マンガ投稿サイト「DAYS NEO -デイズネオ-」では、漫画を投稿したり、投稿された漫画を読むだけではなく、開催中のコンテストの情報や、アシスタント募集の情報を確認することができます。

今回は、48誌450人の編集者と出会えるマンガ投稿サイト「DAYS NEO -デイズネオ-」に無料ユーザ登録した自身のプロフィールを設定して、アトリエページのユーザー名や自己紹介文、アイコン画像を設定する手順を紹介します。
前回のhttps://compota-soft.work/archives/20373記事
前回は、48誌450人の編集者と出会えるマンガ投稿サイト「DAYS NEO -デイズネオ-」にログインして、描いたマンガを投稿・公開する手順を紹介しました。
まだ、ユーザ登録をしていない場合は、以下の記事を参照してください。
アトリエページ・プロフィール設定ページへのアクセス
マンガ投稿サイト「DAYS NEO -デイズネオ-」にアクセス・ログインした後、トップページでユーザー名をクリックします。

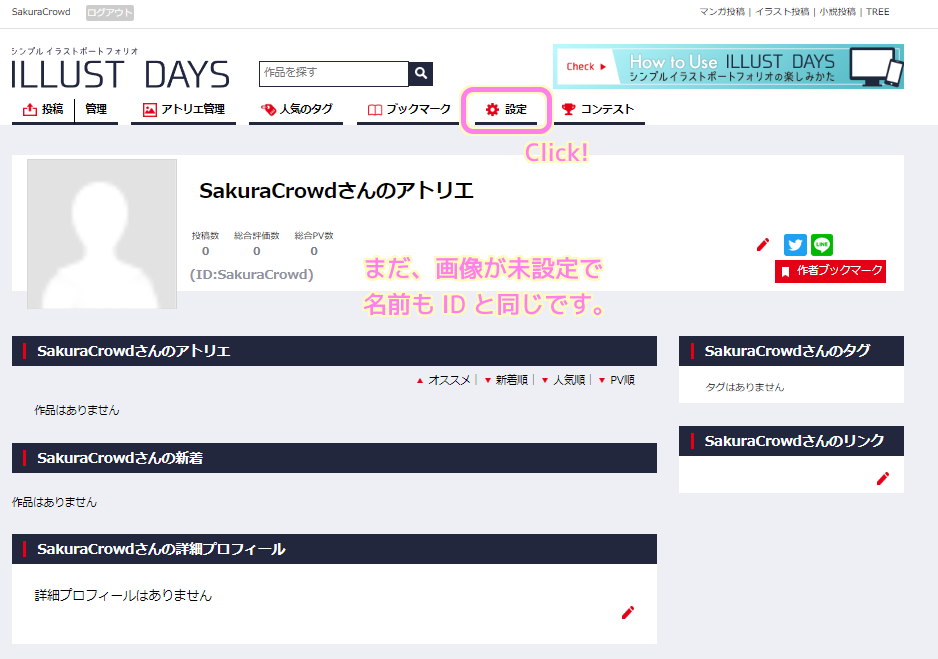
自身の作者ページが表示されるので「~さんのアトリエへ」リンクをクリックします。

アトリエのページは、アイコン画像やユーザ名、プロフィール文もない状態です。
「設定」タブを選択します。

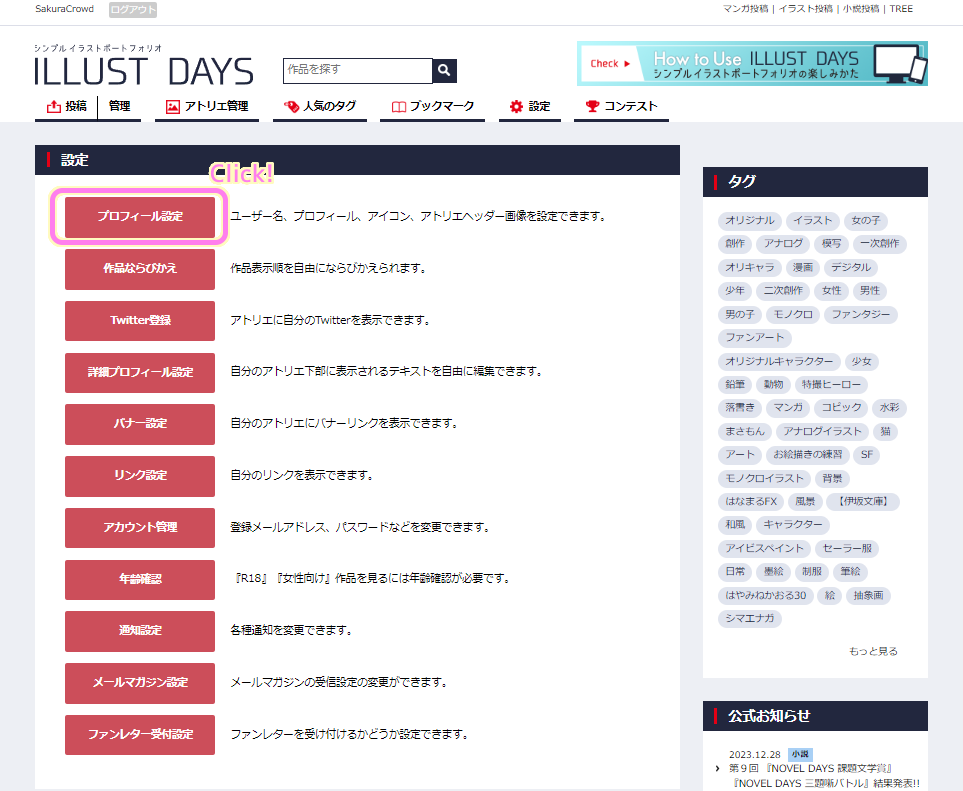
様々な設定要素がリストで表示されます。
