Blender の勉強として「【PRGあるある】井戸の中のダンジョンを作ろう!【blender3.0】」動画を参考に 3D の井戸を制作していて、学んだことを紹介します。
※ 今回紹介する工程は動画の 23:18 ~ 23:37 までの間で紹介されています。

今回は、3D モデリングなどができる無料ソフト Blender のシェーダーエディターで追加できるカラーランプノードを使用して、色のグラデーションを変化させて、そのマテリアルを適用している面の色合いを変更する手順を紹介します。
特定の位置に色を設定するためのカラーストップの追加や、その位置の色の変更の手順も紹介します。
※ Blender 4.1 を使用しています。
前回の記事
前回は、Node Wrangler アドオンを有効化して、簡単にテクスチャ周りのノード群の組み合わせを追加するテクスチャセットアップ機能を使用する手順を紹介しました。
カラーランプノードの特徴
カラーランプは、値をカラーにマッピングします。
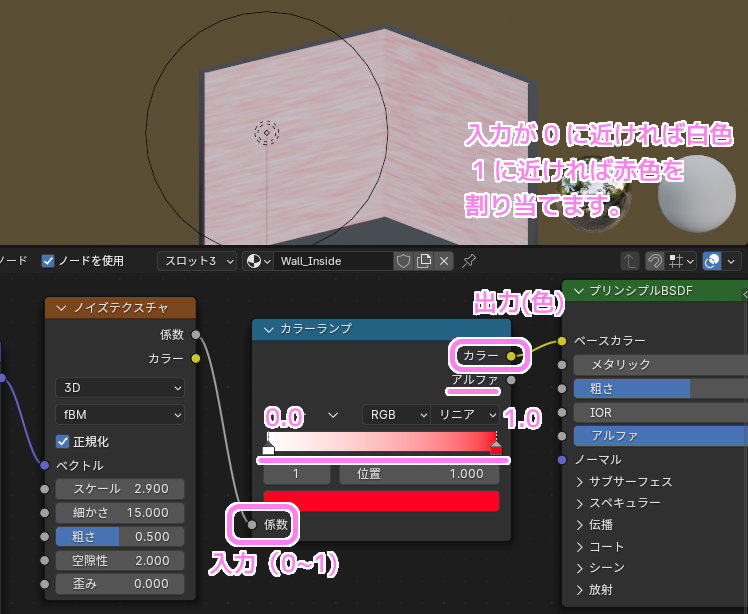
入力される 0.0 ~ 1.0 の値を、設定したカラーグラデーションの対応する位置の色に変換してカラーやアルファ値として出力します。
Color Ramp (カラーランプ)ノードは、グラデーションを用い、値をカラーにマッピングするために使用します。
Color Ramp (カラーランプ)ノード — Blender Manual
例えば、0.0 では白色で 1.0 で赤色になるグラデーションのカラーランプノードの場合は、以下のように入力された値 (0.0 ~ 1.0) をグラデーションの位置として扱い、その位置の色に変換してマテリアル出力されます。

