前回、ようやく3回目の Google AdSense の審査で合格し、広告配信の許可を得ました。
参照:Googleアドセンス審査3回目で合格!見落としていた必要条件 | Compota-Soft-Press

今回は、審査に合格した WordPress 製のサイトで、プラグイン「Site Kit by Google」を用いて広告を表示するための設定を紹介します。
WordPress へのアドセンス広告のさまざまな貼り方
WordPress の記事へアドセンス広告を配置する方法は、少し調べただけでも 3 つあります。
カスタム HTML ウィジェットを用いる
WordPress の標準ウィジェットのひとつ「カスタム HTML 」の中に、 Google AdSense の管理画面から得られるコードをコピーし貼り付けることで、任意の場所に記事を配置できます。
詳しくは外部サイト「【初心者向け】WordPressブログへのアドセンス広告の貼り方と貼る位置を紹介! | 初心者のためのブログ始め方講座」をご覧ください。
無料テーマ Cocoon の機能を使う
WordPress では、サイトのテンプレート、デザインや SEO 対策などの便利な機能を提供するテーマがたくさん提供されています。
有料・無料、さまざまなテーマがありますが、筆者は利用者も機能も多い無料テーマ Cocoon を使用しています。
Cocoon では、独自にアドセンス広告の設定を行うページが用意されています。
詳しくは外部サイト「広告(AdSense)を手っ取り早く設定する方法 | Cocoon」をご覧ください。
他のテーマでも同様の機能を提供している可能性もあるので、使っているテーマがあれば調べてみると良いでしょう。
プラグイン Site Kit by Google を使う
WordPress では様々な機能を追加するプラグインが提供されています。
「Site Kit by Google」は Google が提供する様々なウェブサービス
- Googleアナリティクス
- Googleアドセンス
- Googleサーチコンソール
- ページスピードインサイト
- Googleオプティマイズ
- Googleタグマネージャー
を一括して管理できる無料のプラグインです。
「餅は餅屋」のことわざの通り、 Google アドセンス広告ならば Google が提供するプラグインを使ったほうが間違いが少ないのではないかと筆者は考えました。
また、解析ツールなど他のウェブサービスとも連携するので、個別に管理するよりも楽だと思い、プラグイン「Site Kit by Google」を用いて Google アドセンス広告を配置することにしました。
参照:「Site Kit by Google」プラグインをWordPressに導入する方法 | WEB学園 byお名前.com
プラグイン「Site Kit by Google」のインストール・有効化
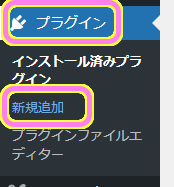
WordPress メニュー「プラグイン」→「新規追加」を選択します。

「プラグインを追加」ページの右上の検索ボックスで「Site Kit by Google」で検索します。
検索結果の対象のプラグインの「今すぐインストール」ボタンを押します。

インストールが完了すると有効化ボタンが表示されるのでそれを押します。

これで Site Kit by Google プラグインのインストールと有効化が完了しました。
引き続き、Site Kit by Google のセットアップを行います。
プラグイン「Site Kit by Google」の設定
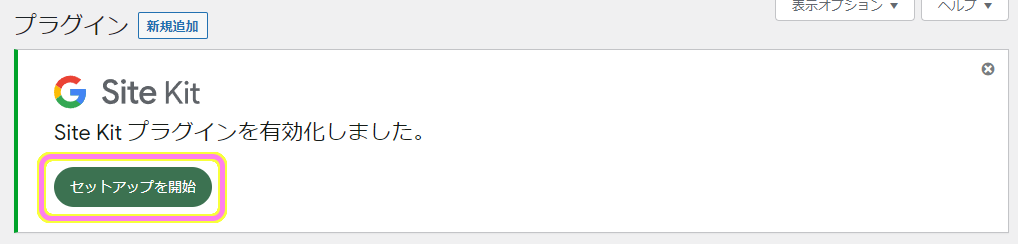
有効化が完了すると「プラグイン」ページに自動的に移動します。
Site Kit プラグインが有効化されたというメッセージの下の「セットアップを開始」ボタンを押しましょう。
※ Google アカウントが必要です。ログイン後かもしれませんが 10 分以上経過するとやり直しになります。

