2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」では、ノードにシグナルを持たせて、任意のイベントが発生した際に、そのシグナルに接続している関数を呼び出させることが出来ます。

今回は、指定された秒数が経過したタイミングで発せられる Timer の timeout シグナルを、自作の関数に接続して、表示したテキストを一定時間経過後に非表示にする処理を実装した例を紹介します。
実装する処理
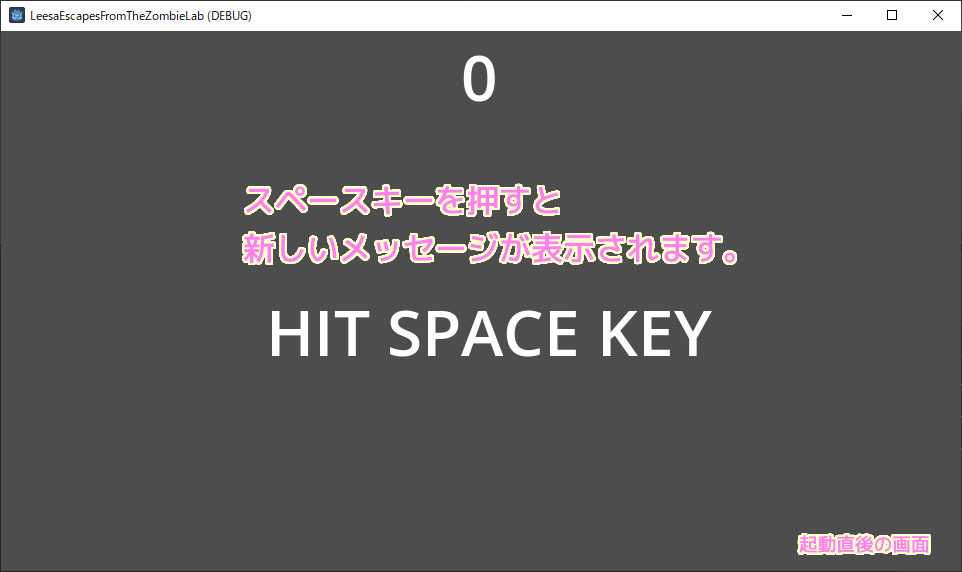
ゲーム画面を起動すると HIT SPACE KEY と表示されています。

