無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、複数の UI でそのデザインを共有できる Theme (テーマ) リソースの編集で、さまざまな状態のボタンの色などの外観を設定できる StyleBox リソースをファイルに保存することで、他の項目でも同じリソースの設定を共有する手順を紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
前回の記事
前回は、さまざまな状態のボタンの色などの外観を設定できる StyleBox リソースを新しく割り当てたり、コピー&ペーストの手順を紹介しました。
ユニーク化しなくてもタブ内限定で簡単に共有する手順
この記事では、 StyleBox リソースをユニーク化した後で、ファイルに保存して、そのファイルを他の項目にも読み込ませることで StyleBox リソースを共有します。
しかし、テーマリソース内の同じタブ内で共有するだけならば、ユニーク化したリソースを他の項目にドラッグ&ドロップすることで、ファイルに保存しなくても共有できます。
これについては、後日の記事を参照してください。
今回の方法は、テーマリソースに埋め込まれていた StyleBox リソースを外部ファイルに保存することで、異なるテーマリソース間で特定の UI のデザインを共有したい場合に有効です。
テーマリソースの項目の StyleBox リソースをファイルに保存
ファイルシステムドックで、作成済みのテーマリソースファイルをダブルクリックして、テーマ下パネルを開きます。
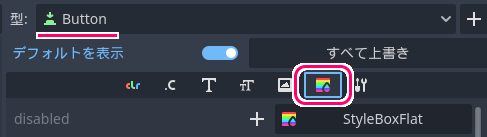
パネル左上のコントロールピッカーボタンを押してから、「デフォルトのプレビュー」タブから編集したい UI (例ではボタン)をクリックすると、右側のリストでその UI の外観を編集できます。

例として、 Button クラスの通常時、マウスオーバー時、フォーカスがあるときなどの状態別のボタンの外観を設定する StyleBox リソースを割り当てるタブの項目群を用います。

すでに前回行った、 normal(通常時のボタンの外観)を設定するために「+」ボタンを押して「アイテムを上書き」状態にして、▽ボタンを表示して「新規 StyleBoxFlat」を割り当てたものがあります。
normal の際のボタンの外観を設定するために割り当てた StyleBox リソースをファイルに保存します。
そのために、 StyleBox リソースを設定する枠の右側の▽ボタンを押します。

表示されたメニュー「名前を付けて保存」を選択します。

もしも、以下のような警告が出た場合は、ユニーク化を行ってから保存します。
# リソースファイルの中身や Resource クラスの Path プロパティを確認してみると、公式の確認はとれていませんが、最初にリソースを作成した段階では、テーマリソース内で一意のものであり、ファイルに保存してプロジェクト内で使えるようにするには、ユニーク化をしてプロジェクト内で一意にする必要があるようです。
警告!
このリソースは編集したシーンに属していないため保存できません。まずユニーク化してください。

ユニーク化は、先ほどと同様に▽ボタンを押してから、表示されたメニュー「ユニーク化」を選択します。

ユニーク化が済んだ状態で、再び▽ボタンをおして表示されるメニュー「名前を付けて保存」を選択します。

テーマリソース内で、normal のボタンの外観を設定した StyleBox リソースをファイルに保存するため、ファイル名を指定して「保存」ボタンを押します。

ファイルシステムドックに、保存された StyleBox リソースファイルが確認できます。

ファイルに保存した StyleBox リソースは、他の StyleBox の項目に読み込ませることで、共有できます。
次の章でその手順を紹介します。
ファイル保存した StyleBox リソースを他の項目に設定
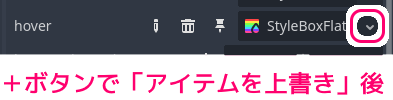
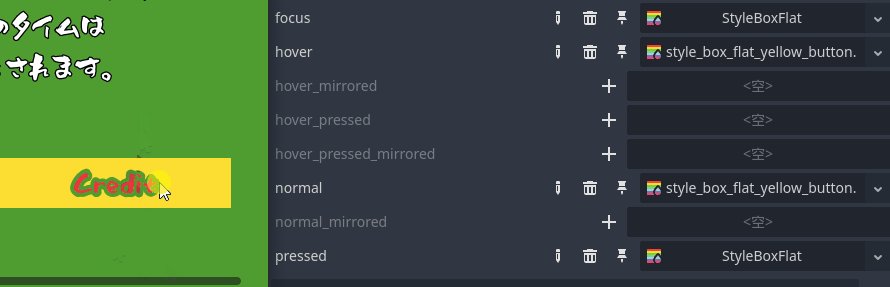
StyleBox リソースをファイルに保存すると、先ほど▽ボタンを押した項目の StyleBox リソースの名前が、ファイル名に変わりました。

