WordPress ブロックエディタで、プログラム・スクリプトの文字を色分けして見やすくしてくれるプラグイン「Highlighting Code Block」で、選択肢にない言語を追加して、新たなプログラム言語に対応させる手順を紹介します。

後半では、HCB が最初はサポートしていない言語を prism.js, prism.css をアップロードして新たな言語に対応させる手順を紹介します。
前回(前半)の記事
前半では、HCB 設定でリストにないプログラム言語を選択肢のリストに追加する手順を紹介しました。
言語のサポートを確認
WordPress のダッシュボードを開いて、左側のツリー「設定」→「[HCB] 設定」を選択して、「Hightlighting Code Block の設定」ページを開きます。
そのページを下にスクロールしていき、「ヘルプ」項目の「※現在読み込んでいる prism.js ファイルは、こちらでダウンロードできます。」の「こちら」のリンクをクリックすることで、HCB プラグインで現在使用している prism.js がどのような言語群をサポートしているかを確認できます。

「こちら」ボタンを押すと、サポートしている言語がチェックされた Prism.js のダウンロードページ「Download ▲ Prism」が表示されました。
※「こちら」のリンクの URL にはサポートしている言語の情報が追加されていました。

チェックボックスのついた言語の一覧が表示されます。
チェックボックスが最初からチェックされていれば、 HCB プラグイン(正確にはそのプラグインの中の prism.js)がその言語をサポートしていることを指します。
GDScript にはチェックがされていなかったのでチェックします。
他にも、サポートしてほしい言語があればチェックしましょう。
# 筆者は DOT (Graphviz), Lua, Makefile, Markdown, Perl, PowerShell, UnrealScript も追加でチェックしました。

言語を追加した prism.js, prims.css をダウンロード
必要な言語をチェックした状態で、そのページの下側の「DOWNLOAD JS」ボタンを押すと、チェックした言語群がサポートされた prism.js がダウンロードできます。
同様に「DOWNLOAD CSS」ボタンで prism.css もダウンロードしました。

文字の色分けをさせたい言語を追加した prism.js と prism.css がダウンロードできました。

言語を追加した prism.js, prism.css をアップロード
prism.css, prism.js を HCB設定ページで指定されたフォルダにアップロードします。
※ prism.js だけで十分かもしれません。
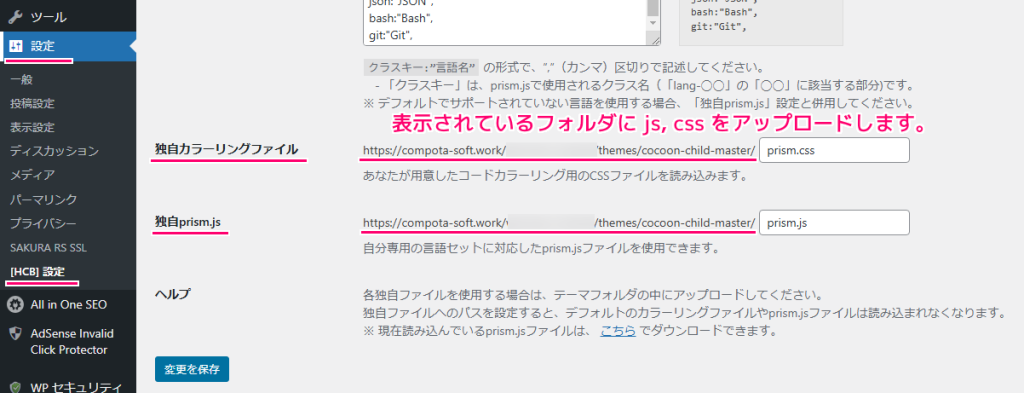
prism.css, prism.js のアップロード先は、WordPress ダッシュボードの右側のツリー「設定」→「 [HCB] 設定」で表示されるページの「独自カラーリングファイル」項目と「独自prism.js」項目の説明文に記載されています。

