今回は、パーツごとに髪型や衣装を選択するだけでキャラクター画像を生成できるキャラチップ生成アプリ「キャラメル – CharaMEL – 」を用いて、ゲームで使うキャラ画像を作成します。

「キャラメル – CharaMEL – 」について
キャラチップ生成アプリ「キャラメル – CharaMEL -」の利用規約・インストール・起動については「ゲーム開発向けキャラチップ生成アプリ「キャラメル-CharaMEL-」の導入 | Compota-Soft-Press」を参照してください。
素材の画像については「ぴぽや倉庫」「キャラクターチップ2 – ぴぽや倉庫」をご覧ください。
#筆者もマップチップ、キャラチップ、エフェクトなどの画像を自作ゲームに使わせていただいています。感謝!

パーツを選択してキャラを作る
左上の身体・髪型・顔・衣装・衣装(頭顔)・アイテム・その他からカテゴリを選び、その下に出てくるタブからさらにサブカテゴリを選択して、さまざまなパーツを組み合わせられます。
今回作成したキャラクターの素体からのパーツ選択時の画像をギャラリーに並べました。






 めがね類1-1024x596.png)
作成中のキャラクターは矢印キーで歩行させることができます。

以下は、素体の状態からパーツを選択してキャラクターを作成している動画です。
最初から同梱されているパーツを組み合わせるだけで、かわいいキャラクター画像が作成できました。

※画面左上の「ぴぽや32×32 男女」の部分を変えることで、子供、大人、老人、男性、女性、ねこにん、モンスターなど様々なキャラクターを作成できます。また、自作のパーツ画像を追加することもできます。
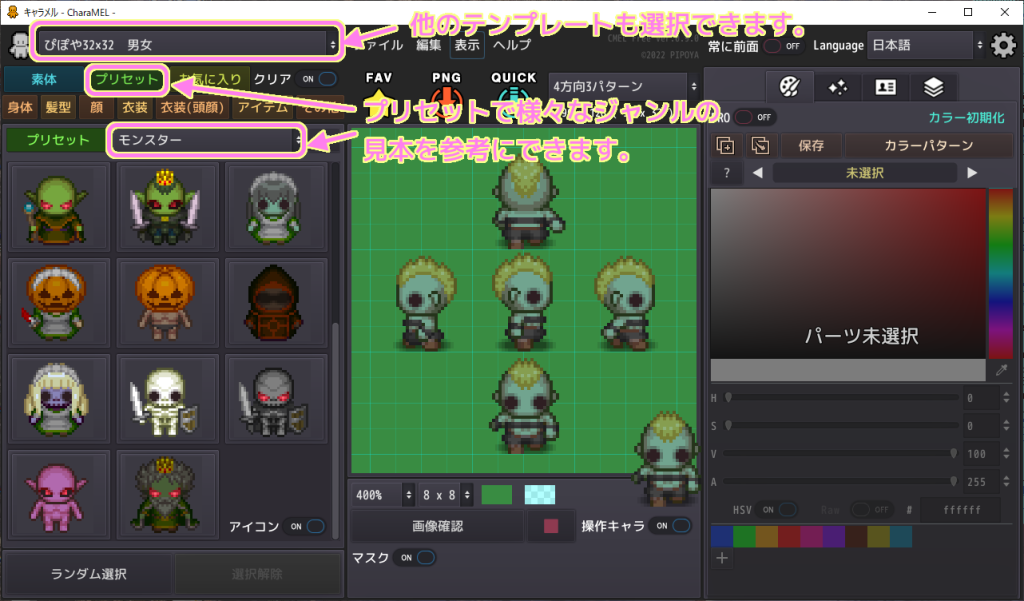
組合せに迷ったらプリセットを参考にしてみるのも良いでしょう。

