ブログから大規模サイトまで作れる WordPress で、未来の日付で投稿記事を公開しようとすると予約済みの状態になりその日まで公開されないルールを変更して、未来の日付ですぐに投稿記事を公開する手順と、「前後の投稿」や「最近の投稿」の順番がどのようになったかを紹介します。

通常は未来の日付で公開しようとすると予約済みになります
WordPress では、未来の日付を設定してステータス「公開済み」にできますが、実際はその日付になるまで公開されない「予約済み」の状態になります。
それを確認してみましょう。
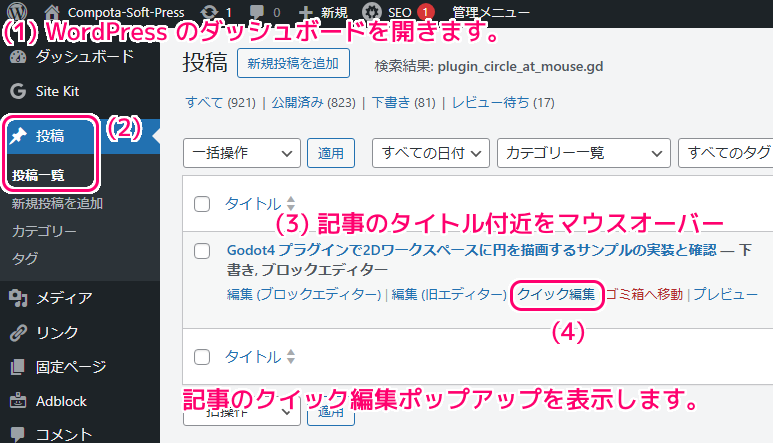
WordPress のダッシュボードを開いて、左側のツリー「投稿」→「投稿一覧」を選択します。
日付を変更したい投稿記事のタイトル付近をマウスオーバー(ホバー)すると、タイトルの下側にメニューが表示されるので「クイック編集」選択します。

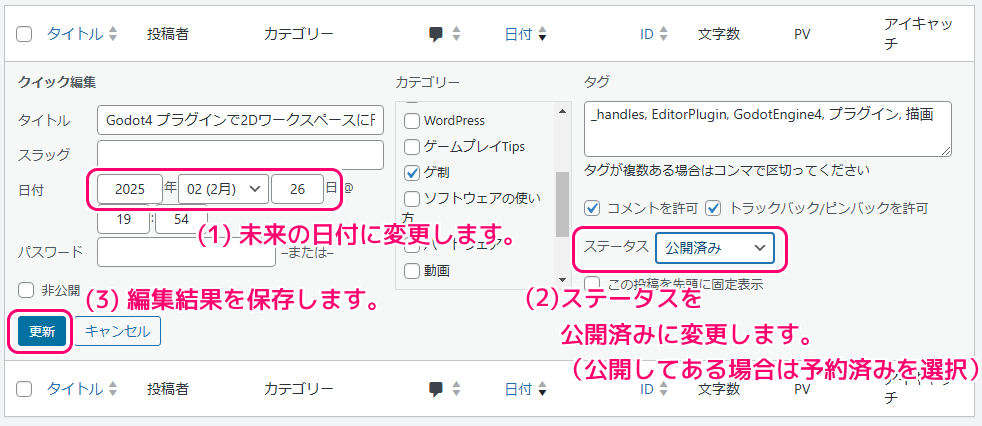
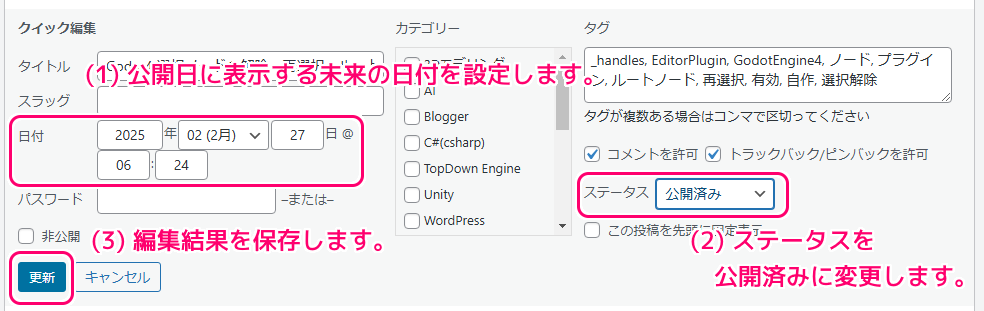
クイック編集の画面が表示されるので、「日付」項目で未来の日付を設定して、「ステータス」項目で「公開済み」を選択して「更新」ボタンを押します。