この保存した StyleBox リソースファイルを、他の StyleBox リソースの項目に設定します。
例として、ボタンの上にマウスカーソルが来た際(マウスオーバー)の外観を設定する hover の項目を用います。
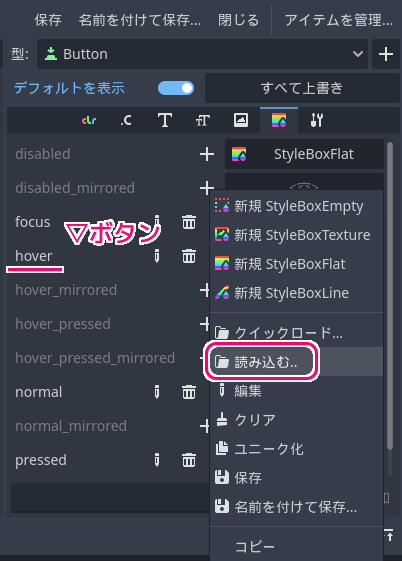
StyleBox リソースファイルを設定する項目(例では hover )の▽ボタンを押します。
※ hover の項目に▽ボタンがない場合は、+ボタンを押して「アイテムを上書き」状態にしてください。

表示されたメニュー「読み込む」を選択します。

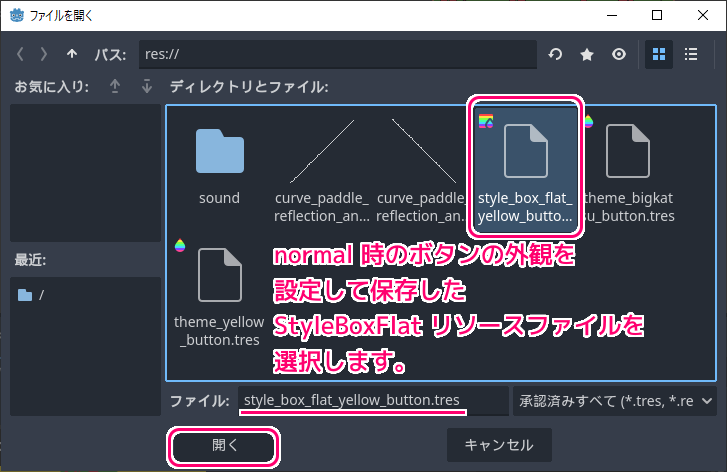
先ほど保存した StyleBox リソースファイルを選択して「開く」ボタンを押します。

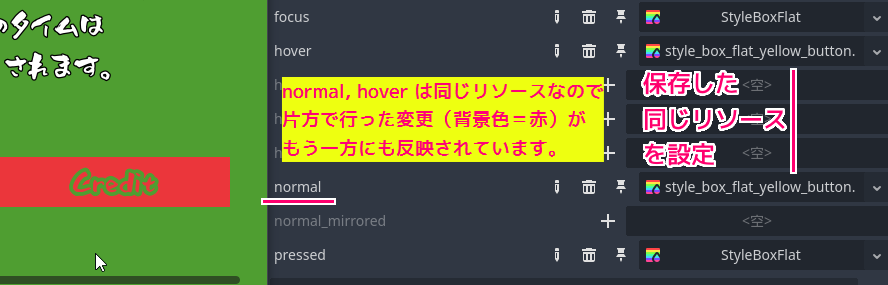
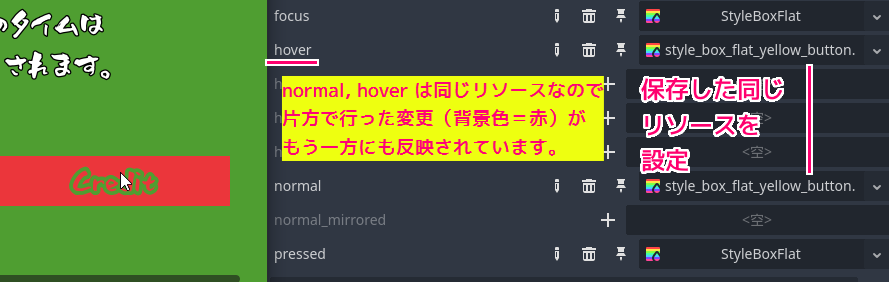
StyleBox リソースをファイルに保存する際に用いた項目(例では normal )と同様に、メニュー「読み込む」でファイルを選択した項目(例では hover )の設定も保存した StyleBox リソースファイル名に変わりました。

