WordPress で作成した記事の下側に「次のページ」「前のページ」のリンクを表示するためには WordPress の php ファイルを編集する必要があるようです。
しかし php ファイルを直接編集するとサイトがうまく表示されなくなるリスクもあります。
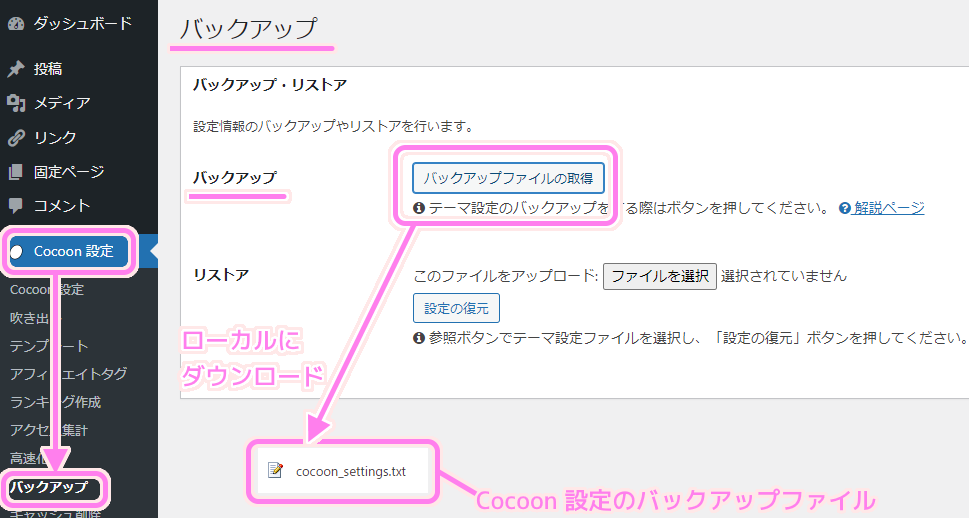
以前に「WordPress Cocoon のバックアップをしよう。対象外も調べました | Compota-Soft-Press」で、たくさんの設定をローカルにバックアップする方法を紹介しましたが、php ファイルはこれには含まれません。

WordPress Cocoon 設定のバックアップの手順
今回は WordPress の php ファイルのカスタマイズを安全に行うために推奨される子テーマの紹介と、 Cocoon の子テーマ Cocoon Child の導入、 php ファイルの追加方法を紹介します。
※ WordPress は 6.1.1、PHP は 7.4.33、 Cocoon は 2.5.6.2、 Cocoon Child は 1.1.3 です。
php ファイルの編集
WordPress はたくさんの php ファイルにより動作しています。
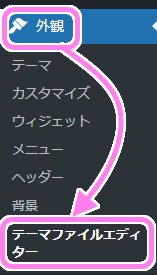
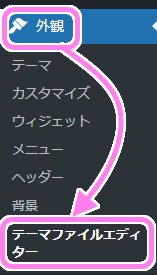
php ファイルを編集するには、Wordpress メニュー [外観]→[テーマファイルエディタ] を選択します。