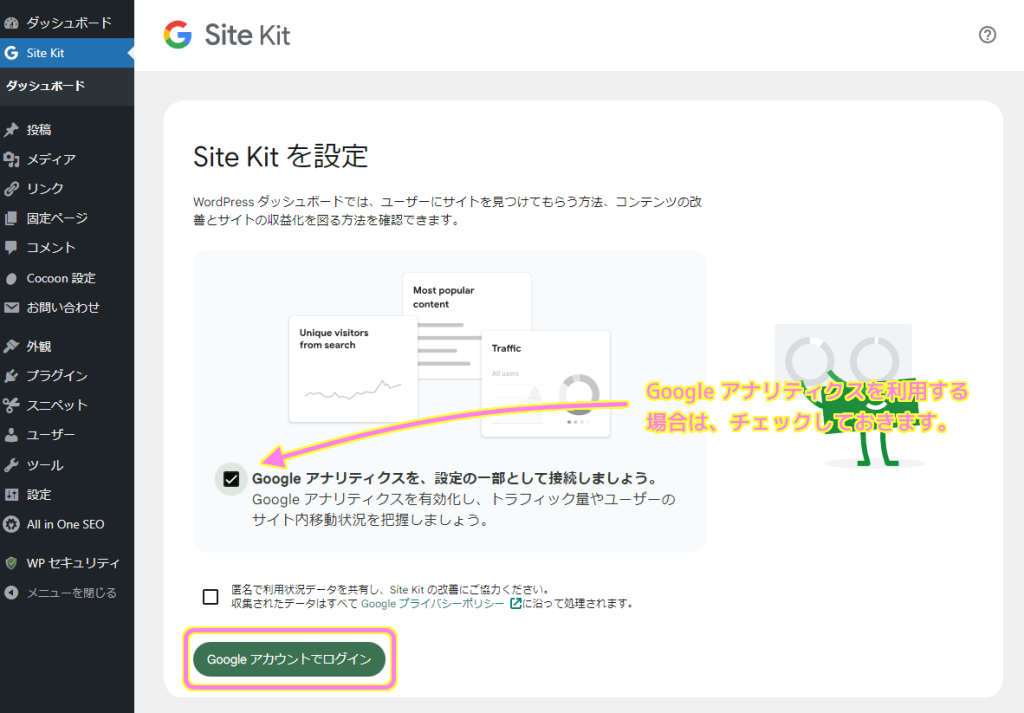
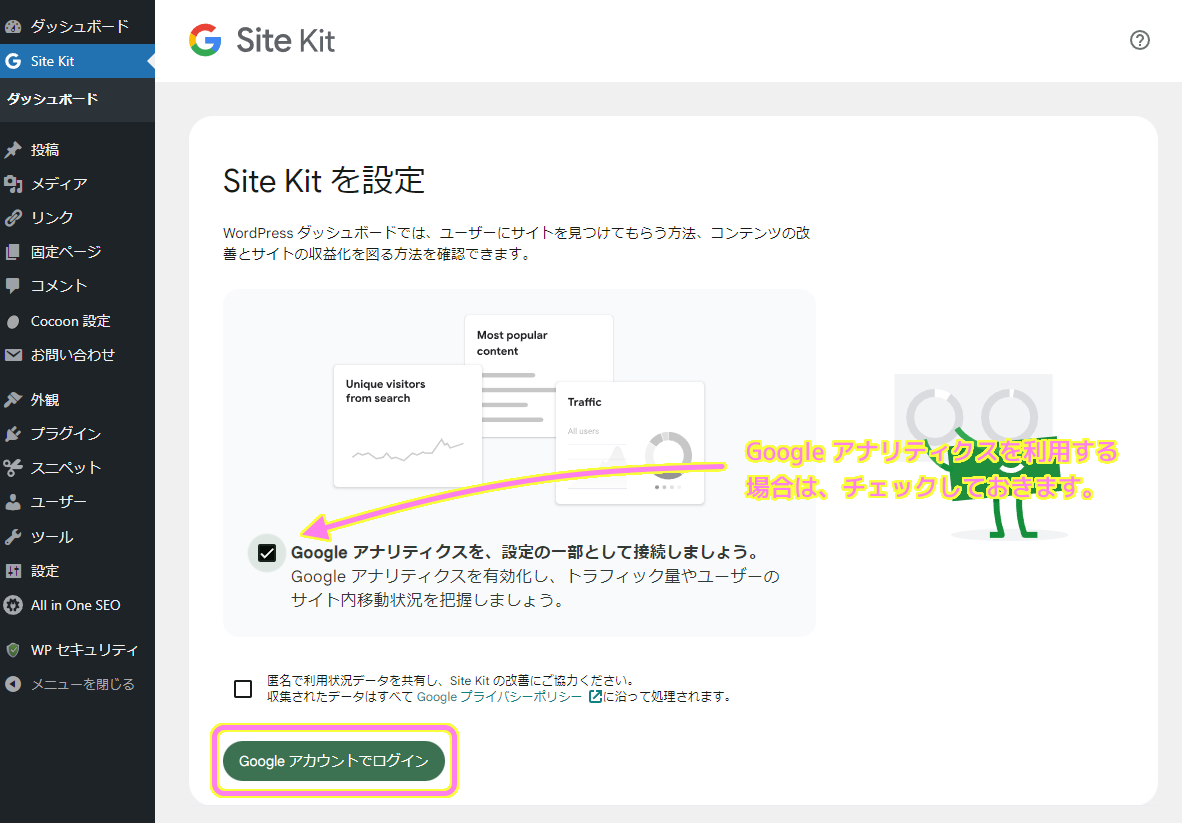
「Google アカウントでログイン」ボタンを押します。 Google アナリティクスの設定をあわせて死体場合は、そのチェックボタンを押しておきましょう。