テスト方法
ここまでで、テーマリソース内の SytleBox リソースをファイルに保存して、そのファイルを2つの項目に設定しました。
ここからは、その2つの項目の外観が同じファイルを参照して共有されているかを確認します。
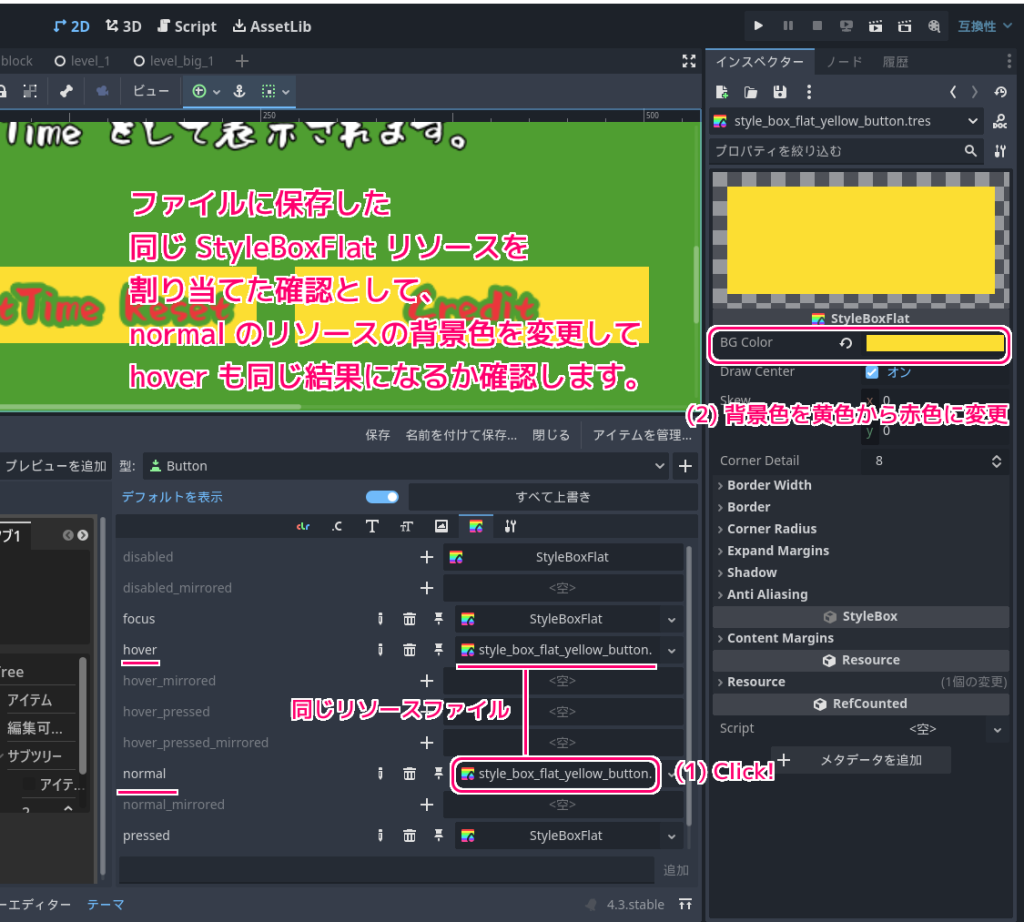
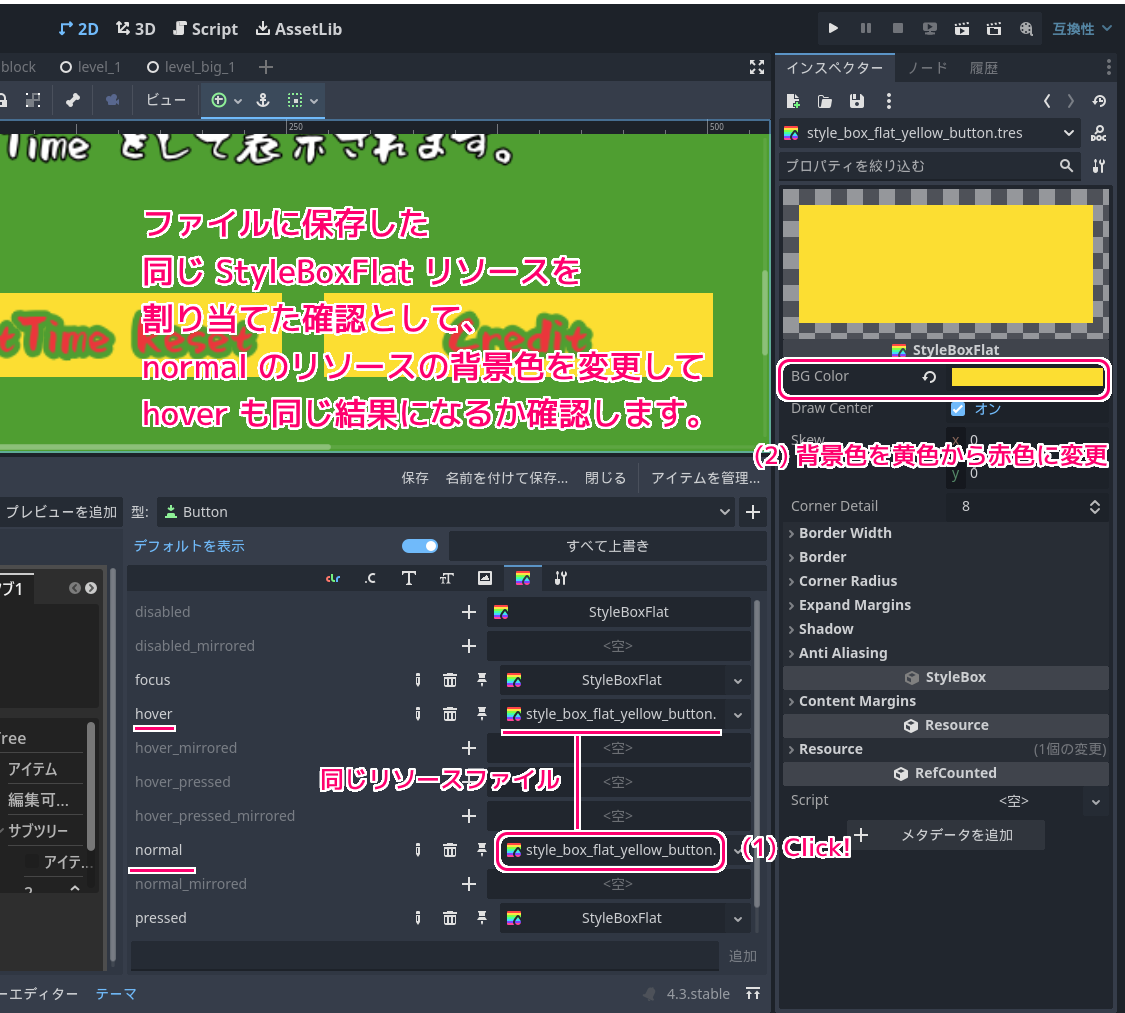
確認のために、テーマ下パネルの右側の StyleBox のリストで、先ほど設定した StyleBox