前回は、オンライン対応サンドボックスゲーム「TERAVIT(テラビット)」で販売できるアバターを、無料ボクセルエディタ「MagicaVoxel」で作る際に特に便利だと思う機能について紹介しました。
前回の記事:MagicaVoxelで作ったアバターをTERAVITで販売しよう1/3 | Compota-Soft-Press

の色を変えると一括でボクセルの色が変わります-1024x573.png)
X軸を選択すると左右対称なデザインを片側だけの編集で行えます。.gif)
今回は、未着手の表情差分を face0 をベースにして 3 つ作成し、TERAVIT(テラビット)でアバターのデータ(vox ファイル) を読み込んで動作確認を行います。
※ MagicaVoxel のバージョンは 0.99.6 です。TERAVIT のバージョンは 001.08 です。
表情差分 face1, 2, 3 を face0 をもとに作成する
ツイッターアイコンに使っているオリジナルキャラクターのアバターを MagicaVoxel の便利機能などを使いながら作り、TERAVIT で読み込んで動作確認をしました。

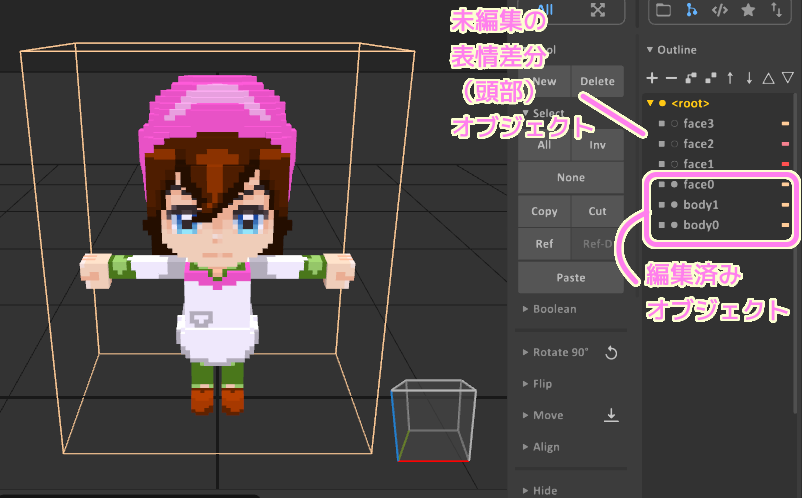
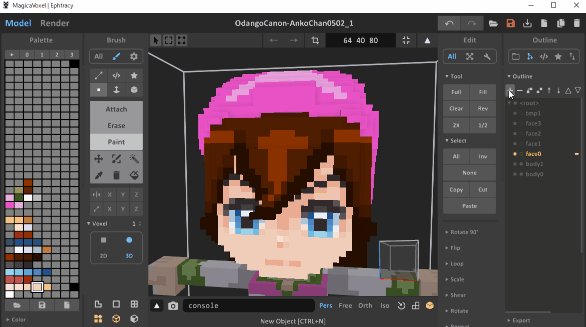
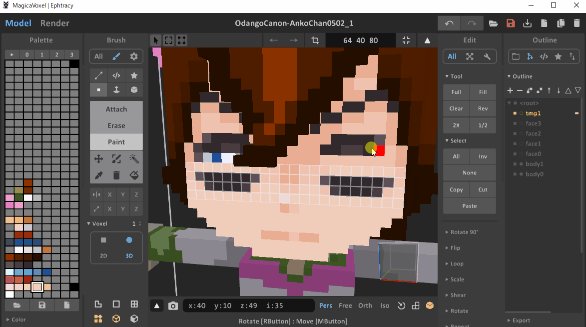
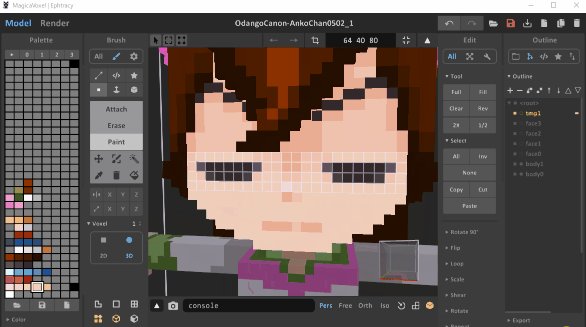
表情差分の face1, 2, 3 がまだ未編集なので、途中から髪の短い、サンプルアバター boy.vox の頭部になってしまっています。
アップロードに必須の face0 の表情ではたまに「まばたき」をする際に他の標準差分を使います。