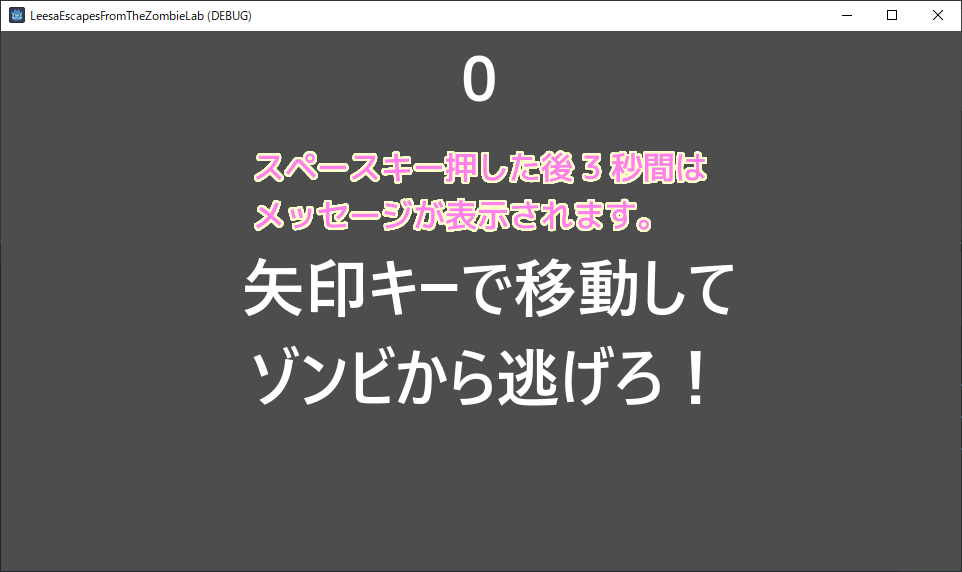
スペースキーを押すと新しいメッセージが 3 秒間表示されます。

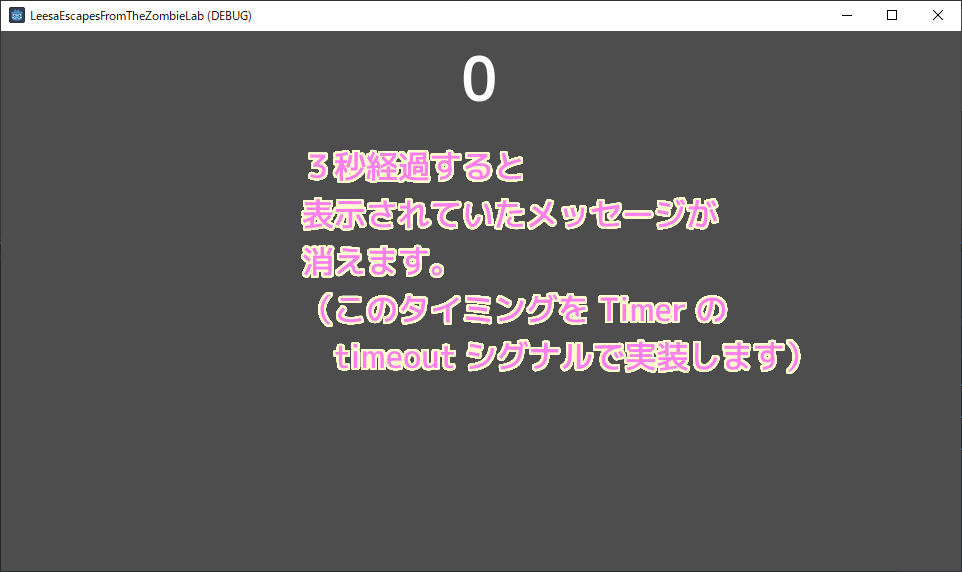
3 秒間経過するとメッセージが消えます。
この 3 秒間の計測を Timer 派生ノードに行わせて、 3 秒経過後に timeout シグナルに接続された関数を呼び出してもらうことでメッセージを非表示にします。

スペースキーが押されたことを検知するアクションの作成
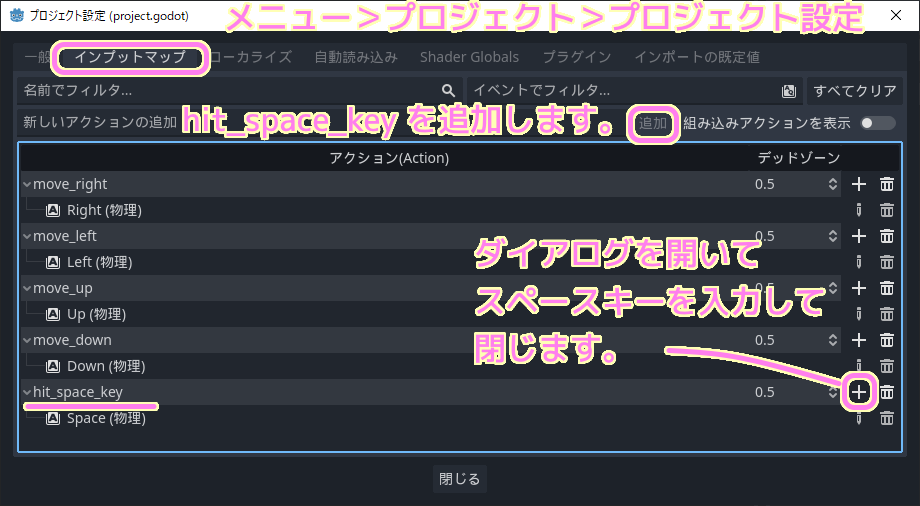
スペースキーが押されたことを検知するために hit_space_key アクションを作成します。
このアクションを IsActionPressed や IsJustActionPressed 関数に引数で渡すことで、スペースキーが押されているかを確認できます。
アクションの作り方については、以前に主人公キャラの移動用に move_right (矢印キーの入力)などを作成した際の記事「!!!https://compota-soft.work/wp1/wp-admin/post.php?post=15140&action=edit」を参照してください。

