2024 年 2 月 9 日から行われたほぼ一日でゲームを作るゲームジャム「第43回あほげー」に参加しました。
無料でゲームも作れる Unity を用いて、そのゲームジャムで作成したゲームの主要な部分について機能ごとに作り方を紹介します。





3回目(全5回)の今回は、シーンに画像を表示するゲームオブジェクトを作成・配置して、矢印キーの入力に応じて加速して移動するスクリプトを割り当てます。
※ Unity のバージョンは 2022.3.19f1、 Unity Hub のバージョンは 3.7.0 です。
※ 説明の画像には「いらすとや」様の画像が含まれています。
前回の記事
前回は、ゲームの実行環境をウェブブラウザでプレイするために WebGL (HTML5) のプラットフォームに切り替え、ウェブブラウザで表示されるゲームの画面サイズを設定して、 Unity エディタで同じサイズの枠を Scene ビューに表示して編集しやすくする手順を紹介しました。
2D キャラクターの作成
シーンにプレイヤーのキャラクターとなるゲームオブジェクトを作成・配置します。
今回は「いらすとや」様の「酔っぱらいのイラスト「サラリーマン」」の png 画像を用います。
png 画像ファイルを Project ウィンドウの任意のフォルダにドラッグ&ドロップします。
※プロジェクト内の Assets フォルダ内に画像のコピーが作成されます。

Project ウィンドウに追加した画像のアセットを Scene ビューにドラッグ&ドロップすると、その画像を表示する機能を持ったゲームオブジェクトが作成・配置されます。
わかりやすいようにそのゲームオブジェクトの名前を Hierarchy ウィンドウで Player に変更しました。

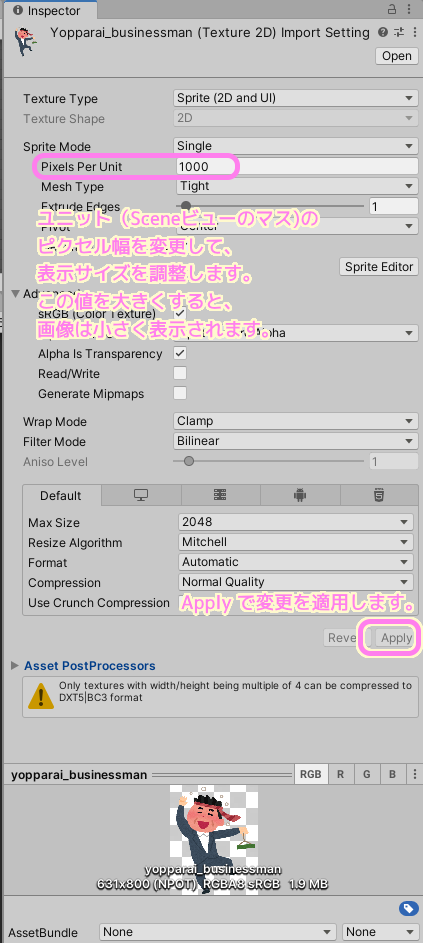
シーンに配置した際に画像が大きいと感じた場合は、 Project ウィンドウの画像アセットを選択してから Inspector ウィンドウの Texture 2D の Import Setting で Pixels Per Unit を 100 から 1,000 など大きな値に変更して Apply ボタンで適用してシーンの画像サイズを確認・調整してください。
Pixels Per Unit は、Scene ビューに表示されているマス目1個分=1ユニットの幅をピクセル単位で指定します。
Pixles Per Unit が 100 ならば1マスは 100 ピクセル分で、 1,000 ならば 1 マスは 1,000 ピクセル分となり、相対的に表示される画像は小さくなります。

