前回は、無料アセットの配布サイト Poly Haven からレンガのテクスチャを入手し、「光の届きやすさ」や「質感」など「見た目の色」以外の画像ファイルがセットになっていることを知りました。

Poly Haven のテクスチャの例 参照:https://polyhaven.com/a/patterned_brick_wall
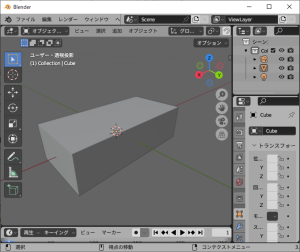
今回は、入手したテクスチャを blender 3.4 を使って直方体に貼り付けます。

この直方体にテクスチャを貼り付けます。
マテリアルの設定
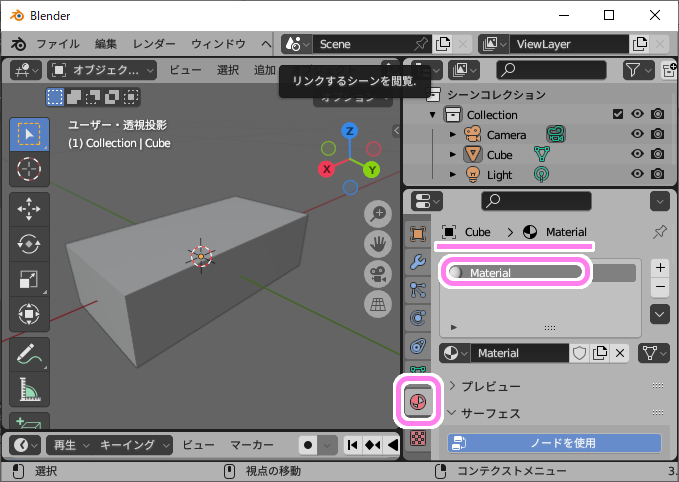
マテリアルプロパティを選択するとすでに Cube にマテリアルが割り当てられています。
このマテリアルにテクスチャを設定します。

マテリアルプロパティを選択しました。
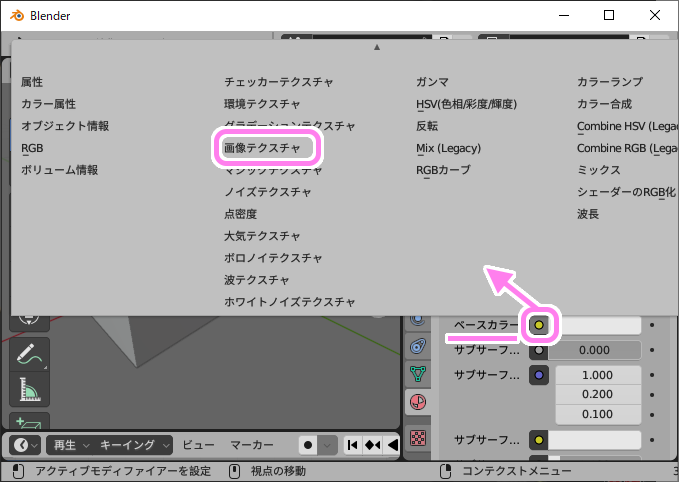
マテリアルプロパティをスクロールすると [ベースカラー] という項目があるので、ここに「拡散反射の色」を表現する diff (Diffuse) のテクスチャを割り当てます。
割り当てるには、[ベースカラー] の横にある「〇」ボタンを押して表示された [画像テクスチャ] を選択します。