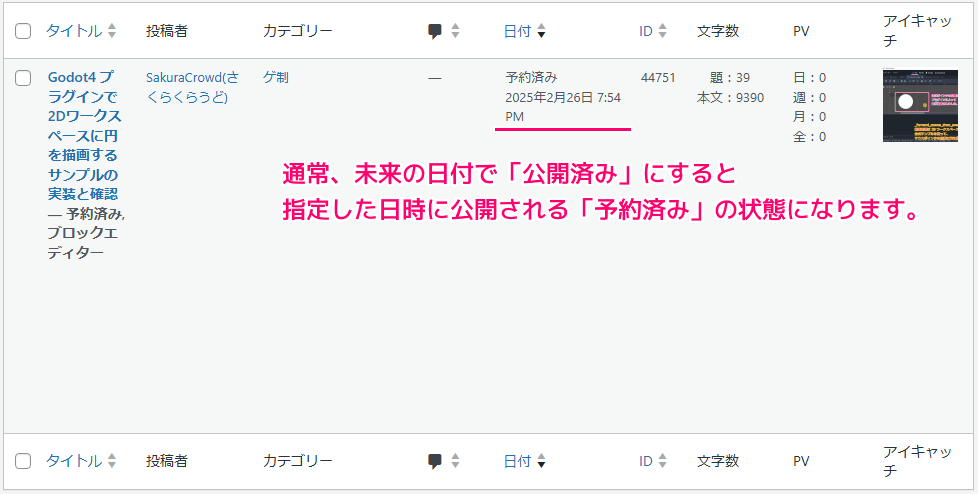
投稿一覧に戻ると、「公開済み」ではなく「予約済み」になっていて、まだ公開されていないことが確認できます。