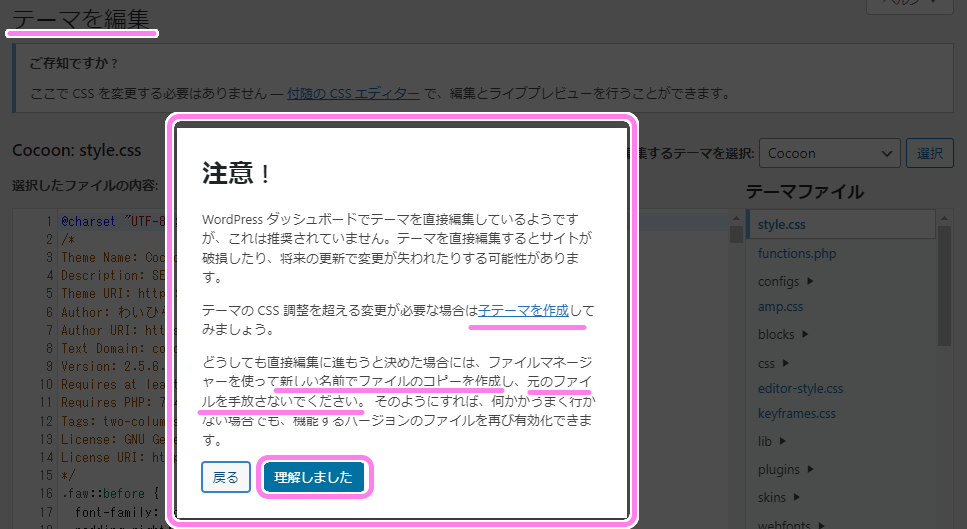
「テーマを編集」ページが表示され、初回は警告のダイアログが表示されました。

ダイアログにある「子テーマを作成」は、「子テーマ – WordPress Codex 日本語版」にリンクしていました。
php ファイルを編集すると、サイトの破損や、せっかく編集した php コードがアップデート時に上書きされてしまう可能性があるようです。
それでも編集が必要な場合は、編集前の php ファイルをコピーして保存しておくことが勧められています。
直接現在実行されている php ファイルを編集するのは、サイト破損+アップデートで上書きされるリスクがあるので、まずはお勧めされている子テーマについて調べます。
子テーマとは?
子テーマのメリットは以下になります。
https://wpdocs.osdn.jp/子テーマ
- テーマを直接変更した場合、そのテーマがアップデートされると変更が失われるかもしれません。子テーマを使用すればテーマの変更は確実に保持されます。
- 子テーマを使用することで開発時間を短縮できます。
- 子テーマの使用することでWordPressのテーマの開発を良い形で学べます。
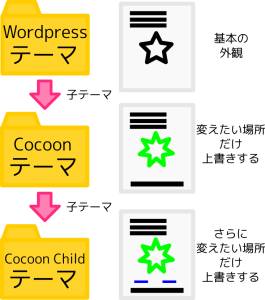
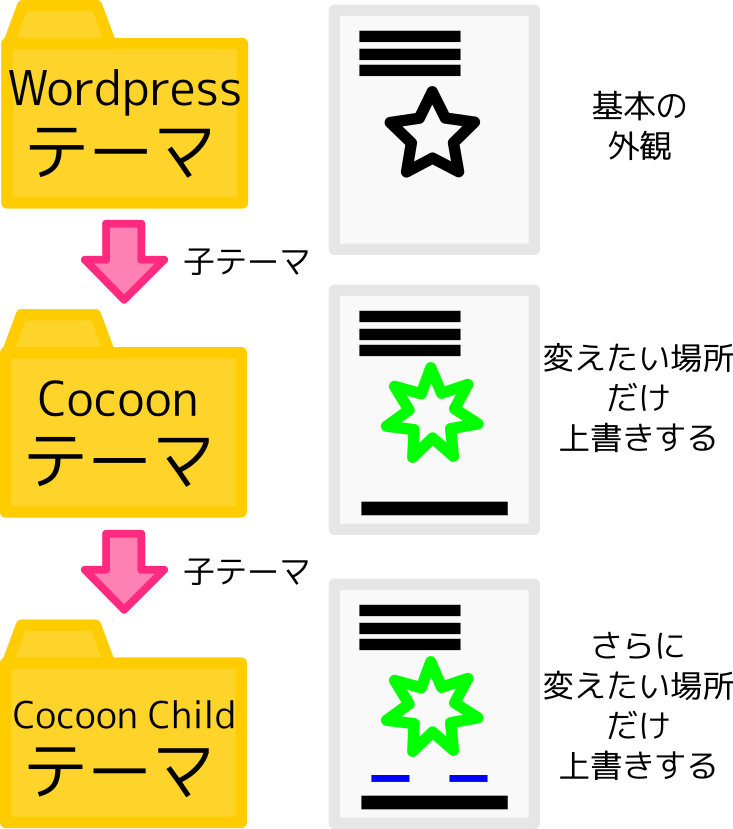
子テーマは親テーマの php や css のコードを基本にして、変更したい部分だけ上書きます。
子テーマと親テーマはそれぞれ別のフォルダにあるので、バージョンアップによる上書きはそれぞれ個別に行われます。

Cocoon テーマを使っている場合は Cocoon Child でアレンジする
子テーマは親テーマの WordPress で用いる php, css の処理の一部を上書きするものです。
Cocoon テーマを使っている場合は、 WordPress の子テーマではなく、 WordPress のテーマ Cocoon の子テーマ Cocoon Child を編集します。
メリットは先ほど引用した子テーマのものと同様です。
Cocoon Child テーマのインストール
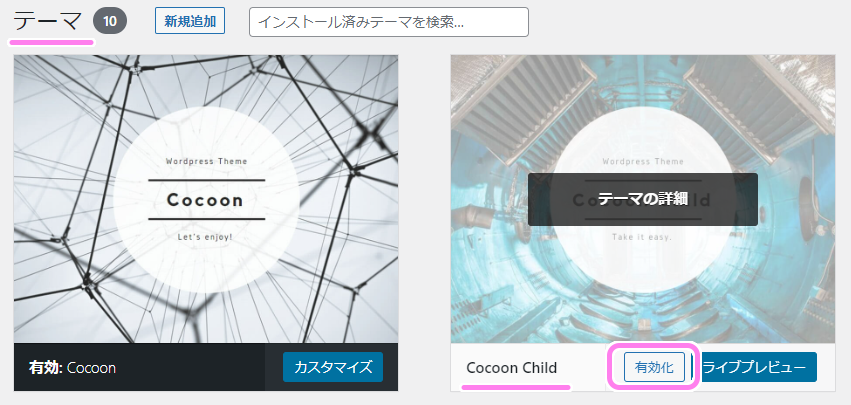
Cocoon Child で Cocoon の子テーマを編集する場合、 Cocoon Child というテーマを有効化する必要があります。
WordPress メニュー[外観]→[テーマ] を選択し、「テーマ」ページで Cocoon Child テーマの [有効化] ボタンを押します。