blender マテリアルプロパティのベースカラーのアイコンボタンを押して画像テクスチャを選択します。
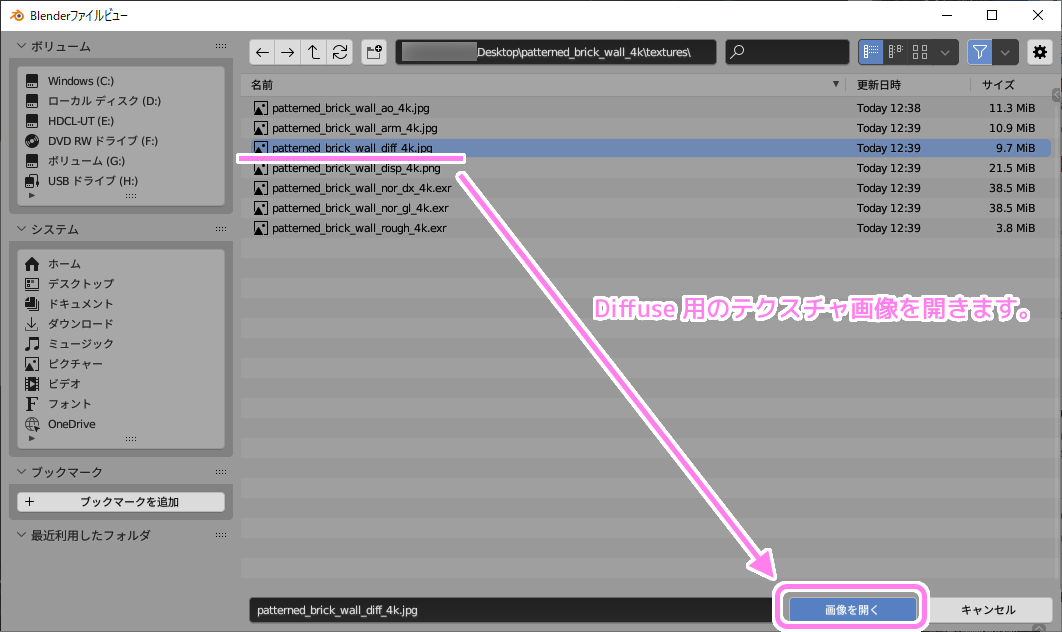
ベースカラーに Diffuse 用の diff が含まれるテクスチャ画像を選択し開きます。

Diffuse 用のテクスチャ画像を選択し開きます。
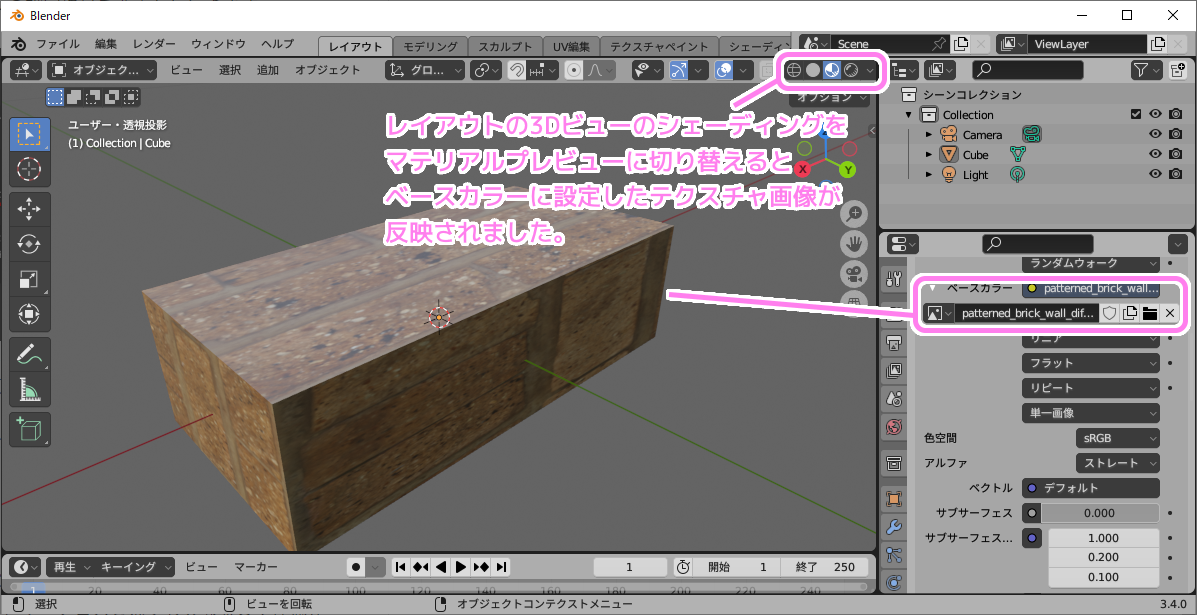
[レイアウト] の3Dビューの右上にあるシェーディング選択のアイコンをマテリアルプレビューに切り替えると、ベースカラーに指定した画像が直方体の面に表示され、貼り付けられていることが確認できました。

3Dビューのシェーディングをマテリアルプレビューに切り替えるとテクスチャ画像が反映されました。
しかし、よく見ると、 1 つのレンガのはずが、複数のレンガが描かれています。
そこで、面に対してテクスチャのどの領域を対応させるかの設定を変更します。
UV編集で対応するテクスチャの領域を変更
ワークスペースを [レイアウト] から [UV 編集] に変更します。