json 形式でキャラクターの組み合わせ情報を保存・復元
作成したキャラクターの組み合わせの情報は、json 形式で保存・復元できます。
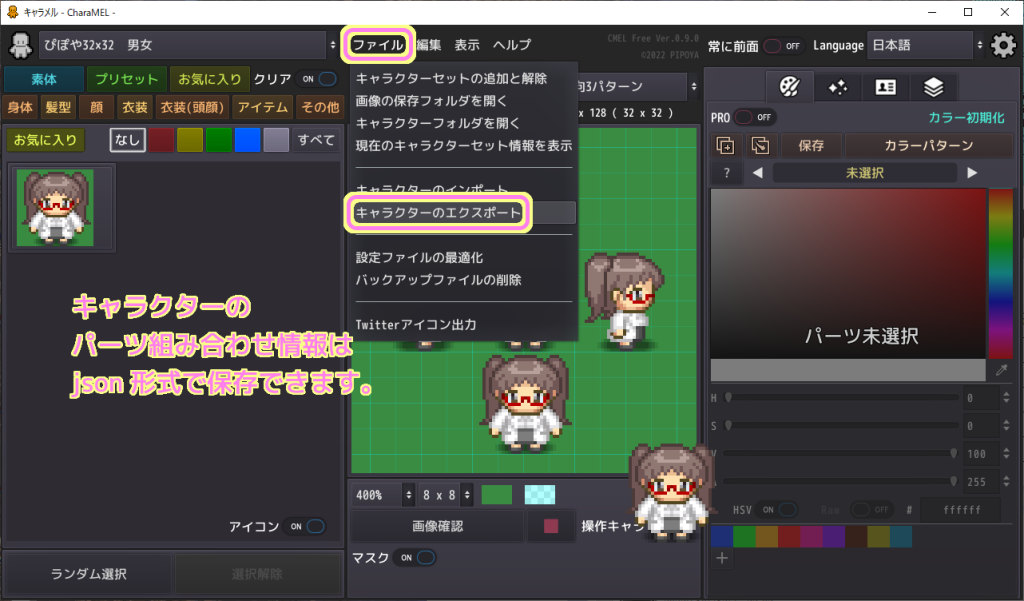
メニュー「ファイル」→「キャラクターのエクスポート」で json 形式で保存できます。

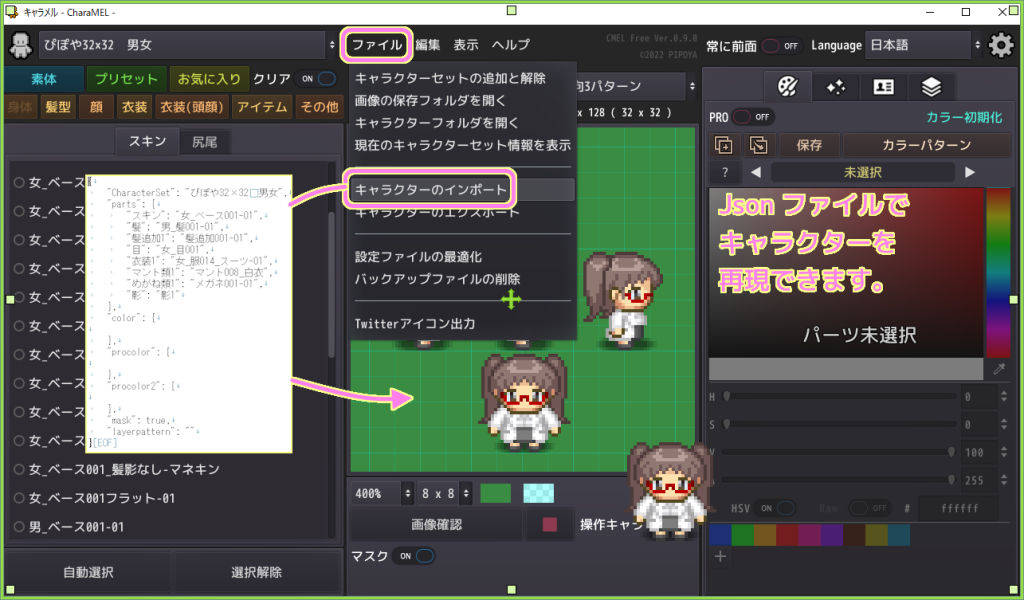
メニュー「ファイル」→「キャラクターのインポート」でエクスポートした json ファイルを選択すると、そのキャラクターのパーツの組み合わせが復元できます。
作成中のデータの保存や、後で修正したくなった際などに有用です。

