以前に、Google AdSense のアカウントを再有効化しました。

私の Blogger のサイトはアドセンスの審査に合格していたので自動広告が表示されていると思っていましたが、Blogger のサイトを見てみると広告は表示されていませんでした。
今回は、 Blogger サイトでの Google アドセンスの自動広告の表示方法について紹介します。
サイトの「収益」の設定の確認
「Blogger のブログに自動広告を表示する – Google AdSense ヘルプ」によると、「広告の掲載に関する設定を管理」という項目が「広告なし」などになっていると広告が表示されません。
その場合は、その選択肢を「自動広告」に変更し 10 ~ 20 分変更を待ちましょう。
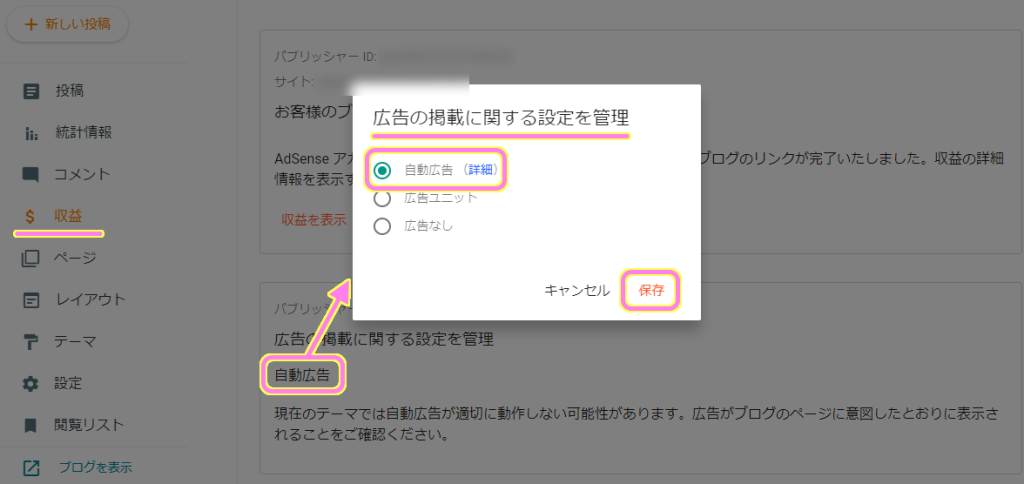
「広告の掲載に関する設定を管理」の項目を確認するには、Blogger の管理サイトにログインし、左上のドロップダウンリストから、広告を表示させたいブログを選択します。
その後、「収益」のページを開きます。