blender ワークスペースを UV 編集に変更します。
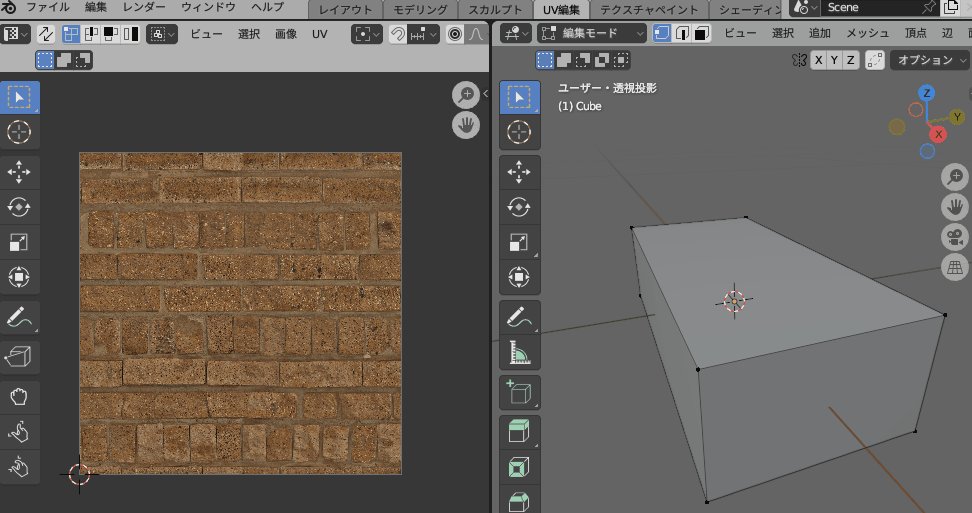
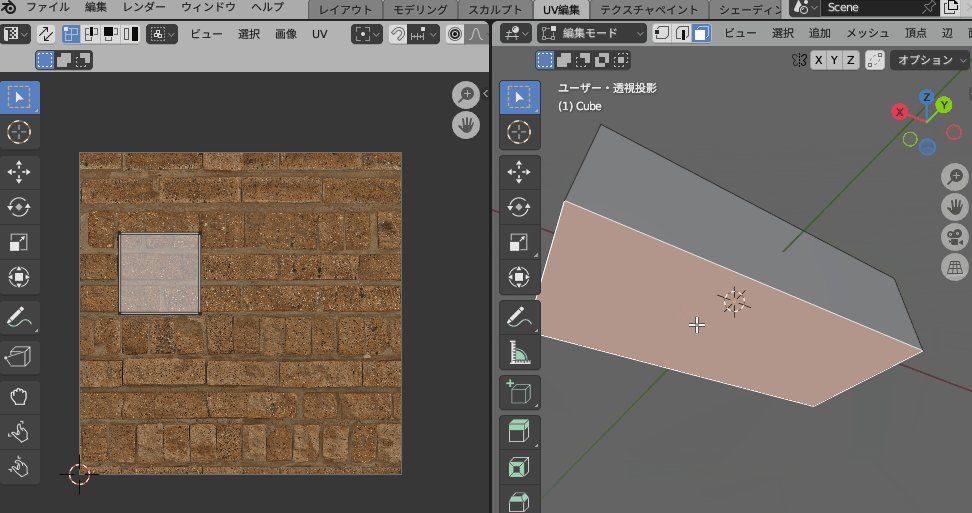
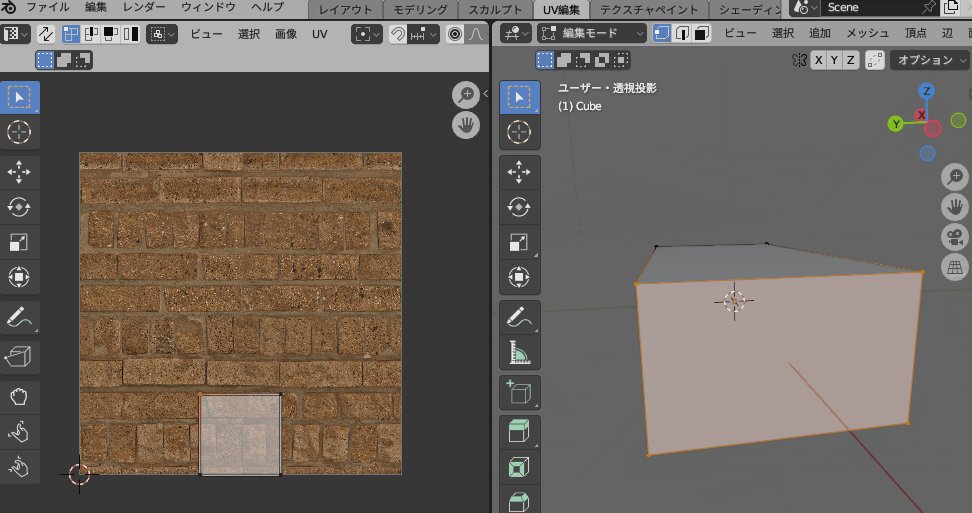
右側で面選択をすると、左側に対応するテクスチャの領域が表示されます。

