2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」でメッセージや時間経過のテキストを表示する Label ノードを配置する手順を紹介します。

※ Godot Engine のバージョンは 4.1.2 .NET 版です。
前回の記事
前回は、ランダムに移動する敵キャラのシーンを作成しました。
HUD とは
HUD は、ゲーム画面に表示される情報や、その手段を指します。
HP メーターや残り時間、ミニマップなども HUD に含まれます。
参照:HUDってなに? | UI(ユーザーインターフェース)ガイド | FINAL FANTASY XIV, The Lodestone
ヘッドアップディスプレイ(英語: Head-Up Display、略称: HUD、ハッド)は、人間の視野に直接情報を映し出す手段である。
ヘッドアップディスプレイ – Wikipedia
HUD シーンの作成
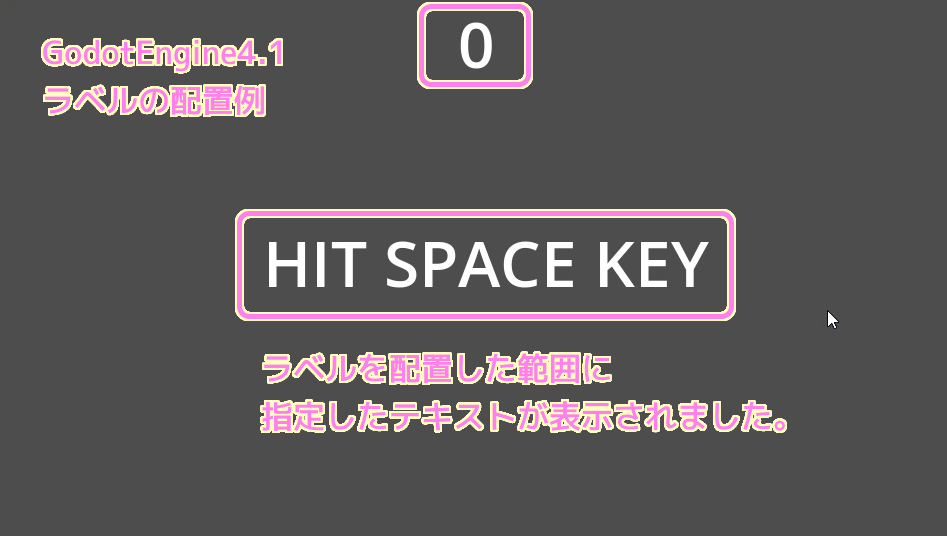
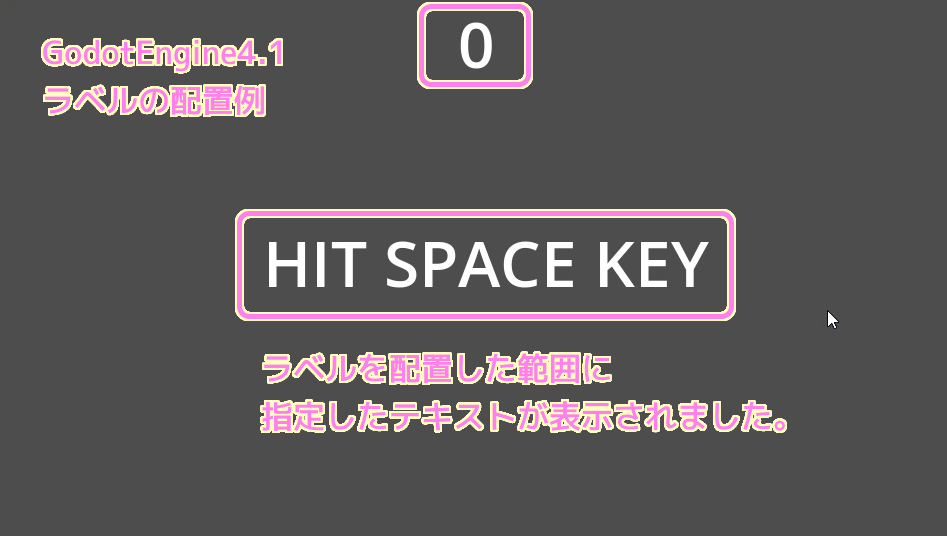
今回は、タイトルの「HIT SPACE KEY」というメッセージと、経過時間(今回は、計測は行わないので 0 から変化しません)の 2 つのラベルを画面の表示したい位置に配置します。
そのための HUD シーンを作成します。
ラベルなどの UI を扱う場合は上位ノードの継承元クラス CanvasLayer にします。
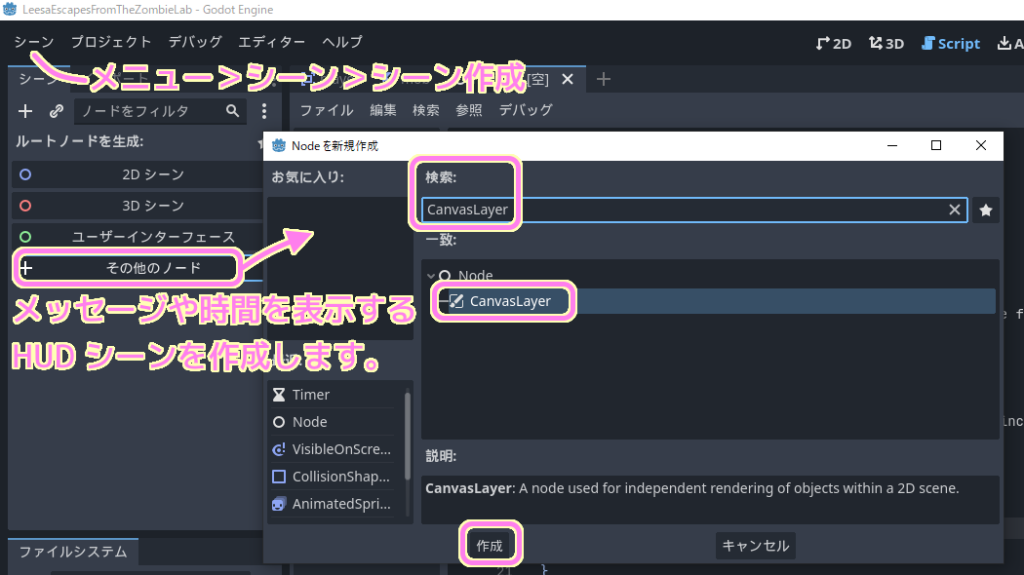
メニュー「シーン」→「シーン作成」で新しいシーンを選んだあと、シーンドックの「ルートノードを生成」で「その他のノード」を選択します。
「Node を新規作成」ダイアログでは「CanvasLayer」クラスを選択してから「作成」ボタンを押して、 CanvasLayer を継承したルートノードを作成します。
※検索ボックスに CanvasLayer と打ち込むと探しやすいです。