Cocoon Child テーマの編集
Cocoon Child のテーマを編集します。
※他のテーマを使っている場合は、そのテーマに応じた子テーマの作成方法がないか調べてみましょう。
編集するテーマの選択
編集するテーマを選び、そのテーマを実装している php や css のテーマファイルを編集します。
WordPress メニュー [外観]→[テーマファイルエディタ] を再び選択して、「テーマを編集」ページを開きます。

「編集するテーマを選択」プルダウンリストがあるので、 Cocoon Child を選び、[選択]ボタンを押します。
そうすると、編集できるテーマファイルのリストが右下に表示されます。

「次のページ」「前のページ」のリンクを記事に追加するには single.php を編集する必要があるようなのですが、そのファイル名はテーマファイル一覧にありませんでした。
テーマファイル一覧に single.php を追加
Cocoon Child には編集したい single.php がありません。
「single.phpを追加する方法 | Cocoonテーマに関する質問 | Cocoon フォーラム」で開発者の方が次のように回答されていました。
Cocoonは、リンク先と同様の仕様になっていると思うので、カスタマイズの必要はないかと思います。
https://wp-cocoon.com/community/cocoon-theme/single-phpを追加する方法/
single.phpをカスタマイズするのであれば、親テーマから同名ファイルを持ってきて子テーマの同駅にコピペして編集すればできるかと思います。
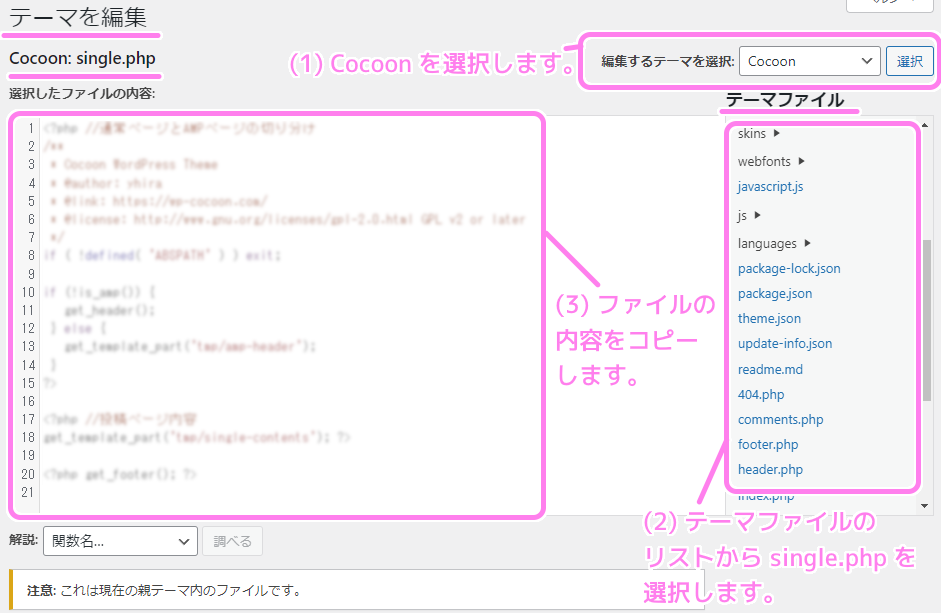
「テーマを編集」ページの「編集するテーマの選択」プルダウンリストで Cocoon を選択すると、 Cocoon のテーマファイルのリストが表示されます。
そのリストの中から single.php を選択し、内容を表示させ、テキストレベルでコピーしてローカルで single.php のファイル名で保存しましょう。