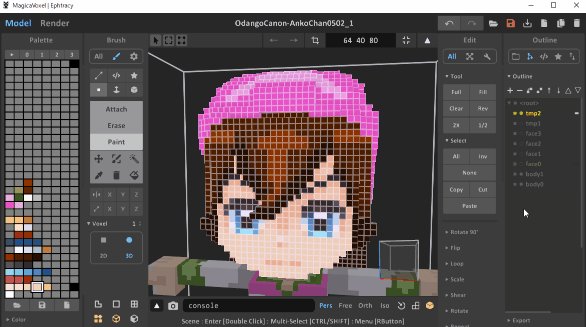
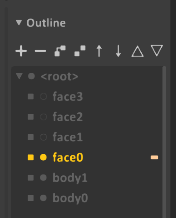
face0 は上図のように編集済みの頭部ができているので
- face0 オブジェクトをコピー
- サンプルアバターの face1, 2, 3 の表情部分のボクセル群をコピー
- face0 を複製したオブジェクトのボクセルに表情部分をペースト
の手順で、オリジナルキャラクターの face1, 2, 3 を作成します。
face0 オブジェクトをコピー
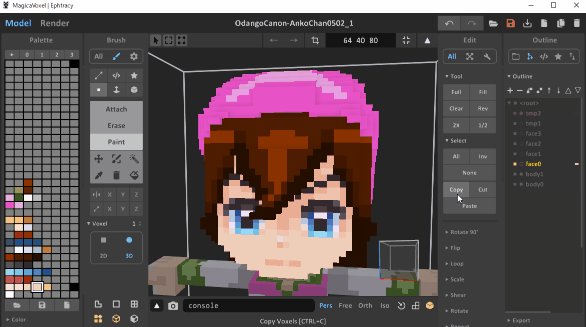
編集済みの face0 オブジェクトをコピーします。
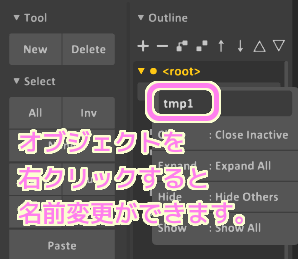
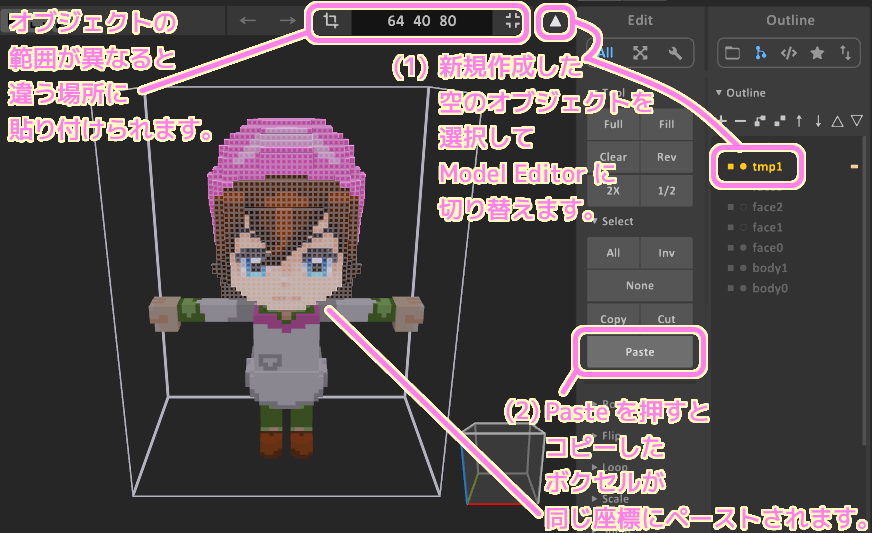
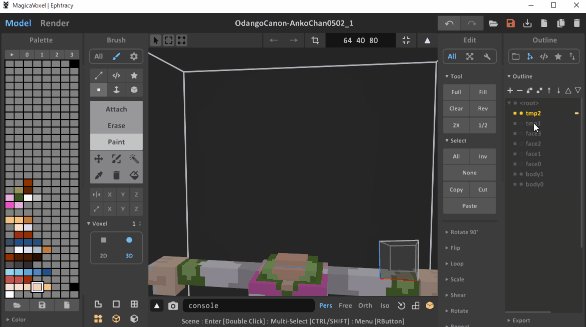
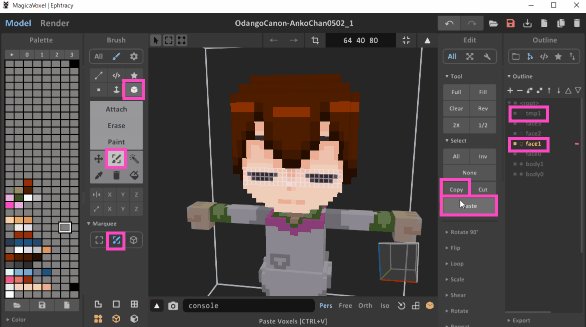
最初に右側の Outline パネルの 「+」 ボタンを押して、 <vox> という新規のオブジェクトを作成します。
※オブジェクト名を右クリックするとリネーム用のテキストボックスが表示されます。