以上が、 WordPress で未来の日付を指定して公開する際の通常の結果です。
functions.php へコードを追加
未来の日付で公開しようとするとステータス「予約済み」になり、その日まで公開されない通常のルールを変更するために、テーマの functions.php を変更します。
functions.php の変更に失敗するとサイトが壊れてしまう可能性があるので、安全のため、子テーマの functions.php を変更します。
※例として無料で使えるテーマ Cocoon の子テーマ Cocoon Child を使用してテーマの functions.php を変更します。
子テーマに関しては、以下の記事を参照してください。
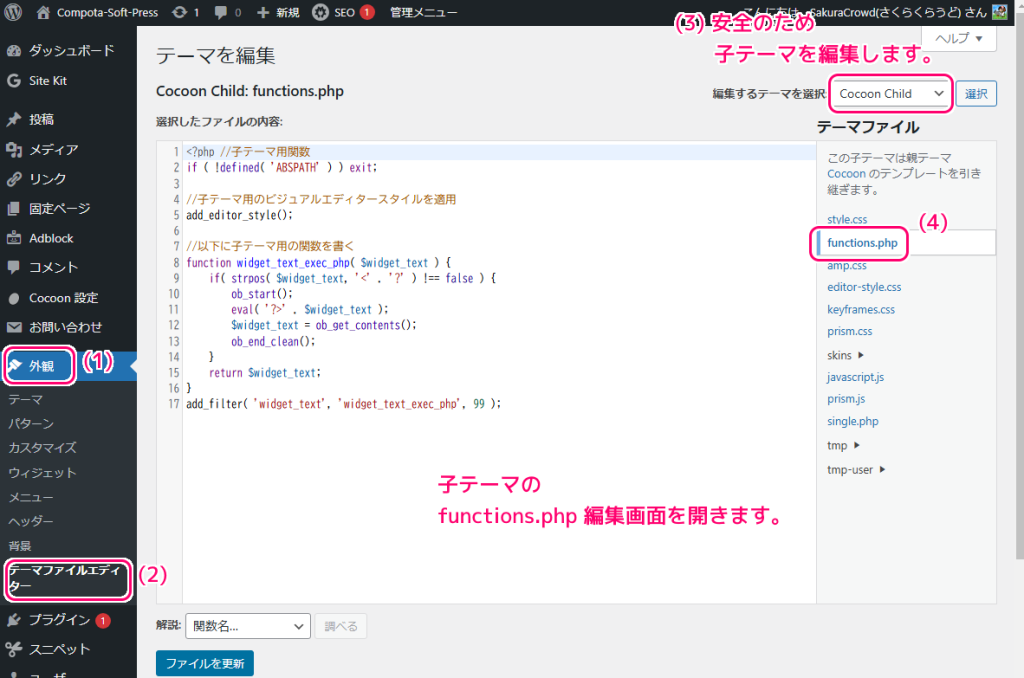
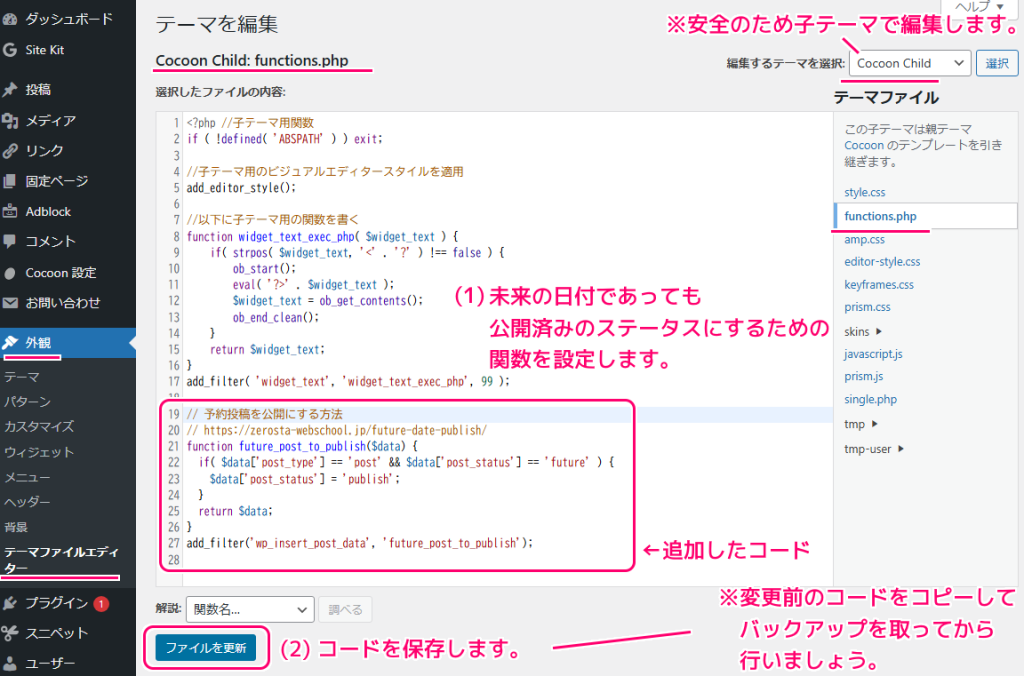
テーマのスクリプトを編集するには、ダッシュボードの左側のツリー「外観」→「テーマファイルエディター」を選択します。
開いた「テーマを編集」ページで、右上の「編集するテーマを選択」項目で子テーマ(例では Cocoon Child)を選択してから、右下のテーマファイル一覧から functions.php を選択します。

