paint.net の標準機能で写真を簡単にインクで書いたスケッチ風にできたので紹介します。
※ paint.net のバージョンは 4.3.12、 OS は Windows 10 です。
写真画像の準備
サンプルには、商用利用もフリーでライセンス的に使いやすい photoAC の写真素材を使います。
もちろんスマホで撮影したものでも OK です。

photoAC のノイシュバンシュタイン城 (24520140_s)
エフェクト「インクスケッチ」を画像に適用
写真素材を paint.net で開きます。
もしも変更前の写真素材を残したい場合は、コピーしておきましょう。

写真素材(24520140_s)を paint.net で開きます。
メニュー[エフェクト]→[アート]→[インクスケッチ] を選びます。
![paint.net のメニュー[エフェクト]→[アート]→[インクスケッチ]を選択します。](https://compota-soft.work/wp1/wp-content/uploads/2022/11/paintdotnet-のメニューエフェクト→アート→インクスケッチを選択します。.png)
paint.net のメニュー[エフェクト]→[アート]→[インクスケッチ]を選択します。
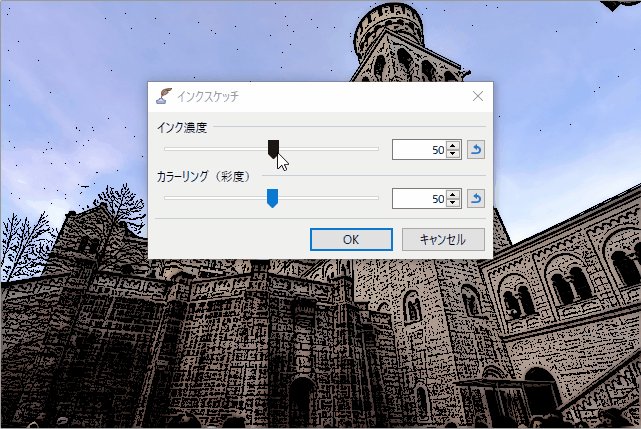
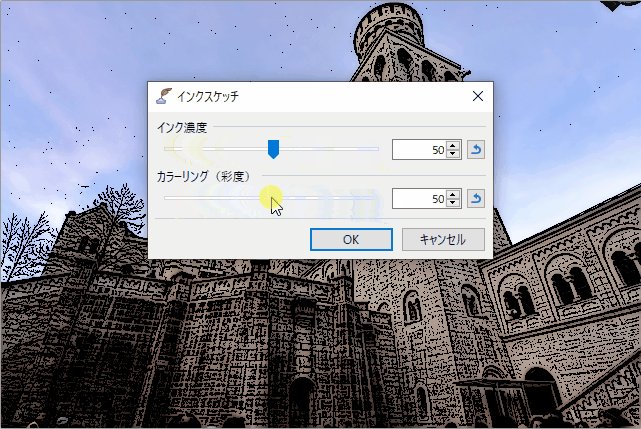
パラメータに応じて画像も変化するので、ちょうど良いところで [OK] ボタンを押します。

paint.net のインクスケッチダイアログでパラメータを調節します。
これで、先ほどの写真が鉛筆スケッチ風になりました。

paint.net のインクスケッチエフェクトを適用したサンプル画像(24520140_s)
パラメータの説明
パラメータについてより正確な情報を知りたい場合は、 paint.net のドキュメント の Artistic のページの Ink Sketch を参照してください。
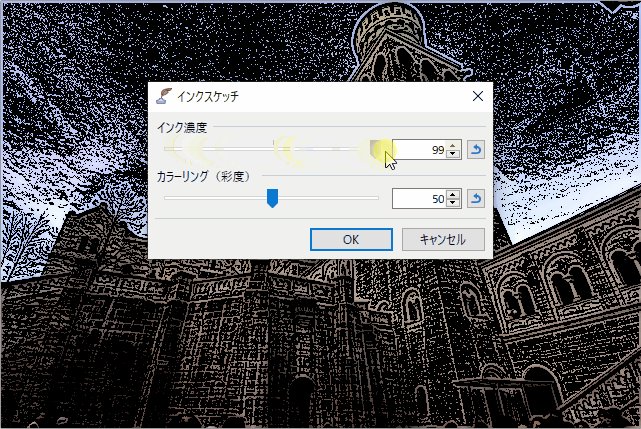
このドキュメント (一部想像で補足しています) によると、パラメータのインク濃度はエッジの太さ/強度です。大きくなると線が太くなります。 0 ~ 99 まで変化できます。
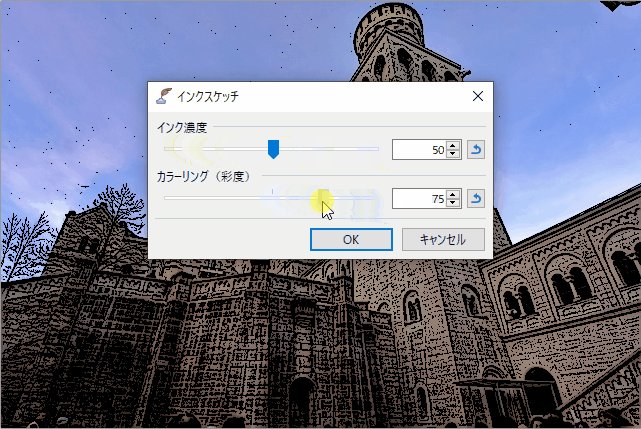
カラーリング (彩度) は文字通り、彩度を表します。小さいとモノクロに近くなり、大きくなるともともとの色が多く使われます。 0 ~ 100 まで変化できます。



コメント