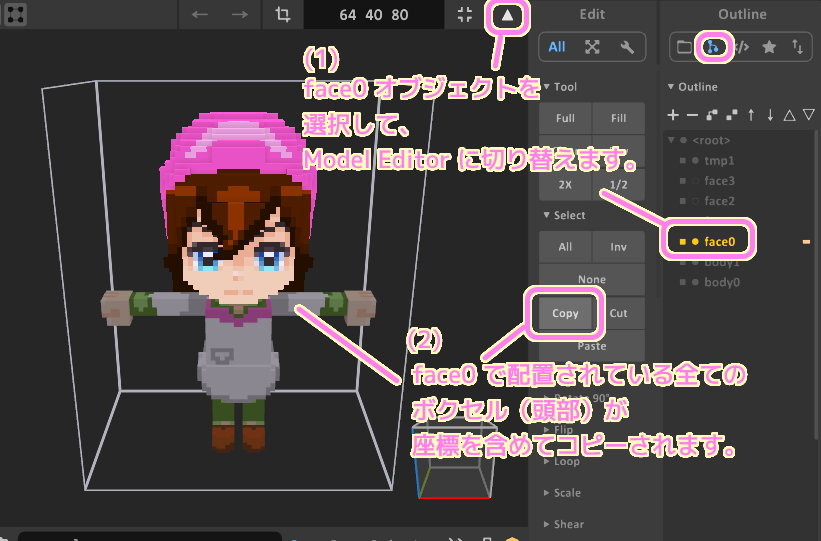
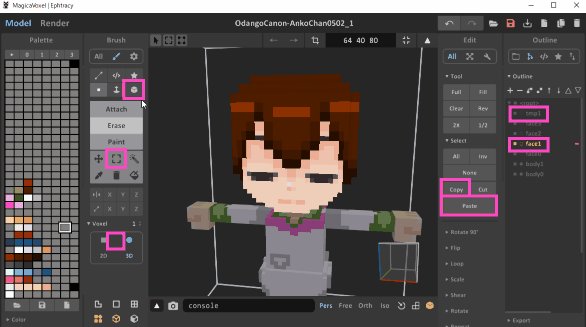
face0 をダブルクリックなどで選択した後、Edit パネルの Copy ボタンを押します。
これで、 face0 の全てのボクセルがコピーされました。