HUD のメッセージを表示する時間を計測するタイマーの作成
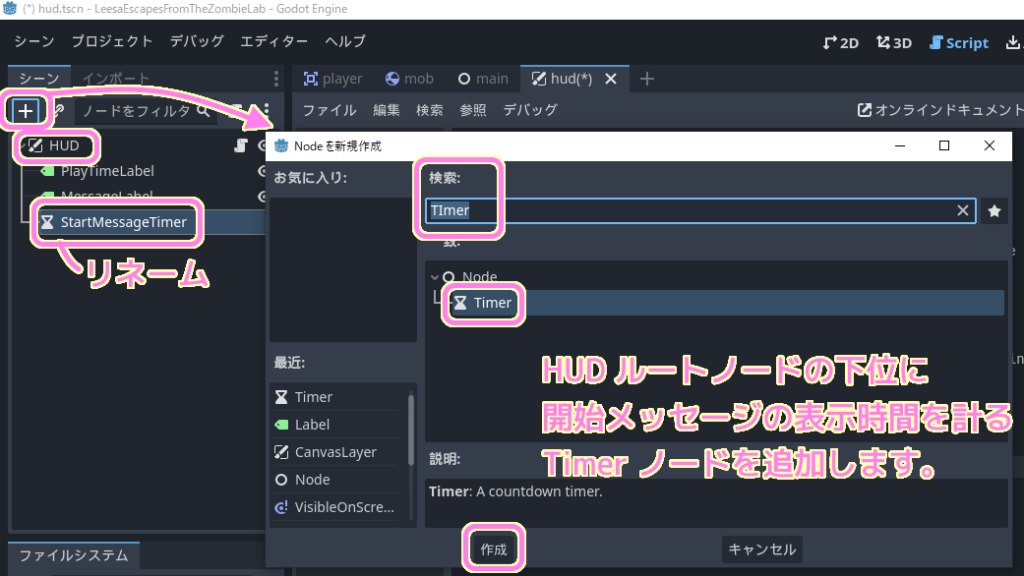
3 秒間を計測するために Timer クラス派生の子ノード StartMessageTimer を HUD に追加します。

HUD ルートノードにスクリプトを割り当てる
スペースキーのアクションの設定と、3秒間計測するタイマーノードの追加ができたので、それらを用いて、スペースキーを押されたら3秒だけメッセージを表示する処理を行うスクリプトを作成します。
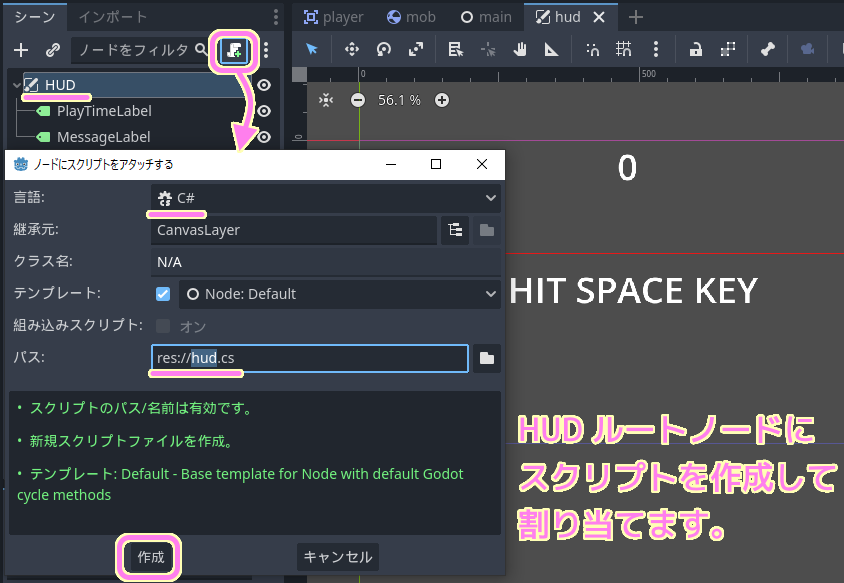
HUD シーンのルートノード HUD に hud.cs スクリプトを作成して割り当てます。
※命名規則としては HUD.cs や Hud.cs の方が正しいです。

