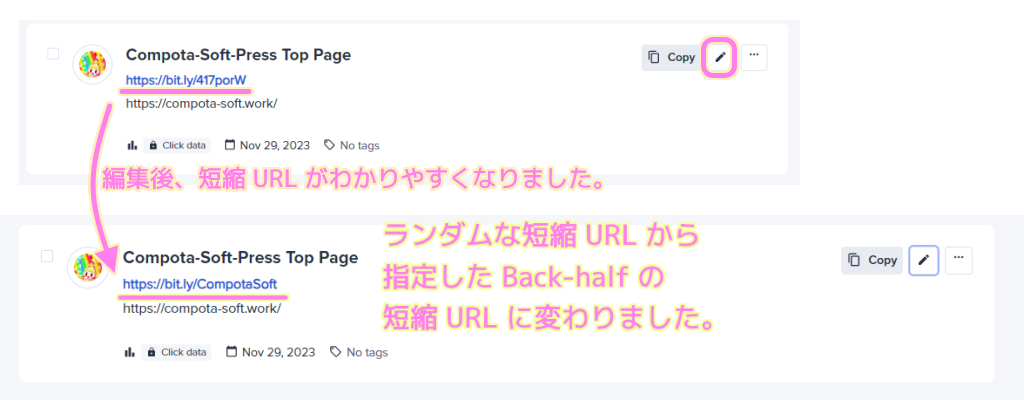
bitly では、ランダムな文字列で作成した短縮 URL を後から編集して、指定した文字列を URL の後半に設定できます。
また、QR コードを同時に作成する設定や、月ごとの作成できる残り回数の確認手順も紹介します。

ランダムな短縮 URL に文字列を指定する
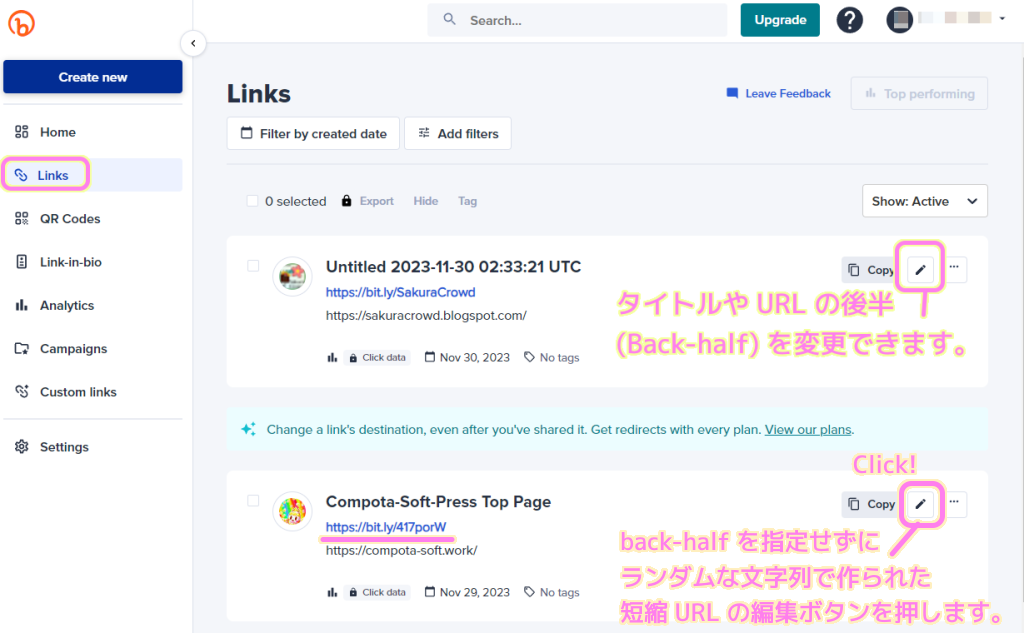
アカウントページの Links を選択すると、今まで作成した短縮 URL の一覧が表示されます。
その中から、 back-half を指定せずに作ったためにランダムな文字列になっている短縮 URL を選び、枠内の右上の鉛筆ボタンで編集します。