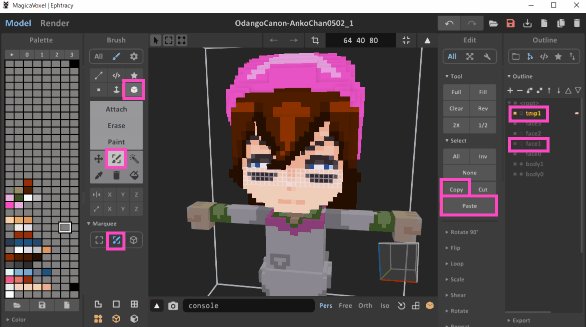
次に先ほど新規作成したオブジェクト(筆者の場合は tmp1)をダブルクリックで開き、Edit パネルの Paste ボタンを押せば、コピーできます。


サンプルアバターの表情部分のコピー&ペースト
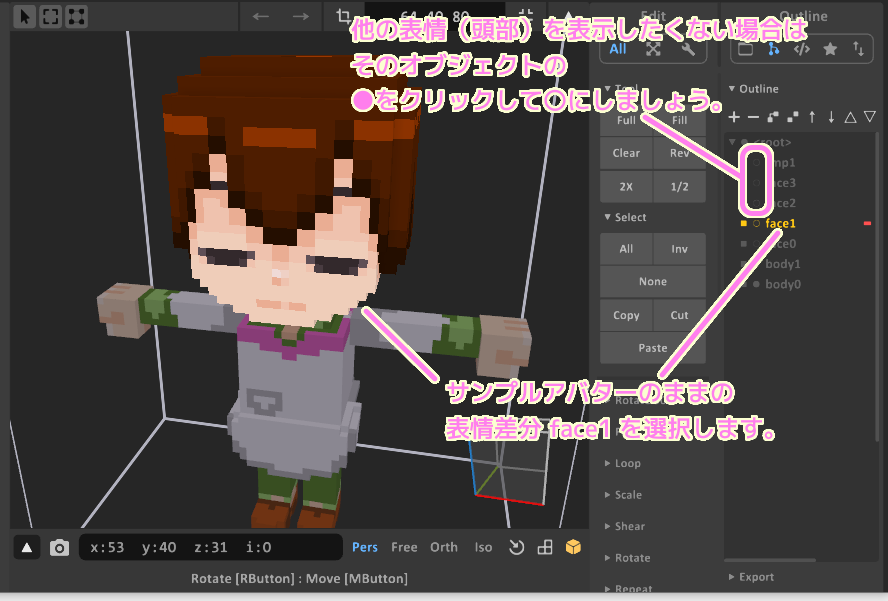
右側の Outline パネルで、未編集の face1 オブジェクトを選択します。
※公式サンプルアバターの表情をコピーしないで、自身のオリジナルの表情を Paint で描くこともできます。
他の face0, 2, 3 の頭部を表示したくない場合は、オブジェクト名の左側の「〇」をクリックして表示/非表示を切り替えてください。

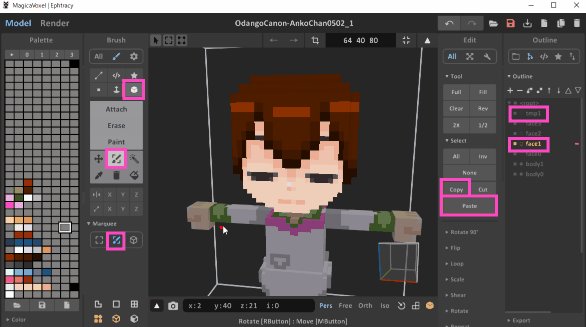
Brush パネルの Marquee を選択したあと、下側で Brush を選択します。
Box モードで、コピーしたい目の部分をホールド&ドラッグすると、その範囲の面のボクセル群が選択されます。
※ Shift キーを押しながら再び範囲選択すると選択範囲が追加されます。
を選択して、表情の部分のボクセルを矩形選択してから-Copy-します.png)
選択したら、Edit パネルの Copy ボタンを押してコピーして、貼り付け先の tmp0 オブジェクト( face0 をコピーしたオブジェクト)に移動したあと、 Edit パネルの Paste ボタンで同じ位置にボクセル群を貼り付けます。