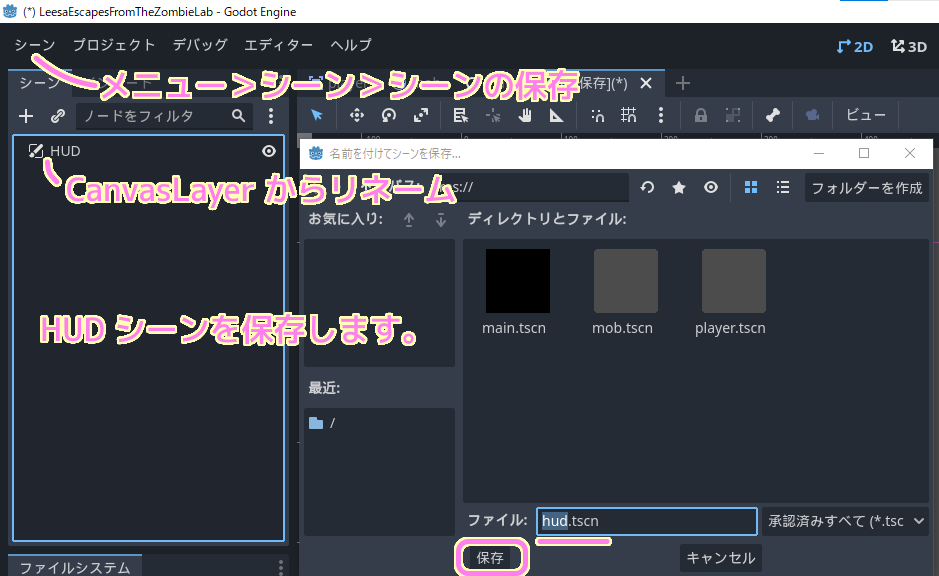
作成したルートノードの名前を HUD に変更していったんシーンを保存します。
シーンの名前は hud にしました。命名規則としては Hud など大文字から始める方が正しいです。