カラーストップの色の変更
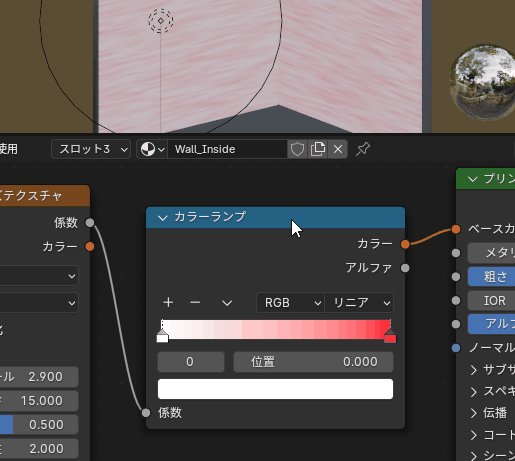
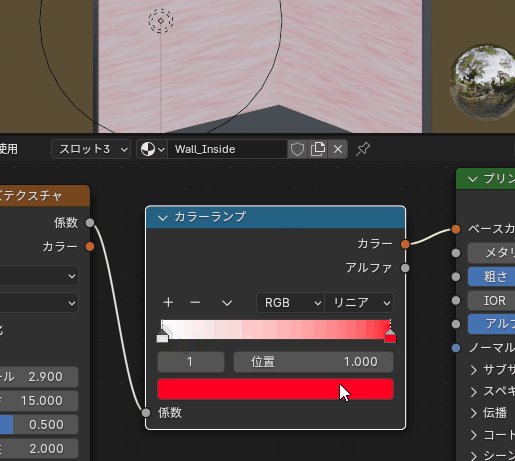
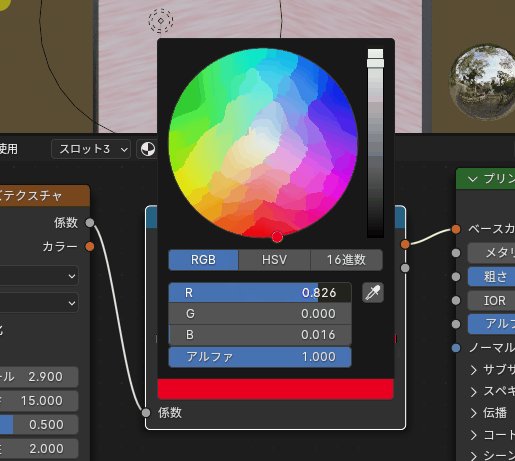
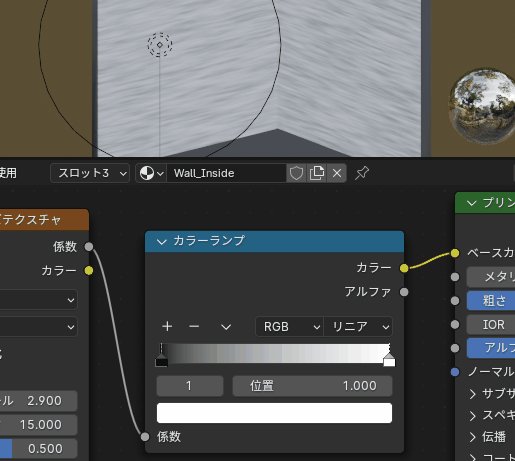
カラーグラデーションの両端にある2つのカラーストップを選択すると、その位置の色を変更できます。

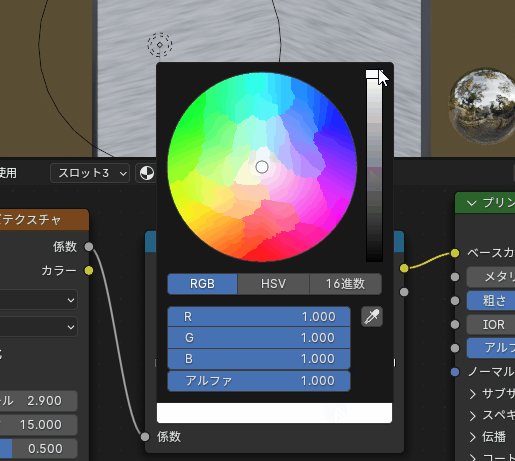
カラーストップを選択したあと、下側の色の枠をクリックすると、色を編集するダイアログが表示されます。

カラーストップの位置の色は、
- RGB
- HSV
- 16 進数
で編集できます。

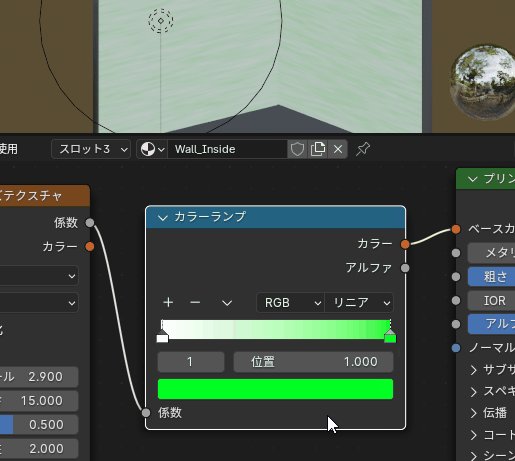
カラーストップの色を変更すると、グラデーションの色の変化の仕方も変わり、シェーディングワークスペースに表示されている、そのマテリアルを適用している面の色も変化しました。

以下は、この章で紹介したカラーストップの色の変更を行った例です。

カラーストップの追加と位置調整
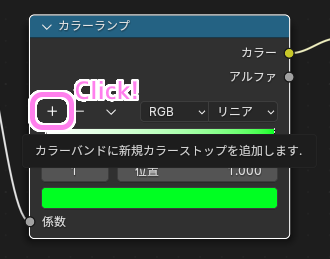
カラーランプノードのグラデーションの左上の + ボタンでカラーストップを追加できます。
※ – ボタンを押すと、追加して選択中のカラーストップが削除されました。

追加されたカラーストップは、その前からある 0.0 と 1.0 の位置のカラーストップの中間に配置されました。

中間に配置されたカラーストップの色は、最初は、既存のグラデーションのその位置の色と同じでした。
前述の方法で、わかりやすいように薄緑色から赤色に変更します。

追加した中間のカラーストップを 0.0 と 1.0 の方にそれぞれ寄せてみると、色の変化の仕方が変わり、寄せた方の色が少なく、反対側の範囲が広くなったカラーストップまでの色が多く表示されるように変化しました。