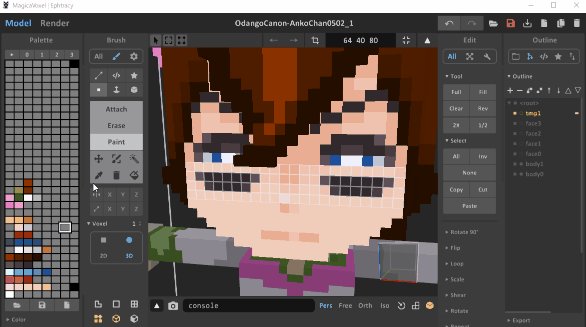
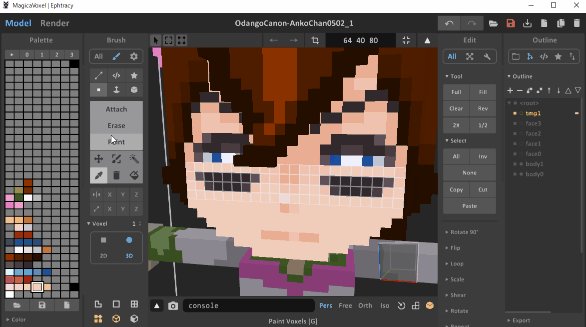
貼り付ける前の表情の一部が残っている場合は、スポイトで肌色のボクセルを選択した後、Paint + Voxel モードで塗りつぶしましょう。

face3 だけ少し特殊
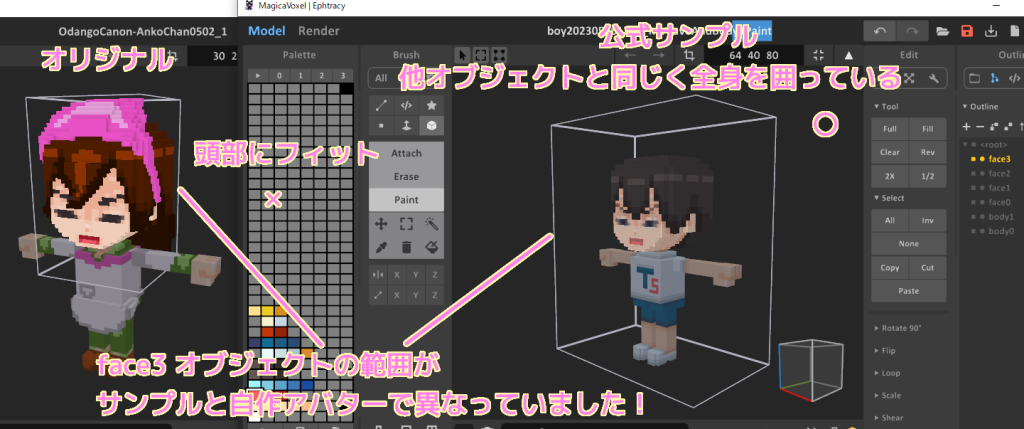
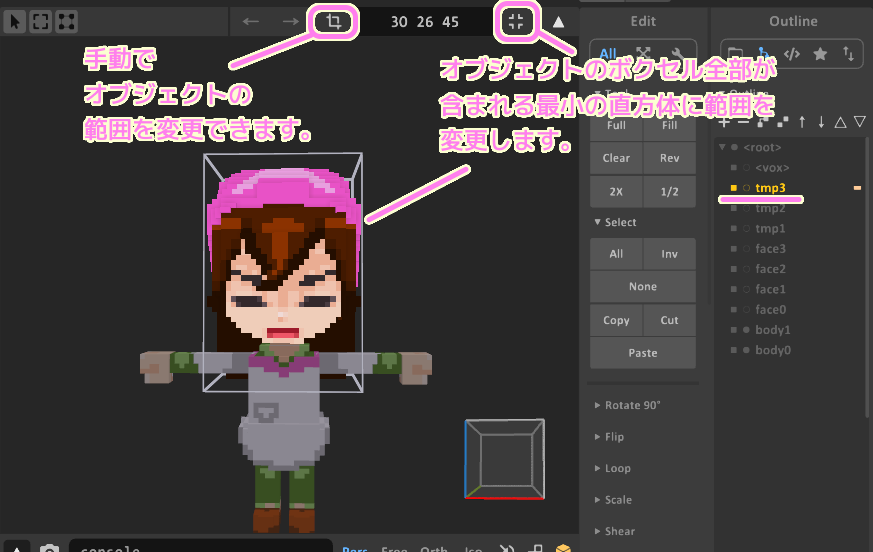
face3 だけオブジェクトの範囲(白い線で囲まれた直方体)が頭部にフィットしています。
face1, 2 は face0 と同じだったのですが、 face3 はアクション「ショック」で使われるときに顔が動き回るためか、範囲を頭部にフィットさせているようです。
2023/05/06 12:30 追記 自作アバターの face3 で不具合を確認
!注意事項! face3 の設定に不具合が見つかりました。素体で確認するとショックのアクションで顔は飛び出しません。
原因は face3 だけオブジェクト範囲が頭部にフィットするように小さくしているためでした。
サンプルアバターを調べている際に誤って face3 のオブジェクト範囲をボクセル群を含む最小限にフィットさせてしまい、それを手本にしていたために起きたミスです。