リソースファイルをクリックして、インスペクタードックで編集します。
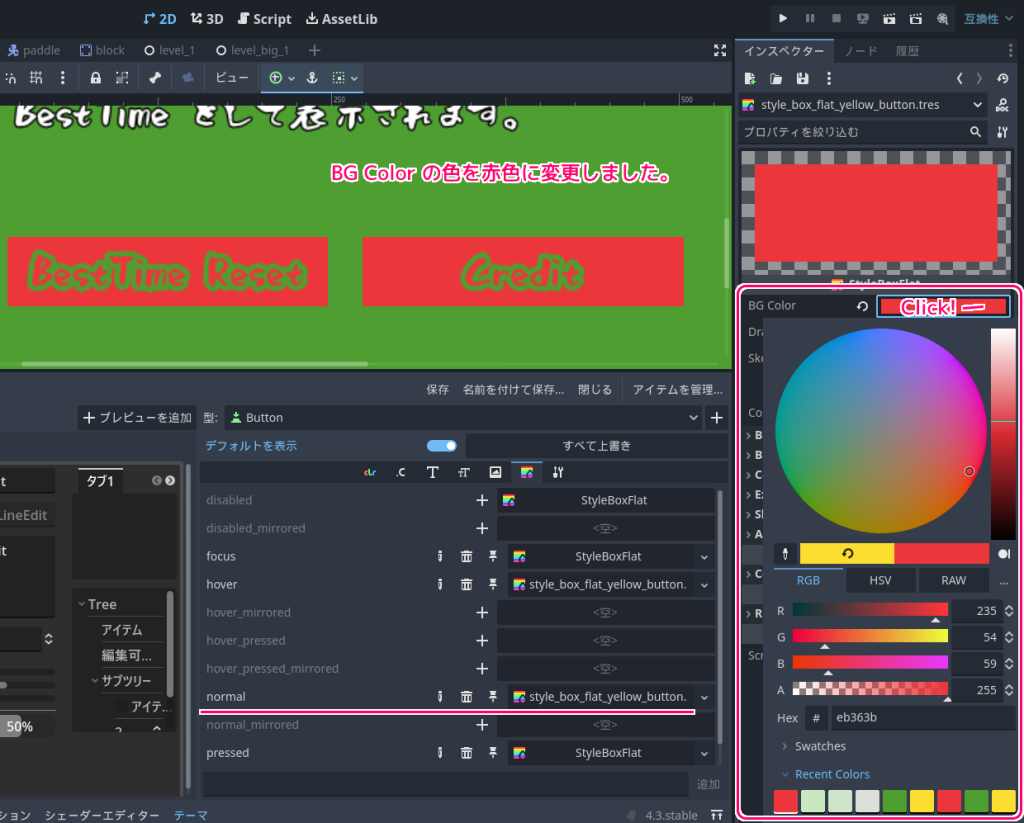
例として StyleBoxFlat リソースにある BG Color (背景色)を黄色から赤色に変更します。