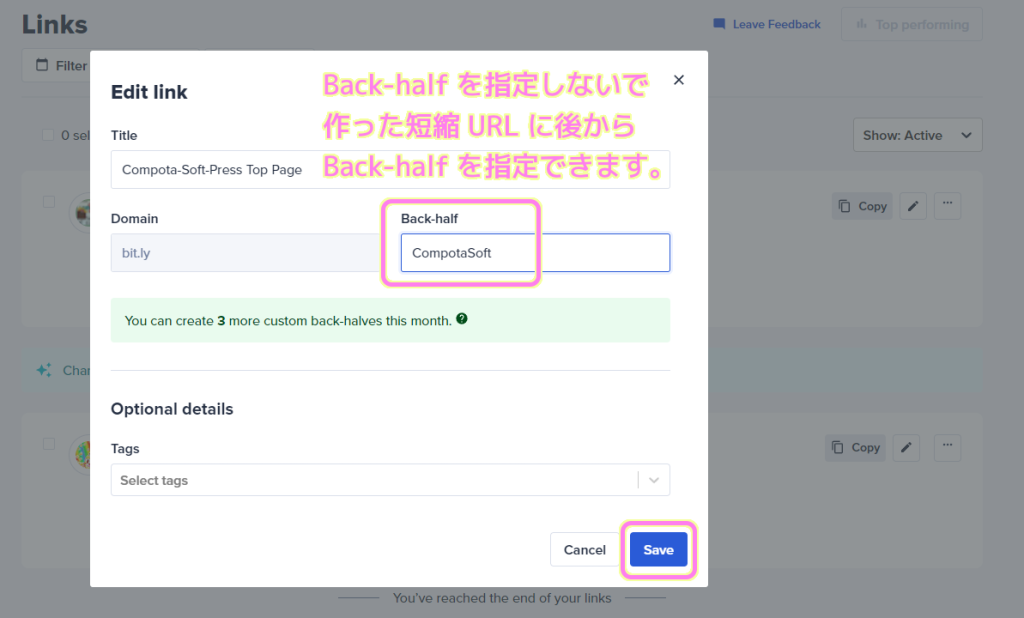
Edit link ダイアログで、 Back-half のテキストボックスに任意の文字列を入力して Save ボタンで保存します。
※「bitly Back-Half で短縮URLを指定&変更方法 | Compota-Soft-Press」で紹介したように、すでに他で使われている文字列は指定できません。

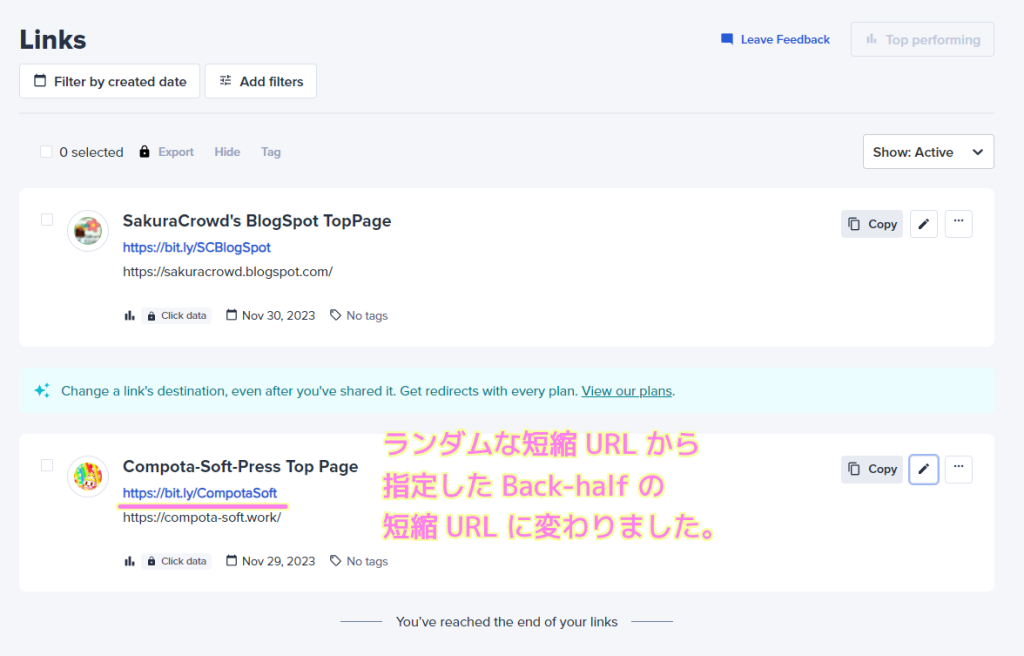
これで、ランダムでわかりにくかった短縮 URL の後半の文字列 (back-half) に、指定した文字列を割り当てられました。

QR コード付きの短縮 URL の作成
アカウントページの Create new ボタンを押した後 Links を選択します。
表示された Create new ページで、短縮する URL や必要に応じてタイトルや back-half を入力します。
そして、 QR コードも併せて作成したい場合は QR Code (optional) を有効にしましょう。
さらに下の Code color では、 QR コードで使用する色も選択できます。