対策として、読者の方々のサンプルアバター(boy.vox)の face3 のオブジェクト範囲は、他と同じく全身を囲っていると思います。
それに対して face1, 2 で先ほどと同様に、編集済みの face0 をコピーしたのち、サンプルの face3 の表情部分のボクセルをコピーして tmp3 にペーストすれば問題ありません。
もしも、オブジェクトの範囲をフィットさせてしまった場合は、後述するオブジェクトのリサイズによって修正してください。
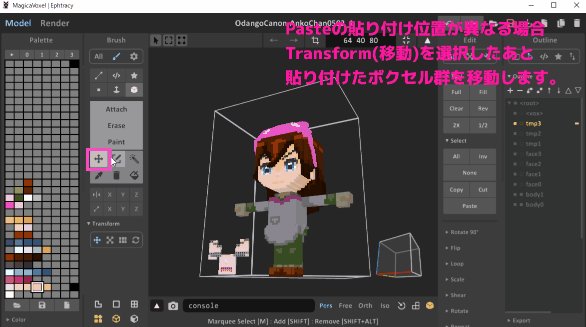
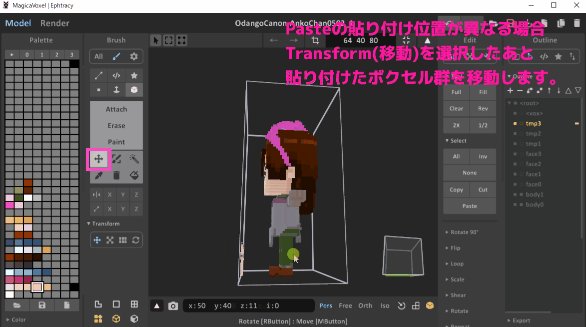
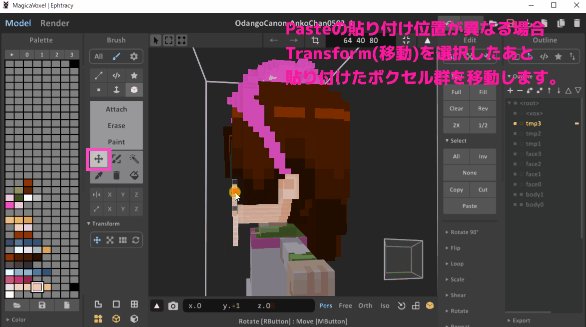
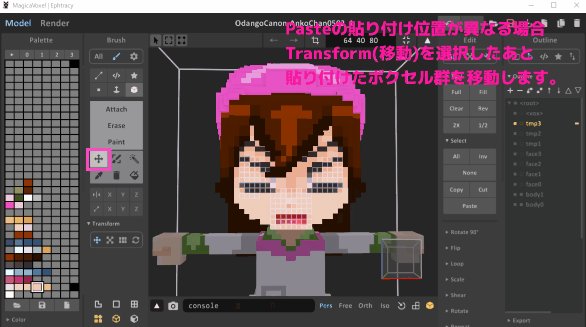
コピー元とコピー先でオブジェクトの範囲が異なると貼り付け位置がずれます。
サンプルアバターは全てのオブジェクトの範囲が同じでしたが、もしもコピー元とコピー先のオブジェクトの範囲が異なると貼り付け位置も異なってしまいます。
そのような場合は、ペースト直後はそれらのボクセル群が選択状態にあるので、Transform を選択して Paste されたまだ範囲選択された状態のボクセル群を移動させて調整しましょう。