対応言語を追加した prism.js と prism.css を指定された WordPress のフォルダへアップロードするため、FTP クライアントソフト FFFTP を起動して、WordPress が設置されているホストへ接続します。
FTP クライアントソフト FFFTP の導入と、 WordPress を設置しているサーバへの接続の設定は以下の記事を参照してください。
FFFTP の画面の右側のアドレスに、先ほど指定されたフォルダを選択してから、ローカルにダウンロードしてある prisim.css と prism.js を、青い↑アイコンの「アップロード」ボタンを押してアップロードします。

アップロードが完了すると、サーバの指定したフォルダに prism.js, prism.css がアップロードされました。
※このフォルダには最初は prism.js, prism.css は存在しませんでしたが、もしも上書きなどをする場合は、念のため、上書きする前にサーバのファイル群をダウンロードしてバックアップしましょう。

アップロードした prism.js, prism.css を HCB に設定
WordPress ダッシュボードの右側のツリー「設定」→「 [HCB] 設定」で表示されるページの「独自カラーリングファイル」項目と「独自prism.js」項目のテキストボックスに、アップロードした css, js のファイル名を入力して、「変更を保存」ボタンを押します。
以上で、HCB プラグインは文字の色分けを行う際に、アップロードした新しい prism.js, prism.css を用いるようになります。

設定が保存されたら、投稿記事で HCB ブロックを使って追加した言語のプログラム・スクリプトが文字の色を分けて表示されるかテストしてみましょう。

テスト
投稿記事の編集ページを開いてから、 HCB (Highlighting Code Block)ブロックを追加して、そこに サンプルにする GD スクリプトのコードを入力します。
今回は、以下の自作の GD スクリプトの一部をサンプルに用います。
extends Object
class_name SakuraCrowdUtil
## [method EditorPlugin._handles] イベント関数がシステムから呼び出されるように促します。
## 方法として、選択中のノードの再選択([method SakuraCrowdUtil.reselect_nodes])、
## 選択されていない場合はルートノードの選択([method SakuraCrowdUtil.add_root_node_to_selection])を行います。
## いずれかの方法を行った場合は true, それ以外は false を返します。
static func request_call_editor_plugin_handles_event(editor_plugin: EditorPlugin) -> bool:
if reselect_nodes(editor_plugin) == false:
if add_root_node_to_selection(editor_plugin) == false:
print("SakuraCrowdUtil.request_call_editor_plugin_handles_event: 何も行いませんでした。")
return false
else:
print("SakuraCrowdUtil.request_call_editor_plugin_handles_event: add_root_node_to_selection を行いました。")
else:
print("SakuraCrowdUtil.request_call_editor_plugin_handles_event: reselect_nodes を行いました。")
return trueその HCB ブロックを選択した状態で、右側の「ブロック」タブの「言語」項目で、新たに追加した言語名(例では GDScript )を選択します。
※リストへの言語の追加は前回の記事を参照してください。

編集ページの上部の□のようなボタンを押すと表示されるメニュー「新しいタブでプレビュー」を選択して、公開された際に表示されるプレビュー版のページを表示します。

GDScript のコードが色分けされて表示されました。

まとめ
今回は、WordPress ブロックエディタで、プログラム・スクリプトの文字を色分けして見やすくしてくれるプラグイン「Highlighting Code Block」で、選択肢にない言語を追加して、新たなプログラム言語に対応させる手順を紹介しました。
後半では、HCB が最初はサポートしていない言語を prism.js, prism.css をアップロードして新たな言語に対応させる手順を紹介しました。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- Highlighting Code Block – WordPress plugin | WordPress.org
- 「FFFTP」定番FTPクライアントソフト – 窓の杜
- FFFTPを利用したい | さくらのサポート情報
- Cocoon | WordPress無料テーマ
- Cocoonテーマのダウンロード | Cocoon
- Prism
記事一覧 → Compota-Soft-Press




コメント