「プロフィール設定」ボタンを押します。

これで、プロフィール設定のページへアクセスできました。
#ここまでが分かりづらかったので記事にしました。後半はわかりやすかったです。
プロフィールの設定
「プロフィール設定」ボタンを押すと、プロフィール設定ページへ移動します。
先ほどの画像も文章もないアトリエページに情報を設定しましょう。
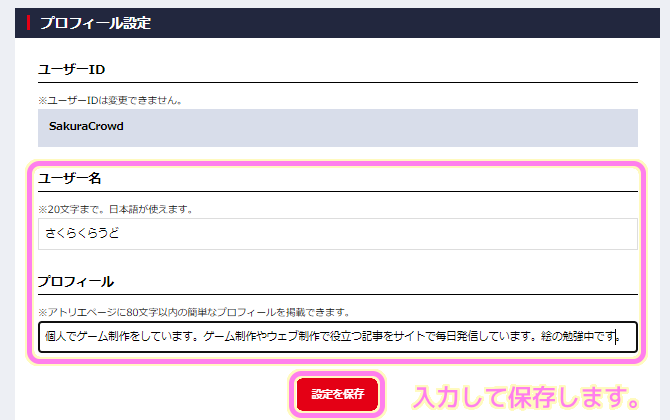
ユーザー名・プロフィール
アトリエページで表示するユーザー名とプロフィールを入力したら「設定を保存」ボタンを押します。
※ユーザー名は 20 文字、プロフィールは 80 文字まで入力できます。

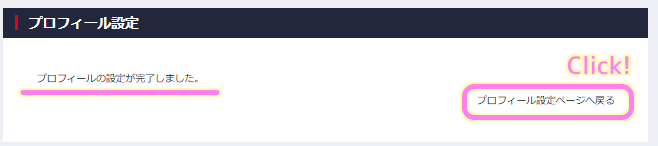
ユーザー名とプロフィールの設定が保存されました。
アイコン画像などを設定するために「プロフィール設定ページへ戻る」リンクをクリックします。

アイコン画像
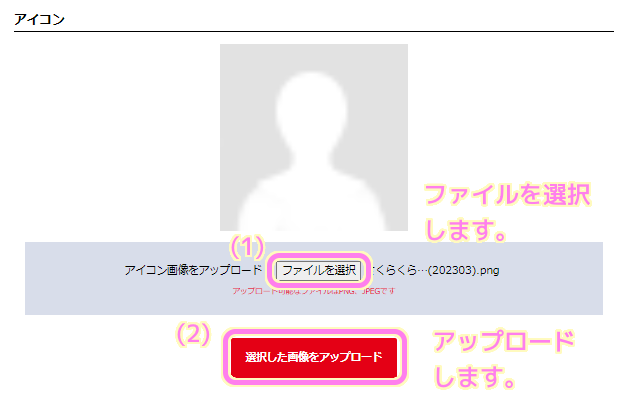
アイコン画像セクションでアイコン画像を設定できます。
「ファイルを選択」ボタンを押して、ローカルのアイコン画像のファイルを選択します。
選択した後で「選択した画像をアップロード」ボタンを押します。
※アップロード可能な形式は PNG, JPEG です。
#筆者は 480 x 480 px の画像をアップロードしました。適切なサイズは不明ですが、正方形の画像が良いと思います。