blender UV編集で面選択をすると対応するテクスチャの領域が四角形で表示されます。
自動的に割り振られた領域には、レンガが3つほどおさまっています。
そのため、先ほどは 1 個のレンガにいくつものレンガが描かれました。
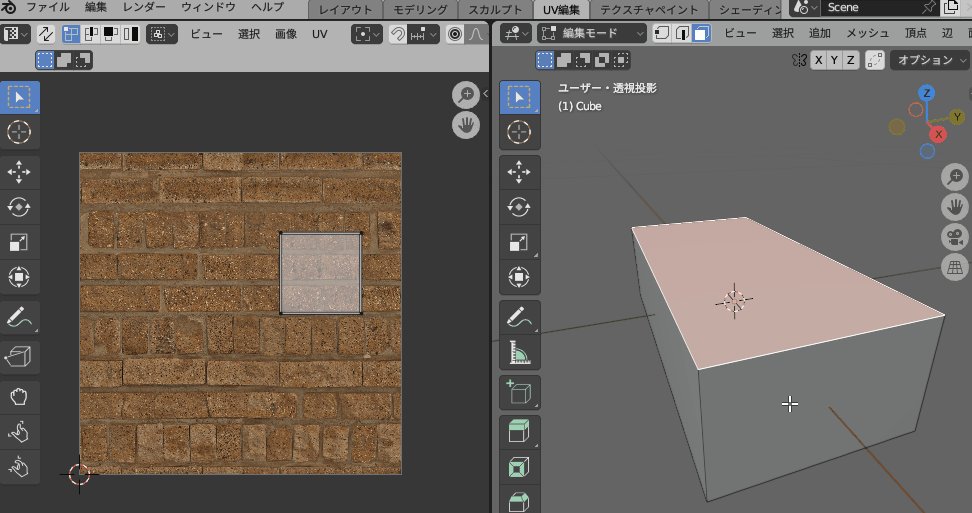
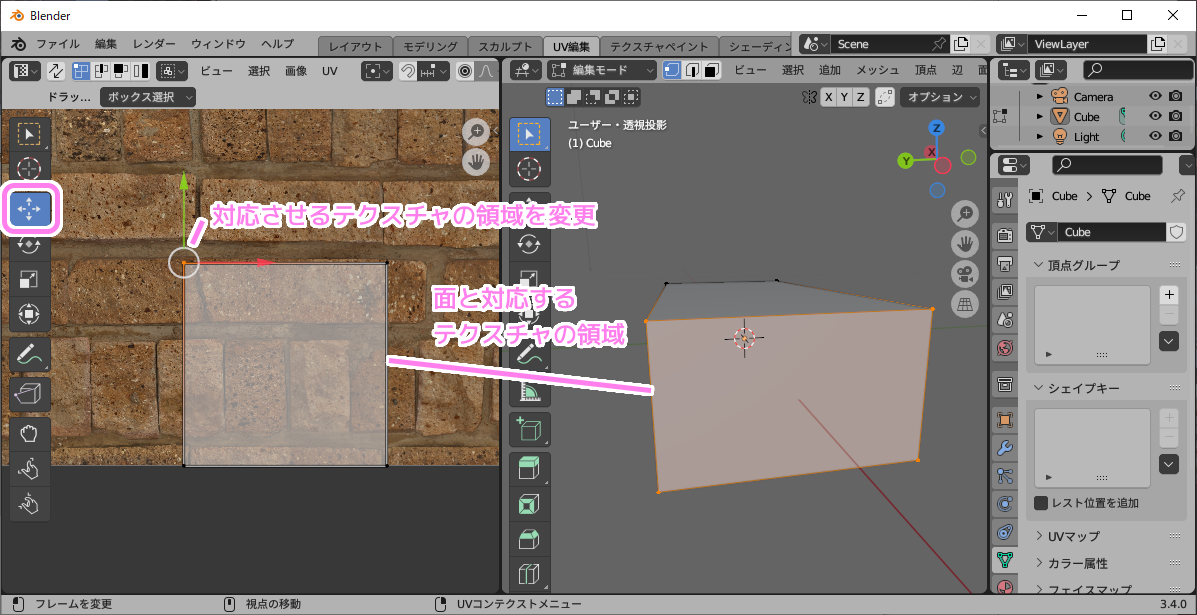
右側で選択した面に対応した、左側のテクスチャの領域を編集します。
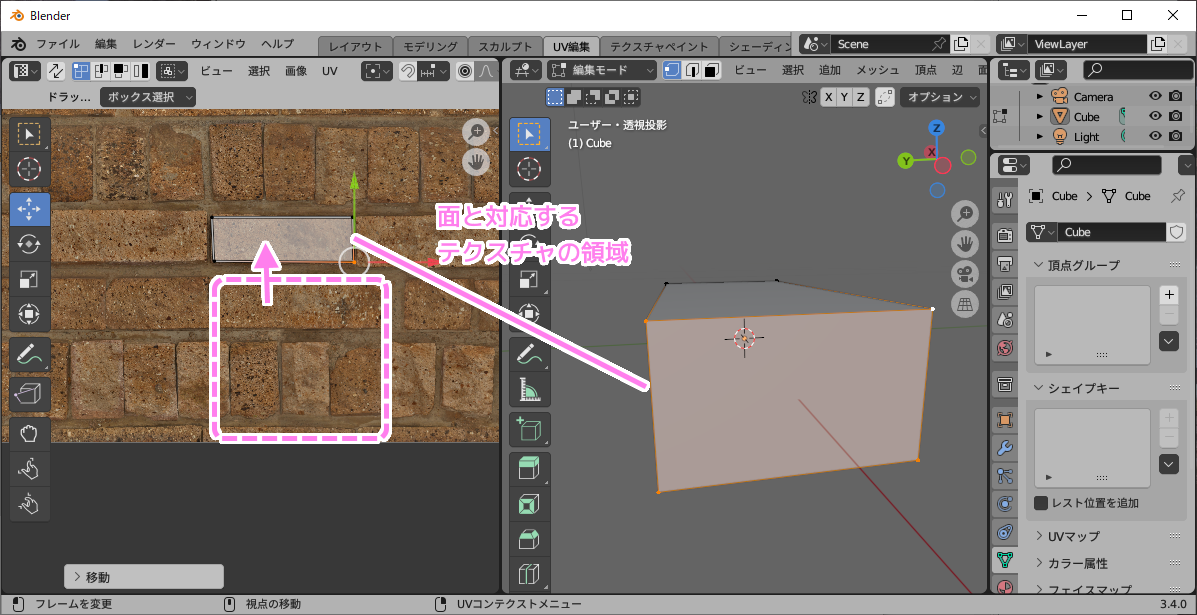
左側の画面で [移動] を選択したあと、領域の点や線を移動させて、レンガ 1 つにおさまる領域に変更します。