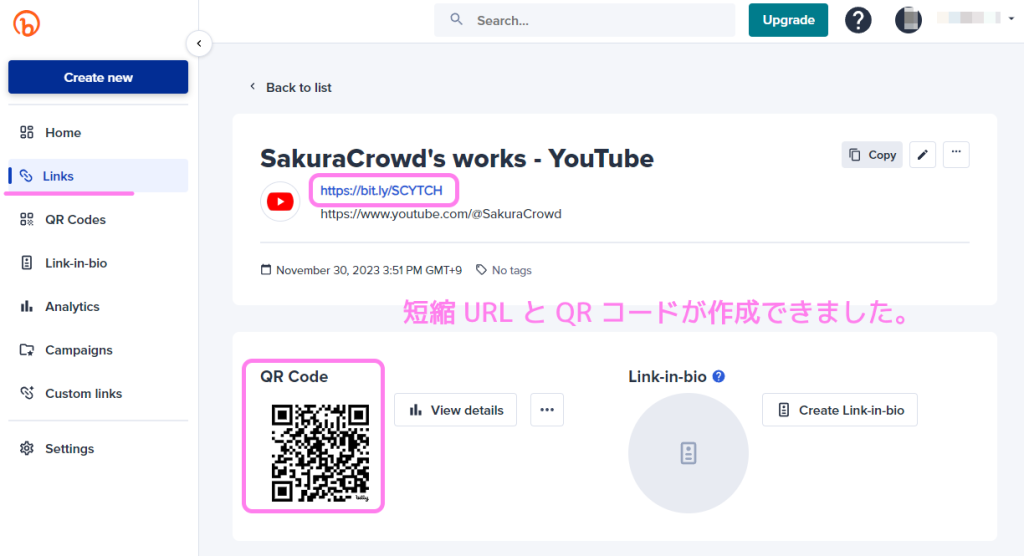
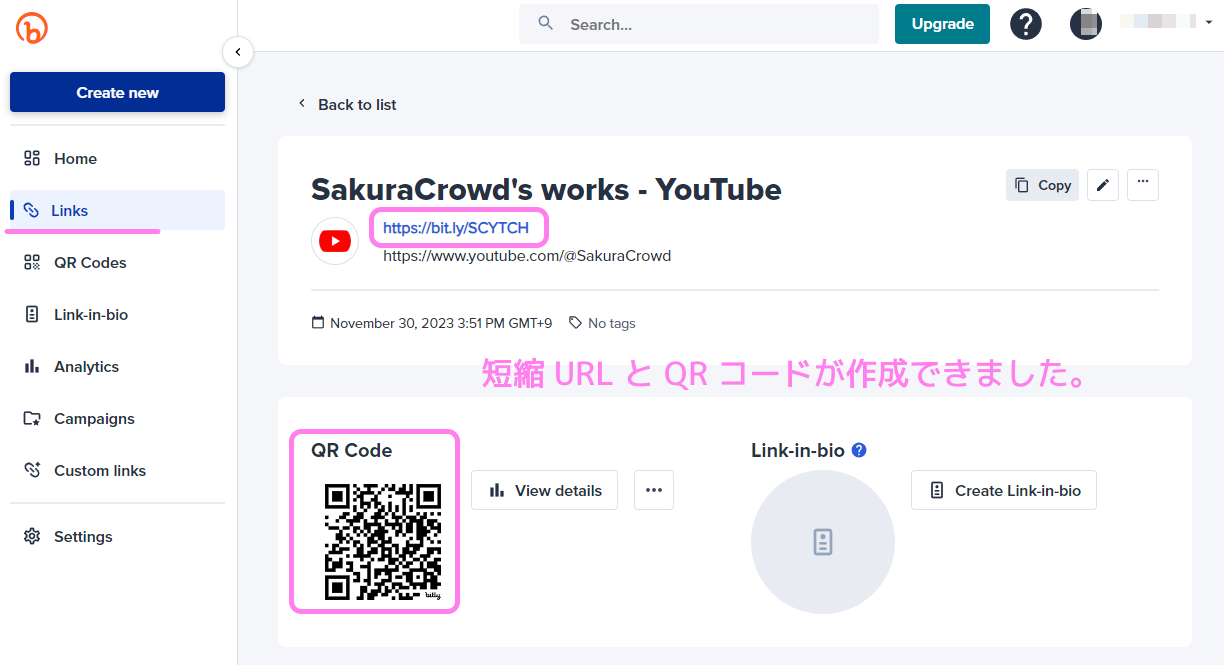
入力して右下の Create ボタンを押すと、アカウントページの Links の詳細欄に自動的に移動し、作成された短縮 URL と QR コードを確認できます。