以下が hud.cs に割り当てるスクリプトです。
※スクリプトは自己責任で使用してください。
using Godot;
using System;
public partial class hud : CanvasLayer
{
// ゲーム開始の入力があった場合にたてるシグナル
// HUD のノードタブで StartPlay シグナルを選択して、他のシーンの関数を呼び出せます。
[Signal]
public delegate void StartPlayEventHandler();
// Called when the node enters the scene tree for the first time.
public override void _Ready()
{
}
// Called every frame. 'delta' is the elapsed time since the previous frame.
public override void _Process(double delta)
{
if (Input.IsActionJustPressed("hit_space_key"))
{
// スペースキーが押されたら OnStartPlay 関数を呼び出します。
OnStartPlay();
}
}
// プレイ開始時に main シーンから呼び出されます。
public void OnStartPlay()
{
GetNode<Label>("MessageLabel").Text = "矢印キーで移動してゾンビから逃げろ!";
GetNode<Timer>("StartMessageTimer").Start(3); // 3 秒のカウントダウン開始
}
// StartMessageTimer がゲーム開始後3秒でタイムアウトになった際のイベント関数
private void OnStartMessageTimerTimeout()
{
GetNode<Label>("MessageLabel").Hide(); // 開始3秒でメッセージを非表示
}
}
_Process 関数は GodotEngine4 のイベント関数で毎フレーム呼び出されます。
先ほど作成したスペースキーの物理アクション「hit_space_key」を Input.IsActionJustPressed 関数で判定して、スペースキーが入力されたかどうかを毎フレーム判定します。
スペースキーが押されたら、自作した OnStartPlay 関数を呼び出します。
OnStartPlay 関数では、スペースキーが押された直後、ゲームを開始する際の処理を実装します。
今回は、ラベルで表示する新しいメッセージを設定して、先ほど用意したタイマーノードに 3 秒間のカウントダウンを開始させます。
OnStartMessageTimerTimeout 関数は、 3 秒間のカウントダウンが完了したら呼び出される関数です。
この関数内で、先ほど表示させた新しいメッセージをラベルごと非表示にします。
タイマーのシグナルと独自関数の接続
メッセージを非表示にする OnStartMessageTimerTimeout 関数は、今の状態では呼び出されません。
そこで、その関数が 3 秒間経過後に呼び出されるようにシグナルと関数との接続を行います。
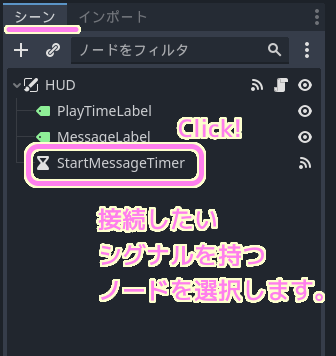
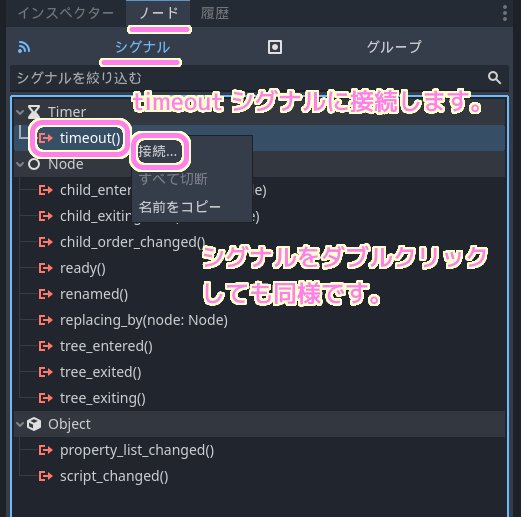
シーンドックで、接続したいシグナルを持つノード(例では Timer 派生ノード)を選択します。