「収益」ページの「広告の掲載に関する設定を管理」で「自動広告」を選択し、「保存」ボタンを押します。

この変更のあと 10 ~ 20 分待ってからサイトに自動広告が表示されるか確認しましょう。
筆者の「収益」ページの「広告の掲載に関する設定を管理」では、「自動広告」が選択されていました。
先ほどの公式サイトにもありましたが、「広告の掲載に関する設定を管理」の下に、
現在のテーマでは自動広告が適切に動作しない可能性があります。広告がブログのページに意図したとおりに表示されることをご確認ください。
Google AdSense 管理サイト収益ページ「広告の掲載に関する設定を管理」の項目の説明文
というように、テーマによって自動広告が動作しない可能性があると書いてあるので、そちらについて調べます。
クラシックテーマでアドセンスの自動広告を表示する
Google AdSense の管理サイトの収益ページで自動広告を設定しても Blogger のページに自動広告が表示されない場合は、自動広告に対応していないクラシックテーマが原因かもしれません。
クラシックテーマとは、
クラシックテーマの場合の Blogger の自動広告用の設定方法
クラシックテーマでも、自動広告用の設定を追加することで、アドセンスの自動広告が表示できるようになります。
公式サイトからの引用です。
クラシック テーマを使用している場合
ブログにクラシック テーマを使用することも可能ですが、テーマ デザイナーなどのさまざまな新機能にアクセスすることはできません。クラシック テーマで自動広告を実装するには、まず AdSense で自動広告を設定し、Blogger のブログの HTML に自動広告コードを追加します。
Blogger のブログに自動広告を表示する – Google AdSense ヘルプ – https://support.google.com/adsense/answer/9155509?hl=ja
- 左側のメニューで [テーマ] をクリックします。
- [テーマの HTML を編集] セクションに移動します。
- 自動広告コードをコピーして、HTML 内の
<head>タグと</head>タグの間に貼り付けます。詳しい手順については、コード導入ガイドをご覧ください。- [テーマを保存] をクリックします。10〜20 分程度で自動広告がページに表示されるようになります。
クラシックテーマでは、自動広告を選択してもアドセンスコードをページの HEAD タグ内に追加していないので、手動で追加します。
自動広告のアドセンスコードの取得
Blogger の HEAD タグに追加する自動広告のアドセンスコードを準備しましょう。
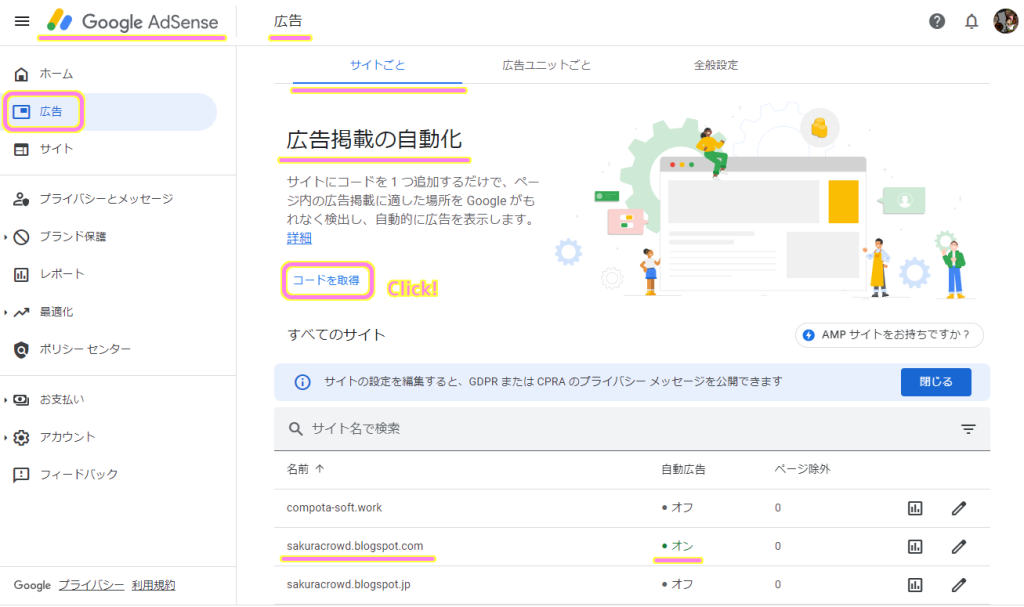
そのためには、Google AdSense 管理サイトの「広告」ページで「サイトごと」タブを選び「コードを取得」のリンクを押します。
下側の「すべてのサイト」の一覧で、Blogger サイトの自動広告がオンになっていることも確認します。

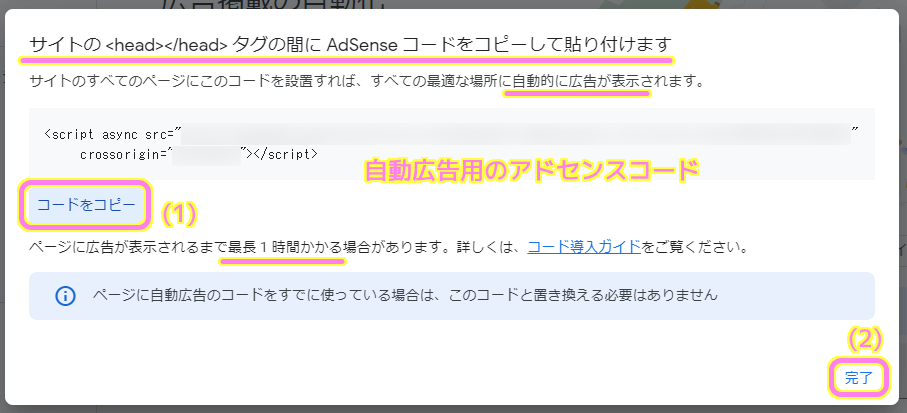
アドセンスコードが記述されたダイアログが表示されるので「コードをコピー」ボタンを押します。
後から使うためにテキストエディタなどに貼り付けておくと良いでしょう。
コピーが済んだら「完了」ボタンを押して閉じます。