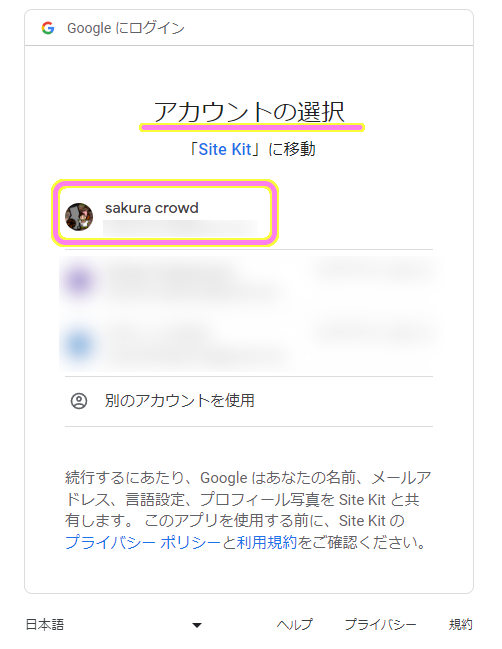
Site Kit by Google で用いる Google アカウントを選択します。

Site Kit by Google がアクセスを求めている項目のうち下側の3つの項目は任意でチェックしてください。
筆者は3つ全ての項目にチェックしました。

下側の3つの項目の詳細リンクをクリックすると、それぞれの説明が表示されます。

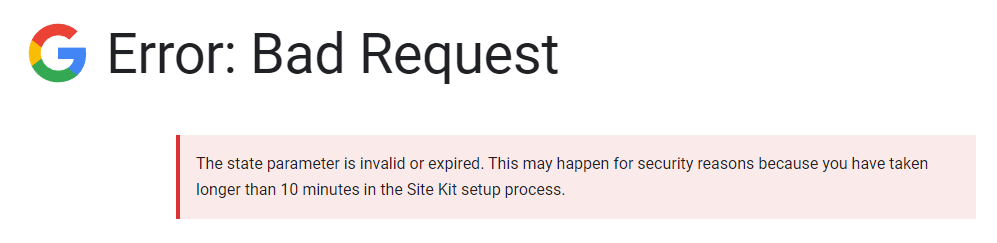
筆者は、スクリーンショットを撮影したりしながらやっていて 10 分以上経過したらしく、先ほどの「続行」ボタンを押すと、時間切れのメッセージが表示されました。

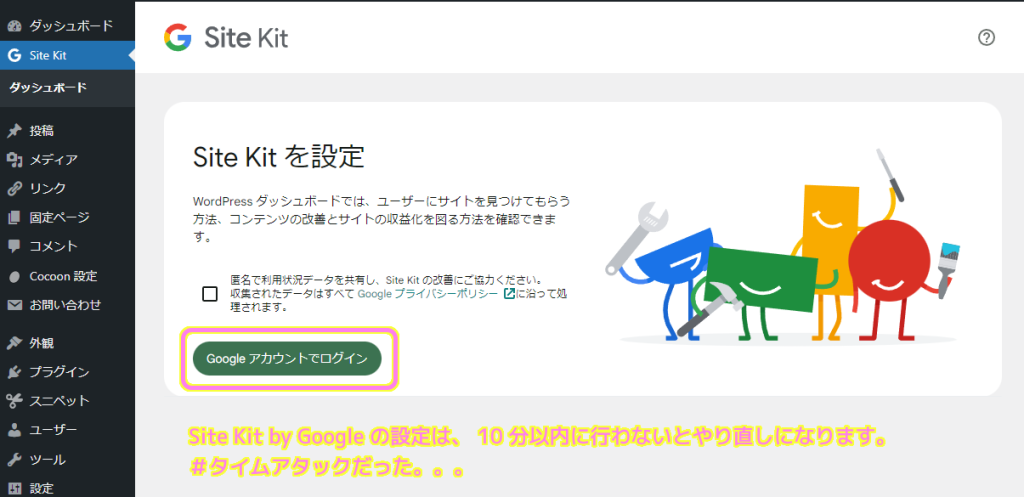
しかし、そのページは閉じて、新たに WordPress メニュー「Site Kit」を選択すると設定を再び行うことができます。
「Site Kit を設定」のページの「 Google アカウントでログイン」ボタンを押しましょう。