灰色の壁になるようにカラーストップの色を調整
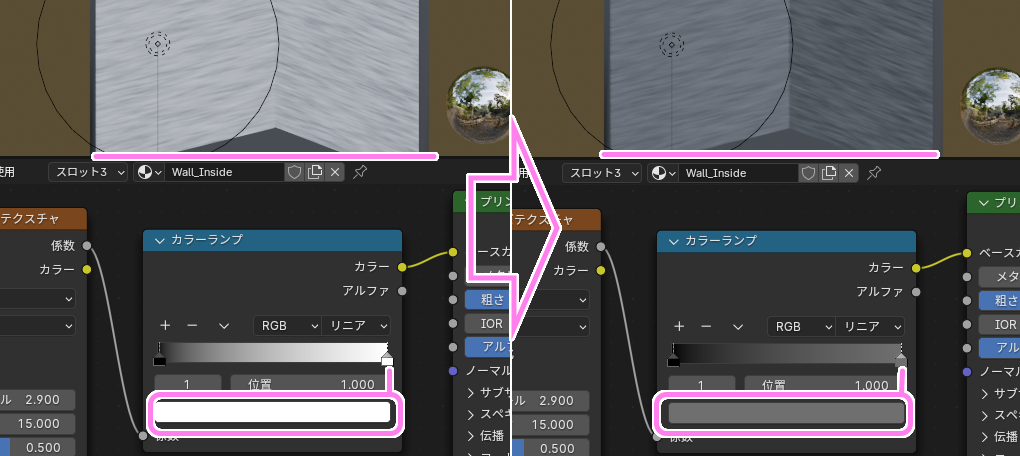
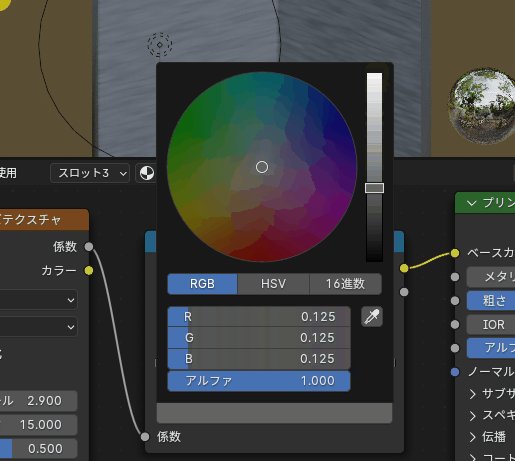
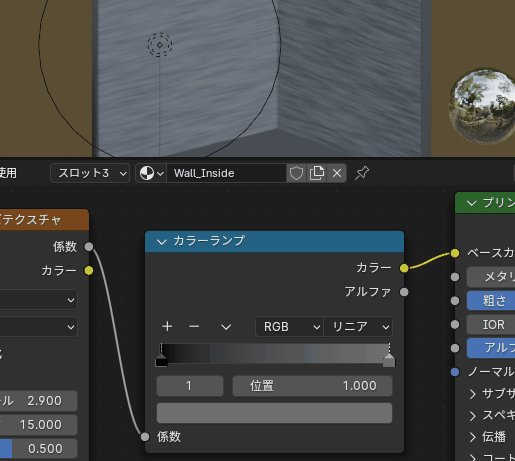
「【PRGあるある】井戸の中のダンジョンを作ろう!【blender3.0】」動画に従い、壁の色を少し薄黒くするために、 1.0 の位置のカラーストップの色を白色から灰色に変化させました。
0.0 の位置のカラーストップの色が黒なので、全体的にマテリアルを割り当てた面が薄黒く変化しました。


まとめ
今回は、3D モデリングなどができる無料ソフト Blender のシェーダーエディターで追加できるカラーランプノードを使用して、色のグラデーションを変化させて、そのマテリアルを適用している面の色合いを変更する手順を紹介しました。
特定の位置に色を設定するためのカラーストップの追加や、その位置の色の変更の手順も紹介しました。
参照サイト Thank You!
- blender.org – Home of the Blender project – Free and Open 3D Creation Software
- 【PRGあるある】井戸の中のダンジョンを作ろう!【blender3.0】
- Shader Editor(シェーダーエディター) – Blender 4.1 Manual
- Color Ramp (カラーランプ)ノード — Blender Manual
- カラーランプウィジェット — Blender Manual
記事一覧 → Compota-Soft-Press



コメント