経過時間とタイトルメッセージを表示するために 2 つの「Label クラスを継承したノード」を作成します。

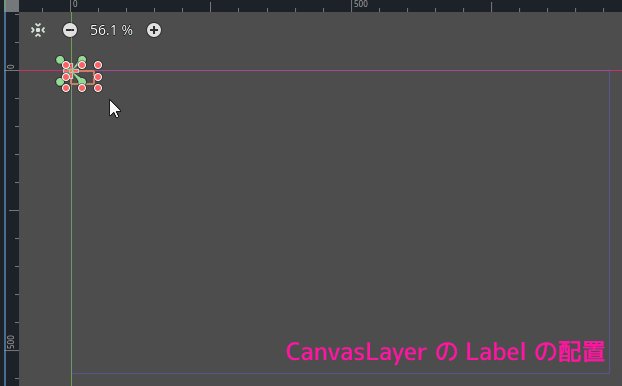
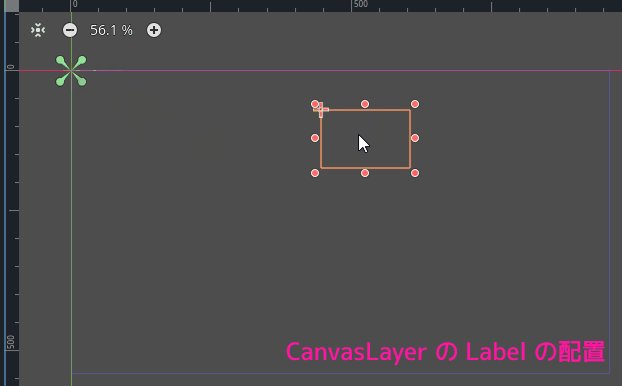
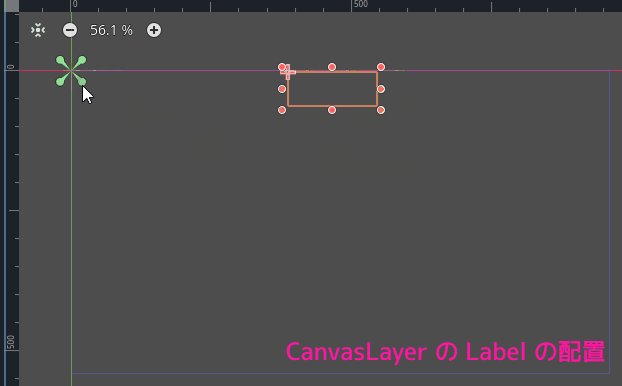
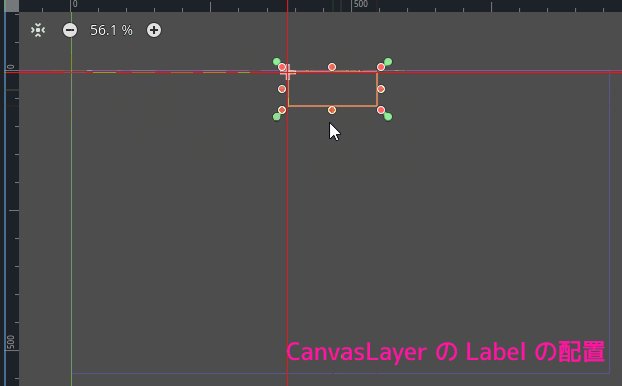
2D エディタで hud タブを選ぶとラベルが左上に追加されているので、その四隅のピンをドラッグ&ドロップで移動して、テキストを表示する範囲を長方形で指定します。
※ 2D エディタは、ウィンドウ上側の 2D を選択すると表示されます。