ここからは、キャンセルするか許可するかといった質問なので、あまり考えずにキャンセル以外を選びました。
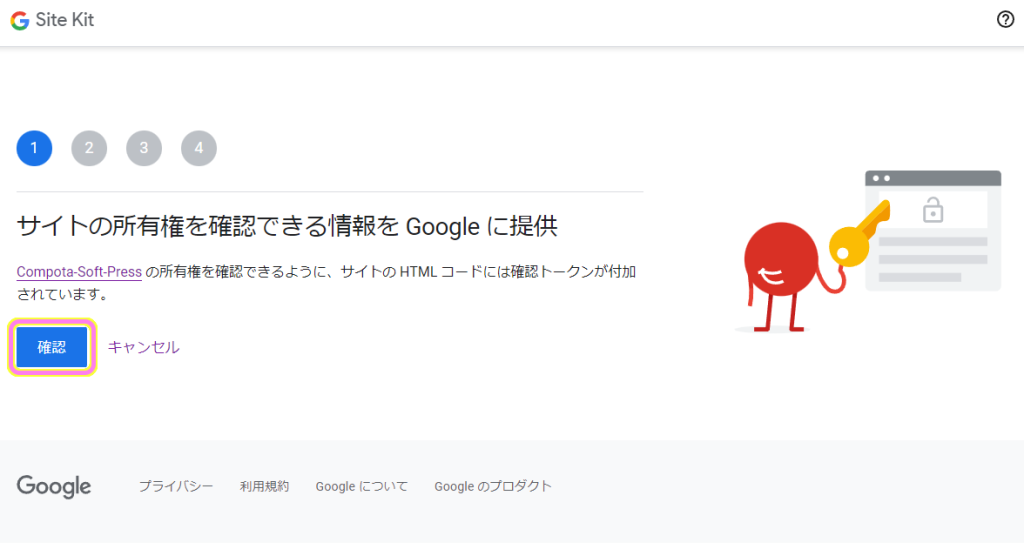
「サイトの所有権を確認できる情報を Google に提供」のページで「確認」ボタンを押します。

「ダッシュボードに指標を表示する」のページで「許可」ボタンを押します。

「Search Console を設定する」のページで「セットアップ」ボタンを押します。

「Google アナリティクスを設定する」のページで「次へ」ボタンを押します。
Site Kit by Google のセットアップの最初のページで、アナリティクスにチェックを入れていない場合は、このページは出ないかもしれません。

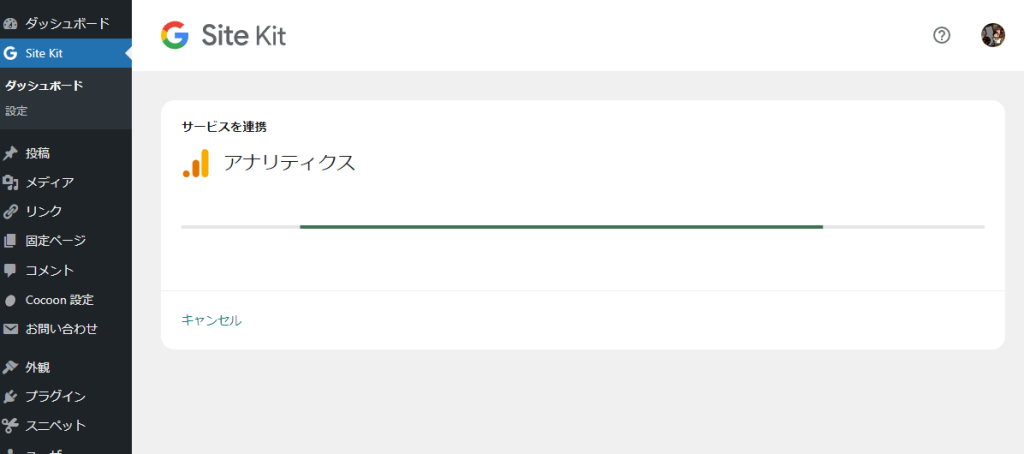
引き続き、アナリティクスの設定を行います。
Google アナリティクスの設定
Google アナリティクスの設定を開始するまでしばらく待ちます。