Rigidbody2D コンポーネントの追加
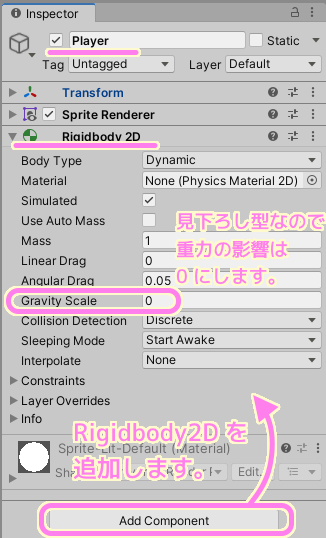
シーンに配置した Player ゲームオブジェクトに Rigidbody2D コンポーネントを Inspector ウィンドウの下側にある Add Component ボタンから追加します。
Rigidbody2D コンポーネントは物理挙動を簡単に再現できます。
今回は見下ろし型のゲームなので Gravity Scale は 1 から 0 に変更して、画面の下側に落下する重力の影響をなくします。

移動を制御するスクリプトの作成と割り当て
矢印キーなどの入力に応じて Player ゲームオブジェクトを移動させるためのスクリプトを C# で作成します。
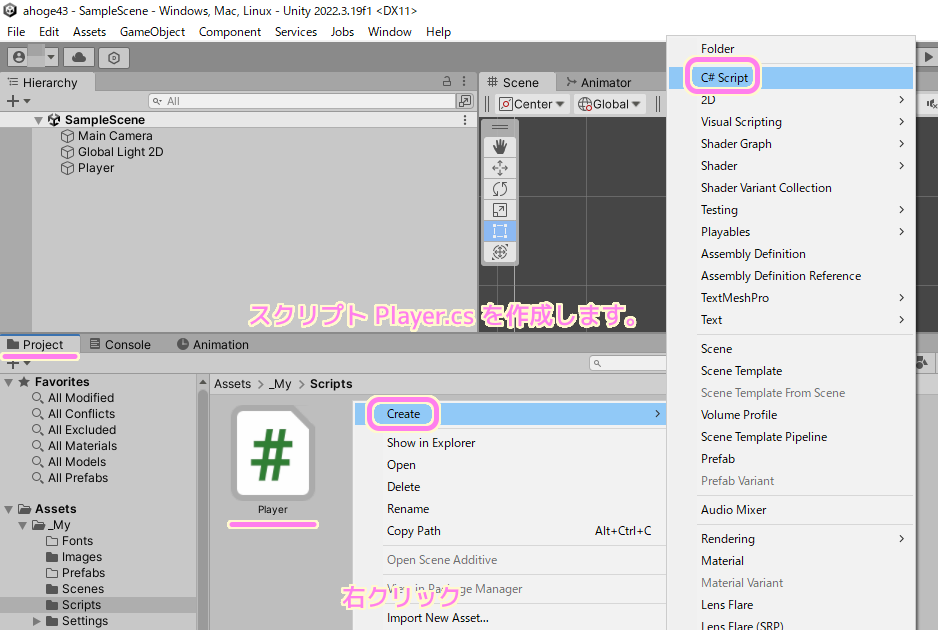
Project ウィンドウの任意のフォルダの余白で右クリックしてメニュー「Create」→「C# Script」を選択します。
作成された C# スクリプトアセットは Player という名前に変更しました。