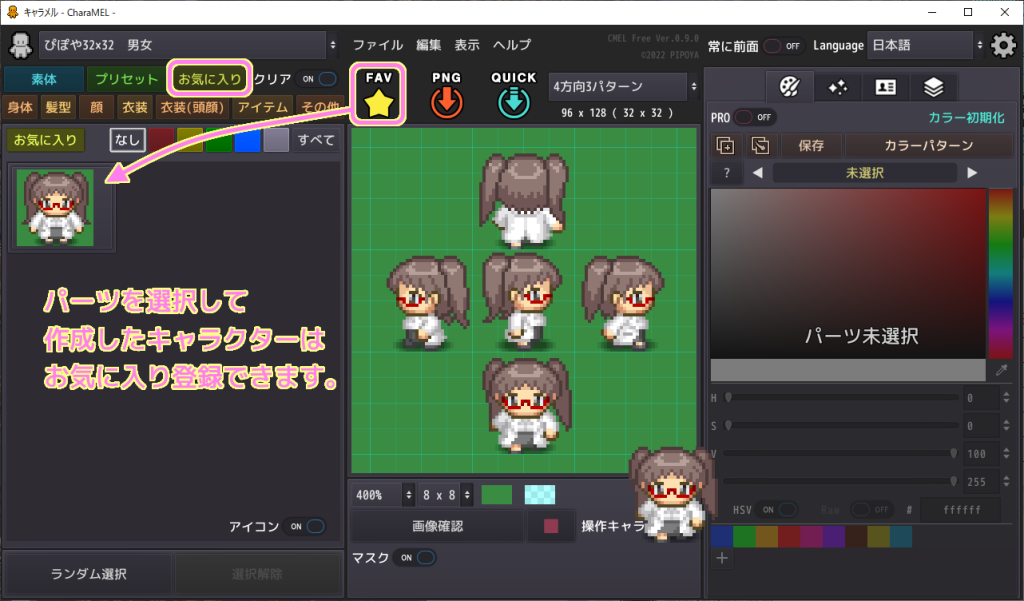
お気に入りに登録
画面中央上の FAV と書かれた星形のボタンを押すと、現在のキャラクターをお気に入りに登録できます。
お気に入りに登録したキャラクターは左上のお気に入りタブを押すと確認できます。

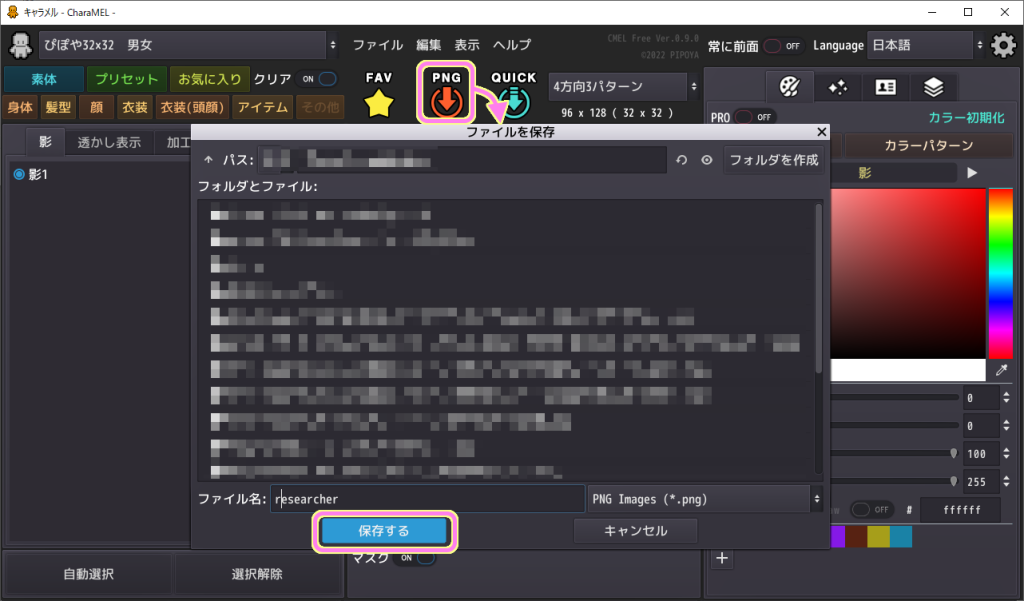
作成したキャラクターのキャラチップを png 形式での保存
画面中央上の PNG と書かれた赤い矢印のボタンを押すとキャラチップ画像の並び順で png 形式で出力されます。

今回は、上下左右3コマずつの「4方向 3 パターン」を png ボタン右側のリストで選択しましたが、素材によっては斜め方向を含めたパターンも選択できます。

これをゲームエンジンなどで読み込み、各方向ごとにパラパラ漫画のようにアニメーションさせることで、キャラクターの歩行を表現できます。
まとめ
今回は、パーツごとに髪型や衣装を選択するだけでキャラクター画像を生成できるキャラチップ生成アプリ「キャラメル – CharaMEL – 」を用いて、ゲームで使うキャラ画像を作成しました。
キャラクターの情報を json で保存・復元したり、お気に入りに登録したり、自作ゲーム等でアニメーションさせやすいようにキャラチップ画像として png 出力する手順も紹介しました。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press



コメント