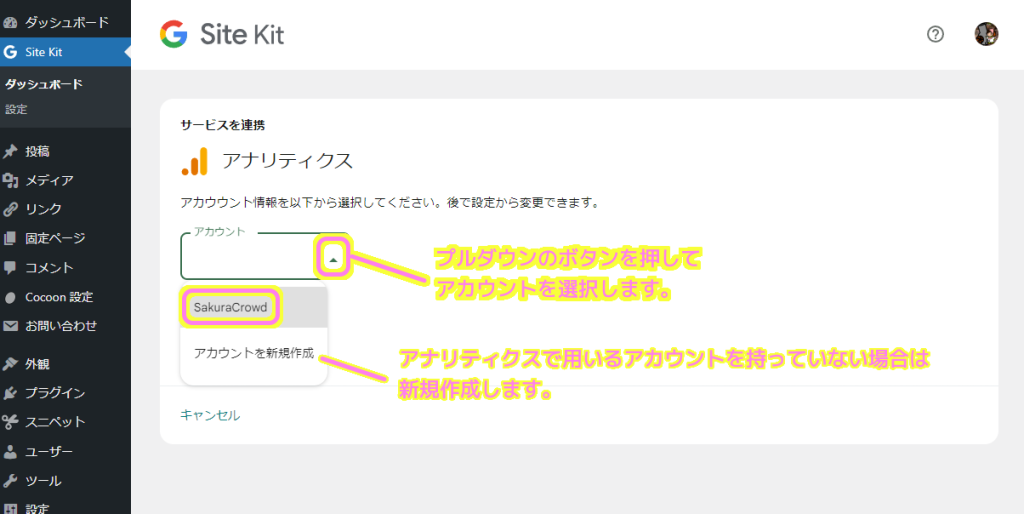
Google アナリティクスのアカウントを「アカウント」のプルダウンボタンを押すと表示されるリストから選択します。
持っていない場合は、「アカウントを新規作成」を選択し、アカウントを作成しましょう。

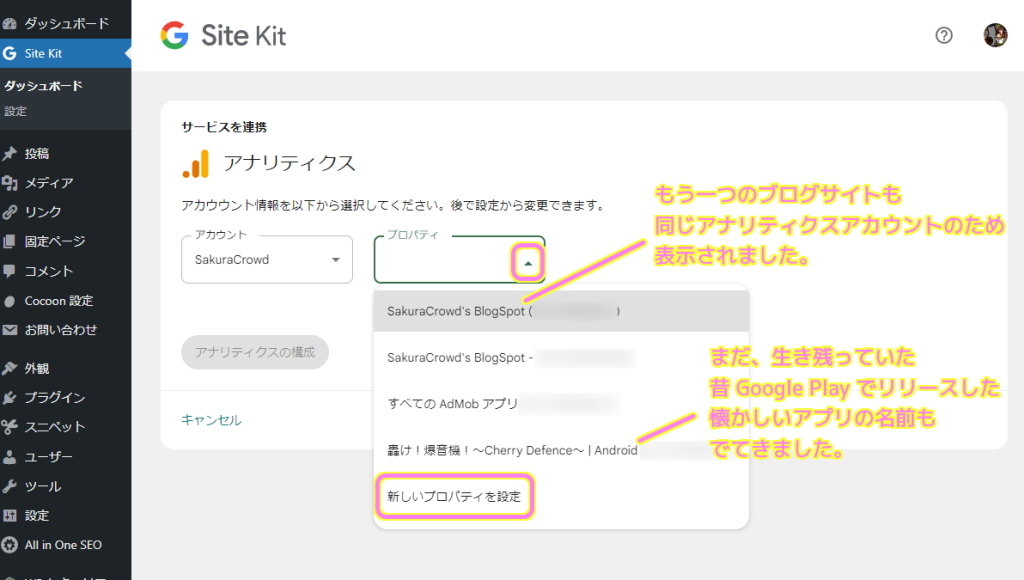
アカウントを選択した後は、プロパティを選択します。
Google アナリティクス (GA4) のプロパティとは
アカウントをルートとして、複数のプロパティを Google アナリティクス (GA4) では持つことができます。
Google アナリティクスはアクセス解析ツールです。
「GA4の超基本① アカウント構造(アカウント、プロパティ、データストリーム) | アユダンテ株式会社」によると、プロパティは計測するためのデータを蓄積する箱と考えることができます。
プロパティの中には、この後の設定で出てくる Data Stream を複数持つことができます。
Data Stream はアクセス情報などを収集する際に用いられます。
アプリ用の アプリ Data Stream と、今回設定するサイト用の ウェブ Data Stream の 2 種類があります。
参照:Googleアナリティクスのデータストリームとは?作成・設定手順を解説 | Googleアナリティクス | やさしいGoogleアナリティクスブログ
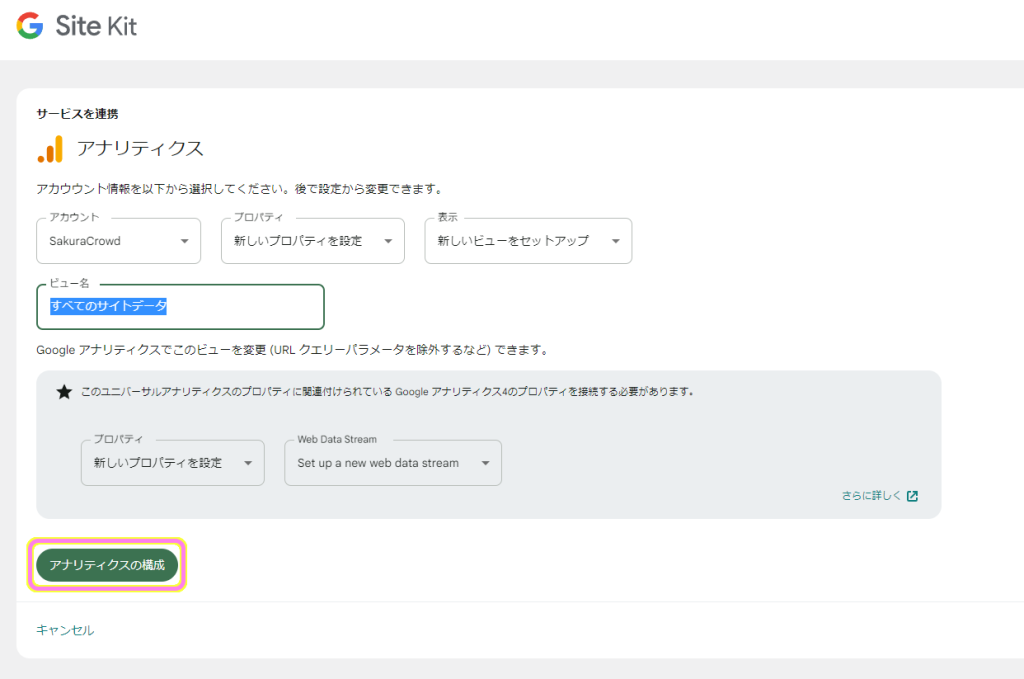
Google アナリティクス (GA4) のプロパティ・Web Data Stream の設定
Google アナリティクスの解析に必要なウェブデータストリームと、そこから収集した情報を蓄積するプロパティを新しく設定します。
プロパティのプルダウンのボタンを押すと表示されるリストから「新しいプロパティ」を選択します。
筆者は同じ Google アナリティクス用アカウントをすでに持っているので、それに紐づいたサイトや Google Play アプリが候補に表示されました。
#アプリは度重なる規約の更新に対応しなかったせいで全部ストアから非表示になったと思っていましたが、奇跡的に1つ残っていて嬉しかったです。