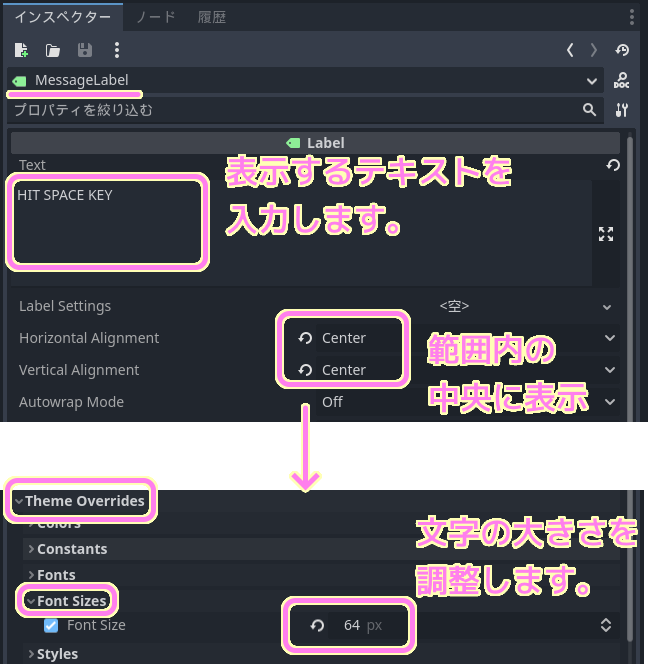
シーンドックで Label を継承したノードを選択した後、インスペクタードックの Text プロパティに表示したい文字列を入力します。
Horizontal / Vertical Alignment プロパティではそれぞれ水平・垂直方向の文字揃えを選択できます。
両方を Center にすると、テキストが指定した長方形の範囲の中央に寄せられて表示されます。

インスペクタードックを下側にスクロールして Theme Overrides を開くと Font Sizes プロパティで文字のサイズを変更できます。
テスト
hud シーンを保存して、エディタ右上の「現在のシーンを実行(F6)」ボタンを押して動作を確認します。
ラベルで指定した矩形範囲の中央に、指定したテキストが表示されました。

まとめ
今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」でメッセージや時間経過のテキストを表示する Label ノードを配置する手順を紹介しました。
Label 派生ノードのテキストやフォントサイズ、中央に寄せたりする文字揃えを設定して、指定した場所に指定した文字列を表示する設定についても紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Setting up the project — Godot Engine (stable) documentation in English
- Creating the player scene — Godot Engine (stable) documentation in English
- Multiple sprite sheets for one character – Godot Engine – Q&A
- Godotの設計哲学 — Godot Engine (4.x)の日本語のドキュメント
- ノードとシーン — Godot Engine (4.x)の日本語のドキュメント
- 【Godot】Godot Engine の Tips (逆引き) | 2dgames.jp
- HUDってなに? | UI(ユーザーインターフェース)ガイド | FINAL FANTASY XIV, The Lodestone
- ヘッドアップディスプレイ – Wikipedia
記事一覧 → Compota-Soft-Press



コメント