WordPress のテーマを編集のページで Cocoon テーマを選択しテーマファイルのリストから single.php を選択し内容をコピーします。
テーマファイルの追加方法
php や css のテーマファイルを追加する方法は 2 つあります。
1 番目の方法は、テーマファイル functions.php に次のようなコードを書いて [ファイルを更新] ボタンを押し、そのページを更新し再読み込みします。
※ファイルが追加されたら functions.php に追加したコードは削除します。
筆者はこの方法は選択しませんでした。
functions.php は中核になるファイルであり、編集をすることは、サイト破損の原因になりかねないからです。また、この方法による削除方法のコードは不明です。
| <?php touch( get_stylesheet_directory() . ‘/single.php’ ); ?> |
2 番目は FTP (File Transfer Protocol ) ソフトを使って、サーバにファイルを転送することです。
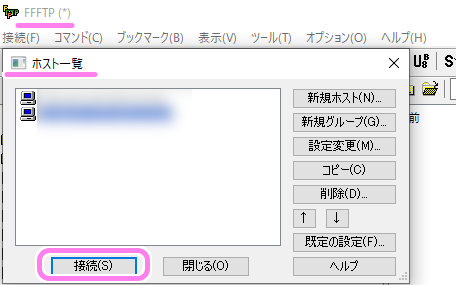
以前から使っている FFFTP を利用します。FFFTP を起動し、「ホスト一覧」ダイアログから WordPress のあるサーバを選択し [接続] ボタンを押します。

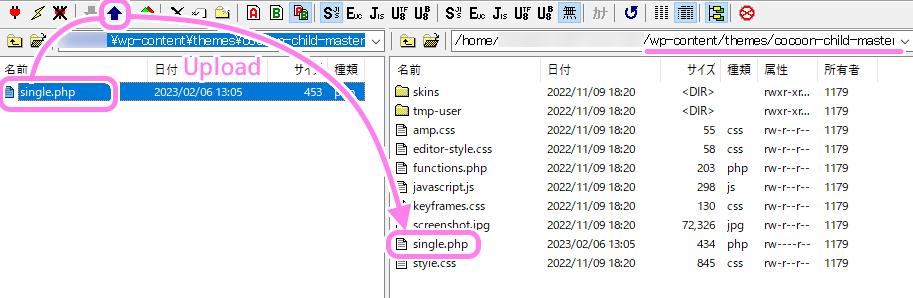
接続後、Wordpress のフォルダの中の Cocoon Child テーマファイルのあるフォルダに移動します。
WordPress を公開しているフォルダ構成はそれぞれ異なりますが、 WordPress フォルダの後は wp-content/tehmes/cocoon-child-master に移動します。
その後、先ほど Cocoon の single.php のテキストをコピーし、ローカルで保存した single.php をアップロードします。

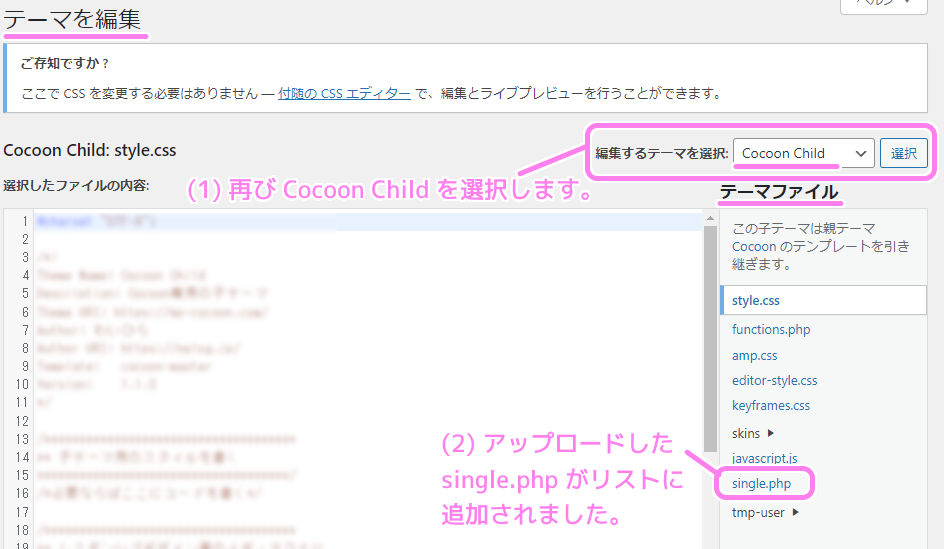
再度、 WordPress の「テーマを編集」ページで「編集するテーマを選択」プルダウンリストから Cocoon Child を選択すると、アップロードした single.php もテーマファイルのリストの中に確認できました。

WordPress の Cocoon Child テーマファイルのあるフォルダにアップロードした single.php をテーマファイルのリスト内で確認
今回はここまで
WordPress の外観をカスタマイズするために、子テーマを作成し、編集したいファイル名の php テーマファイルをアップロードしました。
次回は single.php を編集し、「次のページ」「前のページ」のリンクを記事の下側に表示するためのカスタマイズを行います。



コメント