functions.php の最後の行に、以下のコードを追加します。
※コードを変更する前に、以前のコードをコピーしてテキストに保存するなどバックアップをとりましょう。
以下のコードは、他サイト様「イベント情報の投稿に便利!WordPressの未来日付を公開する方法 | 札幌のオンラインWEBスクールでホームページを基礎から学べる「ゼロスタWEBスクール」」のコードの 最初の <?php と最後の ?> を除いた部分を使用しました。
※使用しているテーマ・子テーマによって、コードの追加方法は異なるかもしれません。
// 予約投稿を公開にする方法
// 参照:https://zerosta-webschool.jp/future-date-publish/
function future_post_to_publish($data) {
if( $data['post_type'] == 'post' && $data['post_status'] == 'future' ) {
$data['post_status'] = 'publish';
}
return $data;
}
add_filter('wp_insert_post_data', 'future_post_to_publish');以前から記述されていた子テーマ Cocoon Child の function.php のコードとあわせると以下のようにハイライトの行に追加されました。
<?php //子テーマ用関数
if ( !defined( 'ABSPATH' ) ) exit;
//子テーマ用のビジュアルエディタースタイルを適用
add_editor_style();
//以下に子テーマ用の関数を書く
function widget_text_exec_php( $widget_text ) {
if( strpos( $widget_text, '<' . '?' ) !== false ) {
ob_start();
eval( '?>' . $widget_text );
$widget_text = ob_get_contents();
ob_end_clean();
}
return $widget_text;
}
add_filter( 'widget_text', 'widget_text_exec_php', 99 );
// 予約投稿を公開にする方法
// 参照:https://zerosta-webschool.jp/future-date-publish/
function future_post_to_publish($data) {
if( $data['post_type'] == 'post' && $data['post_status'] == 'future' ) {
$data['post_status'] = 'publish';
}
return $data;
}
add_filter('wp_insert_post_data', 'future_post_to_publish');コードを追加したら下側の「ファイルを更新」ボタンを押します。

子テーマの functions.php ファイルの編集が完了しました。

クイック編集で未来の日付で公開
ここまでで、来の日付でもすぐに公開できるように子テーマを編集しました。
再び、ダッシュボードの左側のツリー「投稿」→「投稿一覧」を選択して、未来の日付を設定したい投稿記事のタイトルをマウスオーバー(ホバー)して表示されるメニュー「クイック編集」を選択しましょう。

