されました。

同様に、フォーカスがある状態の表示設定を行う focus 項目、ボタンが押されている状態の表示設定を行う pressed 項目にも同じ StyleBoxTexture リソースファイルを割り当てます。

テーマリソースファイルをボタンノードに設定してテスト
実際にアプリ画面に配置しているボタンが、その背景画像を表示するように、先ほど設定したテーマリソースファイルを割り当てます。
同じテーマリソースファイルを複数のボタンに割り当てることで、簡単に同じ外観を設定できます。
例では、「Start」とかかれている ButtonStart ノード(Button クラス)を、シーンドックで選択します。
※ TitleScene ルートノードは Control クラスです。

インスペクタードックで、Theme セクションを開いて、Theme プロパティの右側の▽ボタンを押して表示されるメニュー「読み込む」を選択します。

テーマリソースファイルを選択して「開く」ボタンを押します。

先ほどボタンの外観に設定した画像が、テーマリソースファイルを割り当てたボタンノードに表示されました。

F6 キーで、ボタンを配置しているシーンを実行すると、初期表示などの状態 (normal) 、マウスカーソルがボタンの上にある状態 (hover) 、ボタンが押されている状態 (pressed) などの様々な状態で、同じ画像がボタンの背景に表示されました。

関連記事
リソースをファイルに保存する手順については以下の記事も参照してください。
まとめ
今回、後半では、前回、テーマリソース内のボタンの normal 状態の項目に設定した StyleBoxTexture リソースをファイルに保存して、ボタンの他の状態の項目にそのファイルを設定し共有することで、さまざまな状態でボタンが同じ背景画像を表示するように設定しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Xユーザーのビッグカツといか姿フライのすぐる【公式】さん: 「使いどころは思いつきませんが、フリー素材としてどうぞご自由にお使いくださいませ! https://t.co/8F9q3hS02b」 / X
- しょかきうたげ【フリーフォント版あり】 – ぼんのう堂 – BOOTH
- Label — Godot Engine (4.x)の日本語のドキュメント
- Button — Godot Engine (stable) documentation in English
- Theme — Godot Engine (4.x)の日本語のドキュメント
- StyleBox — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxEmpty — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxFlat — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxLine — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxTexture — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press




コメント