インスペクタードックの BG Color プロパティの色の枠をクリックすると、色を選択するポップアップが表示されるので、色を黄色から赤色に変更します。

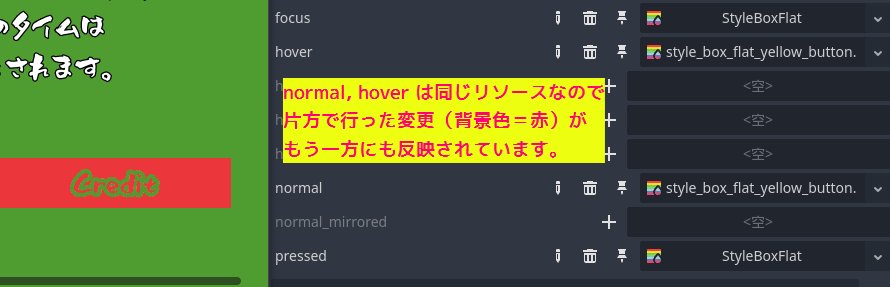
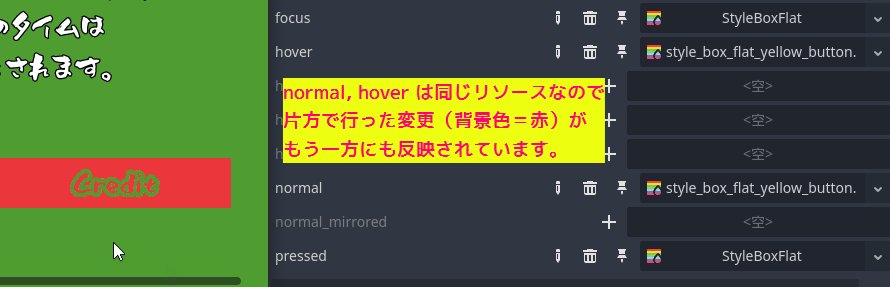
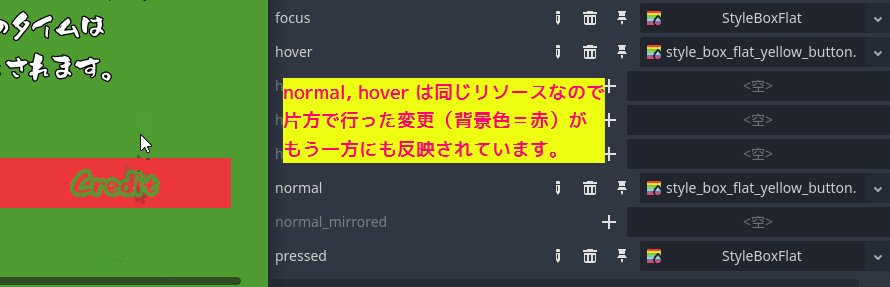
この変更が、二つの項目(例では normal, hover )に反映されていることを確認して、共通のファイルを参照していることを確認します。
テスト結果
F6 キーで現在のボタンが配置されているシーンを実行します。
そのテーマリソースを割り当ててあるボタンの上にマウスカーソルを移動して、起動直後の通常時(normal) もマウスオーバー時 (hover) もボタンの色を確認します。

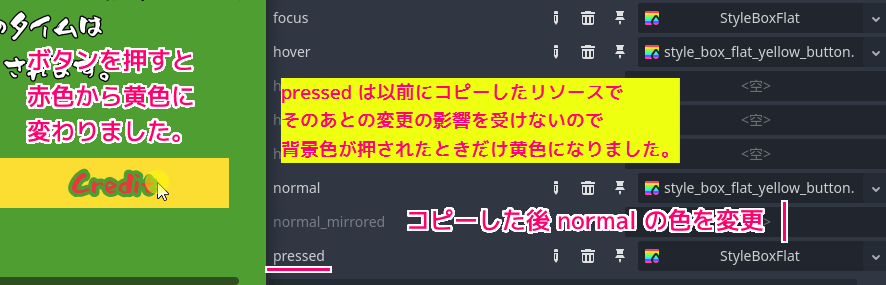
起動直後などの通常時 (normal) は、先ほど BG Color を変更したので、赤色で表示されています。

マウスカーソルをボタンの上においた状態 (hover) は、直接、色を変更していませんが、 normal と同じ StyleBoxFlat リソースファイルを設定しているため、変更が反映されています。

ボタンが押された状態 (pressed) の外観は、ファイルを読み込んでいないため、変更前の黄色で表示sれ、独立した StyleBoxFlat リソースを参照していることも確認できました。

※ボタンの背景色やフォントなどの設定については、次回の記事も参照してください。
まとめ
無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、複数の UI でそのデザインを共有できる Theme (テーマ) リソースの編集で、さまざまな状態のボタンの色などの外観を設定できる StyleBox リソースをファイルに保存することで、他の項目でも同じリソースの設定を共有する手順を紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Xユーザーのビッグカツといか姿フライのすぐる【公式】さん: 「使いどころは思いつきませんが、フリー素材としてどうぞご自由にお使いくださいませ! https://t.co/8F9q3hS02b」 / X
- しょかきうたげ【フリーフォント版あり】 – ぼんのう堂 – BOOTH
- Label — Godot Engine (4.x)の日本語のドキュメント
- Button — Godot Engine (stable) documentation in English
- Theme — Godot Engine (4.x)の日本語のドキュメント
- StyleBox — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxEmpty — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxFlat — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxLine — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxTexture — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press





コメント