クイック編集の画面で、「日付」項目に未来の日付を入力して、「ステータス」項目を「公開済み」に変更して、「更新」ボタンを押します。

すでに公開した記事の日付を変更した際は、「ステータス」項目に「公開済み」はなかったので「予約済み」を選択して、「更新」ボタンを押しました。

投稿一覧をみると、クイック編集した投稿記事の日付が指定した未来の日付になっていて、ステータスは「予約済み」ではなく「公開済み」になりました。

投稿記事のタイトルをマウスオーバー(ホバー)すると表示されるメニュー「表示」を選択して、公開された記事を確認してみましょう。
公開した記事の日付、前後の投稿、最近の投稿の確認
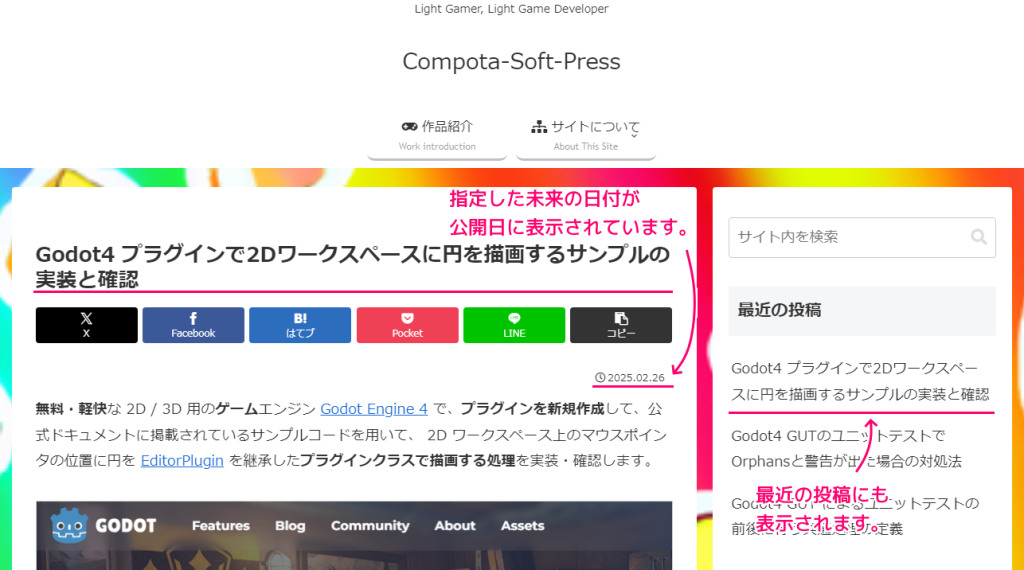
公開された記事を確認すると記事の右上の「公開日」に指定した未来の日付が表示されています。
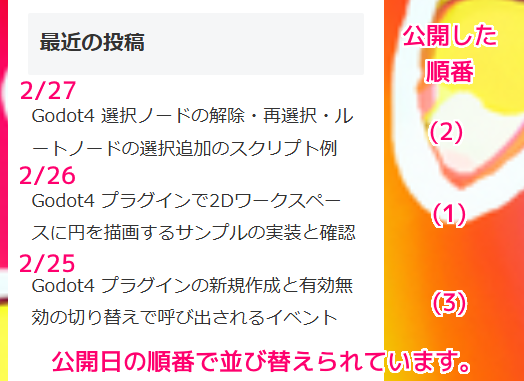
「最近の投稿」にも同じタイトルが表示されています。
※公開日の位置はテーマによって異なります。

以下のように3つの投稿記事に未来の日付を設定して公開した際の「最近の投稿」ウィジェットは、公開した順番に関係なく、指定した日付の順で表示されました。

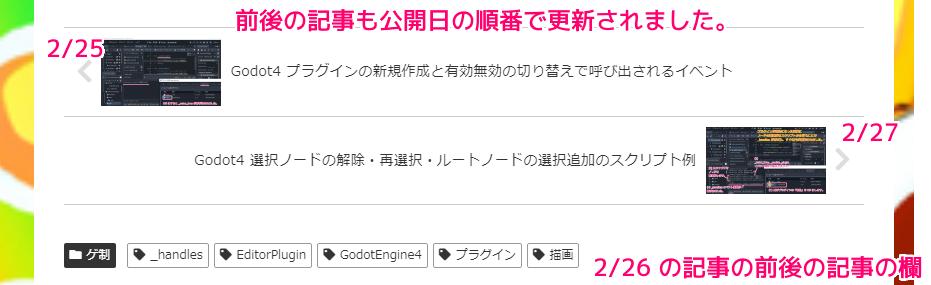
記事本文の下側に表示される「前後の投稿」も、公開した順番ではなく、指定した日付(公開日)の順番で案内が表示されました。
※デザインはテーマによって異なります。

まとめ
今回は、ブログから大規模サイトまで作れる WordPress で、未来の日付で投稿記事を公開しようとすると予約済みの状態になりその日まで公開されないルールを変更して、未来の日付ですぐに投稿記事を公開する手順と、「前後の投稿」や「最近の投稿」の順番がどのようになったかを紹介しました。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- Cocoon | WordPress無料テーマ
- Cocoonテーマのダウンロード | Cocoon
- イベント情報の投稿に便利!WordPressの未来日付を公開する方法 | 札幌のオンラインWEBスクールでホームページを基礎から学べる「ゼロスタWEBスクール」
記事一覧 → Compota-Soft-Press





コメント