オブジェクトの範囲の調整とフィット
オブジェクトはそれぞれ編集可能な範囲を設定できます。
オブジェクトの範囲は、オブジェクトを選択中は白い直方体を構成する線で表されます。
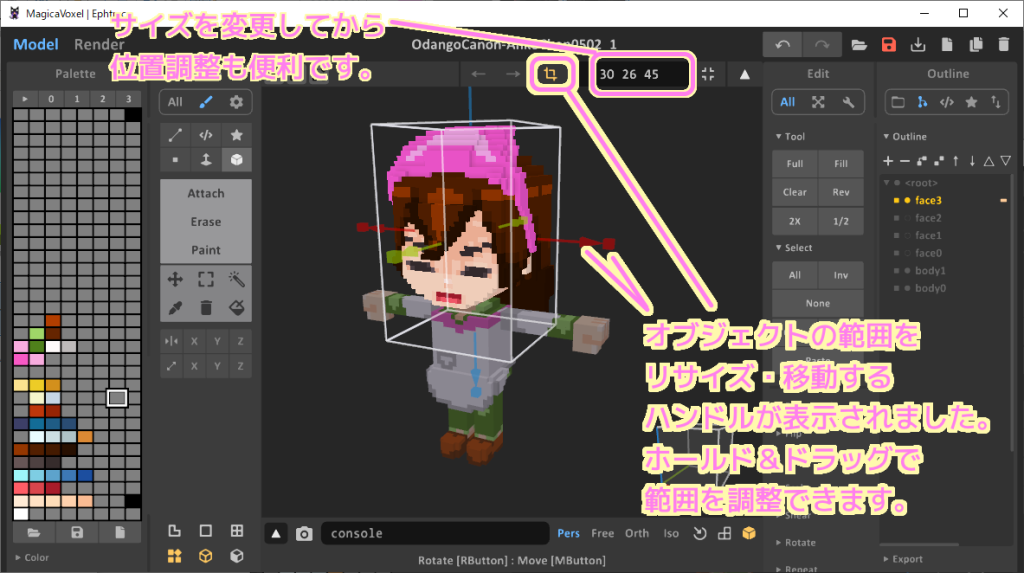
もしもその範囲を変えたい場合は Model Editor の上部のサイズを指定するテキスト欄の左側のアイコンをクリックすると、範囲を表す直方体に、リサイズと移動のハンドルが追加されて編集できます。

そのオブジェクトが持つボクセル群を囲む最小の直方体にしたい場合は、サイズを指定するテキスト欄の右側のアイコンをクリックしましょう。
同じサイズに変更したい場合は、サイズを指定するテキスト欄にサイズを入力し、そのあとそのテキスト欄の左側のアイコンを押して、移動のハンドルで位置調整すると楽かもしれません。