Blogger サイトで HEAD タグにアドセンスコードを追加
取得したアドセンスコードを Blogger のページごとの HEAD タグに追加します。
ページごとといっても、テンプレートの1か所に追加するだけで済みます。
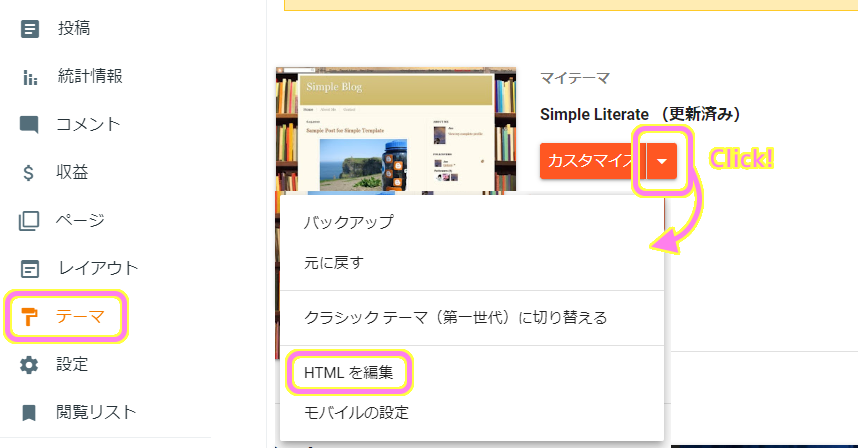
Blogger 管理サイトで対象のサイトを選択後、「テーマ」ページを表示します。
現在使用中のマイテーマが表示されている右側のカスタマイズボタンの▼ボタンを押します。
リストが表示されるので「HTML を編集」を選択します。
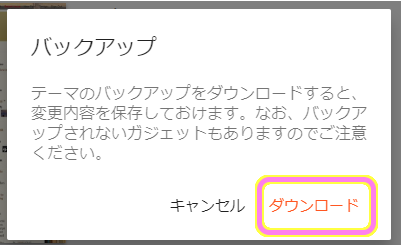
※編集前にバックアップを取る場合はバックアップを選択します。

バックアップを選択すると、ダイアログが表示され「ダウンロード」ボタンを押すと、ローカルにテーマの情報が記録された xml ファイルが保存されます。

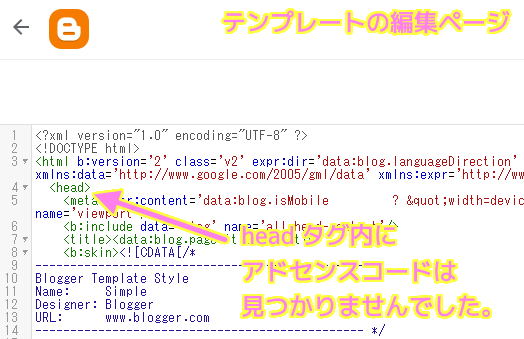
「HTML を編集」を選択すると「テンプレートの編集」ページに移動します。
<head> ~ </head> 内を調べても先ほど取得したアドセンスコードは見つかりませんでした。

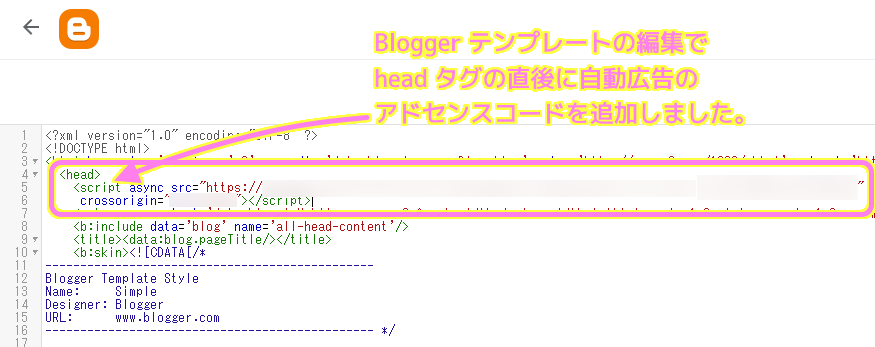
<head> ~ </head> の範囲で head タグの直下にアドセンスコードを追加します。
わかりやすいように <head> タグの後に改行をいれて、<head> タグの 1 行下の空行にアドセンスコードを追加しました。

テンプレートの編集が済んだら、右上の FD ボタンを押して保存します。
#フロッピーディスクを知らない世代はピンとくるのかな。。。

テスト
アドセンスコードをテンプレートの HEAD タグの直下に追加し保存したら、その Blogger のサイトを開いて見ましょう。
筆者の場合は保存後1分も経過していない状態で、自動広告が表示されました。嬉しい!
説明によると反映には最長 1 時間かかる場合もあるので、すぐに表示されない場合は、少し待ってから確認してみましょう。

まとめ
今回は、Blogger サイトで Google アドセンスの自動広告が表示されなかった場合の対処法を紹介しました。
Google アドセンスの管理サイトで自動広告がオンになっていて、 Blogger の「収益」ページの「広告の掲載に関する設定を管理」が自動広告になっていても、クラシックテーマの場合は、テンプレートの head タグにアドセンスコードを追加する必要があることがわかりました。
参照サイト Thank You!
- Google AdSense – ウェブサイトを収益化
- Blogger.com – あなただけの素敵なブログを簡単に作成できます。
- Blogger のブログに自動広告を表示する – Google AdSense ヘルプ
- Bloggerの記事中にアドセンス広告を自動表示する[忙しい人向け]-スケ郎のお話
記事一覧 → Compota-Soft-Press


コメント