面に対応するテクスチャの領域の点などを移動します。

面に対応するテクスチャの領域をレンガ1個分の範囲に移動させました。
これを全ての面に対して行い、[UV 編集] から [レイアウト] にワークスペースを切り替えます。
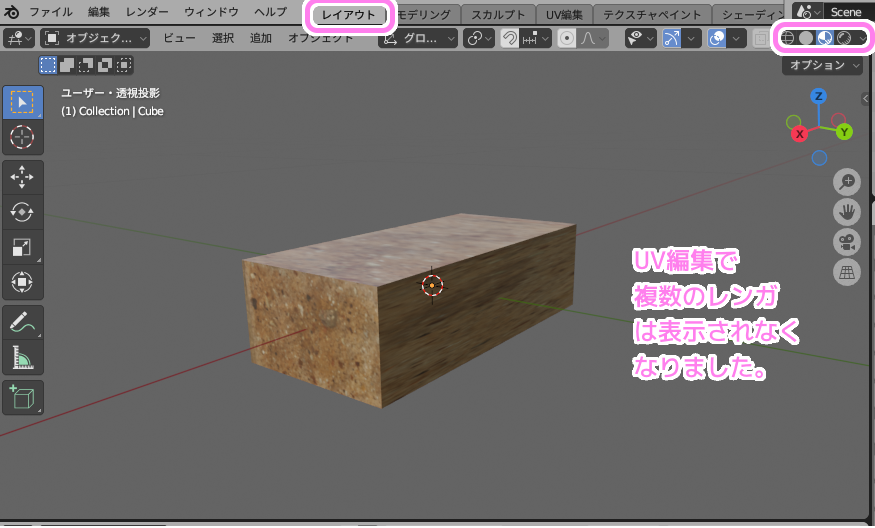
さきほどは直方体の中に複数のレンガが並んだ画像が表示されていましたが、 UV 編集の変更どおり、レンガ 1 つ分のテクスチャ画像が表示されるようになりました。

質感はともかく、レンガが複数描かれなくなりました。
まだ、質感がつるつるしているようでレンガっぽくないので、次回は質感を変更したいと思います。


コメント