今月の残り作成回数の確認
2023 年 11 月下旬の時点では、無料アカウントの場合は QR コードは 1 か月の間で 2 個までしか作成できないので、計画的に使用しましょう。
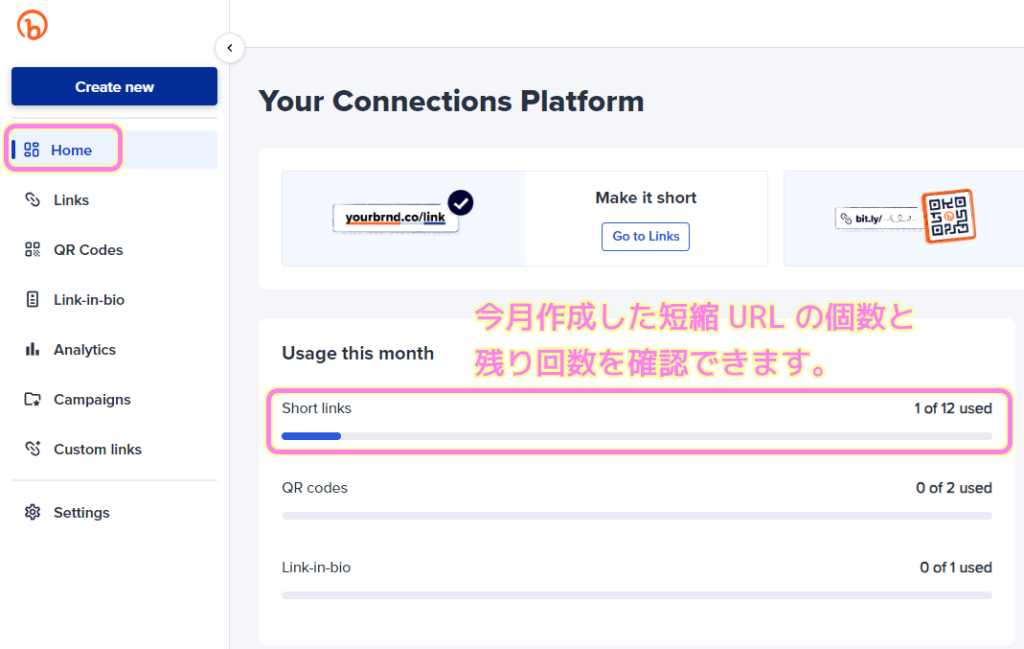
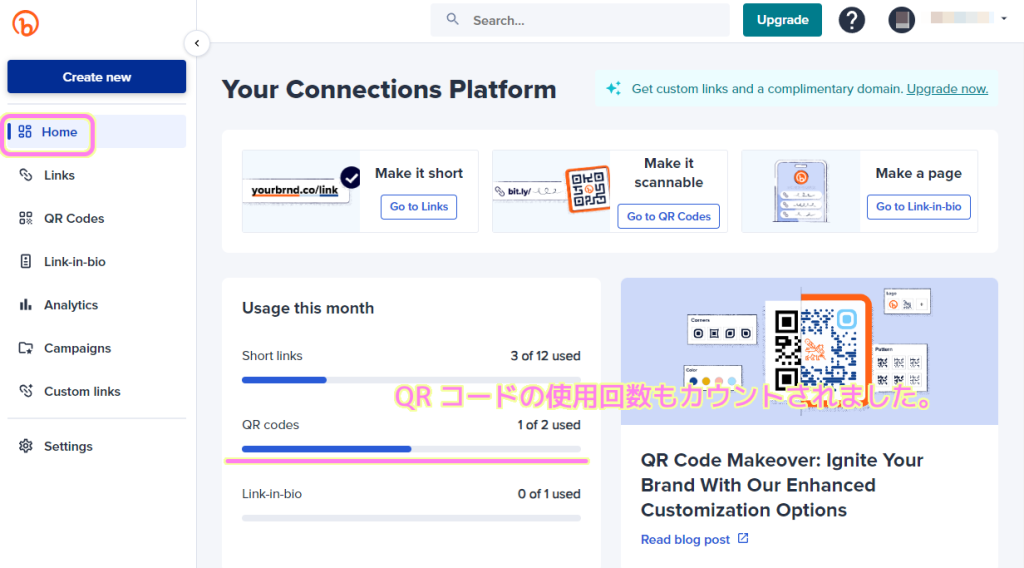
今月の残り作成回数は、アカウントページの Home で確認できます。

QR コードを作成すると、 QR codes の部分の残り回数が更新されました。

関連記事
bitly の無料アカウントの作成と短縮 URL の作成手順については以下を参照してください。
まとめ
今回は、bitly を用いて、ランダムな文字列で作成した短縮 URL を後から編集して、指定した文字列を URL の後半に設定する手順を紹介しました。
また、QR コードを同時に作成する設定や、月ごとの作成できる残り回数の確認手順も紹介しました。
参照サイト Thank You!
- URL Shortener – Short URLs & Custom Free Link Shortener | Bitly
- bitly(ビットリー)とは?概要や基本的な使い方を解説!|SEOタイムズ
- リニューアル後のBitlyの無料アカウント登録&短縮URL生成のやり方 | ぱなだブログ
- What is a custom link? – Bitly Support
- 短縮URLの作り方と活用方法(bit.ly|goo.gl)
記事一覧 → Compota-Soft-Press




コメント