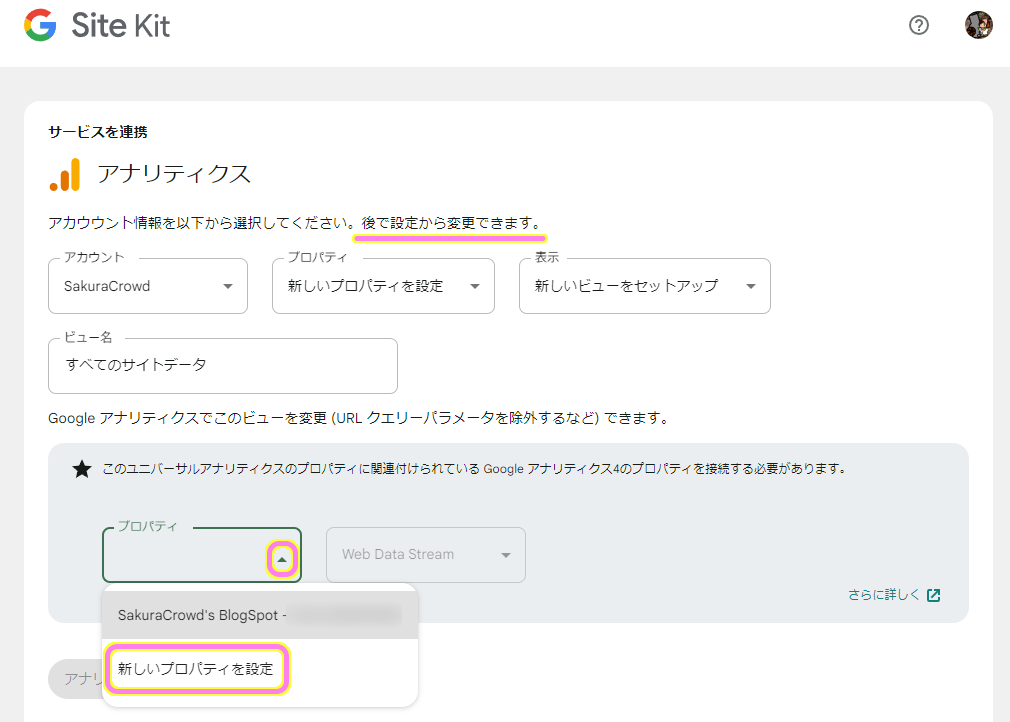
下側に表示されているプロパティで、プルダウンリストから「新しいプロパティを設定」を選択します。
説明に「後で設定から変更できます」と書いているので、不具合があれば後で修正しましょう。