「ノード」ドックの「シグナル」タブに選択された Timer 派生ノードの持つシグナルの一覧が表示されます。
例では、カウントダウンが済んだ際に呼ばれる timeout シグナルと自作関数を差接続します。
接続したいシグナルをダブルクリックするか、左クリックメニューの「接続」を選択します。

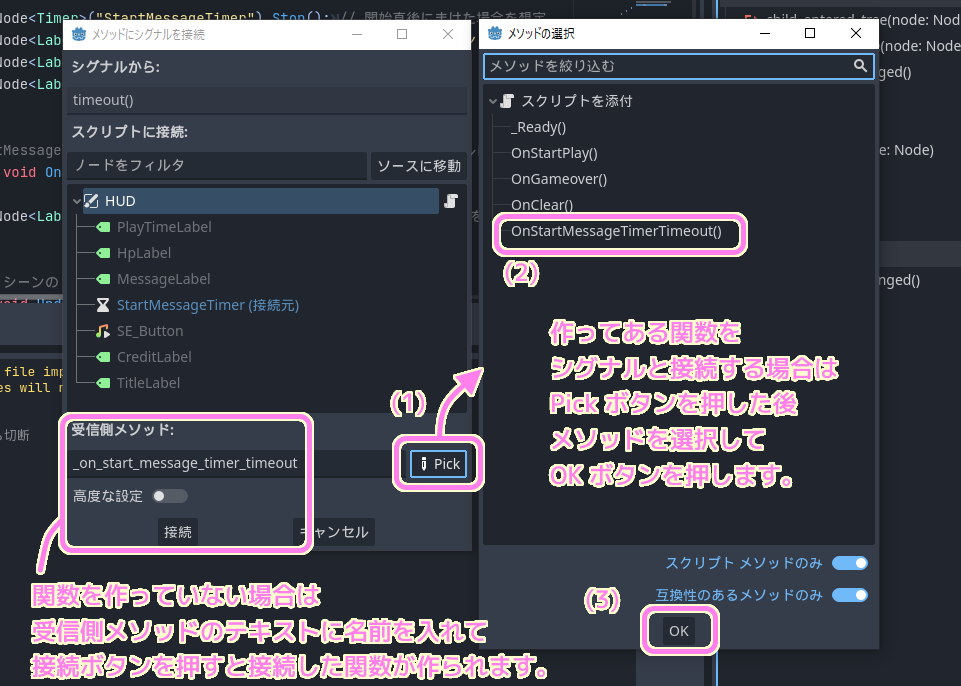
「メソッドにシグナルを接続」ダイアログが表示されるので、 Pick ボタンを押して「メソッドの選択」ダイアログを表示します。
「メソッドの選択」ダイアログで一覧の中から自作した OnStartMessageTimerTimeout 関数を選択して OK ボタンを押します。
もしも、ノードのシグナルや関数名が表示されない場合は、まだスクリプトをビルドしていない可能性があるので画面右上の Build ボタンを押してビルドしてください。

関数をまだ作っていない場合は、 Pick ボタンは押さないで、受信側メソッドのテキストボックスに作りたい関数名を入力した後で「接続」ボタンを押してください。

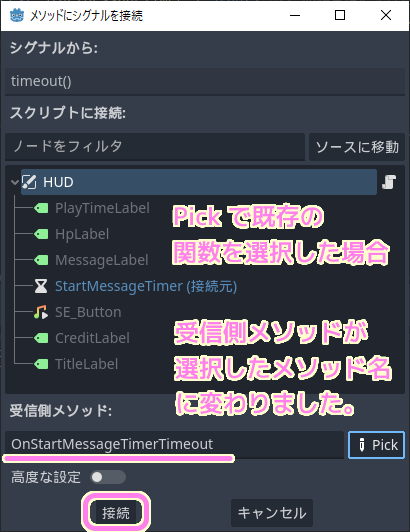
Pick ボタンを押して関数を選択した場合、受信側メソッドのテキストボックスの関数名がそれに置き換わります。
「接続」ボタンを押すとシグナルと指定した名前の関数が接続されます。
timeout シグナルの場合は、指定時間が経過したタイミングで関数が呼ばれるようになります。