コピー元の face1,2,3の削除と tmp1, 2, 3 のリネーム
サンプルアバターの face1, 2, 3 から表情をそれぞれ tmp1, 2, 3 のオブジェクトへコピーしたので、face1, 2, 3 を削除します。
オブジェクトを削除するには World Editor モードに切り替えて(▲を▼に変更)、右側の Outline パネルのオブジェクトを選択して delete キーを押します。
その後、tmp1, 2, 3 それぞれのオブジェクトを右クリックして先ほどと同じように入力欄に face1, 2, 3 とそれぞれ入力してリネームしましょう。

右上の「名前をつけて保存(ダウンロードのマーク)」ボタンで完成したアバターを vox で保存しましょう。
作ったアバターを TERAVIT(テラビット)で読み込んでみよう
アバターができたら、動作確認をしましょう。
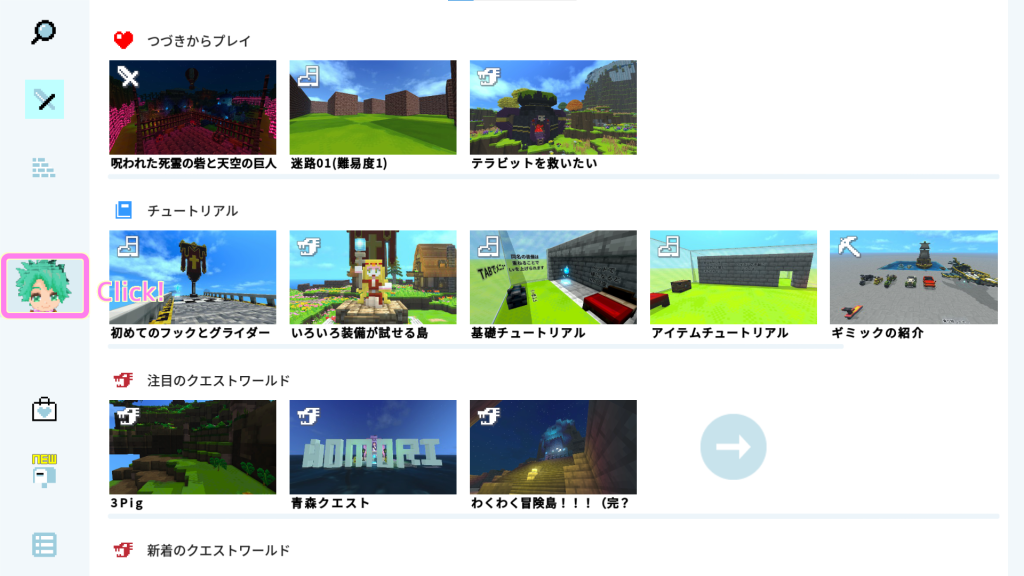
TERAVIT(テラビット)を起動して、左中央のキャラクター画像のボタンを押します。

「キャラクター」ページの左側のボタンの中から「.vox 読み込み」を選択します。

右側の「.vox ファイルを選択」を押した後、 MagicaVoxel で作成したアバターの vox ファイルを選択しましょう。
-1024x576.png)
無事に「立ち」「ダッシュ」「武器ふり」「手を振る」「座る」「ショック」の各アクションの動作が確認できました。
※アクションは下の左右ボタンで切り替えられます。キャラをホールド&ドラッグすると視点を変えて確認できます。
以下は、 face3 のオブジェクト範囲をボクセルを含む最小範囲にフィットさせているため、顔が飛び出しています。

正しくは以下のようになります。
サイズ半分.gif)
これで各アクションのアニメーションが正常なことを確認できました。
今回はここまで
今回は、オンライン対応サンドボックスゲーム「TERAVIT(テラビット)」で販売できるアバターに、表情差分を作る手順を、無料のボクセルエディタ「MagicaVoxel」を用いて紹介しました。
編集済みの face0 オブジェクトをコピーし、 face1, 2, 3 の表情部分のボクセル群をコピーします。
face3 は少し特殊だったため、貼り付け位置の調整やオブジェクトの範囲をボクセル群にフィットさせる処理も行いました。
次回は、動作確認までできたアバターを TERAVIT(テラビット)で販売したり、自身で作ったオリジナルアバターでいろいろなワールドを冒険する手順を紹介します。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press


コメント