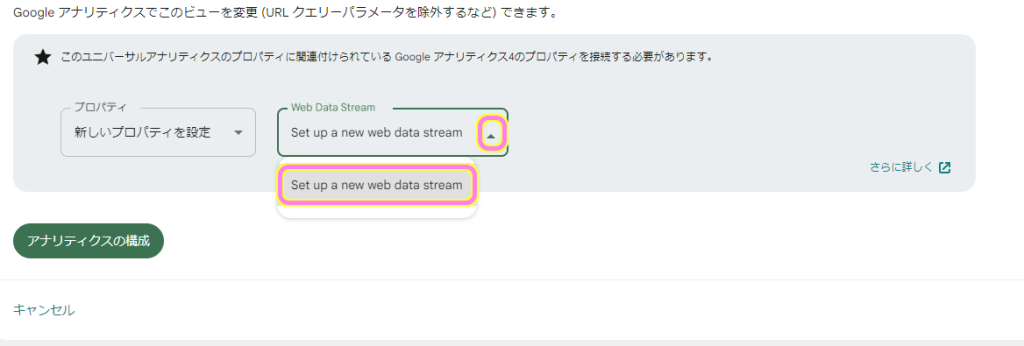
Web Data Stream では「 Set up a new web data stream」を選択します。

プロパティと Web Data Stream の設定が済んだら、「アナリティクスの構成」ボタンを押します。

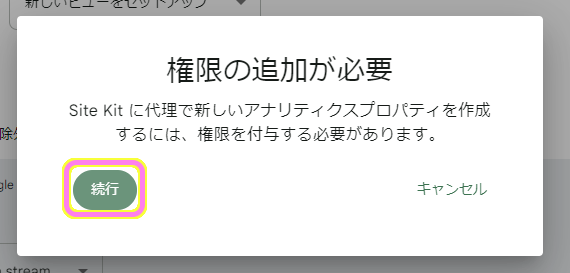
「権限の追加が必要」というダイアログが表示されるので問題なければ「続行」ボタンを押します。

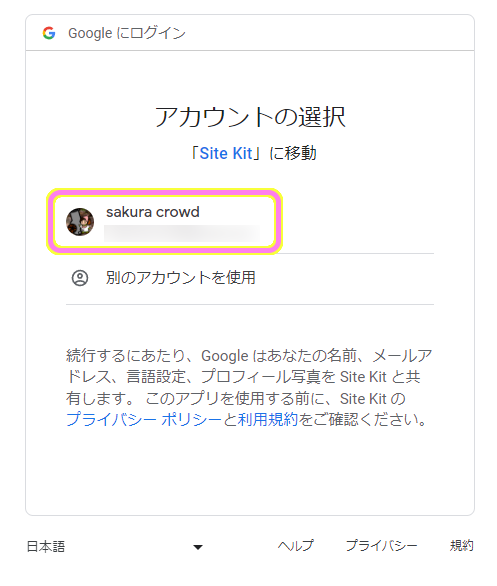
アナリティクスプロパティを作成する際の、アカウントを選択します。

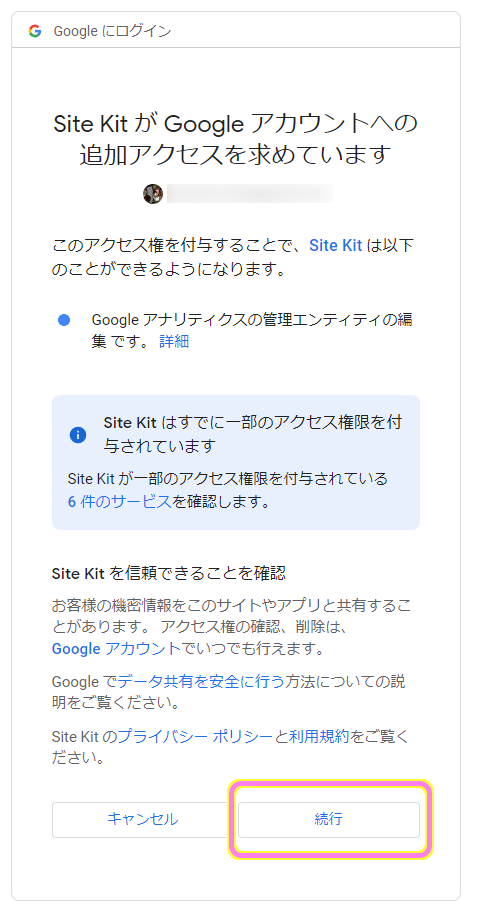
「 Google アナリティクスの管理エンティティの編集」の追加アクセスをアカウントに求められるので問題なければ「続行」ボタンを押します。

Google アナリティクスの設定が完了しました。「確認しました。」ボタンを押しましょう。

Google Search Console とアナリティクスはデータを収集していると表示されるので「確認しました。」ボタンを押します。

これで、 Site Kit by Google のセットアップが完了しました。
途中にアナリティクスなどをチェックしたからか、途中からは、アナリティクスの設定も行いました。