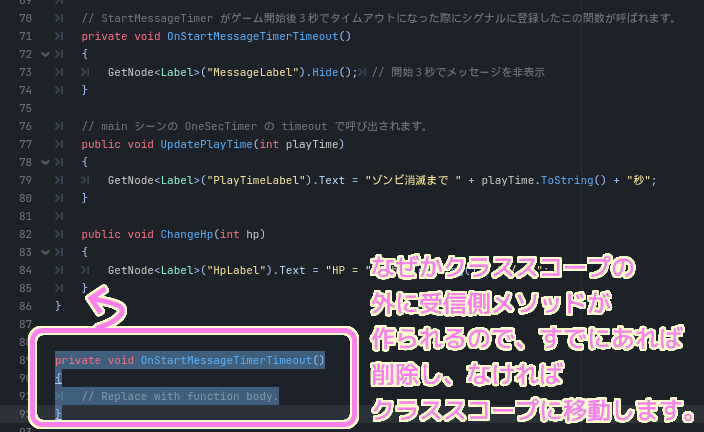
Godot Engine 4.1 では、 C# のスクリプトの class スコープ内ではなく、外側に指定した名前の関数のひな型が作成されるので、class スコープ内にカット&ペーストで移動しましょう。
すでに同じ関数を作っている場合は削除するだけ構いません。

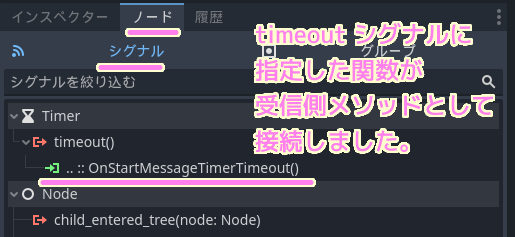
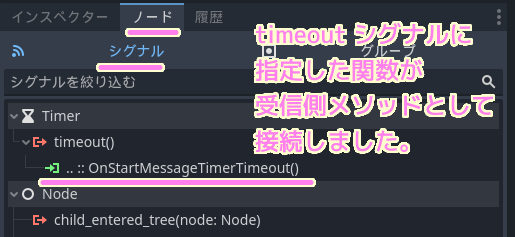
「ノード」ドックの「シグナル」タブを見ると、接続したシグナルの下位に関数名が追加されました。

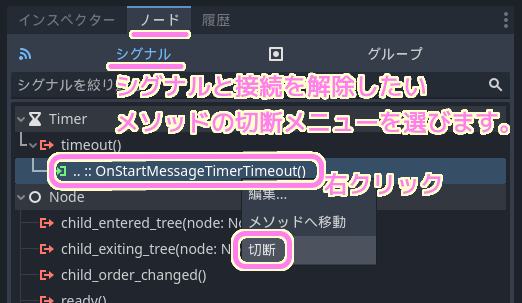
もしも、シグナルとの接続を解除したい場合は、「ノード」ドックの「シグナル」タブのシグナルの下位にある関数を右クリックして表示されるメニューから「切断」を選択しましょう。

テスト
hud シーンを保存して、エディタ右上の「現在のシーンを実行(F6)」ボタンを押して動作を確認します。
スペースキーを押すとメッセージが変わり、3秒後に Timer のシグナルから呼び出された関数によりそのメッセージが非表示に変わりました。
まとめ
今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、指定された秒数が経過したタイミングで発せられる Timer の timeout シグナルを、自作の関数に接続して、表示したテキストを一定時間経過後に非表示にする処理を実装した例を紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Setting up the project — Godot Engine (stable) documentation in English
- Creating the player scene — Godot Engine (stable) documentation in English
- Multiple sprite sheets for one character – Godot Engine – Q&A
- Godotの設計哲学 — Godot Engine (4.x)の日本語のドキュメント
- ノードとシーン — Godot Engine (4.x)の日本語のドキュメント
- 【Godot】Godot Engine の Tips (逆引き) | 2dgames.jp
記事一覧 → Compota-Soft-Press


コメント