Player.cs ファイルをダブルクリックして開き、以下のコードで上書きしてください。
コードを編集する場合は Visual Studio などをインストールすると便利ですが、上書きだけなのでテキストエディタ―でも構いません。
処理の詳細については、コード内のコメントを参照してください。
※コードの利用は自由ですが自己責任でお願いします。
イベント関数については「イベント関数の実行順序 – Unity マニュアル」を参照してください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Player : MonoBehaviour
{
/// <summary>
/// 入力に対して 2D キャラクターが移動するための 1 秒単位の加速度です。推奨値 (30, 30)
/// </summary>
public Vector2 acceleration;
/// <summary>
/// ゲームオブジェクトが持つ Rigidbody2D のキャッシュ変数です。
/// </summary>
private Rigidbody2D rigidbody2d;
// Start 関数の前およびプレハブのインスタンス化直後に呼び出されるイベント関数です。
private void Awake()
{
// Update 等で毎回取得するコストを減らすために最初にメンバ変数に保持します。
rigidbody2d = GetComponent<Rigidbody2D>();
}
// 最初の Update 関数が呼び出される前に呼び出されるイベント関数です。
void Start()
{
}
// 毎フレーム呼び出されるイベント関数です。
void Update()
{
// 入力の度合を横方向と縦方向で取得します。矢印キーの他に、ゲームパッドの左スティックなどに対応しています。
Vector2 vecInput;
vecInput.x = Input.GetAxis("Horizontal");
vecInput.y = Input.GetAxis("Vertical");
// 入力と加速度に応じて、前回からの経過時間分だけ加速します。
rigidbody2d.AddForce(vecInput * acceleration * Time.deltaTime);
}
}
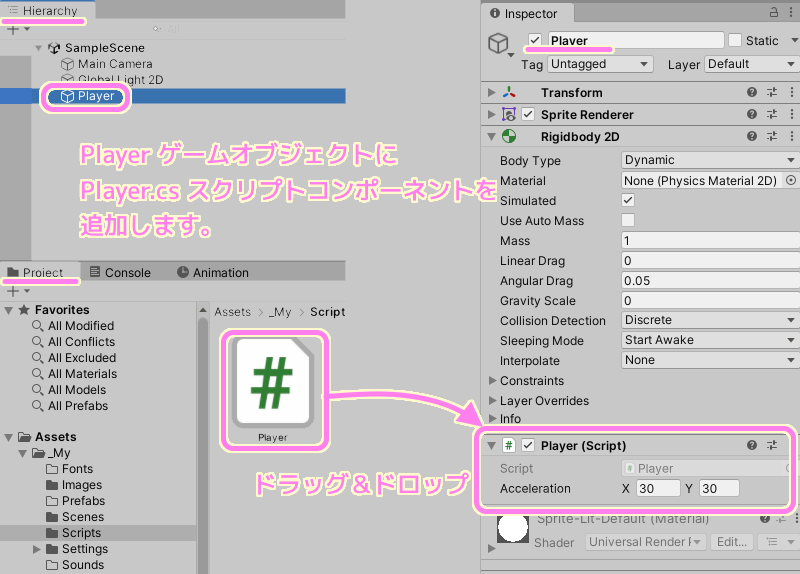
Player.cs を保存したら、 Player ゲームオブジェクトを Hierarchy ウィンドウで選択して、 Inspector ウィンドウで Player ゲームオブジェクトに Player.cs スクリプトアセットを Project ウィンドウからドラッグ&ドロップで追加します。

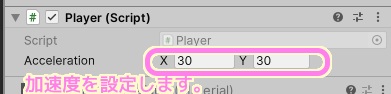
Player.cs スクリプトコンポーネントでは、Inspector ウィンドウで Acceleration (加速度) を設定できます。
初期値の 0 では、全く移動しないので、 X, Y に同じ値、例では 30 などを入力します。
この値が大きいほど移動速度が速くなりやすいので、適宜調整してください。

テスト
エディタの上側の再生ボタンを押して、矢印キーで移動させてみましょう。
最初は少しゆっくりですが、次第に加速して速度が上がります。
逆方向にキーを入力しても慣性があるためにすぐには戻らない癖のある移動ができるようになりました。
まとめ
今回は、無料でゲームも作れる Unity で、シーンに画像を表示するゲームオブジェクトを作成・配置して、矢印キーの入力に応じて加速して移動するスクリプトを割り当てました。
Rigidbody2D コンポーネントを使うことで、簡単に慣性を持った加速が実装できました。
画像の表示サイズを Texture 2D Import Settings の Pixels Per Unit の値で調整できることもわかりました。
参照サイト Thank You!
- Unity のリアルタイム開発プラットフォーム | 2D/3D、VR/AR エンジン
- かわいいフリー素材集 いらすとや
- 酔っぱらいのイラスト「サラリーマン」 | かわいいフリー素材集 いらすとや
- Rigidbody 2D – Unity マニュアル
- イベント関数の実行順序 – Unity マニュアル
- あほげー | あほげー第43回 作品一覧
記事一覧 → Compota-Soft-Press



コメント