同じ Google アカウントをスマホで使っている場合
スマートフォンに、Site Kit に対する権限付与の心当たりがあるかどうかの確認のメッセージが届きました。
これは、セットアップしたプラグイン Site Kit by Google に様々な権限を許可した Google アカウントを、スマートフォンでも使っていたからです。
そのようなメッセージが届いた場合は、「心当たりがある」ボタンを押し、本人確認を完了しましょう。
また、「心当たりがない場合はボタンを押してください」といったメールがきましたが、こちらは心当たりがあるので何もしないでおきました。
サイトの各ページに解析結果が表示されました
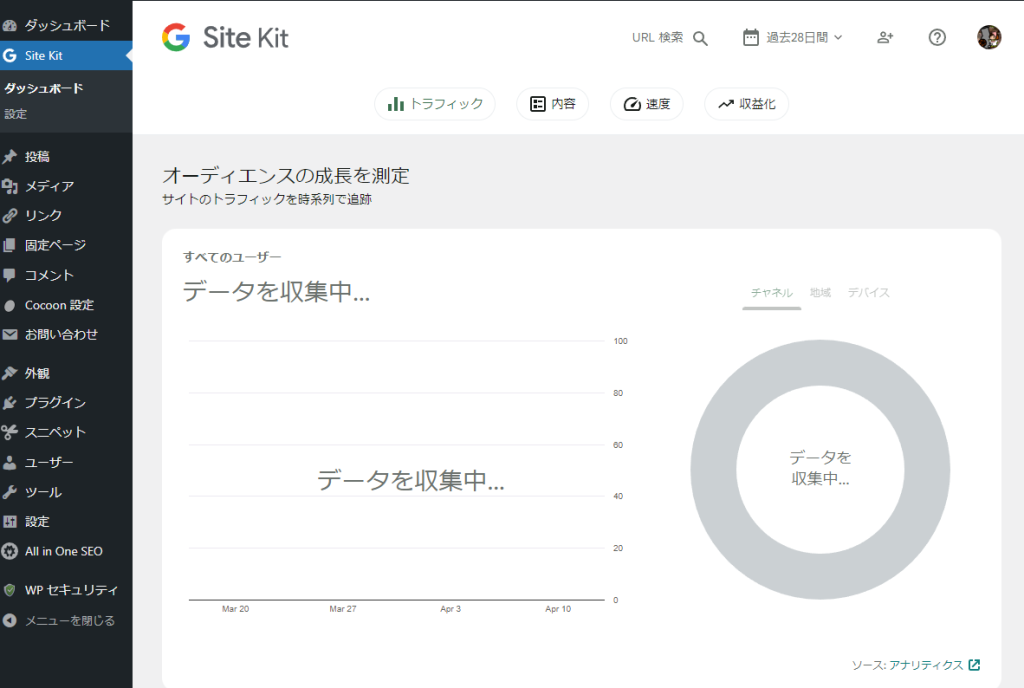
12 時間後に各ページを見ると、情報の収集・解析ができたのか、サイトの各ページのアクセス解析の結果が表示されています。
いままでは、アクセス数だけ確認できましたが、これによりユニークなアクセス数やページに滞在する平均の時間などがわかるようになりました。
によりサイトのページごとに解析結果が表示されるようになりました。-1024x389.png)
これについては、以前に Blogger のサイトで Google アナリティクスを適用した際に、 Chrome ウェブブラウザに追加した「Page Analytics (by Google) – Chrome ウェブストア」の効果のようです。
左上の×ボタンで閉じたあとも、 Page Analitics の拡張機能のボタンを押すと、解析結果が表示されました。
今回はここまで
今回は Google アドセンスの広告を配置する方法を 3 つ取り上げ、その中のひとつ、 WordPress プラグイン「Site Kit by Google」をインストール・有効化し、実際に行ったセットアップの手順を紹介しました。
途中で、そのプラグインに含まれる Google アナリティクス(GA4)の設定を行い、プロパティや Data Stream という用語についても調べ説明しました。
次回は、今回セットアップした Site Kit by Google を用いて、Google アドセンスの広告を WordPress で作っている本サイトに配置します。
参照サイト Thank You!
- Google AdSense – ウェブサイトを収益化
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- 【初心者向け】WordPressブログへのアドセンス広告の貼り方と貼る位置を紹介! | 初心者のためのブログ始め方講座
- 広告(AdSense)を手っ取り早く設定する方法 | Cocoon
- 「Site Kit by Google」プラグインをWordPressに導入する方法 | WEB学園 byお名前.com
- Site Kit by Google – Analytics, Search Console, AdSense, Speed – WordPress プラグイン | WordPress.org 日本語
- GA4の超基本① アカウント構造(アカウント、プロパティ、データストリーム) | アユダンテ株式会社
- Googleアナリティクスのデータストリームとは?作成・設定手順を解説 | Googleアナリティクス | やさしいGoogleアナリティクスブログ
記事一覧 → Compota-Soft-Press



コメント