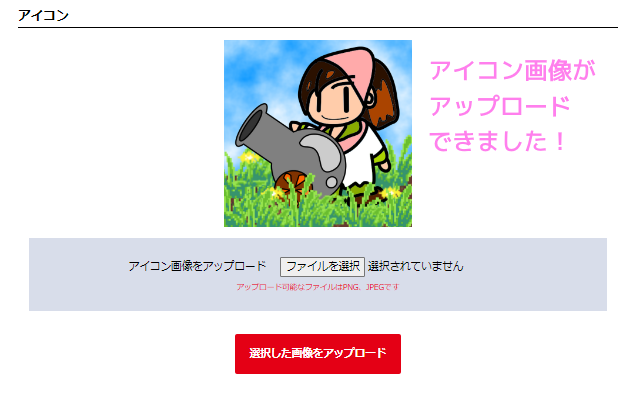
アトリエにアイコン画像がアップロード・設定されました。

アトリエ画像
アトリエ画像では、アトリエページの上部に表示されるヘッダー画像を設定できます。
「ファイルを選択」ボタンを押して、アトリエヘッダー画像のファイルをローカルから選択します。
選択した後で「選択した画像をアップロード」ボタンを押します。
※アップロード可能な形式は PNG, JPEG です。推奨サイズは 1190 x 150 px です。

アトリエにヘッダー画像がアップロード・設定されました。

プロフィール設定の確認
プロフィール設定が反映されたことを確認するために、アトリエページをもう一度みてみましょう。
トップページからの場合は、最初のアクセス手順と同様に、自身の作者ページで「~さんのアトリエへ」リンクをクリックして自身のアトリエページへ移動します。
先ほどアトリエページで設定したアイコン画像は作者ページのアイコン画像には反映されていません。

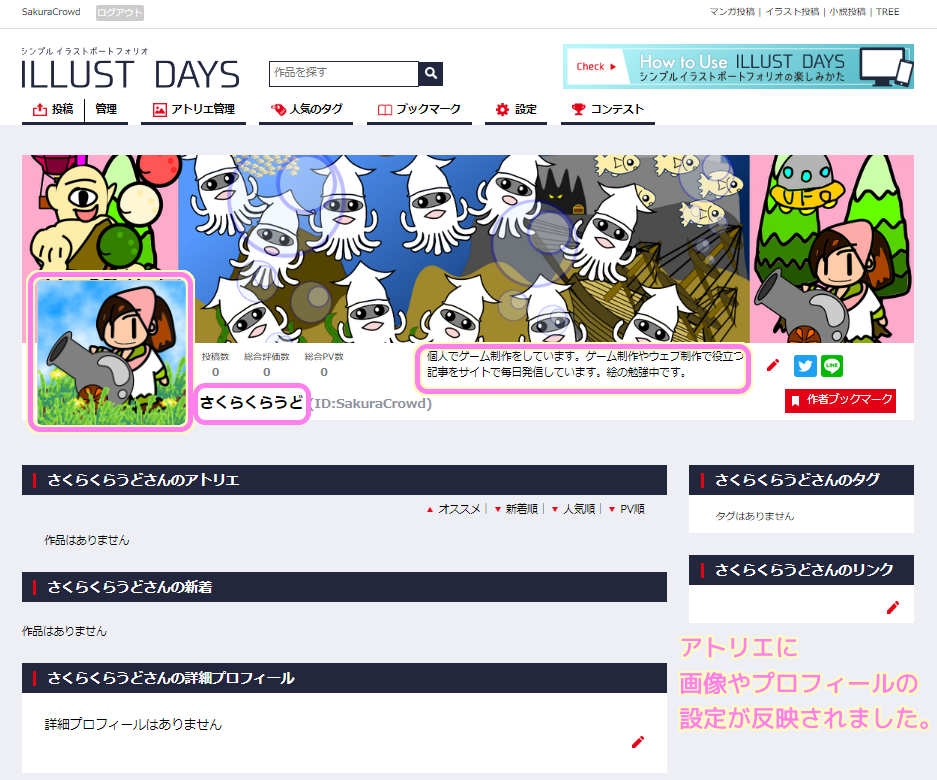
先ほどは、画像もプロフィール文もなかったアトリエページに、それらが反映されてにぎやかになりました。
名前の部分も ID ではなくユーザー名に変わりました。

まとめ
今回は、48誌450人の編集者と出会えるマンガ投稿サイト「DAYS NEO -デイズネオ-」に無料ユーザ登録した自身の作者ページから移動できるアトリエページのプロフィールを設定するために、プロフィール設定ページでユーザー名や自己紹介文、アイコン画像・ヘッダー画像を設定する手順を紹介しました。
アトリエページの設定であり、作者ページのアイコンは設定されないこともわかりました。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press




コメント