2024 年 2 月 9 日から行われたほぼ一日でゲームを作るゲームジャム「第43回あほげー」に参加しました。
無料でゲームも作れる Unity を用いて、そのゲームジャムで作成したゲームの主要な部分について機能ごとに作り方を紹介します。





4回目(全5回)の今回は、Rigidbody2D と Collider2D 派生のコンポーネントを使うことで衝突判定を設定して、障害物となるゲームオブジェクト・プレハブを作成します。
それらを複数配置することでコースを作り、その中をプレイヤーキャラが移動できるようになります。
※ Unity のバージョンは 2022.3.19f1、 Unity Hub のバージョンは 3.7.0 です。
※ 説明の画像には「いらすとや」様の画像が含まれています。
前回の記事
前回は、無料でゲームも作れる Unity で、シーンに画像を表示するゲームオブジェクトを作成・配置して、矢印キーの入力に応じて加速して移動するスクリプトを割り当てました。
障害物の作成
「いらすとや」様の「シャッターが閉じたお店のイラスト」を Project ウィンドウから Scene ビューにドラッグ&ドロップして、その画像を表示する機能を持ったゲームオブジェクトをシーンに作成・配置します。
ゲームオブジェクトの名前は「お店A」に変更しました。

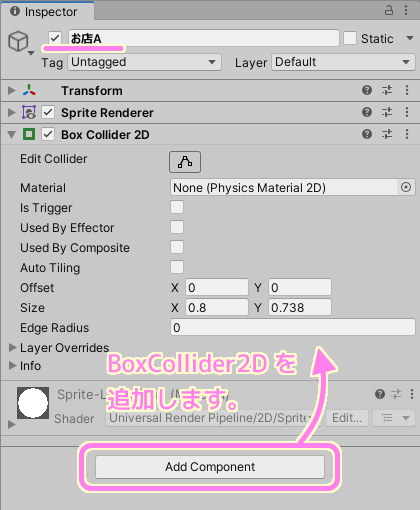
お店A ゲームオブジェクトを選択して、 Inspector ウィンドウで Add Component ボタンを押して Collider2D 派生のBoxCollider2D コンポーネントを追加します。

プレイヤーキャラが障害物とぶつかるようにする
2つのゲームオブジェクト間での衝突に必要なコンポーネントの条件は以下です。
- どちらか一方または両方が Rigidbody2D コンポーネントを持っている
- 両方が Collider2D 派生のコンポーネントを持っている
以前のプレイヤーキャラを慣性を持って動かす実装をした際に、Rigidbody2D コンポーネントを追加しました。
そして、前の章では「お店A」ゲームオブジェクトに BoxCollider2D コンポーネントを追加しました。
あとはプレイヤーキャラにも Collider2D 派生のコンポーネントを追加すれば衝突して、シーンに配置した「お店A」ゲームオブジェクトの当たり判定の領域を、プレイヤーキャラは通れなくなります。
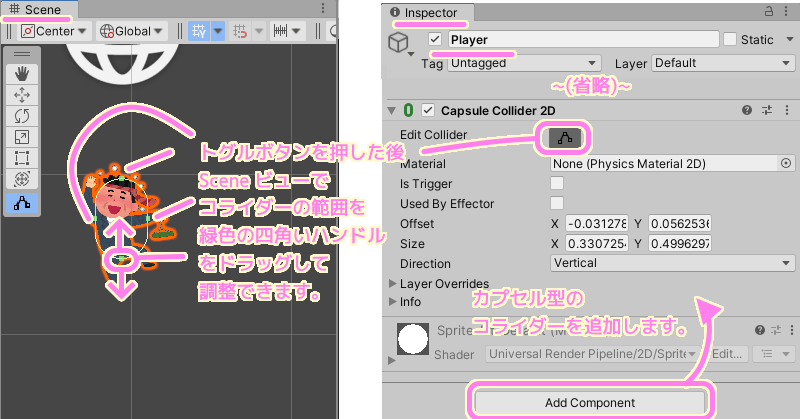
Player ゲームオブジェクトを選択して Inspector ウィンドウで Add Component ボタンを押して、カプセル型のコライダー CapsuleCollider2D コンポーネントを追加しました。
すこし当たり判定の領域が大きかったので、 CapsuleCollider2D コンポーネントの Edit Collider トグルボタンを押した後、 Scene ビューに表示された緑色の四角をドラッグしてカプセルの大きさを調整しました。

衝突判定のテスト
Unity エディタの再生ボタンを押してから矢印キーで「お店A」の方に移動すると、衝突判定が行われて通れないことが確認できました。
これで、「お店A」ゲームオブジェクトをプレイヤーが通ることのできない障害物として利用できます。
障害物のプレハブ化
障害物となる画像に毎回 BoxCollider2D をつけたり、当たり判定の領域を調整するのは時間がかかりミスも発生しやすくなります。
作成した「お店A」などの障害物のゲームオブジェクトを Project ウィンドウの任意のフォルダにドラッグ&ドロップしてプレハブを作成しましょう。

プレハブを Scene ビューにドラッグ&ドロップすることで、そっくりなゲームオブジェクトを簡単にたくさん作成・配置できます。
.png)
ゲームオブジェクトをコピーしても同様のことが行えますが、プレハブを利用するとそのプレハブから作られたゲームオブジェクト(プレハブインスタンス)をプレハブを修正することで一括修正が可能です。
複製とプレハブインスタンスの違いについては以下の記事を参照してください。
いろんな障害物を配置した後のテスト
「いらすとや」様の「1階建て一軒家」「駅・駅舎のイラスト」「お店の建物のイラスト」「シャッターが閉じたお店のイラスト」「夜のビル街・オフィス街のイラスト」の画像を使って先ほどと同様に障害物を作成しました。
それらをプレハブ化して複数配置することでゲームのコースができました。
まとめ
今回は、無料でゲームも作れる Unity で、Rigidbody2D と Collider2D 派生のコンポーネントを使うことで衝突判定を設定して、障害物となるゲームオブジェクト・プレハブを作成しました。
それらを複数配置することでコースを作り、その中をプレイヤーキャラが移動できるようになりました。
参照サイト Thank You!
- Unity のリアルタイム開発プラットフォーム | 2D/3D、VR/AR エンジン
- かわいいフリー素材集 いらすとや
- 酔っぱらいのイラスト「サラリーマン」 | かわいいフリー素材集 いらすとや
- バー・スナックのママのイラスト | かわいいフリー素材集 いらすとや
- 家・建物のイラスト「1階建て一軒家」 | かわいいフリー素材集 いらすとや
- 駅・駅舎のイラスト | かわいいフリー素材集 いらすとや
- お店の建物のイラスト | かわいいフリー素材集 いらすとや
- シャッターが閉じたお店のイラスト | かわいいフリー素材集 いらすとや
- 夜のビル街・オフィス街のイラスト | かわいいフリー素材集 いらすとや
- Rigidbody 2D – Unity マニュアル
- Collider2D – Unity スクリプトリファレンス
- あほげー | あほげー第43回 作品一覧
記事一覧 → Compota-Soft-Press




コメント